調整レイヤーってなに?Photoshopで写真補正(レタッチ)するときの便利ツールを解説!

こんにちは!とっしーです!
調整レイヤーを使うことで、写真補正やエフェクトをかけるのがすごく楽になったり、より柔軟な調整ができるようになります。
調整レイヤーには大きく分けて3つのメリットがあり、Webデザインはもちろん、バナー作成などでも頻繁につかう機能。独学だけだとなかなか気づけないような使い方もあるので、この記事で詳しく説明していきます!



今回は基礎編の記事ですが、調整レイヤーを使ったレタッチなどのチュートリアル系記事も、これから書いていく予定です!
それでは早速みていきましょう!
調整レイヤーとは、ほかのレイヤーにエフェクトをかけるためのもの
例えば写真の明るさを調整するような調整レイヤーをつくり、写真の上に移動させると、写真が明るくなるというわけです。
明るさだけでなく、他にもベタ塗りやグラデーションなどさまざまなエフェクトを適用でき、写真以外の図形などにも効果的に使用することが可能です。
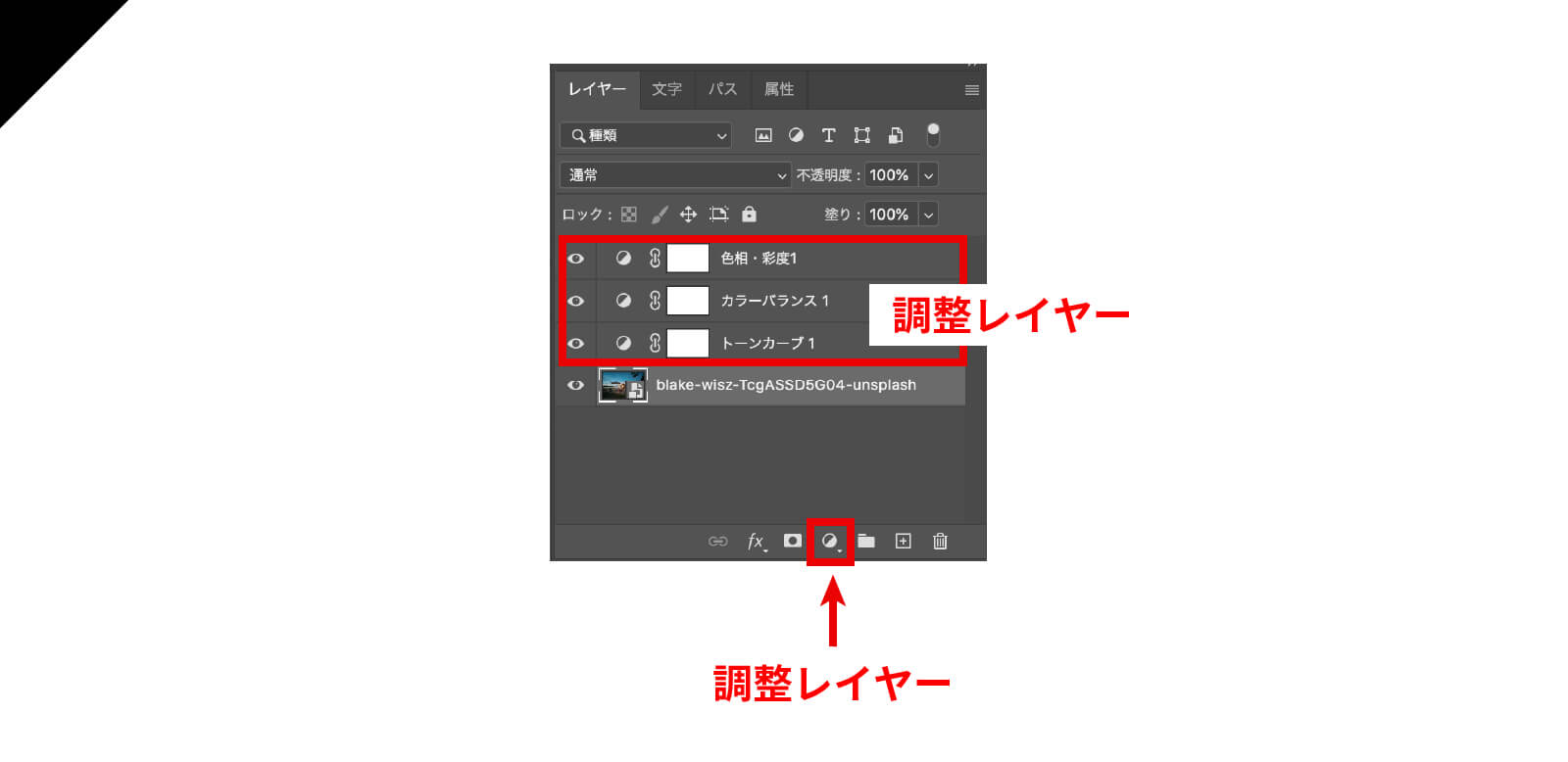
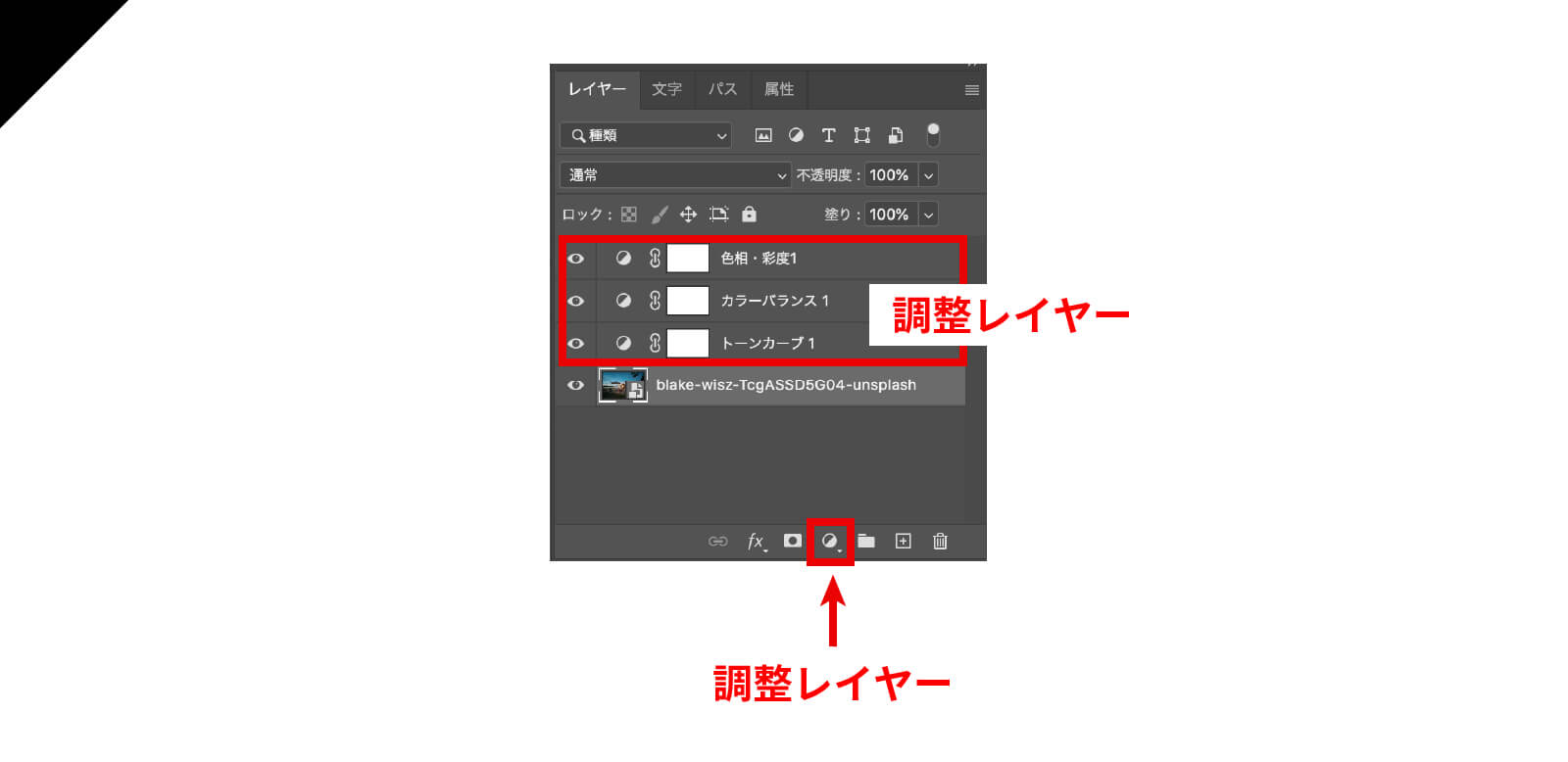
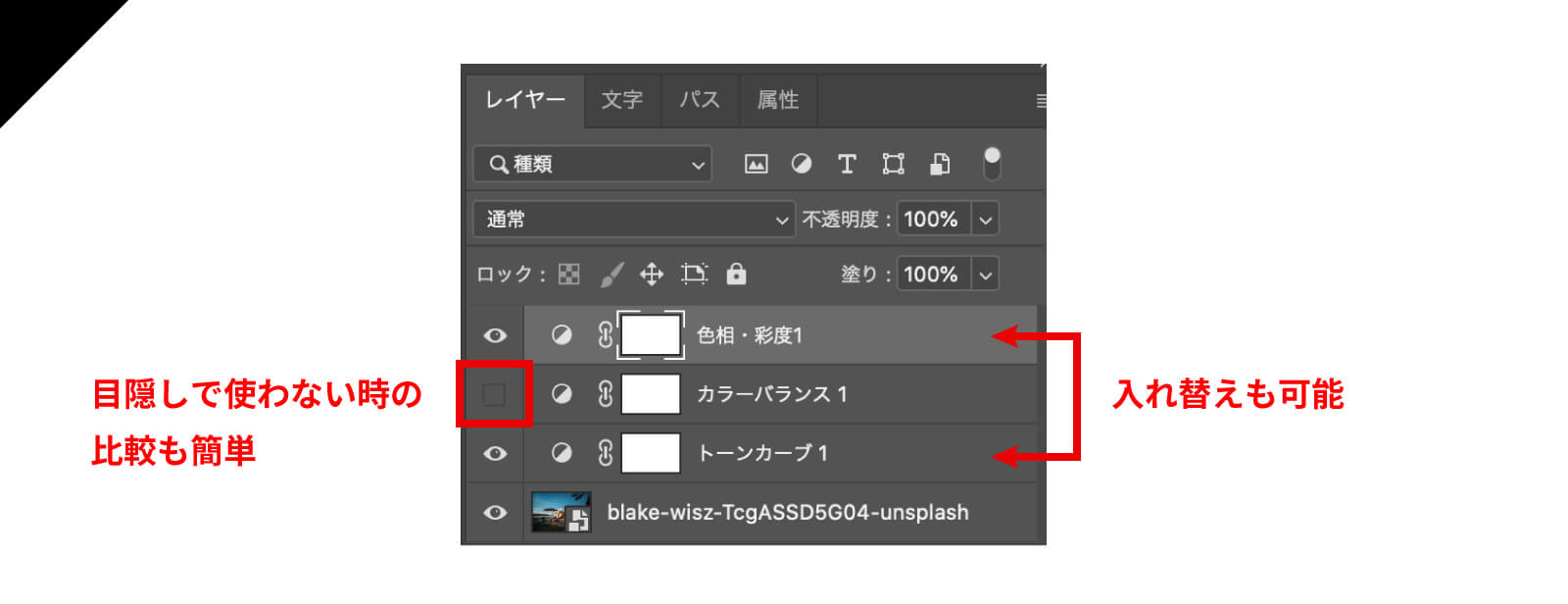
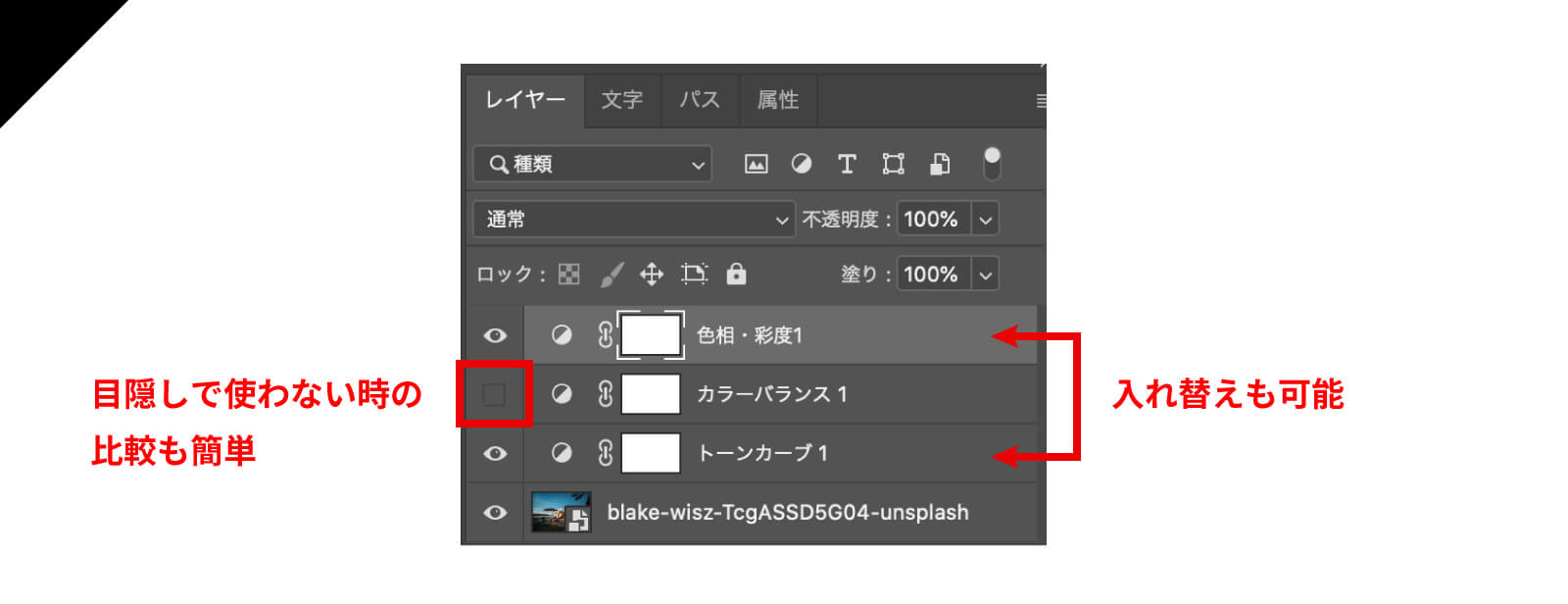
Photoshopでこの調整レイヤーを作成すると、下記のように調整用のレイヤーができます。この調整レイヤーを、補正したい画像の上に配置することで、さまざまな調整が可能です。


上の例では、「色相・彩度」「カラーバランス」「トーンカーブ」という写真補正の機能を、調整レイヤーとして作成しています。調整レイヤーを作成すると、調整レイヤーより下にあるレイヤー全てにその効果が適用されます。
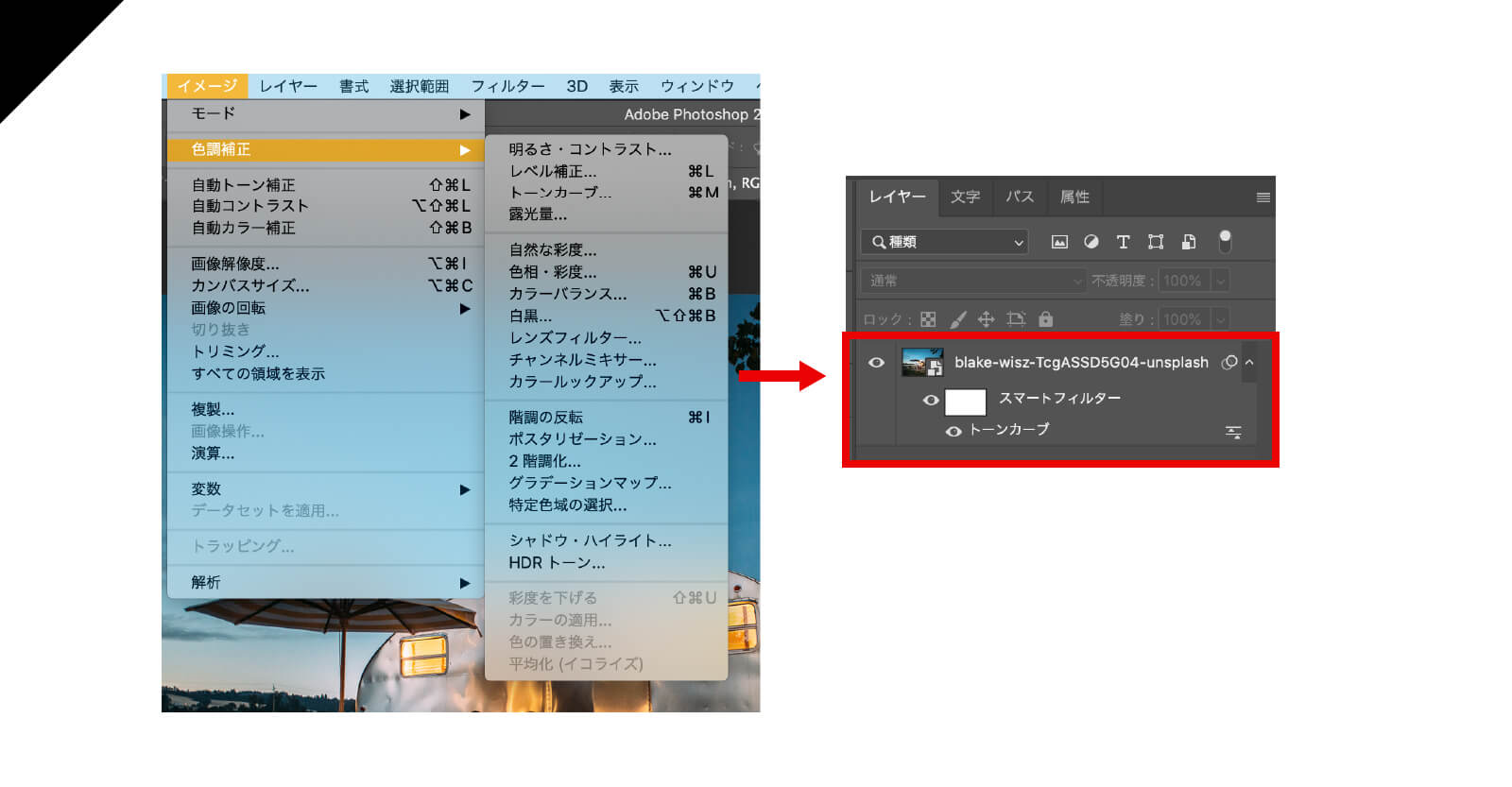
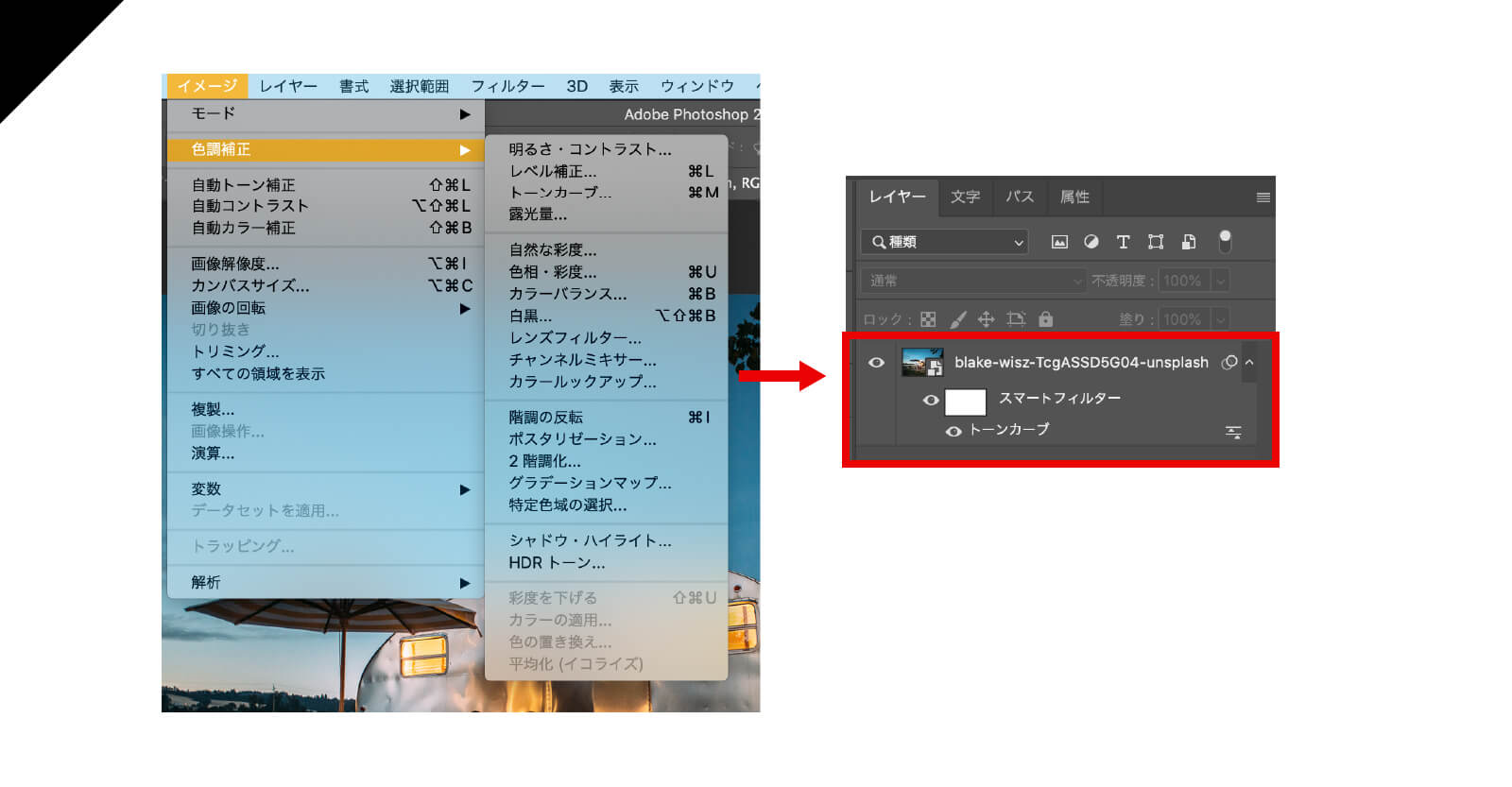
ただ、実はPhotoshopでは、調整レイヤーを使わなくても、写真や図形に直接エフェクトを適用することも可能だったりします(方法は後述)。
あれ?それなら、なぜ写真や図形に直接エフェクトをかけずに、わざわ調整レイヤーなんてめんどうなことをするの?
と思った方のために、次のセクションでは、通常の「直接適用するエフェクト」よりも優れている調整レイヤーのメリットをご紹介していきます!
調整レイヤーを使うことのメリットは大きく3つ!
調整レイヤーを使ってエフェクトをかける方法は、「時短・効率化」という側面と、「エフェクトの自由度(細かく調整できる)」という面と、双方向にメリットがあります!
具体的には以下のような3つのメリットです!
- 写真レイヤーと分離するので、何度でもやり直し可能!
- マスクや不透明度など、レイヤー効果を使えるので柔軟性が増す
- 複数の写真に同様のレタッチを行う場合に楽!
次で詳しくみていきましょう!
1. 写真レイヤーと分離するので、何度でもやり直し可能!
1番のメリットは、調整専用のレイヤーが作られること。つまり、いつでもエフェクトのON/OFFを切り替えられるようになるということです!
調整レイヤーを使わずにエフェクトをかける場合、例えばPhotoshopで「イメージ」→「色調補正」から写真のレタッチエフェクトを選んでかけていきますが、この方法ではレイヤーは作られないため、直接的に元の写真や図形が変更されてしまいます。





修正するには⌘+Zで操作を戻すことになりますが、ほかの作業を進めていた場合、それらも全部戻ってしまいますからね。。
単発かつ簡単な補正の際には手軽でよいのですが、複数のレタッチ効果などを重ねてかける場合は困ってしまいますよね。。
このときに、調整レイヤーは威力を発揮します!
調整レイヤーは、補正やエフェクトをかけるための独立したレイヤーなので、後から何度でも編集できます。もちろん消すことも可能。また、1つの補正機能につき1つのレイヤーを使うので、重ね順なども自由に入れ替え可能。操作の柔軟性が格段にアップします。


また、目のようなアイコンの表示非表示の切り替えスイッチがあるので、いつでも調整レイヤーを隠すこともできます(つまり任意のエフェクトをいつでもON/OFFできる)。
Webデザインの実務ではこう活かす!
この調整レイヤーの機能、Webデザインの実際の現場では「画像の差し替え時」に役に立ちます!差し替えといっても、ここで言っているのは「同じ画像の差し替え」。



同じ画像なのに、なんでわざわざ差し替えるの?



一見不思議な作業だけど、実は理由があります!それを説明する前に、まずは素材サイトの前提から補足しますね。
前提として、Adobe Stockなどの有料素材サイトでは、下記の2種類の画像が用意されています。
- 無料のプレビュー版画像
- 有料の本番用画像
デザインを進めるとき、例えば提案段階など、デザインで使う画像が完全に決まっていない場合もあります。
その場合は、数枚の候補画像を仮であてはめデザイン提案することになるのですが、このタイミングで複数の候補画像を全て購入するわけにはいきません。なぜなら、本番でどれを使うかまだ決まっていないので、ここで全て購入してしまうと最終的に使う1枚以外は無駄になってしまうからです。



そこで!「無料のプレビュー版画像」の出番です!





無料のプレビュー版を仮ではめ込んでおくというのは、よくある話。クライアントに提案を納得してもらってから、本番用の画像を購入する流れだね!



そうそう!この目的は、費用の無駄を抑えることだよね。仮で進めながら関係者同士ですり合わせをして、確定してから購入すれば、「本当は使わないかもしれないのに、提案段階で購入する」ということは避けられるね!



なるほど〜
同じ画像でも、無料プレビュー版と、有料本番画像の差し替えをする必要があるんだね。
でもこの「画像の差し替え」が調整レイヤーの活用とどう関係があるの?
調整レイヤーの特徴は、「写真などの画像に直接エフェクトをかけず、独立(分離)していること」でしたね!
つまり、今回のケースではプレビュー版で一度レタッチしてしまえば、あとから本番画像に変わっても同じエフェクトをキープしてくれるというわけです!
例えば上の例で示したヒツジの画像をレタッチする場合、直接レタッチすると「無料プレビュー版」で1回、「有料本番画像」で1回と、合計2回レタッチしなければなりませんが、調整レイヤーがあるおかげで1度のレタッチで済むというわけです。
まとめると、
- まずはプレビュー版に対して調整レイヤーを使ってレタッチする(仮デザイン)
写真に直接レタッチ効果をかけてしまうと、提案前(プレビュー版)と、確定後(本番画像)に2回同じレタッチをしなければなりません。そこで!それを解決するのが調整レイヤーです! - 写真が確定したら、本番画像を購入し、プレビュー版から挿し替える
- 調整レイヤーは変化していないので、プレビュー版にかけていたレタッチ・エフェクトがそのまま本番画像にも適用される!
このプロセスが日常的に行われているというわけです。



そうだよね。調整レイヤーがあって本当に助かっています。
慣れるまでは、むしろ調整レイヤーの方がめんどうに感じることもありますが、Webデザインの規模が大きくなったり写真の種類も増えてくるにつれ、調整レイヤーの利便性が光っていきます!最初のうちから慣れていきましょう!
それでは続いてのメリットです!
2. マスクや不透明度など、調整レイヤー自体を操作できるので柔軟性が増す
調整レイヤーのさらなるメリットとして、マスクをかけることができるというのがあります。
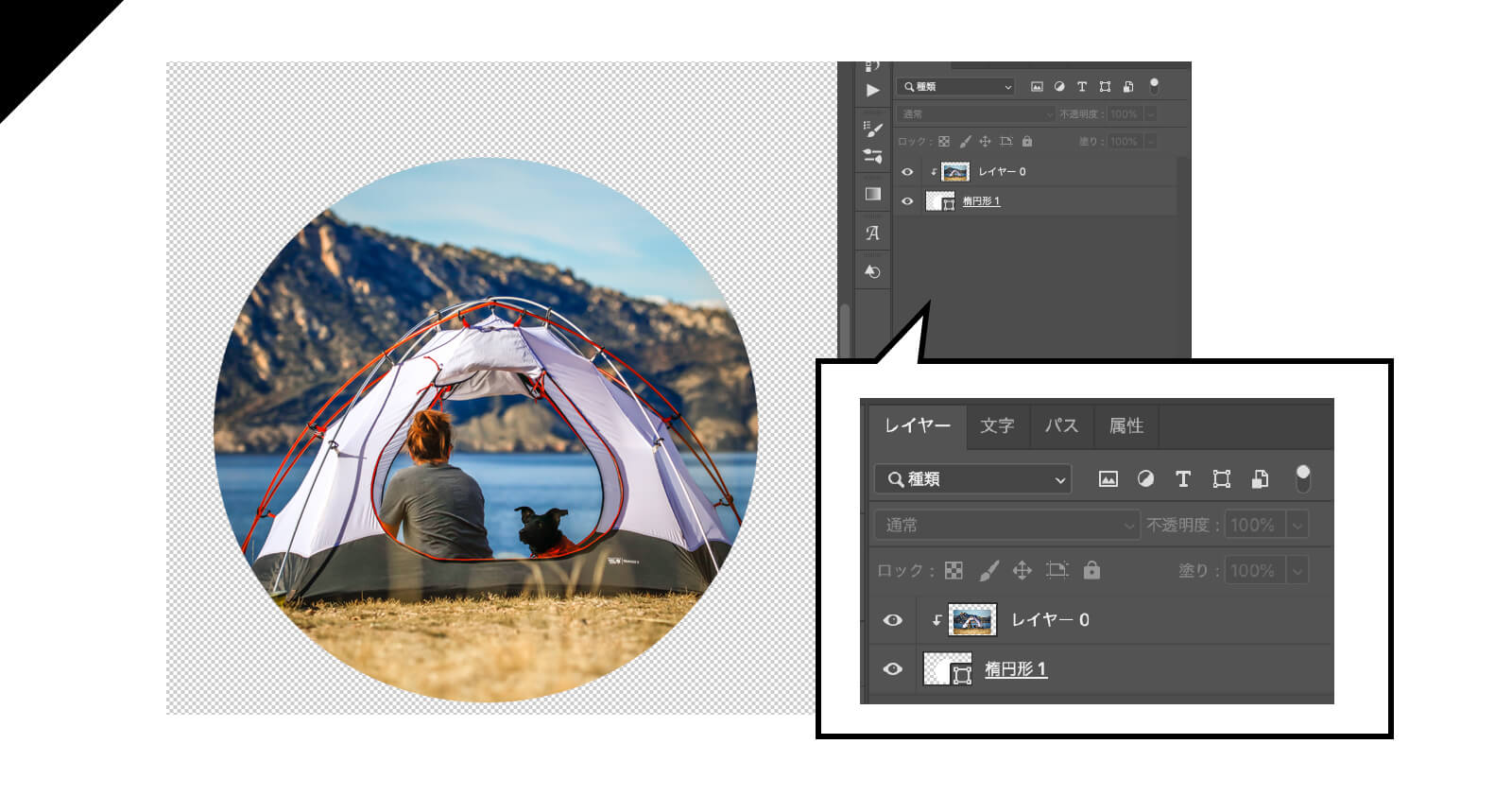
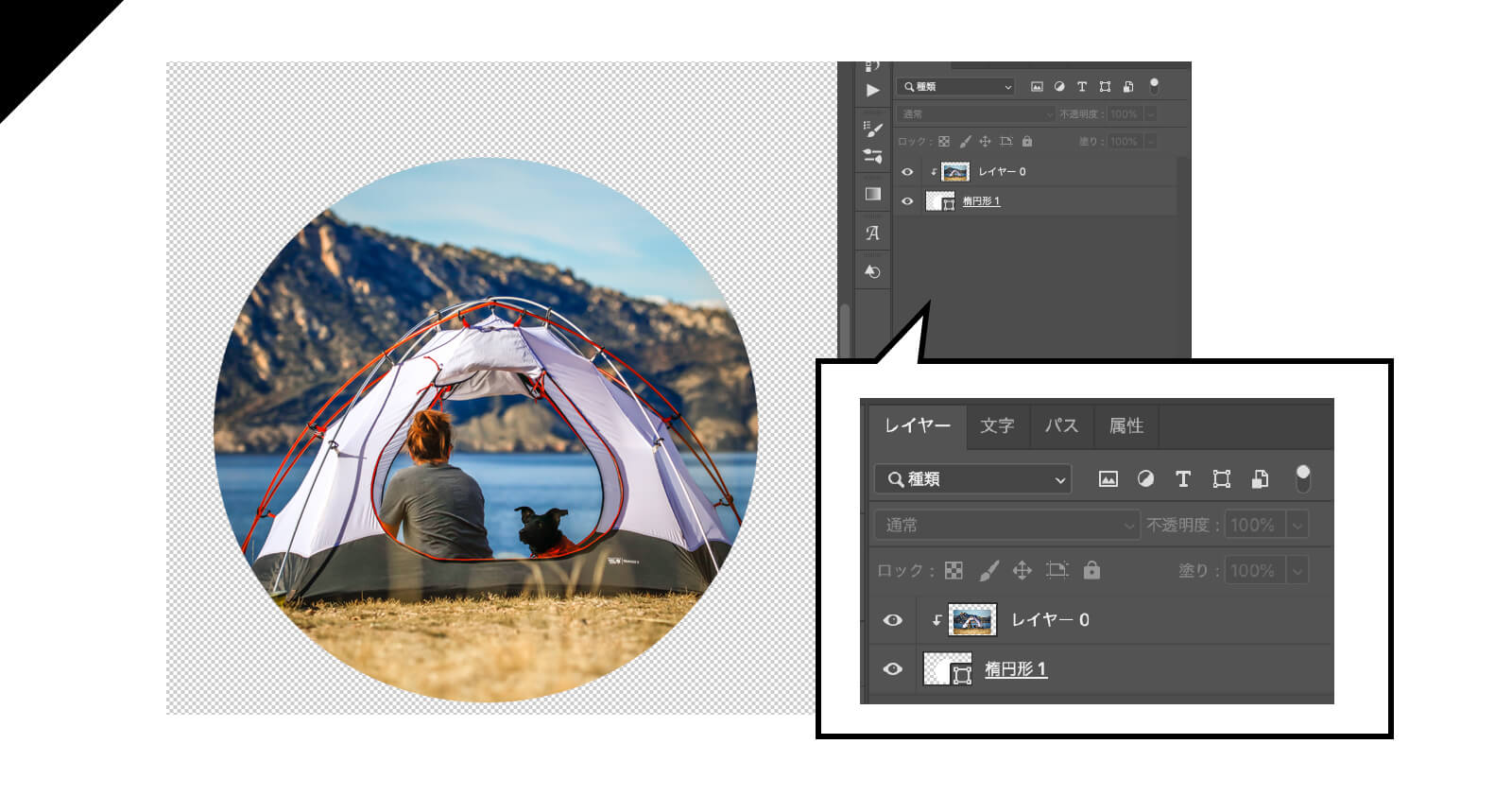
マスクとは、特定のレイヤーで、別のレイヤーの一部、または全部を隠すことができる機能です。例えば正方形の写真も、正円の図形を作成してマスクをすることにより、円形の写真になります。こんなふうに。


調整レイヤーもレイヤーであることに変わりはないので、
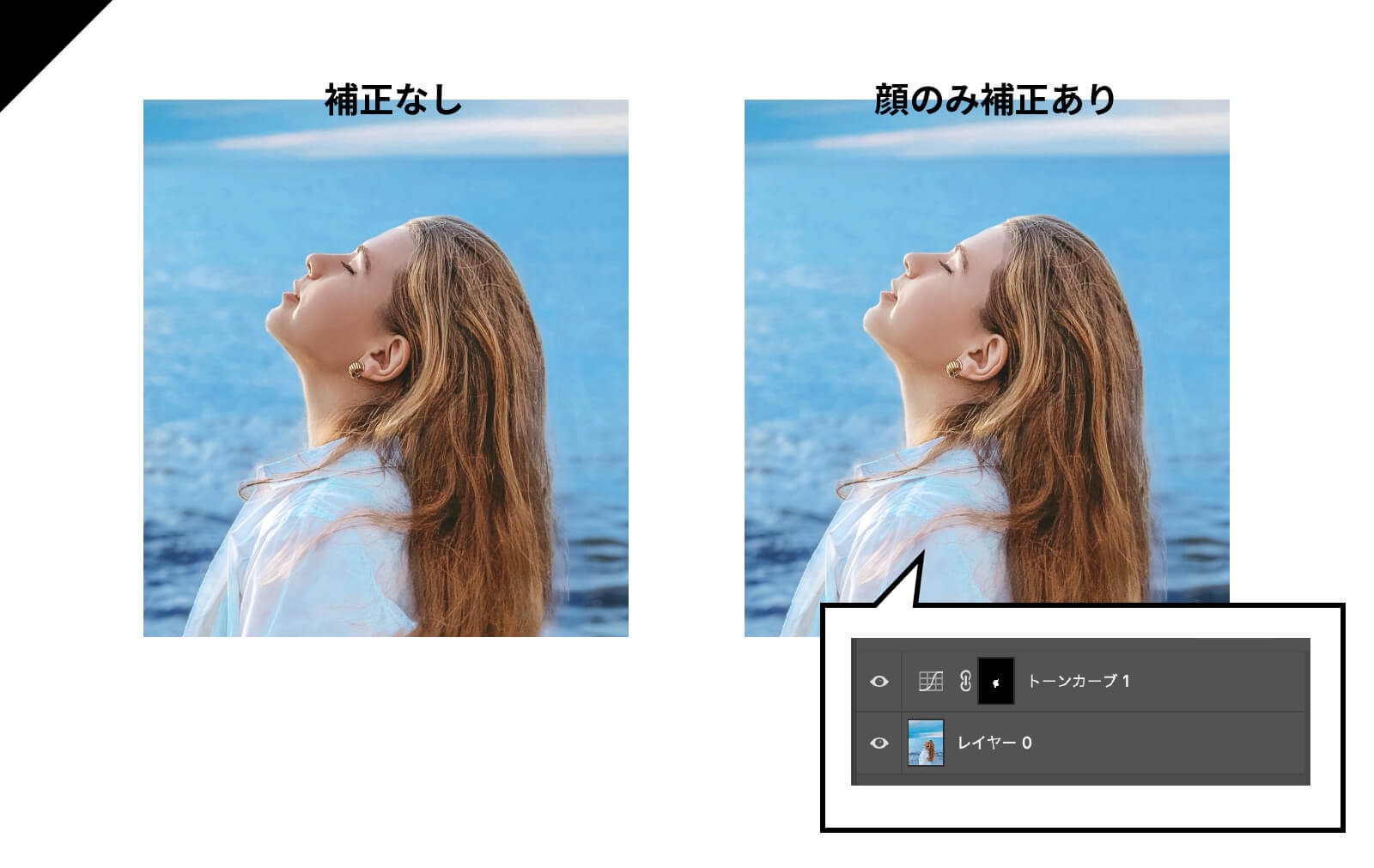
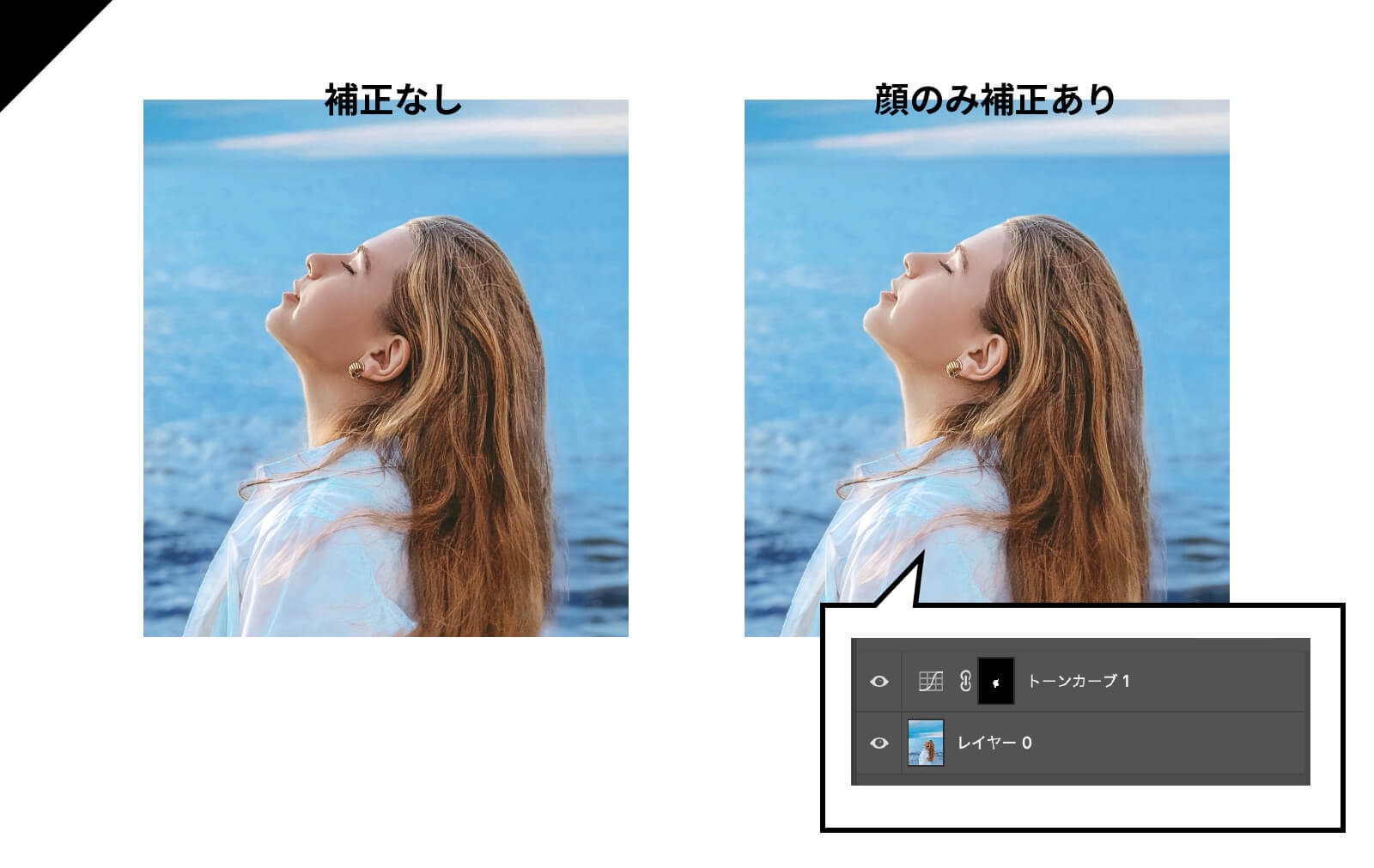
例えば、1枚の写真の中でも異なる補正をかけることができます。人の顔の部分は暖かい色味で明るくレタッチし、逆に周りの海には青みを持たせたいのでレタッチ効果はかけない、なんてこともできてしまいます。


これの何がいいかと言うと、エフェクトを適用した後で、そのエフェクトの強弱を透明度によって調整できるところ。例えば「透明度を50%程度にして、赤みをほんの少しだけ和らげたい」などと言う場合に便利です!



補正する写真が多かったり、調整レイヤーが増えると、この微調整がありがたく感じてきます。
続いては最後のメリットです!これは場合によってはものすごく作業効率化になる部分なので、お見逃しなく!
3. 複数の写真に、同様の補正を一度に適用できる!
写真の補正は1枚1枚の写真をみて、それぞれ個別にじっくり行う、そんなイメージをお持ちの方もいるのではないでしょうか?
確かにその側面はあります。しかし、Webデザインや雑誌など、1つのデザインの中で大量に写真を使うこともある世界では、各写真のトンマナ(色味など補正の方向性)を揃える、ということも同時に大切になってきます。


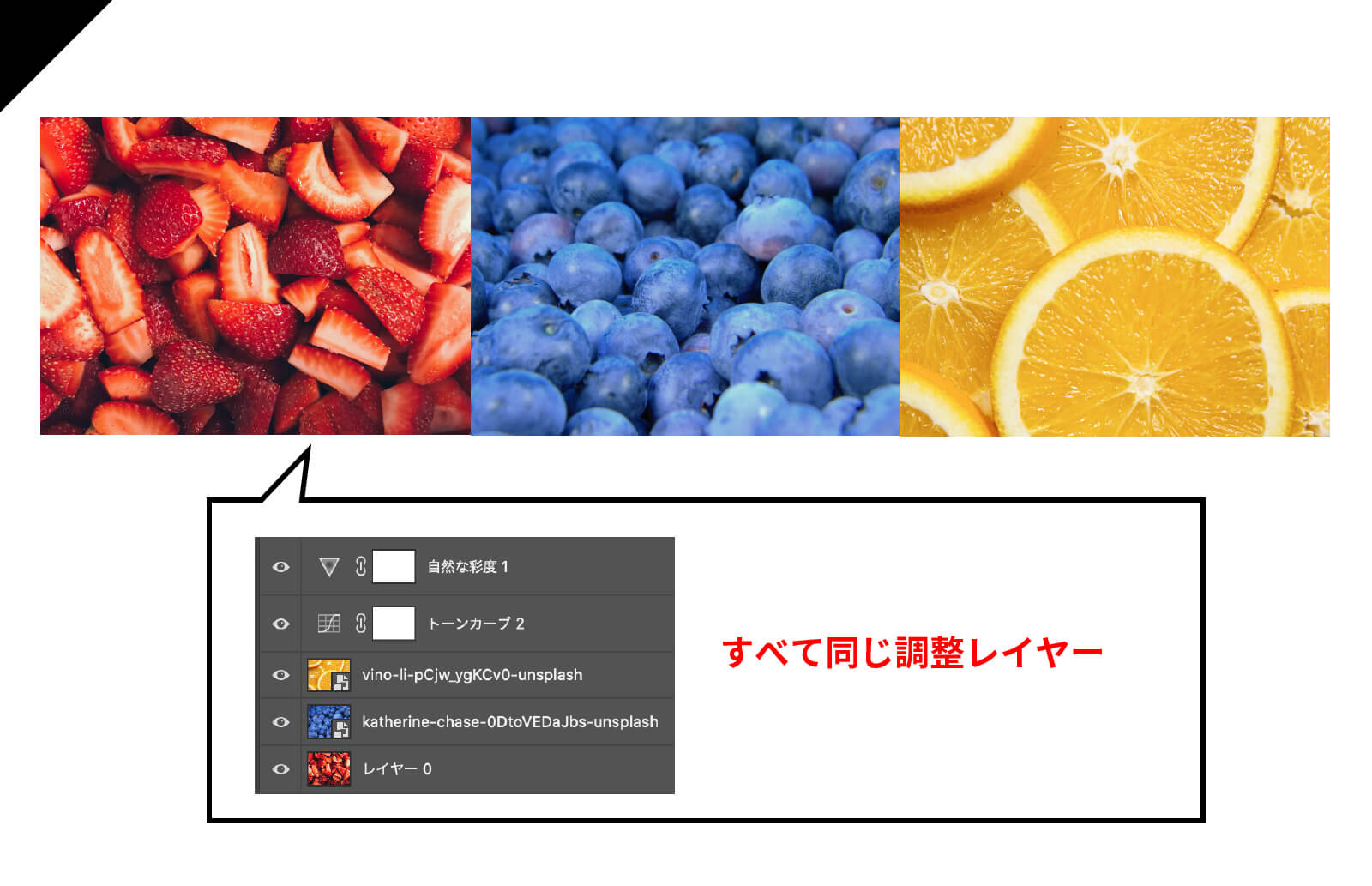
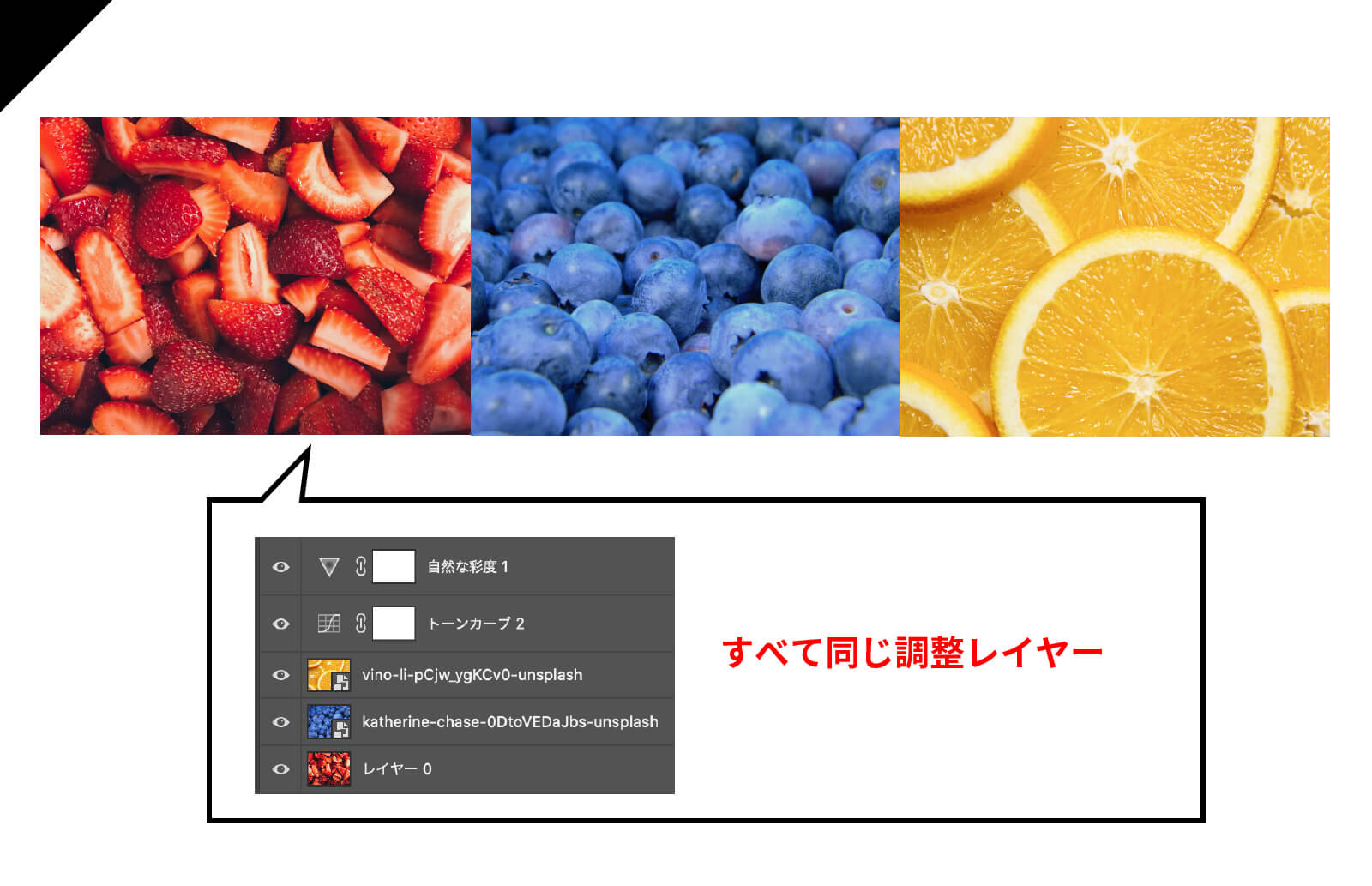
例えば下記のように、1枚ずつそれぞれの写真の良さを生かしながら補正してしまうと、それぞれの個性が出過ぎてサイト全体としては統一感のないサイトになる場合があります。


そんなときに調整レイヤーが活躍してくれます。調整レイヤーは独立したレイヤー。補正したい写真の最上部に配置しておければ、通常のレイヤーと同様にそれより下にあるレイヤー全てに補正を適用してくれるのです。


もちろんこの方法は、元の写真素材の色味もある程度整っている前提ではありますが、これを知っておくとデザインのトンマナを劇的に整えやすくなります。
ここ手法はWebデザインの実務でよく使う方法でもあるので、写真を多く扱う場面に出会ったら活用してみてください!
まとめ
以上、Photoshopの調整レイヤーについて解説してきました。
なかなか専門用語が多く大変だったかもしれませんが、僕はWebデザインの実務で多くのデザインをするようになって、調整レイヤーの便利さに驚かされてばかりでした。
実は調整レイヤーは写真の補正だけではなく、他にもいろいろな応用が効く便利な考え方です。デザインのスピード・クオリティともに成長には欠かせないものなので、ぜひ普段のデザインの中でお試しいただければ幸いです。










コメント