【課題付き】独学でWebデザイナーを目指すロードマップVol.2

こんにちは!まきすずきです。
前回に引き続き、未経験からWebデザイナーになりたい人に向けた、学習ロードマップをご紹介いたします!
その中で感じた「学習中のメンティーさまたちのリアルな声」を反映し、1人でもできるだけ実践しやすい形にまとめたものが、本記事でご紹介するロードマップです。
子育て中のママや主婦の方、そして副業でWebデザイナーを目指したいという方、スクールに通うよりも経済的なこちらのロードマップをぜひ活用してみてくださいね!
こちらの記事は、Vol.2ということで続きから記載しております。



Vol.1のリンクは以下です。特に初心者の方は最初から読み進めていただくことをおすすめします!


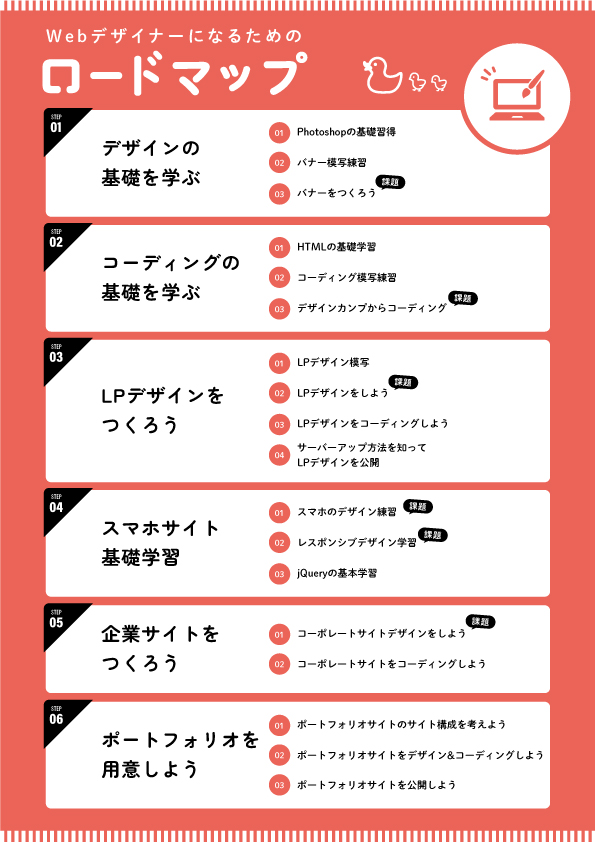
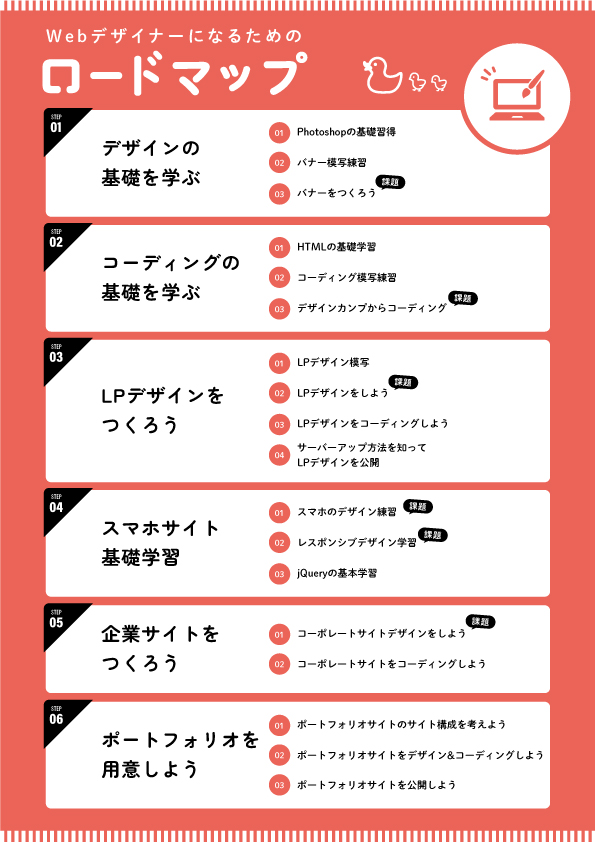
ロードマップ目次


\ ダウンロードして壁に貼ってね! /
デザイン&コーディング学習のロードマップ
STEP01:デザインの基礎を学ぶ
STEP02:コーディングの基礎を学ぶ
03 デザインカンプからコーディング【課題】(Vol.1へ)>
STEP03:LPデザインをつくろう
STEP04:スマホサイト基礎学習
01 スマホデザインの練習 >
STEP05:企業サイトをつくろう
01 コーポレートサイトをデザインしよう(vol.03へ) >
02 コーポレートサイトをコーディングしよう(vol.03へ) >
STEP06:ポートフォリオを用意しよう
01 ポートフォリオサイトのサイト構成を考えよう(vol.03へ) >
STEP03:LPデザインをつくろう
STEP 03 – 01:LPデザイン模写【課題】
Vol.1のページでは、バナーデザインの練習に取り組んでいただいたかと思います。



バナーを作ることで、Photoshopなどのデザインツールにも慣れてきたかなと思うので、いよいよ本格的な実践形式に移ります!
まずは、クラウドソーシングなどでもよくある案件であるLP制作からスタートしていきます。



みなさんも一度は目にしたことがあるのではないでしょうか。
まずは、バナーでも行なったデザインの模写から練習してみてください。
LPデザインの模写をすることで、LPデザインの流れや、制作する上での工夫、制作時間だったりがイメージできてくると思います。
LPデザイン模写のおすすめLPデザイン紹介
LPデザインの模写におすすめのデザインを集めました!よろしければ、こちらから練習デザイン選びの参考にしてみてください!
随時アップデートしておくので、細かくチェックしてみてくださいね!
\ ぜひ挑戦してみてね! /
STEP 03 – 02:LPデザインをしよう
ここからは本格的に実践形式!LPの課題を用意しましたので、よろしければ挑戦してみてください。


STEP 03 – 03:LPデザインをコーディングしよう
「STEP 03 – 02:LPデザインをしよう」で制作したご自身のデザインを、コーディングしてみましょう。



デザインのみでポートフォリオに利用もしていただけますが、Webデザイナーをとして稼ぐことを視野に入れている場合には、コーディングまでできたものをポートフォリオに掲載した方が受注しやすくなりますよ!
STEP 03 – 04:サーバーアップ方法を知ってLPデザインを公開
サーバーという言葉を聞いたことはあるでしょうか?
最近は、様々な技術が出てきており、自分のサーバーを所有しなくてもサイトを公開することも可能ですが、やっぱり基礎知識としてWebデザイナーになるならば知っておきたいところ!
詳しくはこちらの記事を確認いただいて、挑戦していただけたらと思います。





ここまでできると、ポートフォリオに掲載する作品としてもグンっと魅力がアップしていきますよ!ぜひ最後まで諦めずに挑戦してみてくださいね
LPができたら、ポートフォリオに掲載したい・・・けど、今のこのデザインで大丈夫か不安・・・
そんな方の為に、ロードマップ用のメンタリングプランを用意しています!
- 課題の添削をしてほしい
- ロードマップに関してフォローしてほしい!
そんな方にメンタリングプランをご用意しました!



ロードマップの中で出てくる課題の添削をお受けいたします!
詳細は下記よりご覧ください。
STEP 04:スマホサイト基礎学習
STEP 04 – 01:スマホのデザイン練習
LP作りに慣れたところで、スマホデザインも練習していきましょう。
今はスマホでWebサイトを閲覧するユーザーの方が多いので、スマホの方が大切ではあり、スクールによってはスマホから作るいわゆるスマホファーストと言われているかもしれません。



もちろん、スマホに力を入れた方がいいことは間違いないので、スマホデザインもしっかりと意識して取り組んでいただければと思います。
スマホのデザイン時のサイズはどうするか?
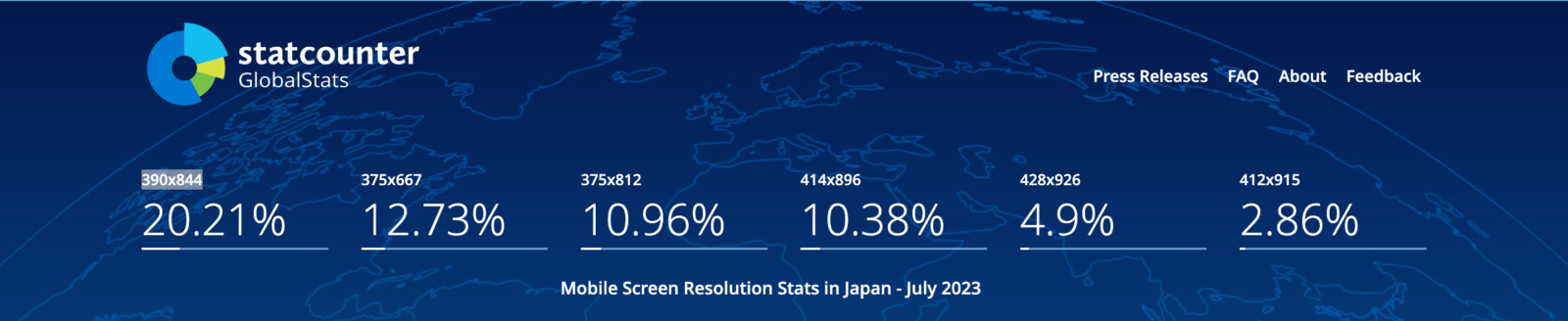
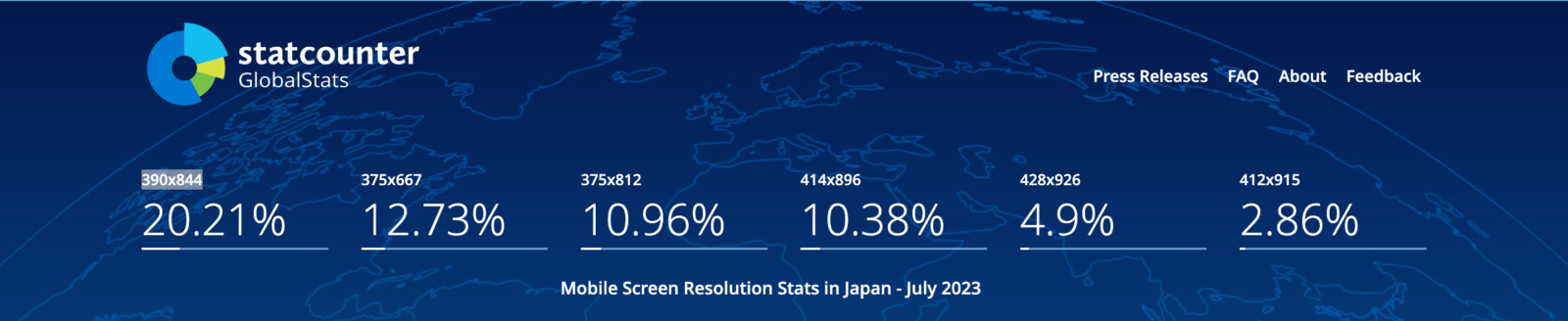
サイズについては、案件の概要に記載があったり、クライアントから指定があったりすることもありますが、「スマホの画面サイズのシェアを確認する」という方法も覚えておくと良いと思います。
StatCounterというツールで、現在のスマホ画面サイズのシェアを確認すると、「390×844」の画面サイズが20%と、最も高くなっています。(2023年7月)


スマホは「Retinaディスプレイ」により、解像度がより細かく鮮明になっているので、2倍のサイズで作成する必要があります。そのため、
390px(ディスプレイの横幅サイズ) × 2倍(Retinaディスプレイ)= 780px
780pxで横幅を作成します。



ただ、大事なのはサイズそのものよりも、スマホで見た時にわかりやすいWebサイトを作るということ!そこを意識したデザインをしていきましょう!
課題1:LPのデザインをスマホデザインにしましょう
「STEP 03 – 02:LPデザインをしよう」で作成したLPのデザインをスマホ用にも作り込んでみてください。
PCデザインができていれば、そこからスマホ化するのは比較的かんたんな作業になるかなと思います。
課題2:スマホファーストで課題にトライ
こちらではスマホのみのデザインで問題ないので、課題を用意いたしました。ぜひこちらの課題にも挑戦してみてください。


STEP 04 – 02:レスポンシブデザインの学習
現在、パソコンにタブレット、スマホと様々なサイズのデバイスがありますね。



多すぎて追いつけません…笑
その見ている人(ユーザー)にとって見やすいサイト表示に自動で最適化してくれるように実装することが必要です。
それが「スマートフォン表示に切り替えます」とすると文字サイズなど含め、見やすくなったという方もいるのではないでしょうか?(この切り替えの動作は正確にはレスポンシブ対応とは言いません)
レスポンシブ対応する場合は、Webサイトを開いた時点で、自動でデバイスに合った表示サイズにしてくれるようにコーディングする必要があります。



このレスポンシブデザインも、今の時代は必須になっているので、基礎からしっかりと押さえていきましょう!
ここではまた再度デザインからコーディングまで、今度はレスポンシブにしたデザインに挑戦していただければと思います!
レスポンシブデザインの学習方法
レスポンシブデザインを学ぶには、Progateだと有料会員になる必要があるのですが、レスポンシブデザインは必須項目なので、ここでは課金をしてでもしっかりと取り組むことが大切です!
レスポンシブデザイン課題
レスポンシブの学習が進んだら、早速実践です。
「STEP 03 – 02:LPデザインをしよう」「STEP 04 – 01:スマホのデザイン練習」で作成したLPデザインを、レスポンシブデザインにてコーディングしてみましょう!



最初は難しく感じるかもしれませんが、実践練習することで身についてくるので、諦めずにぜひトライしてみてください!
STEP 04 – 03:jQueryの基本学習
いよいよここからjQueryのことについても触れていきたいと思います。


JavaScriptの知識を得るのは一苦労ですが、jQueryによって簡単に動きをつけられるWebサイトができるようになりました!



そのおかげで、今どきのWebサイトっぽく動きのあるサイトが作れるようになるので、このjQueryについてもしっかりと基礎を掴んでおくといいですね!



Webデザイナーとして、より高単価の受注にもつながりやすいです!
jQueryの基礎的な学習方法としては、ProgateやUdemyがおすすめです。じっくりと基礎学習をしてみてください。
その後に、自分のサイトに挑戦してみると知識の定着が早いと思います!
まとめ
以上、ここまでがWebデザイナーとして基礎的なスキル習得のための学習の流れでした。
次のページからは、どんどんサイトを作っていくようなイメージとなり、また案件獲得に必要な最低限のスキルになります。



ぜひ最後まで諦めずに挑戦していただければと思っています!
続きは以下のVol.3に記載していますので、本記事の内容が完了された方は、ぜひ先に進んでみてください。


「最初に戻ってやり直したい」という方はVol.1から確認くださいね!


- 課題の添削をしてほしい
- ロードマップに関してフォローしてほしい!
そんな方にメンタリングプランをご用意しました!



ロードマップの中で出てくる課題の添削をお受けいたします!
詳細は下記よりご覧ください。








コメント