Webデザイナーになるために!センスより大切な必須スキルとは?

こんにちは、まきすずです。



最近ますます注目されているWebデザイナー!在宅で働けるということで、主婦やママにもとってもおすすめの職業となっています!
しかし、主婦やママの中には、
- Webデザイナー憧れるけど、デザインやったことないし不安・・・
- センスないけどWebデザイナーになれるのかな・・・?
- 在宅で働きたいけど私なんかにできるのかな・・・?
と、不安な方も多いのではないでしょうか?
こちらの記事では、主婦やママという時間に限りがある方に向けて、センスよりも大切な本当に必要なスキルをお伝えしていきます!
焦っているとがむしゃらに勉強を始めがちですし、少しでも不安がある方には特に、重要なスキルを理解してWebデザイナーを目指してほしいなと思います!



わたしは、デザイナーに必要なことは、センスよりも世の中をよくする想いだと思っています!
デザイナーにとって本当に大切なこと
デザイナーと聞くと、「今までに見たことのないデザインを作らなければいけない・・・!」とか、「新しいものを産み出し続けなければいけない・・・」と思われがちですが、デザインとは「問題・課題を、ビジュアルで解決すること」です。
デザインが活躍するとき、だいたいは次の3つの人々が関わっています。
- 困った問題を抱えている個人
- その困っている人を助けたいと思った企業(個人)
- 問題を解決に導けるビジュアルで表現するデザイナー
これは、自分よがりな「こうゆうものを作ろう!(作りたい)」から作るのではなく、困っている人を助けるためにデザインという手法を使うということです!
Webデザイナーに求められること
Webデザイナーは、Webサイトによって問題・課題を解決できる人のこと!おしゃれな、かっこいいデザインが作れても、クライアントやユーザーが求めていない、問題の解決になっていなければ意味のないデザインになってしまいます!



カッコ良いと思っても何のサイトかわからない・・・使いにくい・・・というサイトたまに見かけます・・・それは誰のためにもなってないですよね?
Webデザインに必要なこと
Webサイトを見ている人たちは、常にかっこいいデザインを求めているのではありません。使いやすい・見やすい、そして目的のページにたどり着きやすいを求めています。
例えば、
- ボタンが押しやすい、目に入りやすい場所にボタンがある
- 文字のサイズが読みやすく、また見出しもわかりやすいので、見出しから必要な箇所のみ読める
- 自分が今どのページにいるのかがわかりやすいのでサイト内で迷子にならない
- 問合せしたい時に、わかりやすい場所にボタンがあるおかげですぐに問合せができる
こういった内容を踏まえていることこそが、良いWebサイトであると思います!Webサイトを見ている人の気持ちに寄り添えるデザインこそ、良いWebデザインであり、良いサイトと言ってもらえるのではないでしょうか。
では、ここからはさらに分解してWebデザイナーに必要なことをみていきたいと思います!
良いデザインを作るためには?基礎力と理由のあるデザインを!
良いデザインを作るためには、デザインの基礎を学び、そしてデザインの理由(ロジック)考えられるようになることが必須です!これはセンスではない力。
基礎があることで整ったデザインができ、みていて気持ち良いデザインになりますし、そのデザインを作った理由があることで、説得力があり使いやすいデザインができるのです!
デザインの基礎の理解とは
実は良いデザインには法則があることをご存知ですか?この法則がデザインの基礎となり、まずはここをしっかりと身に付けることが大切だと思っています!
デザインの基礎とは、「近接」「整列」「反復」「対比」という関係性でデザインが成り立つというお話し。そのことを理解しているだけでも、見た目が整う良いデザインが可能です。
「近接」「整列」「反復」「対比」で良いデザインを作るための法則は詳しくはこちらの記事にまとめましたので、デザインに慣れてない方はぜひ読んでみてください!


また、法則を理解した方はデザイントーンを意識することで、さらに見た目の良いデザインができるので、こちらも合わせて読んでみてください!


理由のあるデザインとは
企業のコーポオレートサイトでも、サービスサイトでも、良いデザインには、なぜこのデザインにしているかという理由が必ず存在しています。
全体的なデザイントーンを始め、ボタンの位置や色、文字のサイズ感など、1つ1つの要素も本来は、「○○○だから、こうしている」という理由を伝えられることが必要です。
デザインについてみてきたところで、続いてはWebサイトでデザインをみられるようにするためのコーディング技術についてみていきたいと思います!
良いコーディングをするためのスキルは?
Webデザイナーが、デザインの次に求められるスキルはコーディングの技術です。
動きがすごいWebサイト!誰にもできないWebサイト!は実は多くの人に求められているわけではありません。まず大切なことは、当たり前ですが表示崩れのない、そしてリンクがつながっているWebサイトです。



あとは、見る人が使いやすいと思うレベルのアニメーションが付いていれば問題なし!
表示崩れのないWebサイトを当たり前にする
見た目が崩れていたら、デザイン段階でどんなに良いデザインを作ってもNGになってしまいます。
特に気を付けるポイントは、作った段階でのことももちろんありますが、Webサイトを修正・更新しても崩れにくい(更新がしやすい)コーディングを目指すことが大切!
それでは、次で具体的な確認ポイントをみていきます!
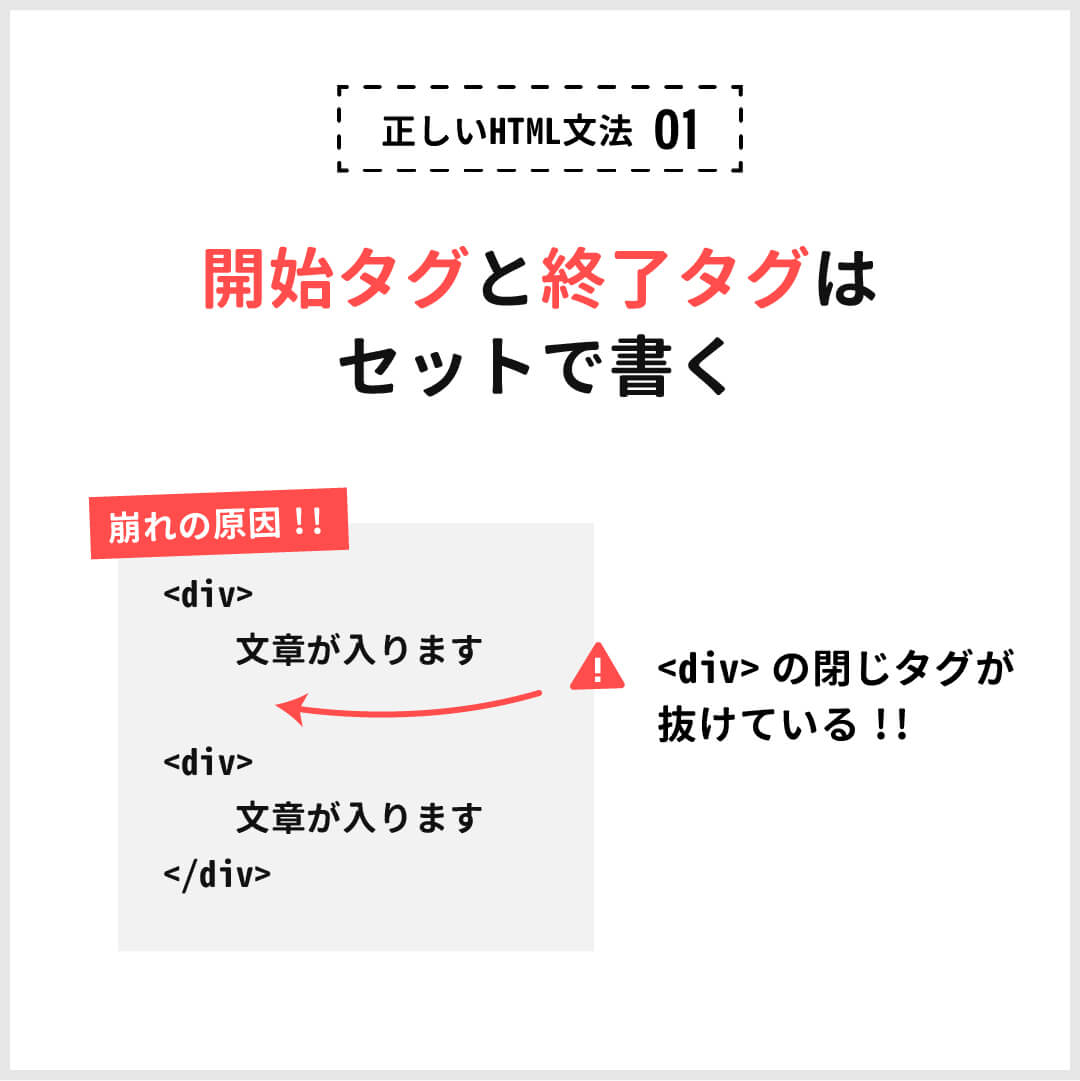
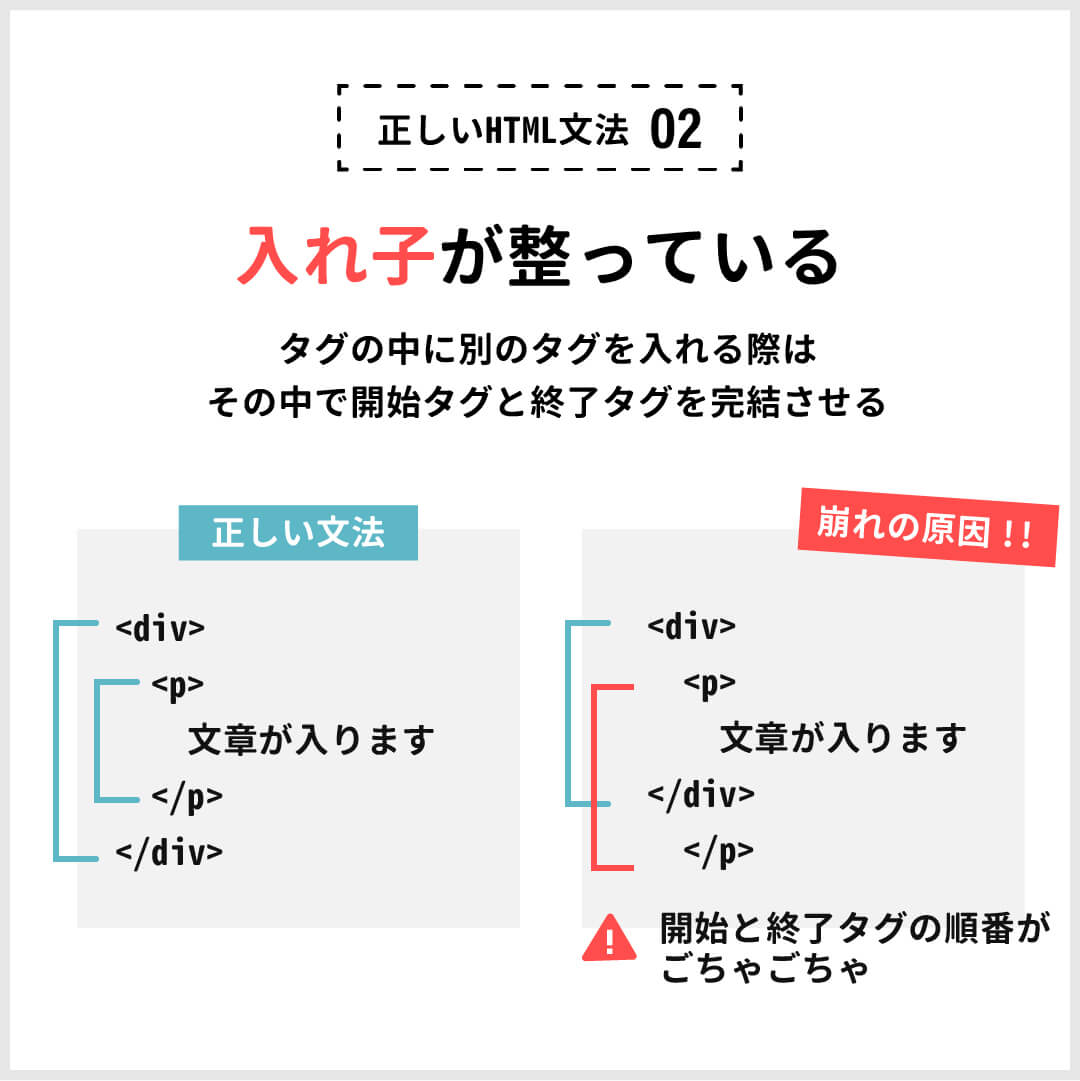
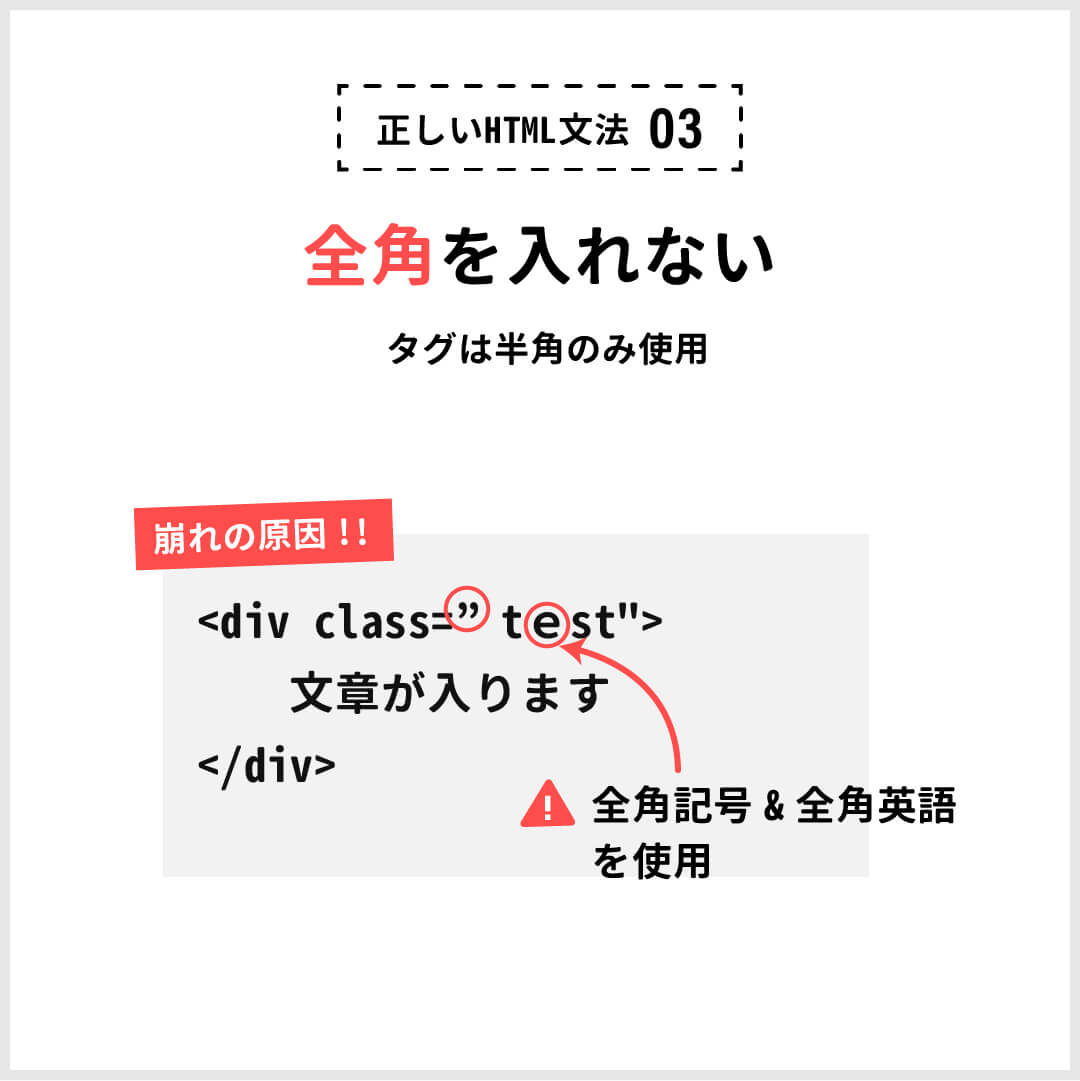
HTMLを作ったら!表示崩れが発生しないように、確認ポイント
表示崩れの原因で多いのは、正しいHTML文法で記述していない場合が多いです!チェックポイントをまとめてみました!
もちろんまだまだ崩れの原因になることは多く、状況によって変わってきますが、最低限の基礎的なポイントは上記!最後にチェックすると良いでしょう。
良いWebサイトを作るために!その他の必要なスキル
デザインが完璧、コーディングも完璧!でもやっぱりそれだけではダメなんですよね。ここでは、見逃しがちな必要スキルについてご紹介します!
コミュニケーションスキル
そもそもコミュニケーションがうまくとれていないと、クライアントから仕事をもらうことも、もらった後どんなWebサイトを作るのかという打ち合わせも出来ないです。
その問題・課題に気付いたクライアントがデザイナーとともに課題解決に取り組むということで、仕事が発生・課題解決に繋がる!という流れになります。
そのためには、クライアントとのコミュニケーションが必須!お互いの意思疎通が出来ないと、課題を共有しあうことすら出来なくなってしまいます・・・もちろん制作に入る前も出来上がった後も、要望を確認したりクライアントの方に説明をしたりと何かと打ち合わせが発生します。
案件管理のスキル
案件管理とは、案件完了までに必要な作業ボリュームを洗い出したり、それを元にスケジュールをたてたりして、確実に納品予定日に納品できるようにする、いわば計画通りに進める能力です。
かっこいいWebサイトを作ったとしても納品日がすぎていたらもうNGです!信用も「0」になってしまいます!
細かいスキルを挙げていけばキリがないですが、継続的に良い仕事をするWebデザイナーには共通点があります。



それは、「クライアントの期待値を超える」ことを考えているかどうか、です!
制作スキル以外で実践的に差がつくポイントをまとめておりますので、よろしければご覧ください!


まとめ〜Webデザイナーに本当に必要なスキルを考えてみて
主婦やママにとっても働きやすいWebデザイナーという職種!
ただ、デザイナーという言葉から「わたしにデザインは無理!」「センスなんてない!」という想いをもってしまっていませんか?
センスよりも、相手に届けたい・伝えたいという想いで作ることこそ、良いデザインが出来上がります!下記ですきま時間を活用した勉強法についても解説していますので、ぜひ、検討している方は挑戦してみてください!














コメント