【課題付き】独学でWebデザイナーを目指すロードマップVol.3

こんにちは!まきすずです。
前回に引き続き、未経験からWebデザイナーになりたい人に向けた、学習ロードマップをご紹介いたします!
その中で感じた「学習中のメンティーさまたちのリアルな声」を反映し、1人でもできるだけ実践しやすい形にまとめたものが、本記事でご紹介するロードマップです。
子育て中のママや主婦の方、そして副業でWebデザイナーを目指したいという方、スクールに通うよりも経済的なこちらのロードマップをぜひ活用してみてくださいね!
こちらの記事は、Vol.3ということで続きから記載しております。



Vol.1とVol.2の記事は以下です。特に初心者の方は最初から読み進めていただくことをおすすめします!




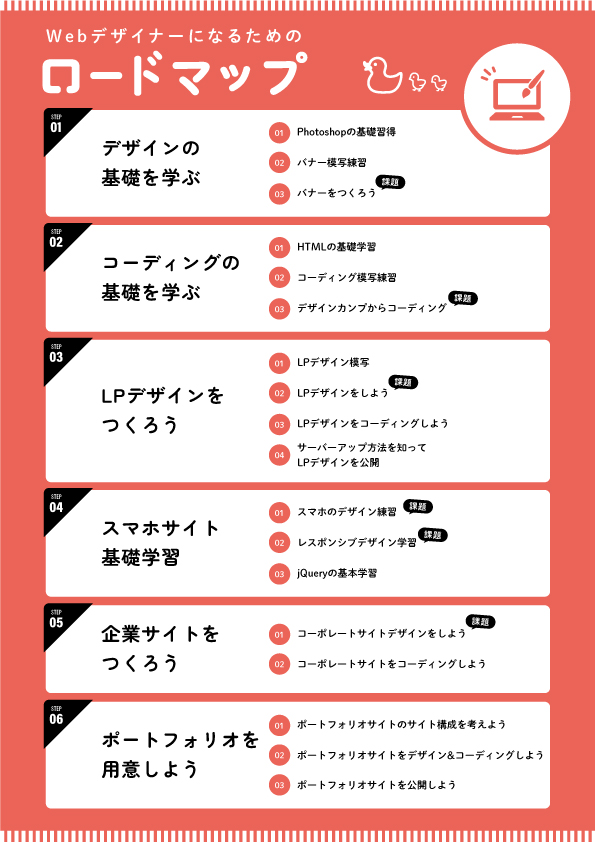
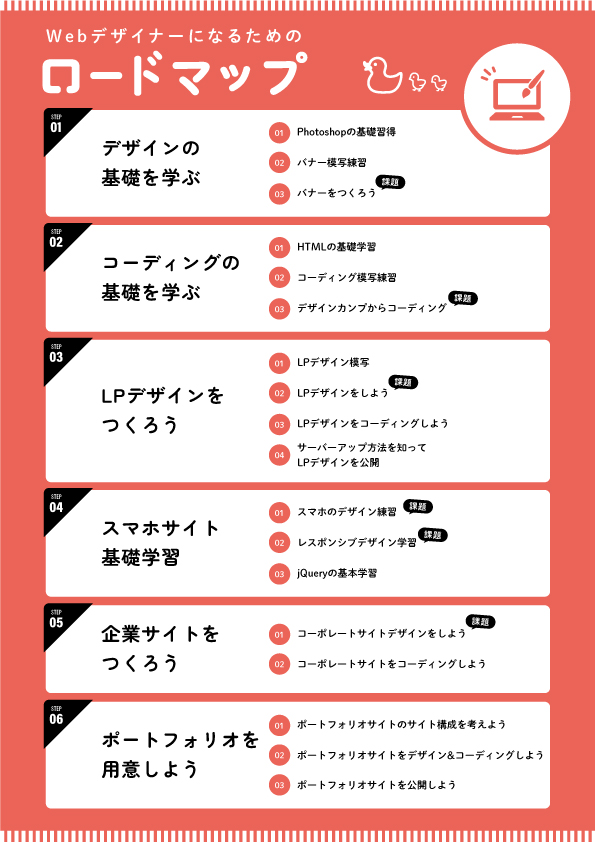
ロードマップ目次


\ ダウンロードして壁に貼ってね! /
デザイン&コーディング学習のロードマップ
STEP01:デザインの基礎を学ぶ
STEP02:コーディングの基礎を学ぶ
03 デザインカンプからコーディング【課題】(Vol.1へ)>
STEP03:LPデザインをつくろう
02 LPデザインをしよう(Vol.2へ) >
03 LPデザインをコーディングしよう(Vol.2へ) >
04 サーバーアップ方法を知ってLPデザインを公開(Vol.2へ) >
STEP04:スマホサイト基礎学習
01 スマホデザインの練習(Vol.2へ) >
02 レスポンシブデザインの学習(Vol.2へ) >
03 jQueryの基本学習(Vol.2へ) >
STEP05:企業サイトをつくろう
STEP06:ポートフォリオを用意しよう
STEP05:企業(コーポレート)サイトをつくろう
さて、Vol.1とVol.2でバナーやLPデザインの練習が出来てきたかと思います。



ここまできたら基礎は出来上がっていますので、より実践的な課題を繰り返して、スキルを自分のものにしていきましょう!
このVol.3では、ポートフォリオに掲載することで受注率をグンッと上げる企業サイトを作り、そして最後はご自身のポートフォリオ作成をする、という流れになっています!
もう一踏ん張り!ぜひ最後までがんばって行きましょう!
STEP 05 – 01:コーポレートサイトをデザインしよう
コーポレートサイトは、LPのときとは異なり、複数ページを作ることを目標としています。
今回は、ページ構成とワイヤーフレームを用意していますので、それらを元に複数ページのWebサイトを制作してみてください。


複数ページがあるWebサイトデザイン制作のポイント
複数ページを持つサイトのデザインをする時は、デザイントーン(トンマナ)が整っていることが大切です!
例えば、「問い合わせページ」へ行くためのボタンがあったとします。
TOPページでは「緑の角丸ボタン」にしていたのに、別のページでは「オレンジの長方形ボタン」にしてしまうと、デザインの統一感がなくなってしまいます。



このような「そろっていないデザイン」は、ユーザーの操作性=ユーザビリティを損ねてしまうため、できるだけ統一感をもったデザインを心がけることが大切です!


STEP 05 – 02:コーポレートサイトをコーディングしよう
デザインまで出来たら、次はコーディングです!
複数ページがあるWebサイトコーディングのポイント
というのも、TOPページで使っているさまざまなデザインパーツ(ボタンやあしらいなど)は、下層ペーでも出現するため、TOPページをコーディングする段階でデザインパーツの「class」などを作っておくことで、下層ページで使いまわすことができるからです!



作業効率化につながるということですね。
できる限り同じデザイン(ボタンやあしらいなど)は同じHTMLやCSSを使い回して、どんどん楽なコーディングを行えるように意識できるといいですね!
コーポレートサイトをサーバーにアップしよう
案件次第ですが、サーバーにアップするところまでお願いされることも少なくないので、まずは自分の制作したサイトで経験値を高めておくことが大切です!
スマホで表示した時も、サイトの表示崩れがないかしっかりと確認してみましょう!
サイト公開後のチェック事項
- 表示崩れがないかPC画面とスマホ画面両方(可能であればタブレットも)
- リンクがすべて繋がっているか
- 途中になっている文章や誤字脱字はないか
STEP 06:ポートフォリオを用意しよう
いよいよ最後のSTEPです!最後は一番大切なポートフォリオ作成。
ポートフォリオがあることで、Webデザイナーとして企業に案件の営業をかけたり、転職活動をしていくことができるので、ぜひ自分の好きなデザインでポートフォリオを作成してみてくださいね。
STEP 06 – 01:ポートフォリオサイトのサイト構成を考えよう
デザインの前に考えるべきこと
- どのようなコンテンツを入れるか?
- 例:デザインの実績、プロフィール、自分のスキルの解説、得意なことや好きなこと、など
- そのコンテンツをもとに、どのようなページを用意するか?
- 例:実績一覧ページ、各実績の詳細解説ページ、など
- TOPページにはどのようなコンテンツを配置するか?
デザインに入る前に、上記のようなことをしっかりと考えておくことで、デザイン制作がとってもスムーズになります。



デザインをやりたい気持ちを抑えて、最初の構成部分をじっくりと作って用意してください。
STEP 06 – 02:ポートフォリオサイトをデザイン&コーディングしよう
サイト構成ができたら、早速デザインを行いましょう!



ポートフォリオサイトは自分の好きをたくさん詰め込んで自由に作ってみてください!あなたらしい、あなたのことがよくわかるサイトをぜひ目指してみてください!
デザインが完成したら、次はコーディングです。
自分のサイトなので、コーディングしながらもデザインで気になる箇所があれば、都度デザイン修正を行い、そしてコーディングに反映するという流れでも問題ありません!
「制作実績」ページに作品を掲載しよう
今まで、バナーデザイン、LPデザイン、そしてコーポレートサイトを制作してきたかと思います!
今まで制作してきたものを、「制作実績」として掲載していきましょう!



制作実績があることでさらに受注率もアップしていきます!自信を持って掲載してくださいね!
気になる方はぜひお問い合わせください!
- 課題の添削をしてほしい
- ロードマップに関してフォローしてほしい!
そんな方にメンタリングプランをご用意しました!



ロードマップの中で出てくる課題の添削をお受けいたします!
詳細は下記よりご覧ください。
STEP 06 – 03:ポートフォリオサイトを公開しよう
そして最後は公開です!
公開後は、より多くの方に目にとまってもらえるように、デザイン実績をどんどん追加してアウトプットしてみてください!



自分ができることを自信を持ってアピールすることで、きっと誰かの目にとまり、声がかかってきます!
まとめ
お疲れ様です!本記事(Vol.3)を以って、「Webデザイナーになるためのロードマップ」は完了になります。いかがでしたか?
そして、自分のポートフォリオも用意できれば、あとはどんどん自分を売り出すだけです。
特にママは、子育てもあり家事もあり・・・と本当に時間がないので、なかなか学習を進めることも大変だと思いますが、ここを乗り切ってぜひママWebデザイナーを目指していってくださいね!
- 課題の添削をしてほしい
- ロードマップに関してフォローしてほしい!
そんな方にメンタリングプランをご用意しました!



ロードマップの中で出てくる課題の添削をお受けいたします!
詳細は下記よりご覧ください。
今までのロードマップ記事も再度見直して、何度も練習していってくださいね!












コメント