【課題付き】独学でWebデザイナーを目指すロードマップVol.1

こんにちは!まきすずです。
今回は、未経験からWebデザイナーになりたい人に向けた学習ロードマップをご紹介いたします!



Webデザイナーは在宅で仕事が出来るので、「子育ても仕事もがんばる!」というワーママにはおすすめの仕事です!
もちろん副業としてもWebデザイナーはとってもおすすめの職種!ぜひぜひWebデザイナー目指してがんばってください!
私は普段、「MENTA」というサービスを通じて、多くのスクール卒業生の方や、子育てもがんばるママ、主婦の方などに対して、メンターをさせていただいております!
そんな中、多くの方々から聞こえてくる悩みとして多いのは、
- Webデザインの学習を始めたはいいが、この先どうステップアップしていくのかわからない・・・
- スクールに通ったけれど、まだまだ勉強不足に感じる・・・
- 実際に仕事で使える実践力を鍛えるには、どうしたらいいの・・・?
という、周りに相談する人もいないからこそ抱える、漠然とした将来への不安の声でした。



ただ、「デザイン自体は楽しい!」という方がほとんどなので、学習の進め方さえわかれば、やる気・モチベーションも上がりそう、という感覚もあります。
実はわたしも、保育士からWebデザイナーに転身をしています!
全くの未経験からのスタートで、右も左もわからない状態でしたが、結果的にデザイン会社に転職でき、多くのデザインを制作してきました。


今では制作の経験を基に、InstagramでWebデザイナー向けTipsの発信をしたり、MENTAを通して未経験からWebデザイナーになりたい人のメンターとしても活動しています!



未経験からの勉強は本当に大変でしたが、今では「あの時がんばって本当によかった!」と心の底から思っています!
特に「MENTA」では、Webデザインを学習する人への課題提供や添削、質問・相談対応などを通して、今までたくさんの方のメンターをさせていただきました!



いつもたくさんのお問合せをいただき、ありがとうございます!
マンツーマンで1人1人にあった学習サポートを行っているおかげか、MENTA内では高評価をいただくことができましたが、一方でマンツーマンのサポートでは、お手伝いできる範囲に限界を感じてきました・・・
もっと多くの方のお役に立てる方法はないか?と考えていた中で、「未経験の人が、次に何をすればいいのか」がわかるように道標を提供するだけでも、きっと多くの人の役に立てるかも!と思い、今回未経験からWebデザイナーになるための学習ロードマップを一般向けとして公開することにしました!
この記事では、
- Webデザインの学習準備(PCやPhotoshopなどのアプリケーション準備)はできた!
- PhotoshopやIllustratorなどのデザインツールは、基礎学習を一通りやってみた(または途中でつまづいている)
- HTML / CSSの基礎学習は、Progateなどの学習サイトで、一通りやってみた(または途中でつまづいている)
という方におすすめとなっています!そしてこの記事のゴールは、
フリーランスとして、または副業で案件を1つ獲得する
と設定しています!まずは1つ目を獲得することが大切なので、
- 一気に月で100万円稼げるようになりたい!
- 上場している大手広告代理店などに就職したい!
という方には物足りないかもしれません。
ではまず、ロードマップの流れと使い方をざっくりみていきましょう!
ロードマップの全体像
このロードマップは、デザインからコーディングまで一通りの学習を経て、Webサイトを1つ作って公開する、までの流れになっています!
このロードマップがおすすめの理由
- できるだけお金のかからない方法で学習計画だから、経済的
- 実務に基づいた課題だから、実践力が身につきやすい
- 課題の添削付きだから、つまづいても安心
ロードマップの使い方
自分のレベルに合わせた箇所から開始でOK
そのため、学習の順番は決めずにやりたいところからでも問題ありません!
自分がやりたいことをやることがモチベーションの継続にもつながってきますので、まずは続けるということを大切にしてください。
- 「デザインに力を入れたい!」という方は、デザインをやってから軽くコーディングをやるでもOK!
- 飽きっぽいから、デザインとコーディングは交互にやっていこうでもOK!



自分の好きなところから進めてね!という気持ちで用意しています。
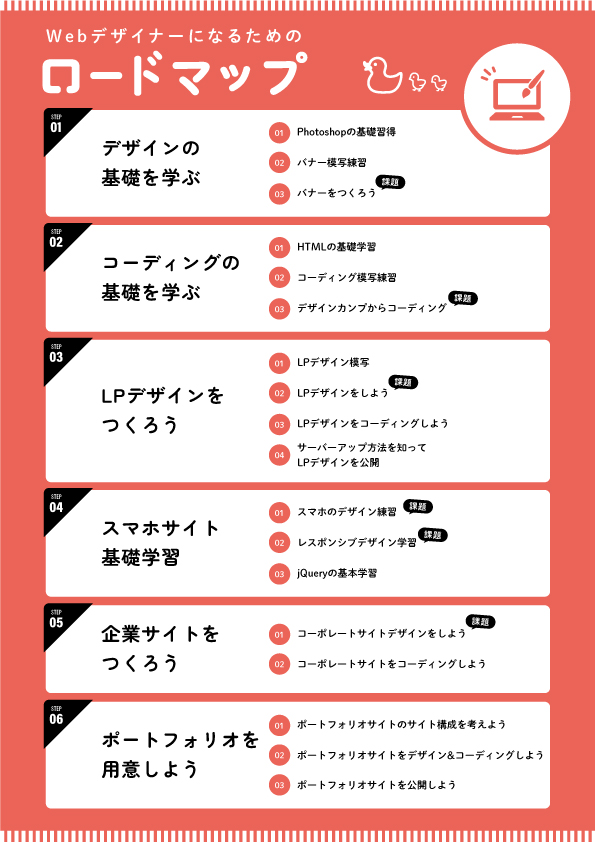
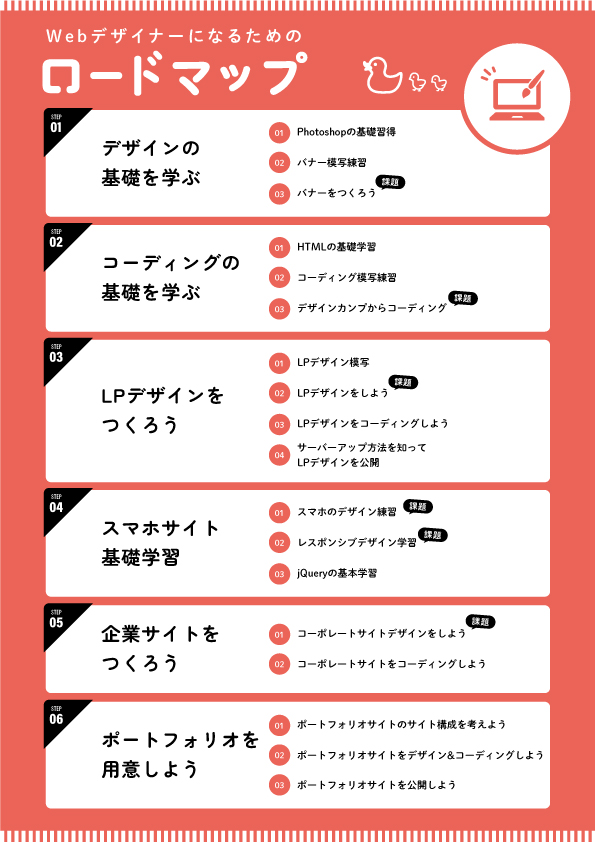
ロードマップの目次





A4サイズで作っていますので、ダウンロードしていただくことも可能です!
\ ダウンロードして壁に貼ってね! /
デザイン&コーディング学習のロードマップ
STEP 01:デザインの基礎を学ぶ
02 バナー模写練習 >
STEP 02:コーディングの基礎を学ぶ
01 HTMLの基礎学習 >
02 コーディング模写練習 >
STEP 03:LPデザインをつくろう
03 LPデザインをコーディングしよう(vol.02へ) >
04 サーバーアップ方法を知ってLPデザインを公開(vol.02へ) >
STEP 04:スマホサイト基礎学習
STEP05:企業サイトをつくろう
01 コーポレートサイトをデザインしよう(vol.03へ) >
02 コーポレートサイトをコーディングしよう(vol.03へ) >
STEP 06:ポートフォリオを用意しよう
01 ポートフォリオサイトのサイト構成を考えよう(vol.03へ) >
STEP 01:デザインの基礎を学ぶ
STEP 01 – 01:Photoshopの基礎学習
まずはデザインするためのツール「Photoshop」の使い方を覚えましょう!
ただし、「Photoshopの使い方を完璧にマスターしよう!」とは言いません。



WebデザイナーとしてPhotoshopを使うならば、まずは限られた最低限の機能だけでOKです!
実際に手を動かしてデザインしていく中で、「やりたいと思ったこと」を「Photoshopではどうやって実現するのか?」を都度調べて、使い方を覚えていくというのが、Photoshopを使う上のポイントになります!



「必要最低限だけでいい」というのはありがたいですね!
では、まずはどうやって学習するの?という方に、おすすめなのがUdemyでの学習。
Udemyは動画での講座のため、画面を隣に並べながら、一緒に操作しやすいのでわかりやすいです!
またUdemyは不定期でセールもやっているので、タイミングが合えば定価よりもずっと安く購入できます。



ちょこちょこ覗くのもおすすめですよ!
また、以下の記事でも、覚えておきたいPhotoshopの機能をまとめましたので、チェックしてみてください!


Udemyでの学習の他にも、Photoshopの書籍を手元に置いておくのもおすすめ!
たくさんの種類がありますが、最初はかんたんなもので十分です。まずは読んでいて楽しくなるような、かんたんな書籍を選ぶとよいでしょう。



Photoshopというものが「どんなツールなのか」をざっくり把握できればOKです。
STEP 01 – 02:バナー模写練習
Photoshopをさらに自分のものにしていくためには、実際に手を動かしながら、使ってみる回数を増やすことが近道です。



確かに、模写はデザインの基礎的なことも同時に学ぶことができるので、学習効果が高いですよね。
しかし!ただ模写といっても、単にデザインの真似をすればいいのではなく、ポイントを踏まえることが大切です!



ポイントに関しては、以下の記事でまとめましたので、ぜひぜひ確認してみてください!





動画でも用意しているので、「記事より動画」派の人はぜひご覧ください。
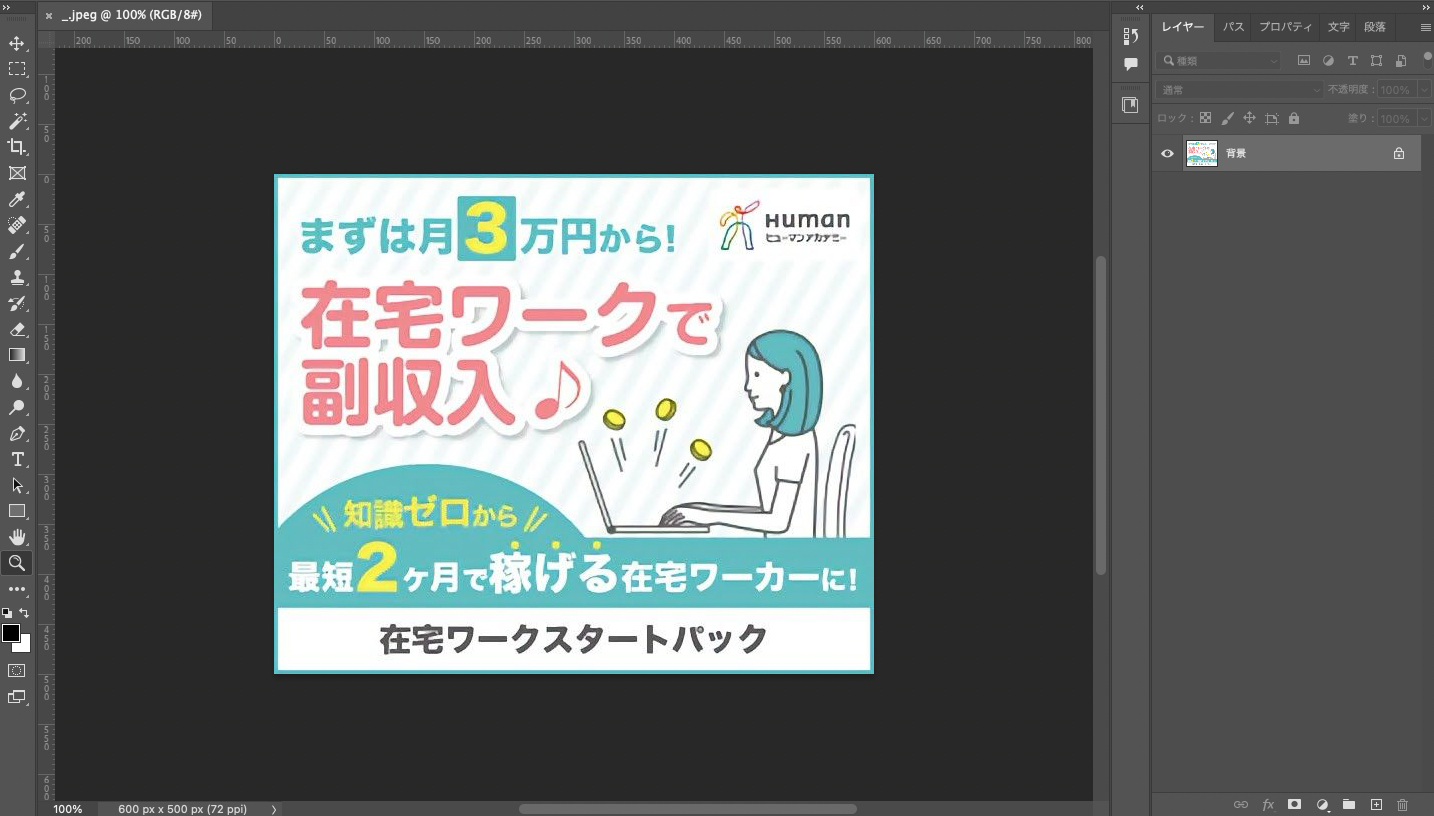
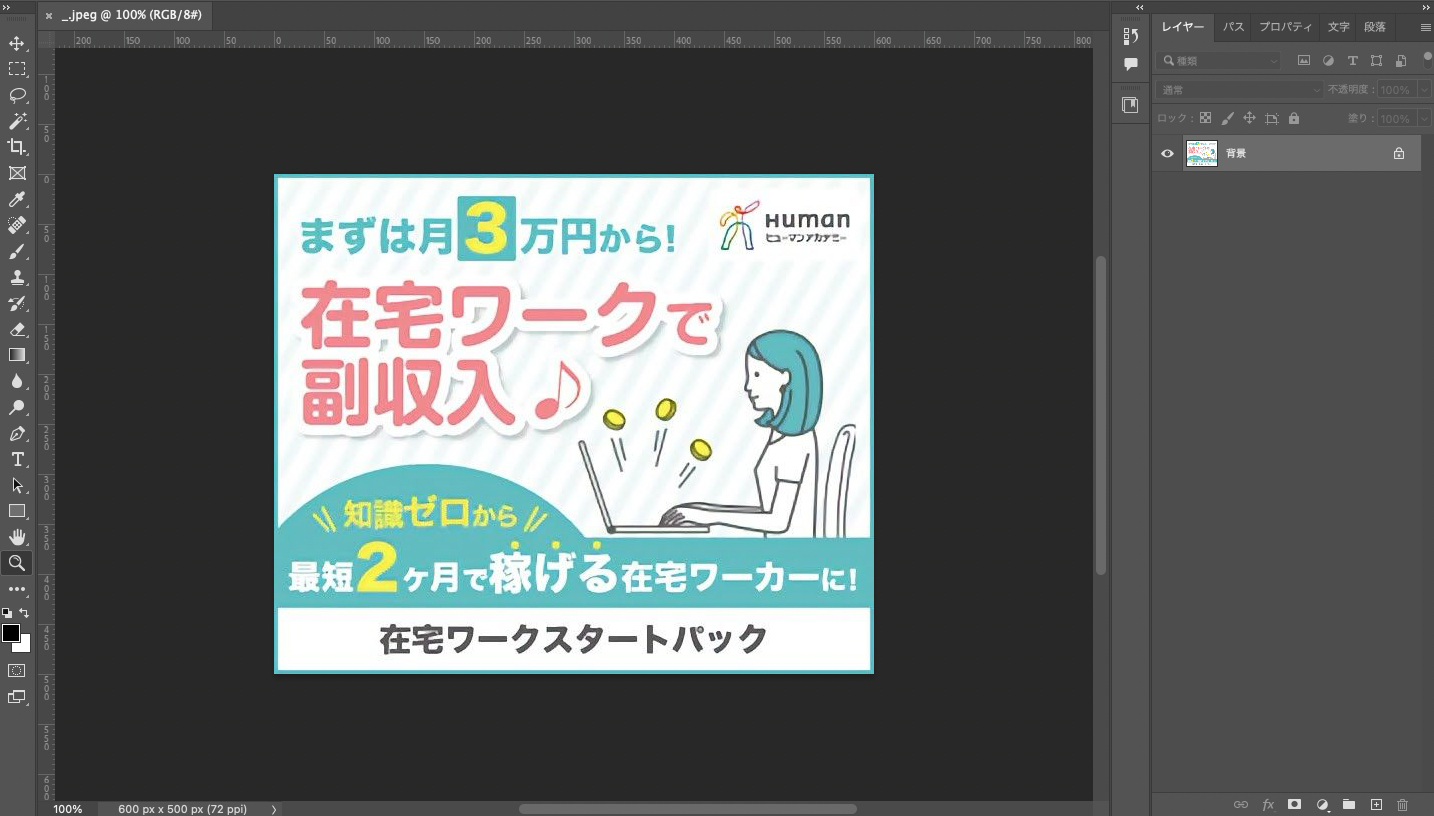
バナー模写のおすすめバナー紹介
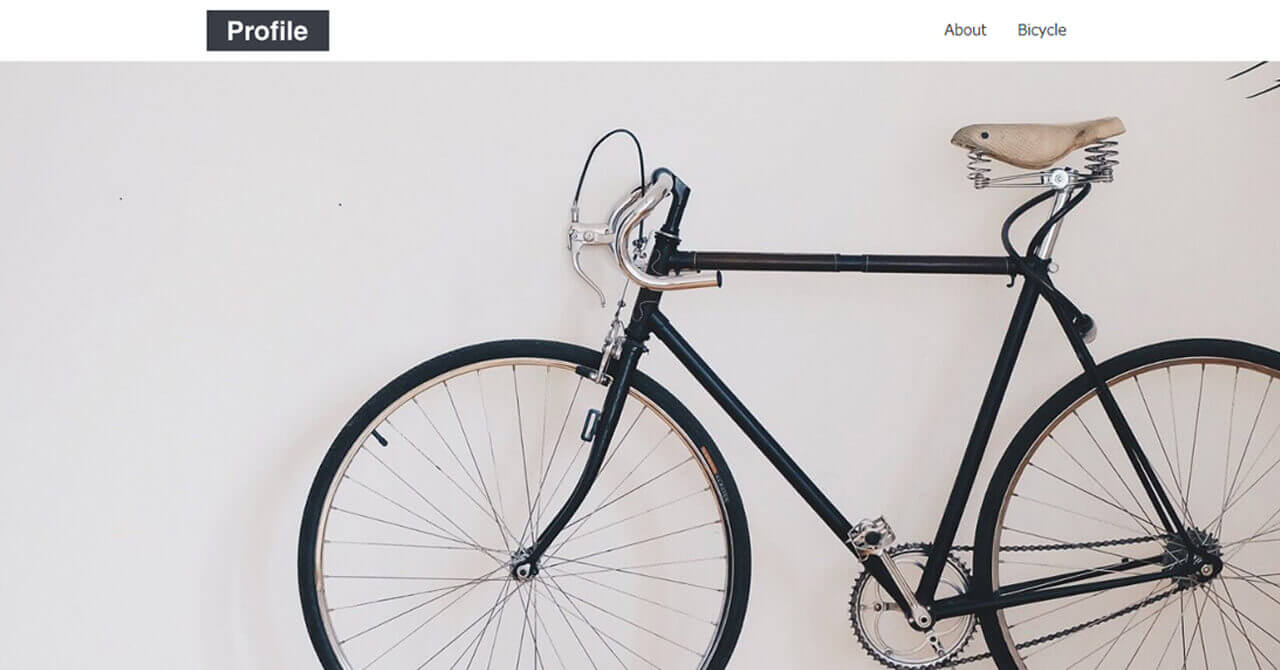
バナー模写のやり方がわかったら、早速トライしていきましょう!



よろしければバナーを選ぶ際の参考にしてみてください!
随時アップデートしておくので、細かくチェックしてみてくださいね!
※こちらのバナーは練習のみに使うバナーとなります。無断転載・無断使用を固く禁じます。
Pinterestから参考バナーを模写するまでの手順
ログインしていないと、「ダウンロード」が表示されないので、その場合には右クリックから画像をダウンロードしてください。





もちろん、自分の好きなバナーデザインをみつけて挑戦してもOKです!
STEP 01 – 03:バナーをつくろう【課題】
バナー模写を通して、Photoshopの感覚やバナーデザイン作成に慣れてきたら、いよいよ課題にトライしましょう!



課題をやることで、実際の案件イメージもつかみやすくなりますよ!
バナー課題はこちらの記事から紹介していますので、ぜひトライしてみてくださいね!






バナー課題ができたら大切なこと
課題に挑戦するだけでも、もちろんデザイン力の向上につながります。
しかし!



また、ガッツリと添削してほしいという方の為に、MENTAでも添削プランを用意いたしました!よろしければこちらもご利用ください。


STEP 02:コーディングの基礎を学ぶ
STEP 02 – 01:HTMLの基礎学習
バナーデザインができてきたら、ここからはコーディング学習に移りましょう!



こちらの書籍を読みつつ、まずはHTMLについて実際に触れてみるとことから開始です!
そこでおすすめのサービスが、Progate
Webデザインに興味を持って調べた方なら聞き覚えがあるかもしれませんが、ゲーム感覚でHTML学習をはじめられる、初心者にはとってもおすすめのサービスです!



HTMLのほかにも、様々な言語の勉強ができますよね。
Progateには、無料プランと有料プランが存在しますが、まずは無料プランで学べる範囲でOK。
初級編にしたおすすめの理由
- 無料でできる範囲なので、まずはやってみて続けられそうか判断しやすい
- 基礎に慣れることが大切!次のステップに移るための土台となるため
また、バナー同様、UdemyにもHTML初心者に関してのおすすめ動画があるので、合わせてご紹介します!



まずは動画で見てみようという方は、こちらもよろしければ参考にしてみてください!
STEP 02 – 02:コーディング模写練習
ProgateでHTMLタグの学習が済んだら、あとはどんどんHTMLに触れて実際に作っていくことが大切です!
とはいえ、デザイン同様、いきなりサイトを作るのはなかなか難しいもの。
そのため、まずはお手本のソースコードを見ながら、真似をしていくコーディング模写練習で、実際のサイト作りの練習をすることがおすすめです!
コードまで見れるサイトとしておすすめなのが、「Codestep」というサイトでの練習。



レベル毎で練習素材が揃っているので、本当にありがたいサイトだなと思います!
まずは、入門編だけでもスムーズにできるようになるといいですね!


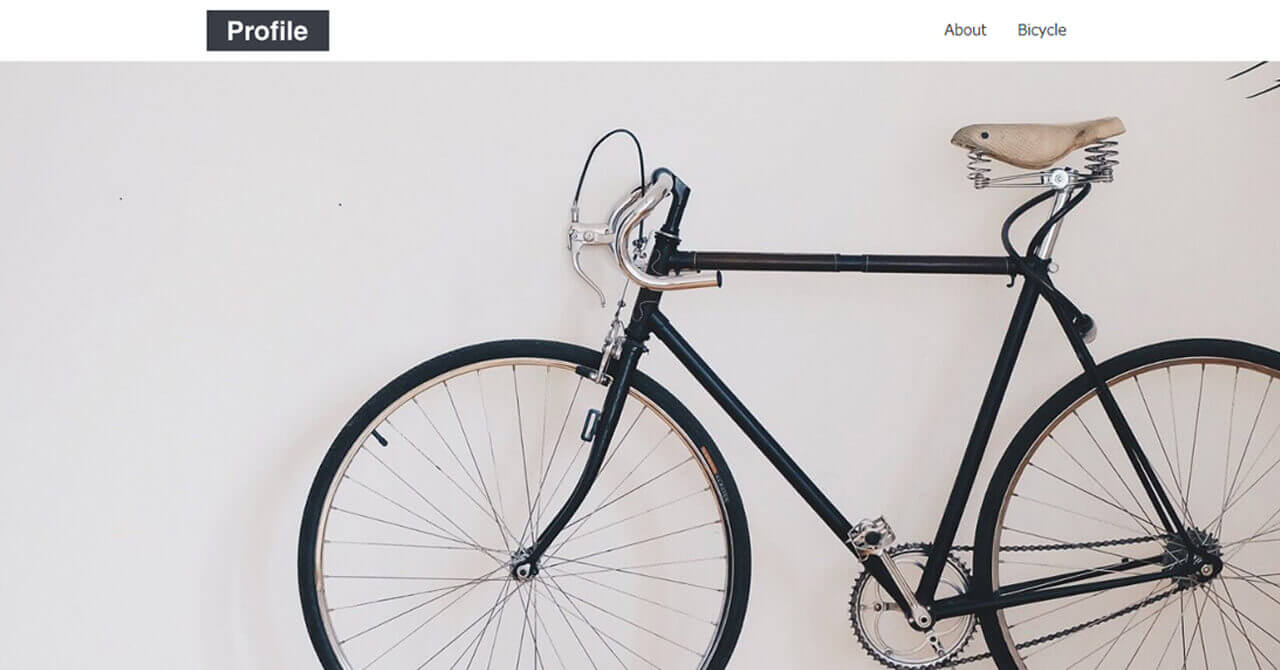
STEP 02 – 03:デザインカンプからコーディング【課題】
「Codestep」での入門編をクリアし、コーディングに慣れてきたらぜひ課題に挑戦してみてくださいませ!
こちらの課題は練習用として無料でお配りしております!
\ コーディングに挑戦 /
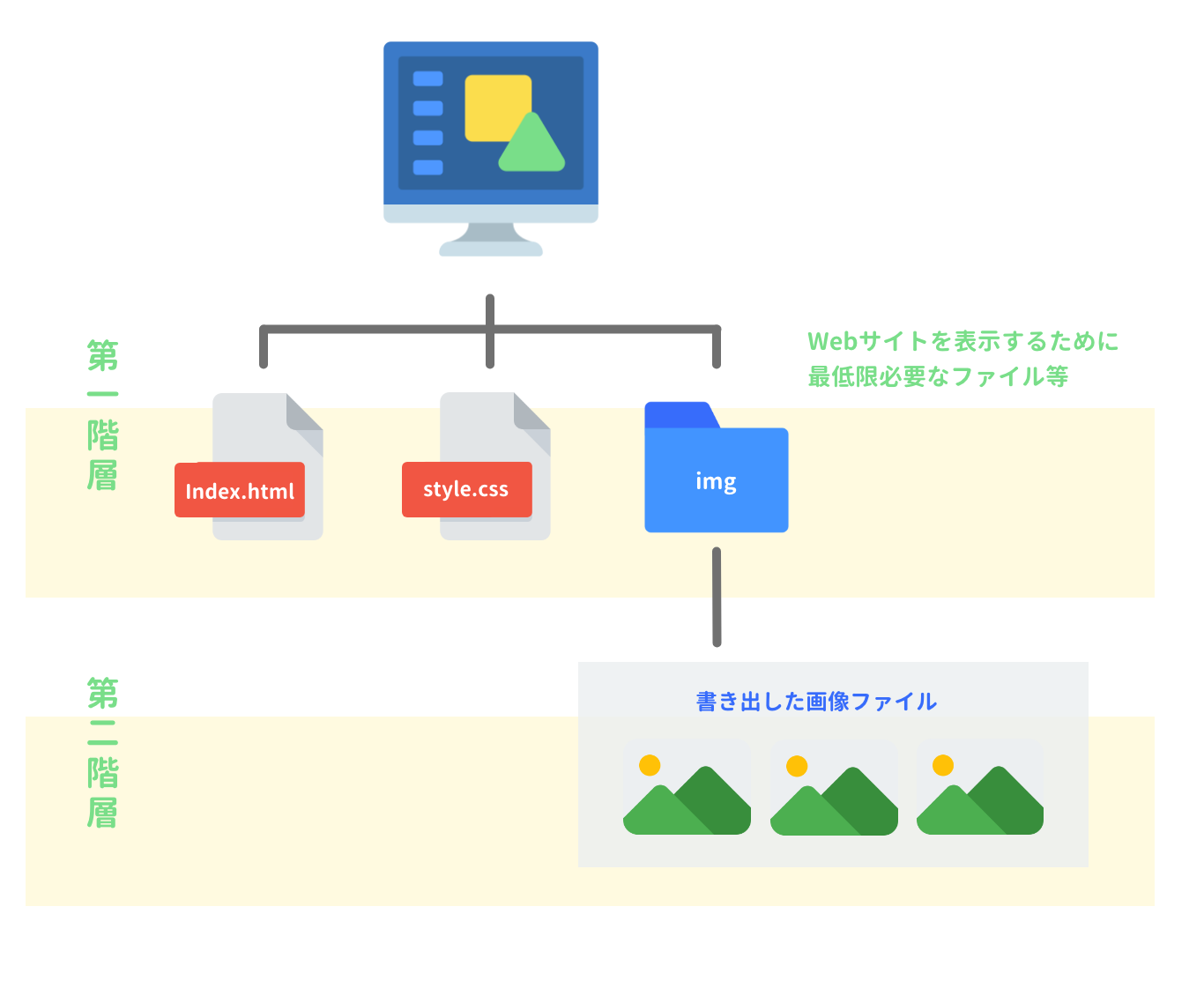
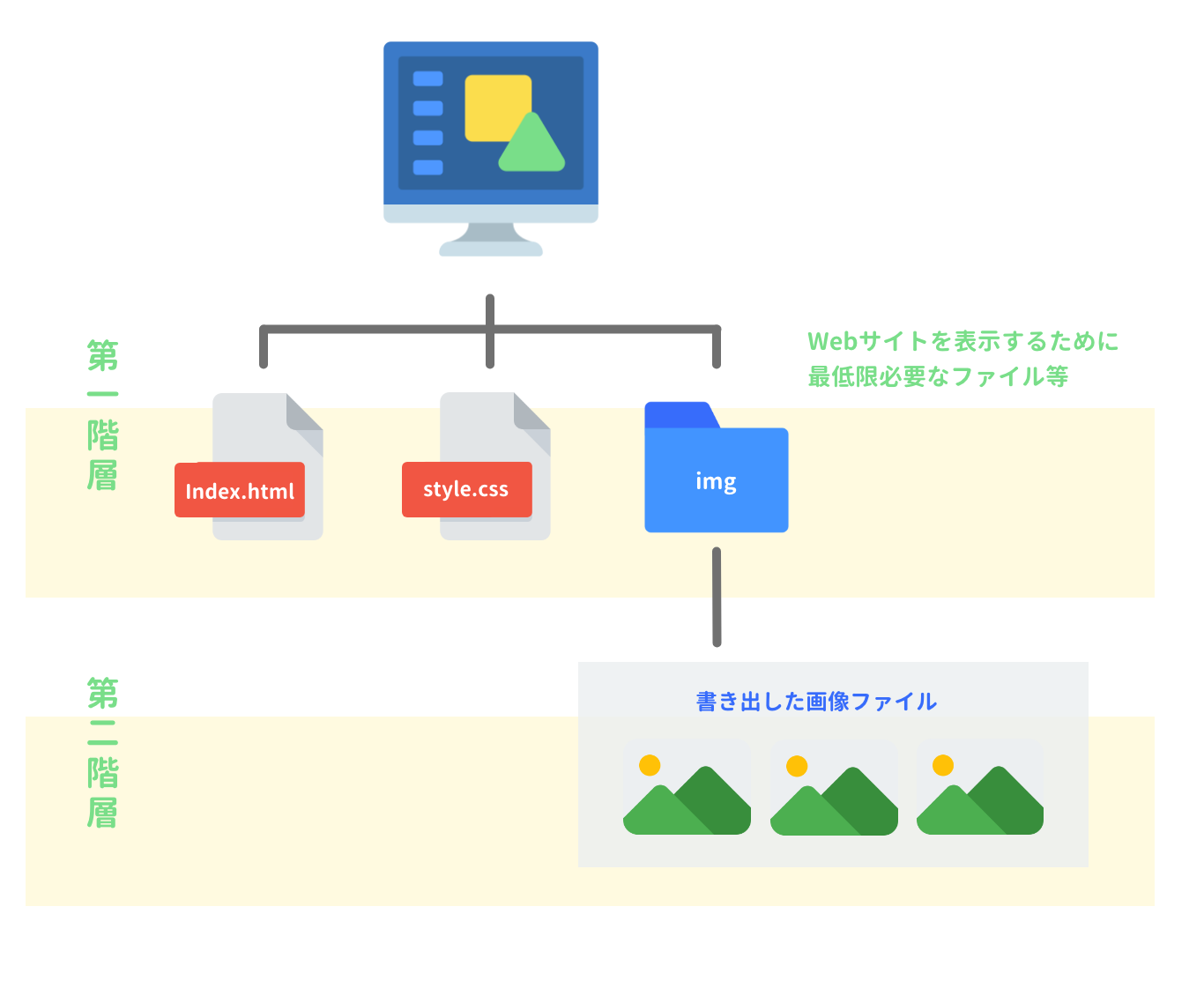
デザインカンプからコーディングのやり方
- 上記ボタンからデザインをダウンロードして、Photoshopで開く
- Photoshopの「アセット」や「書き出し」機能をつかって、画像を書き出す
- imgフォルダを用意して、書き出した画像を保存
- 「index.html」「style.css」の2つのファイルを用意する
- 2つのファイルと画像フォルダを1つのフォルダにまとめる
- index.htmlでコーディング開始


まずは基礎的な学習の流れをご紹介しました。
副業でWebデザイナーを目指している方も、ママとしてママWebデザイナーを目指している方にも、まずはこちらのページで基礎学習をしっかりと身につけていただければと思います!
続きは以下のVol.2に記載していますので、本記事の内容が完了された方は、ぜひ先に進んでみてください。


- 課題の添削をしてほしい
- ロードマップに関してフォローしてほしい!
そんな方にメンタリングプランをご用意しました!



ロードマップの中で出てくる課題の添削をお受けいたします!
詳細は下記よりご覧ください。









コメント