デザインてセンスじゃないの?プロデザイナーが教えるデザイン上達のコツ




デザイナーになる前は、デザイナーのイメージってどんなだった?



デザイナーなんて、美大とか行ってないと無理だと思ったし、そもそもセンスの塊だと思って、憧れの職業だったけど、自分には遠い世界だと思ってたなぁ。。
実は、僕もデザイナーになる前は、デザイナーという人種は魔法のようにどこからともなくビジュアルを作り出し、人々を魅了する表現を生み出しているように見えていて、遠い存在に感じていました。
それでも「やっぱりデザインを勉強したい!」という思いからデザインについて勉強していく中で、「センスはデザイン上達の1要素にしかすぎない」ということがわかり、僕自身もデザイナーへのキャリアチェンジを成功させることができました!



実際、僕も絵はまったく書けません!!笑
ではデザイン上達のために、実際の現場で大切な考え方はなんのなのか?この記事ではそんなポイントを中心に書いてみました。
僕は元々理系出身で、デザイナーを目指すまではデザインの勉強はほとんどしたことがありませんでした。このバックグラウンドを生かし、天才型ではないプロデザイナーの視点で、実務経験を元にお伝えしていきます。
それでは早速みていきましょう!
デザインはセンスでつくるもの?
結論からいうと、センスが登場する部分は一部しかありません。なぜかというと、「デザインの本質」から考えるとみえてきます。
デザインとはそもそも「伝える手段」という側面があり、
つまりデザインとは、
- 最適な要素(画像や文字など)の選定をして、
- それを各要素が役割をまっとうできるように組み合わせる
ということであり、これについて精通すれば、デザイン力も自然と向上していきます。
こう捉えてみると、「パッ」と魔法のようになにかをするというよりは、伝えるために必要な要素を組み合わせ調和させていく(まとめあげていく)パズルのようなものだと言い換えることもできますね。
では、このパズルのクオリティを上げていく上で、デザイナーが意識して身につけるべきものはなんでしょうか?
結論から言うと、まずは圧倒的にビジュアルの引き出しを増やすことです。



これが、初心者と経験者で大きな差がつく部分かな
ビジュアルの引き出しとはなにか?
ではビジュアルの引き出しとはなんでしょうか?
それは、自分の中や、ユーザーの中にある抽象的なイメージを形にするものです。簡単に言えば、表現力ということですね。
ビジュアルの引き出しが多いほど、より的確な表現で情報を届けることができ、人と差のつくデザインができるということです。デザインの完成型をパズルでたとえるならば、引き出しはそれぞれのピース(部品)のイメージですね。
例えば、「美しい」ということをビジュアルで伝える時に、言葉だけではなく、どうやったら「美しさ」を伝えることができるのか。フォント、色、写真など、すべての要素が集まって総合的に「美しい」を感じさせることができるかどうかが、ビジュアルの引き出しの多さにかかっているのです。


そのため、この「美しい」を最大限生かすための表現の幅が少ないと、デザインがワンパターンになったり、情報が最大限伝わりきらなかったりします。スタートラインの段階で完成度の低いデザインになってしまう可能性がグッと上がってしまうわけです。
引き出しを増やそう!具体的なデザイン引き出しの身につけ方とは?



じゃあ引き出しを増やすには、どうやっているの?



そうだね、僕はほぼすべてを言語化しているよ。
デザインの引き出しを増やすポイントは「言語化」です。ビジュアルをとことん「言語化」することで、センスに頼らず着実にスキルアップできます。
「Pinterestで保存する」+「Evernoteにクリップ」の合わせ技
僕がやっていたおすすめの方法は、下記の3ステップです。
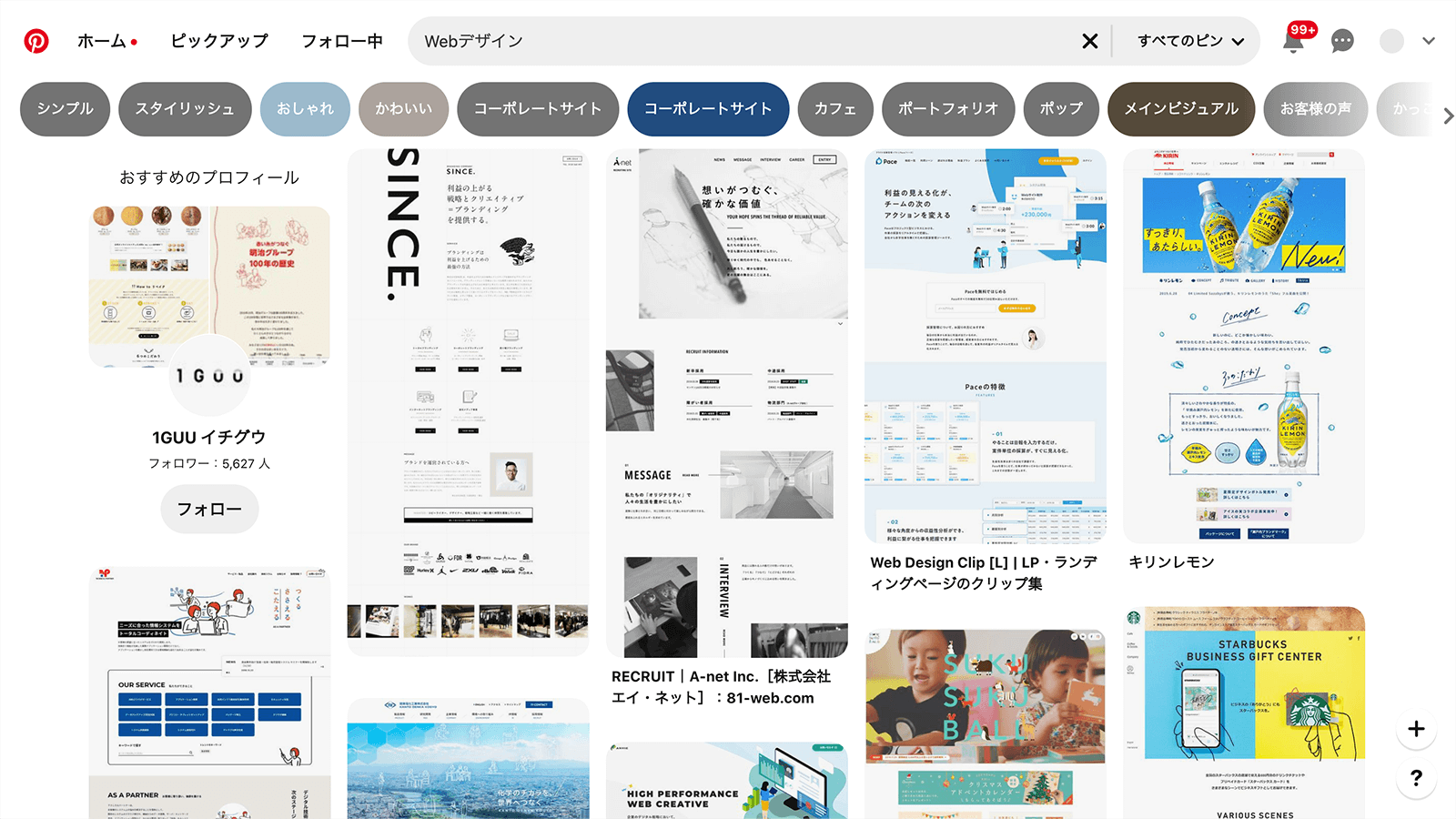
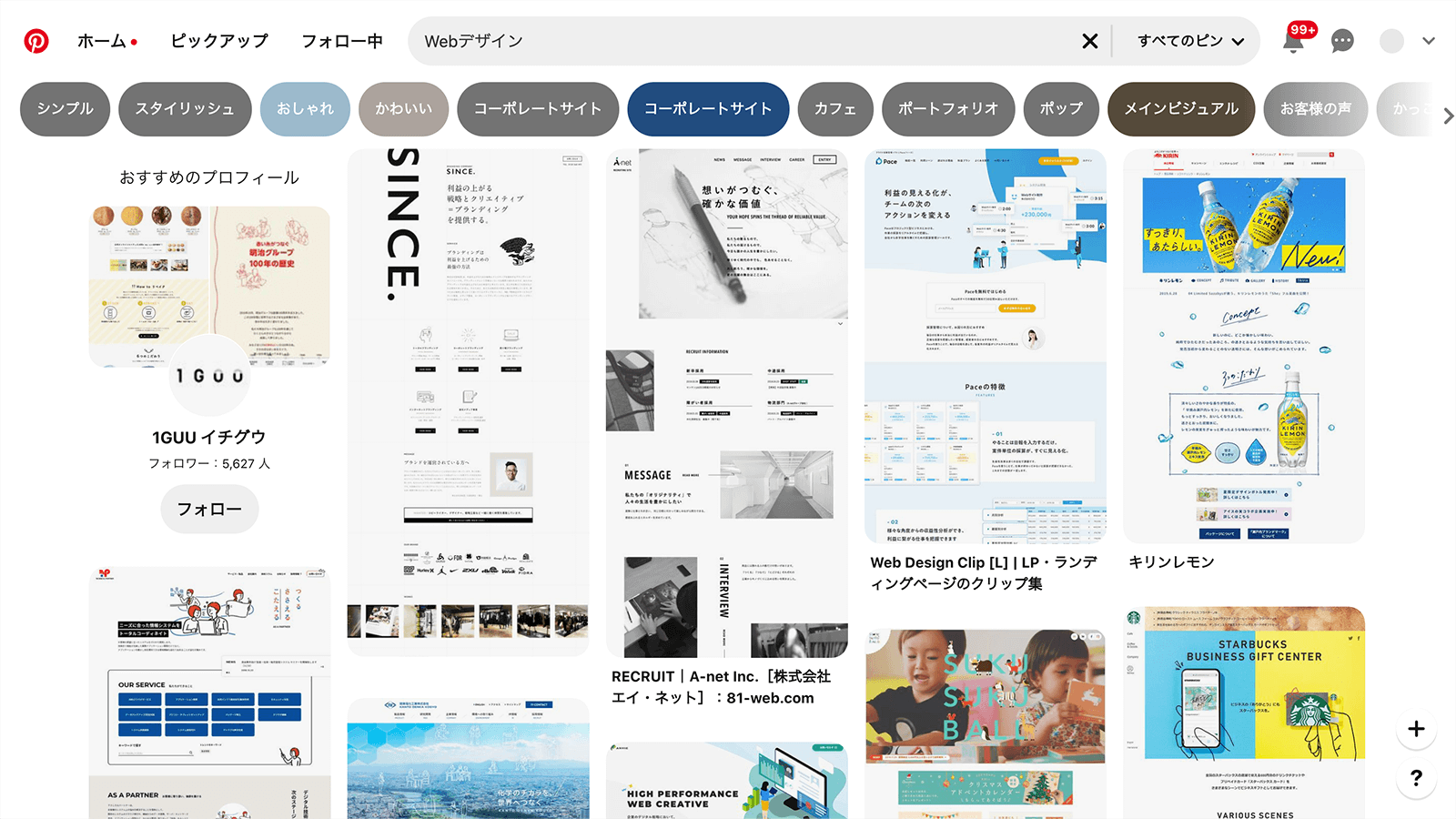
Pinterestのいいところは、
なので、インスピレーションを得るのに効果的!おすすめのサイトです。検索窓に、見たいデザインのキーワードを入れて、ざっくばらんにみてみましょう!


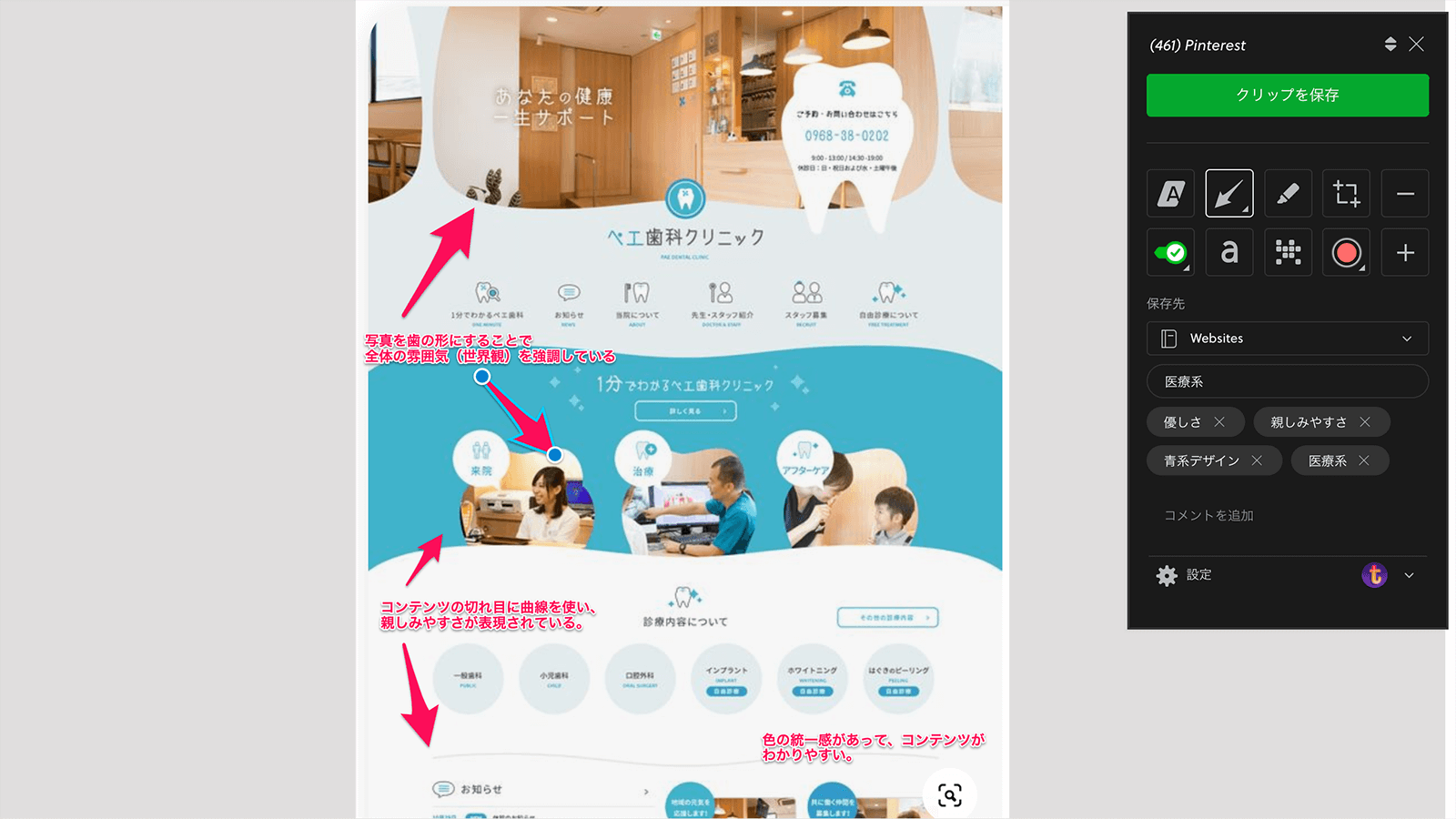
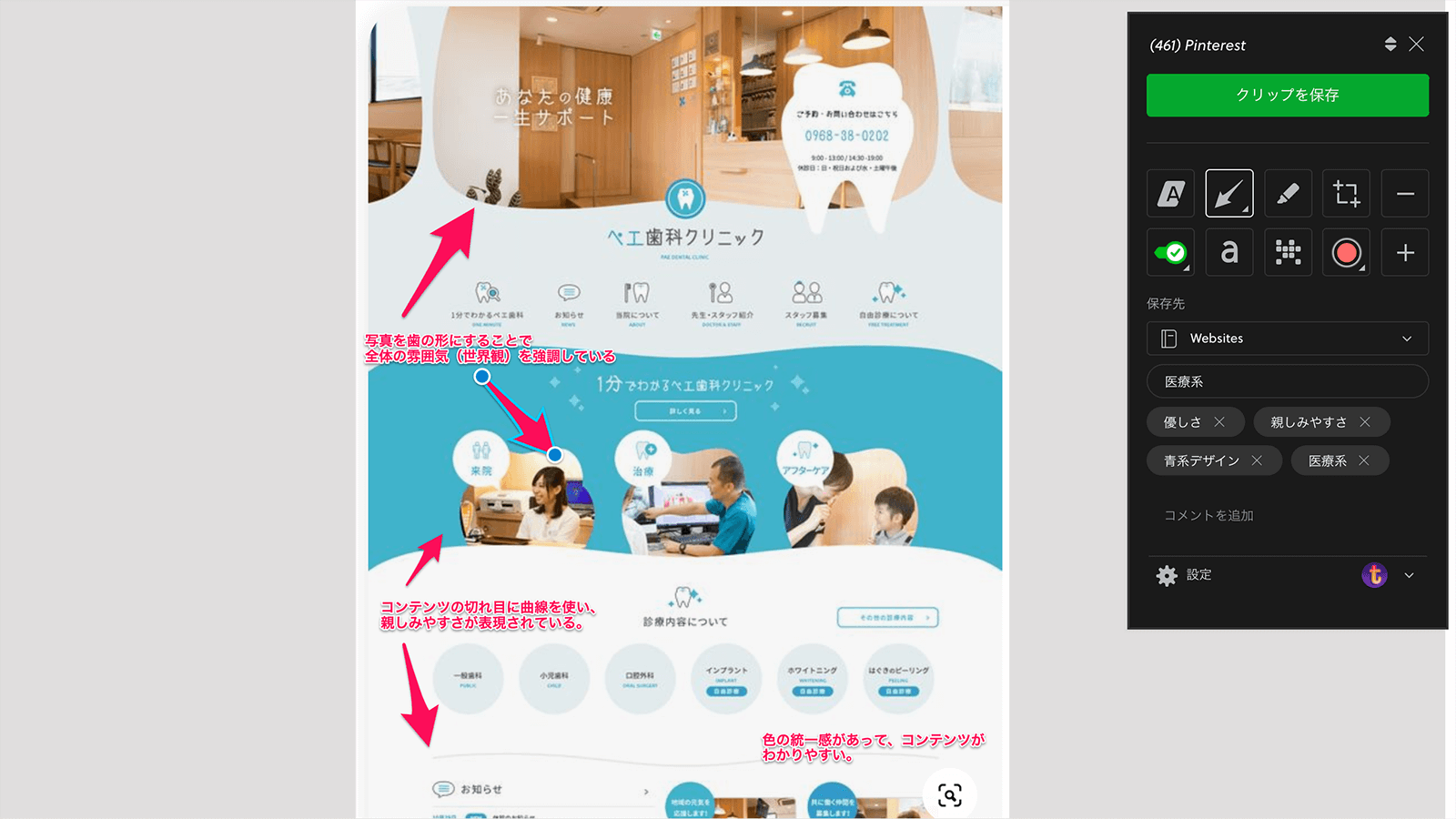
選んだデザインに対して、メモを残します。特に専門的な言葉をつかったり、気の利いたことを書こうと力まずに書きましょう。複数書けるならベターですが、最初のうちは1つでも問題ありません。複数書こうとつまづくよりは、1つでもいいので継続することで、着実に引き出しが増えていきます。


Evernoteのクリップ機能(Web Clipper)はとても便利でさまざまな仕事に使えるので、別の記事で操作方法について書きたいと思います!
ここがEvernoteのいいところ!タグをつけておくことで、デザインをするときに自分だけの引き出しをデータベース化できます。デザイン作業でつまづいた時も、タグで検索すれば自分の気づきを一覧でみれるので非常に便利!
例えば下記のように、トンマナや色、業種などあらゆる方面から複数のタグをつけるといいですね!
- ポップ
- 動きのあるデザイン
- 寒色系
- 女性向け
- キャンペーンサイト
しっかりと言語化することで自分自身の印象にも残りやすく、ただみているだけよりも「そのデザインがなぜいいのか」が自分の中で明確になります。



確かに、わたしも直感でやっている部分はあるけれど、説明しろと言われたら、おそらくなぜこのデザインにしたかは説明できるかもしれない!
一見するとすごく地道な方法ですが、効果は絶大。この方法で、僕はセンスがなくてもデザインの引き出しを増やすことができ、デザイナーとして仕事をやり続けることができています。
ちなみに、Pinterest以外にも、下記のようなWebデザインの参考サイト集などでインスピレーションを得るのも有効!下記にまとめていますので、興味のある方はぜひご覧ください!


また、下記の記事でも、さらに深く突っ込んだ内容の「デザインの効率的な学習のポイント」や、「デザイン上達の勉強プロセス」もまとめていますので、興味のある方は読んでみてください!




もちろんこの方法は1つの方法でしかありません。デザインがうまくなる方法に正解はなく、人それぞれですが、悩んだ時はぜひこの方法を試してみていただけたらうれしいです!







コメント