Webデザイン初心者がまず覚えたいPhotoshopの基本機能と設定を解説

こんにちは、とっしーです!
今回は、Webデザインを勉強中の方向けに、Photoshopで覚えたい機能を網羅的に解説していきます!
WebデザインではPhotoshopを使用するケースがまだまだ多いですが、勉強をはじめたばかりのころは、どの機能が重要で、どう役立っていくのかがわかりにくいですよね。。



実際僕も、初心者時代は機能の多さ(とテキストの分厚さw)に面食らってしまい、なかなか学習が進まない時期もありました。。
そこでこの記事で、これだけは最初に知っておいた方がいい機能を厳選してお伝えします!
Webデザインをする上で役立つことに絞って解説していくので、以下のような方におすすめの記事です!
- これからWebデザイナーになるためにPhotoshopの学習を始めようと思っている方
- 現在Photoshopを学習中で、より実際のWebデザインに役立つ機能を知りたい、という方



この記事で基本を押さえることで、学習のつまづきを解消していただけたら幸いです!
まずは「ツールバー」から、最初に覚えておきたいおすすめツールをみていきましょう!
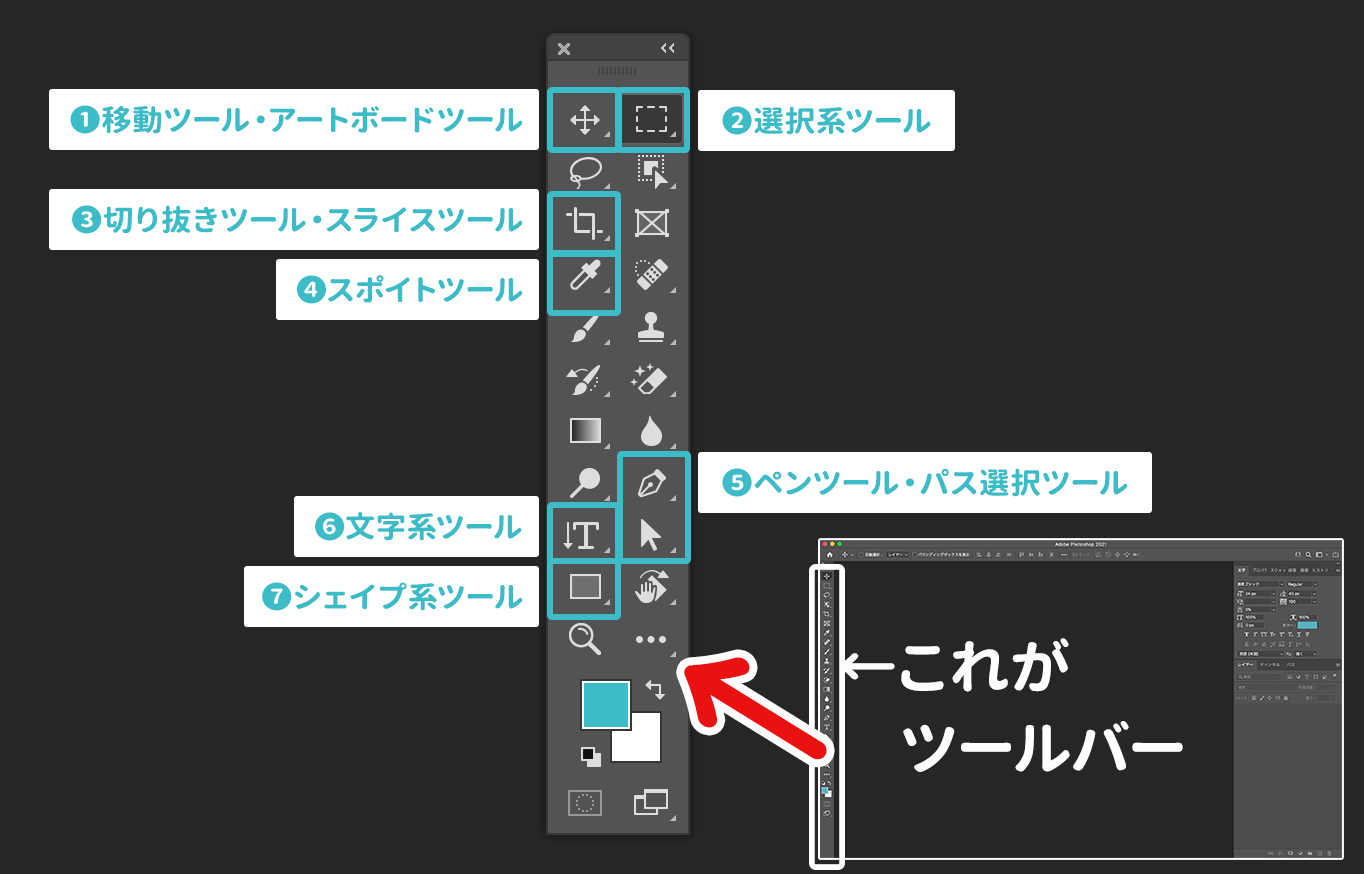
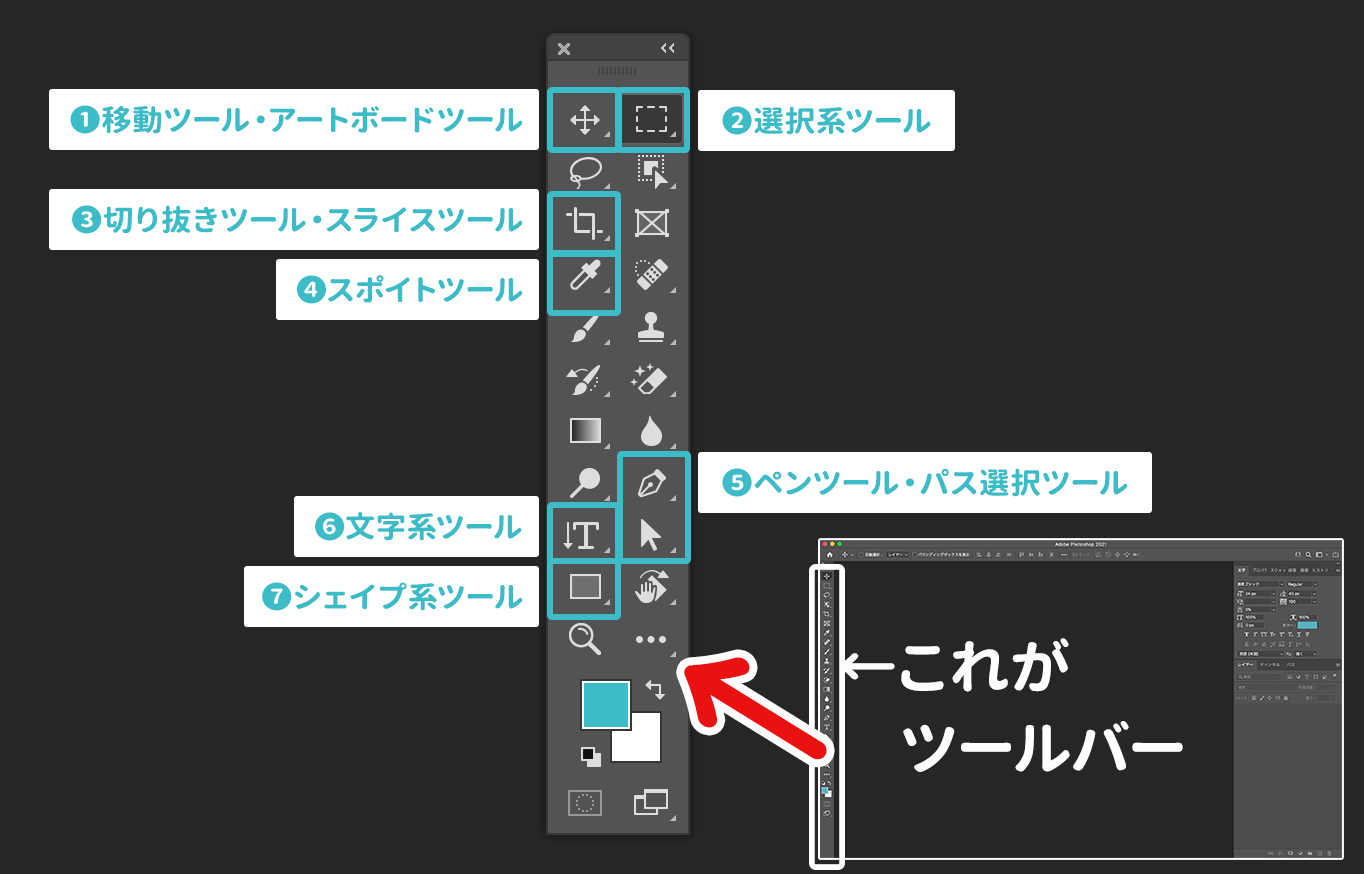
創り出すときにつかう【ツールバー】
左側のいろいろなアイコンが並んでいるゾーンを「ツールバー」と呼びますが、Webデザインの勉強をはじめたらまず押さえておきたいツールは以下の通り!


- 移動ツール・アートボードツール
- シェイプや文字など、あらゆるオブジェクトを移動させたり、掴んだりする際に使用。
- 選択系ツール
- キャンバスの一部分だけを選択状態にする。範囲を限定してエフェクトなどを適用するときなどに使用する。
- 切り抜きツール・スライスツール
- キャンバス全体のサイズを変更したり、トリミングをする際に使用。デザイン中の画像を、Webサイト用に書き出すときにはスライスツールを使用する。
- スポイトツール
- 画像などから同じ色をとりたいときに使用。カラーコードまで正確にコピーできる。
- ペンツール・パス選択ツール
- 自由な形のシェイプやパスを作る機能。パスを動かしたり、削除したり、追加したりができる。
- ※パス:主に選択範囲をつくるための線のこと。パスにより、長方形では表現できない形などを作成が可能!鉛筆で書いた線をイメージしてもらうと◎
- 文字系ツール
- 文字を入力する機能。横書きがデフォルトだが、縦書きも可能。
- シェイプ系ツール
- 長方形や楕円形、星形など、あらゆるシェイプ(図形)が作れる機能。
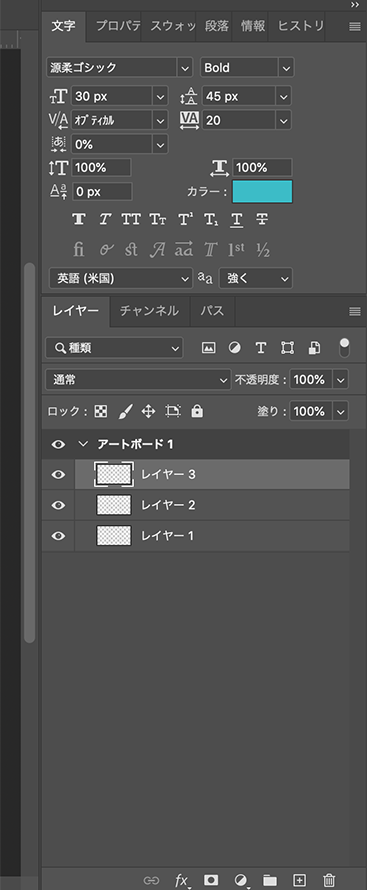
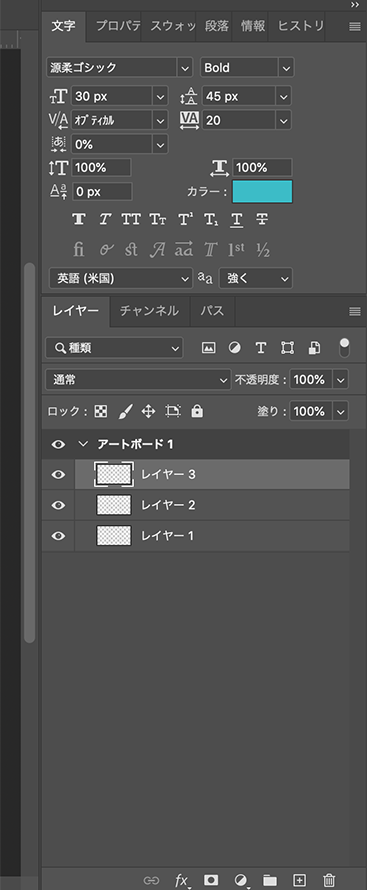
創ったものを編集・確認する【パネル】
続いて右側に表示することが多い「パネル」について!
いろいろなパネルを自由に表示できますが、Webデザインを行う上で常に出しておきたいパネルを厳選すると以下のような配置がおすすめです!(Photoshop上部メニューの「ウィンドウ」から、表示したいパネルにチェックをつけると表示できます)
よく使うパネルを整理して常時表示しておくと、それだけで作業がグッと効率化できます!


- 文字パネル
- フォントやフォントサイズなど、文字に対するあらゆる設定ができる
- プロパティパネル
- シェイプのサイズや色、角度などあらゆる設定ができる
- スウォッチパネル
- よく使うカラーを複数登録しておける&一瞬で文字やシェイプに適用できる
- 段落パネル
- 文字揃えを調整できる
- 情報パネル
- 大きさや位置、カラーなどの情報を確認できる
- ヒストリーパネル
- 操作の履歴を確認したり、自在に戻したりできる
- レイヤーパネル(重要!)
- レイヤーを管理するパネル。Photoshopでは、作成した要素全てが、自動で1つ1つのレイヤーになるので、常に表示させておきたい。
- このパネルを使って、レイヤーを活用したマスクなどの機能(後述)もスムーズに活用できる。
※画像では、筆者の設定上「チャンネル」「パス」も表示されていますが、必須ではありません。
レイヤーの理解と、レイヤーを使った便利機能
パネルのところでも解説しましたが、Photoshopでは、文字や図形、写真などのオブジェクトは、自動的に全て1つ1つのレイヤーとして「レイヤーパネル」に溜まっていきます。
「レイヤー」の考え方はPhotoshop特有のものではなく、どのツールでもほとんど同じですが、デザインを行う上では基本となる考え方なので、最初に習得しておくとほかの機能もスムーズに覚えることができます!



そして、以下がWebデザインをする上で、よく使うレイヤーの便利機能になります!
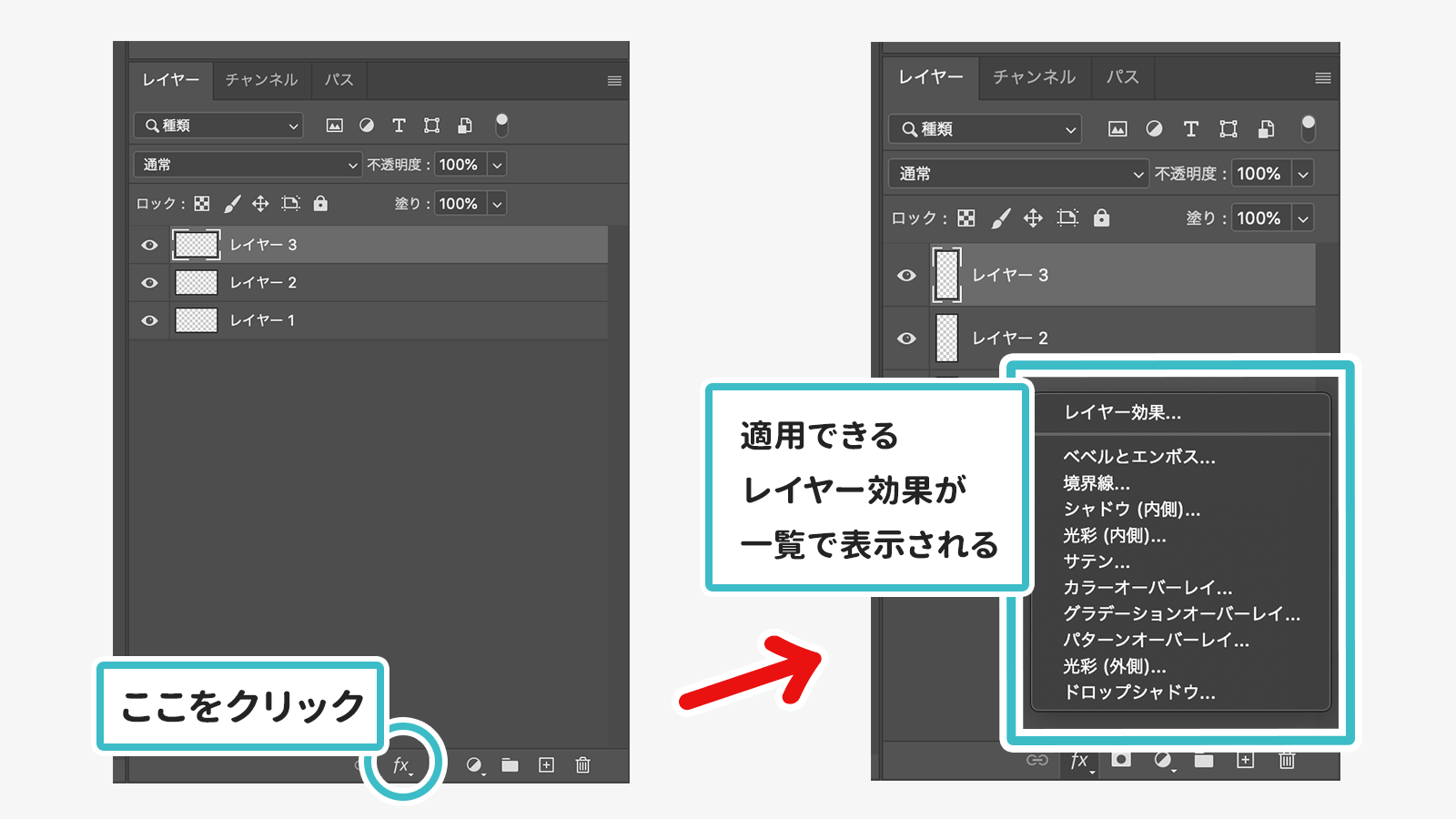
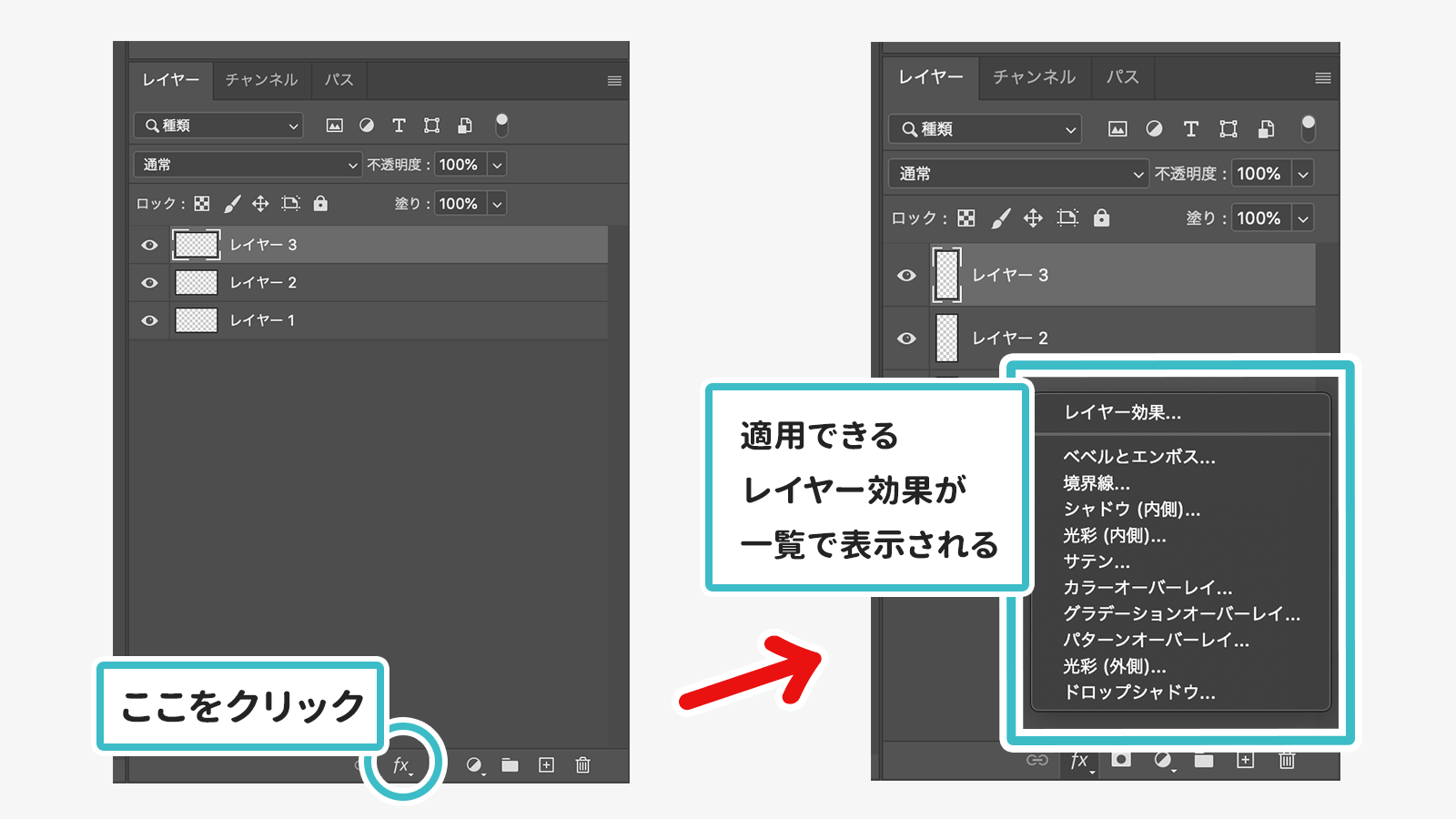
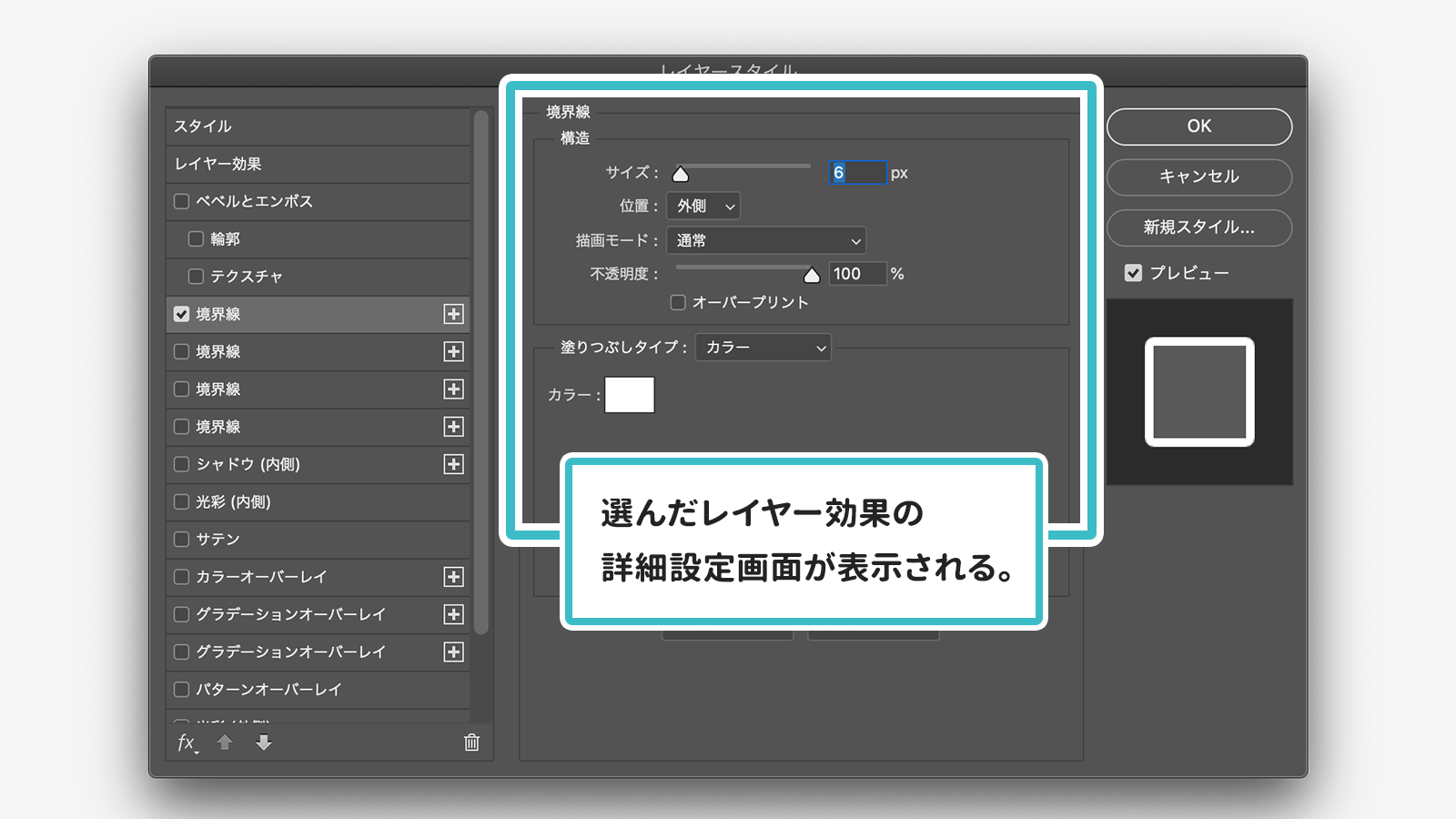
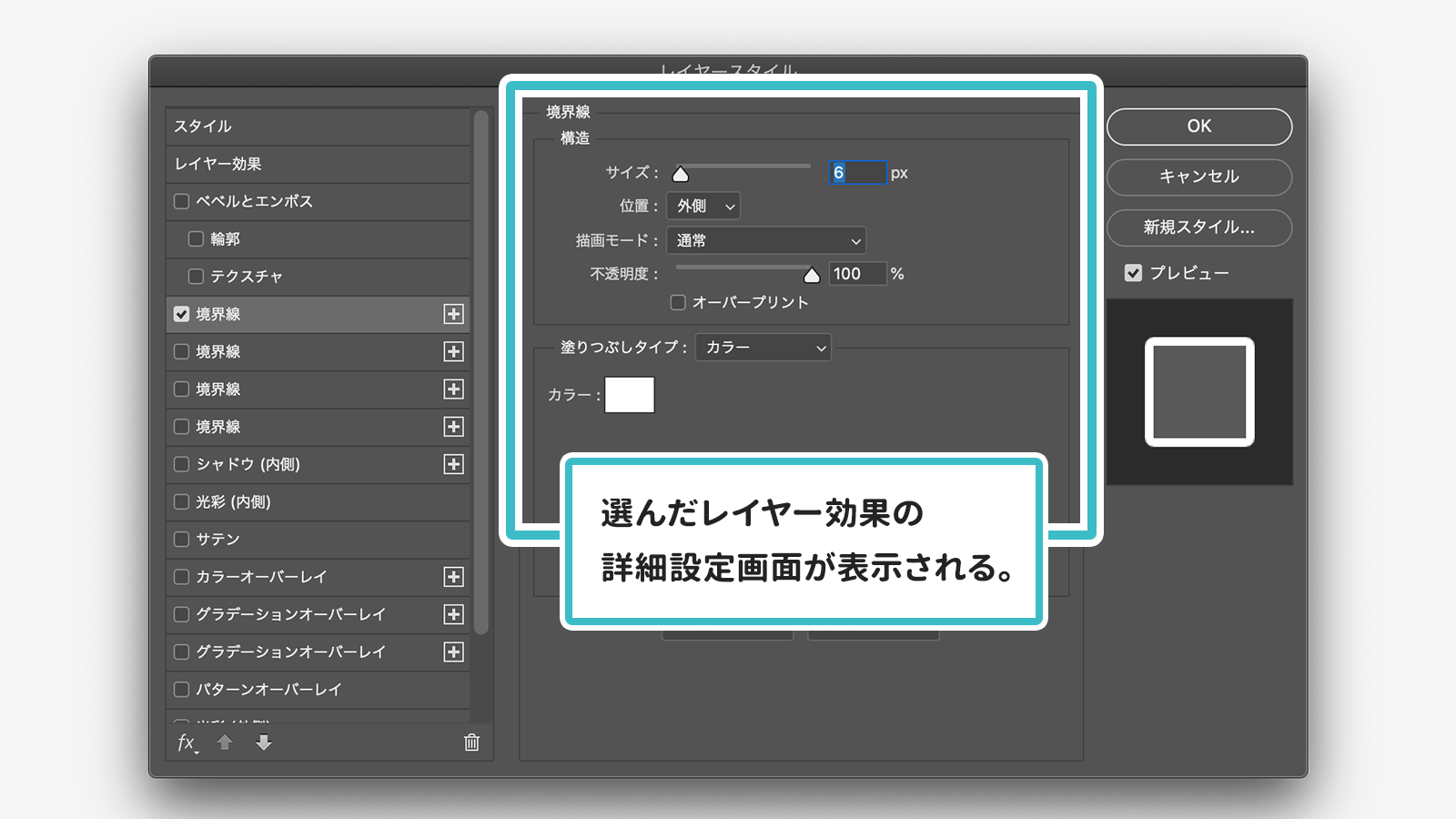
【便利機能その1】レイヤースタイル
文字やシェイプなどの各レイヤーに対して、自由にグラデーションを加えたり、エンボス加工を施したり、ドロップシャドウをかけたり、様々な効果(エフェクト)を適用できる機能。ひとつのレイヤーに複数の効果をかけることも可能です!







「境界線」や「ドロップシャドウ」は使用頻度も高いです!
【便利機能その2】レイヤーマスク
レイヤーの一部分だけを非表示にする(隠す)ことができる機能。
通常、画像の一部を非表示にしたいときは、消しゴムツールなどで画像を直接消す必要がありますが、これだと元画像が変化してしまうため、後で「戻したい!」となっても元に戻すことができません(厳密には戻せますが、他の操作も全て戻ってしまうため、最初からやり直しになることも。。)



イメージとしては、画像の上に「表示したい部分」がくり抜かれた型紙を置くイメージ!
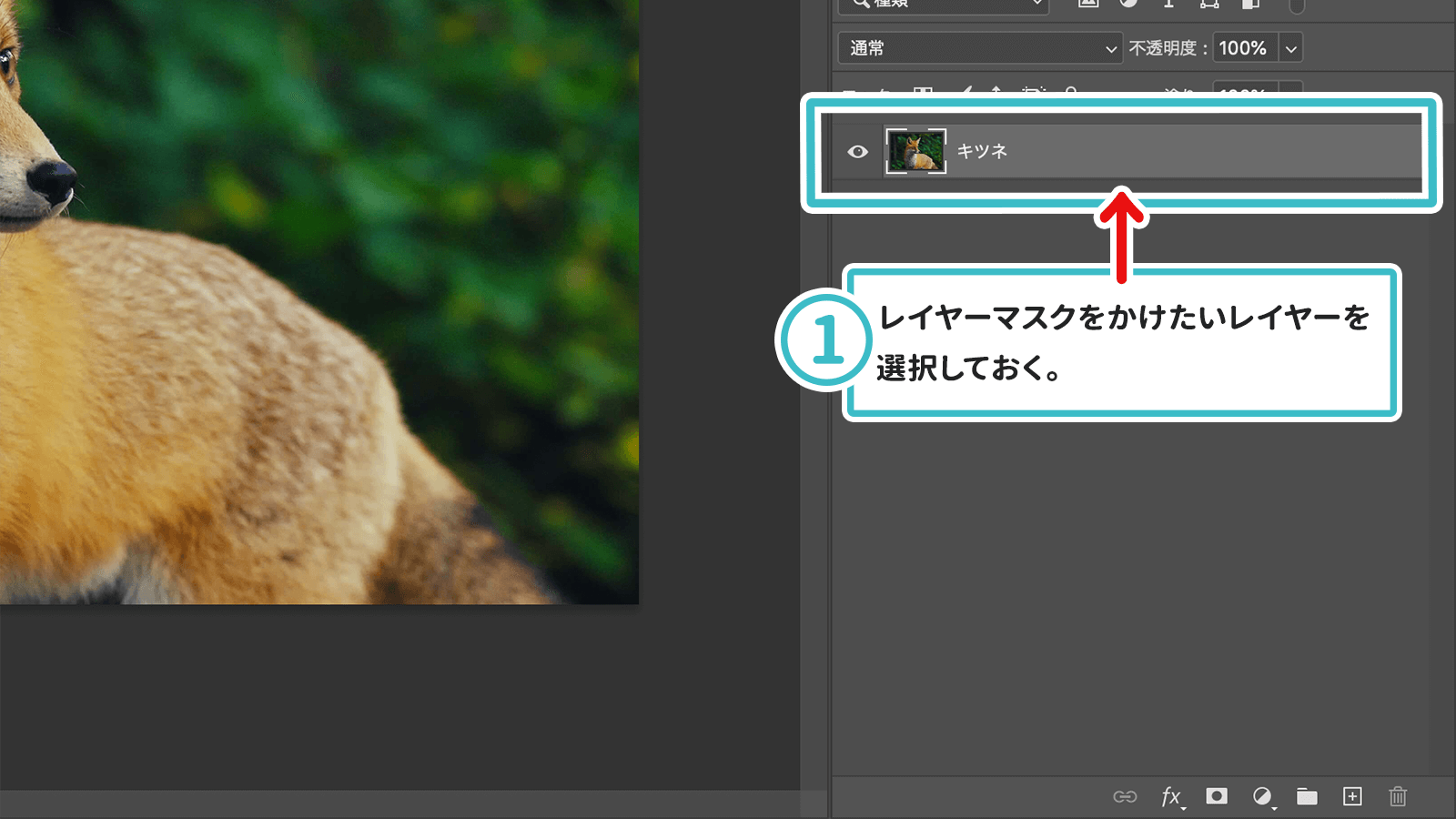
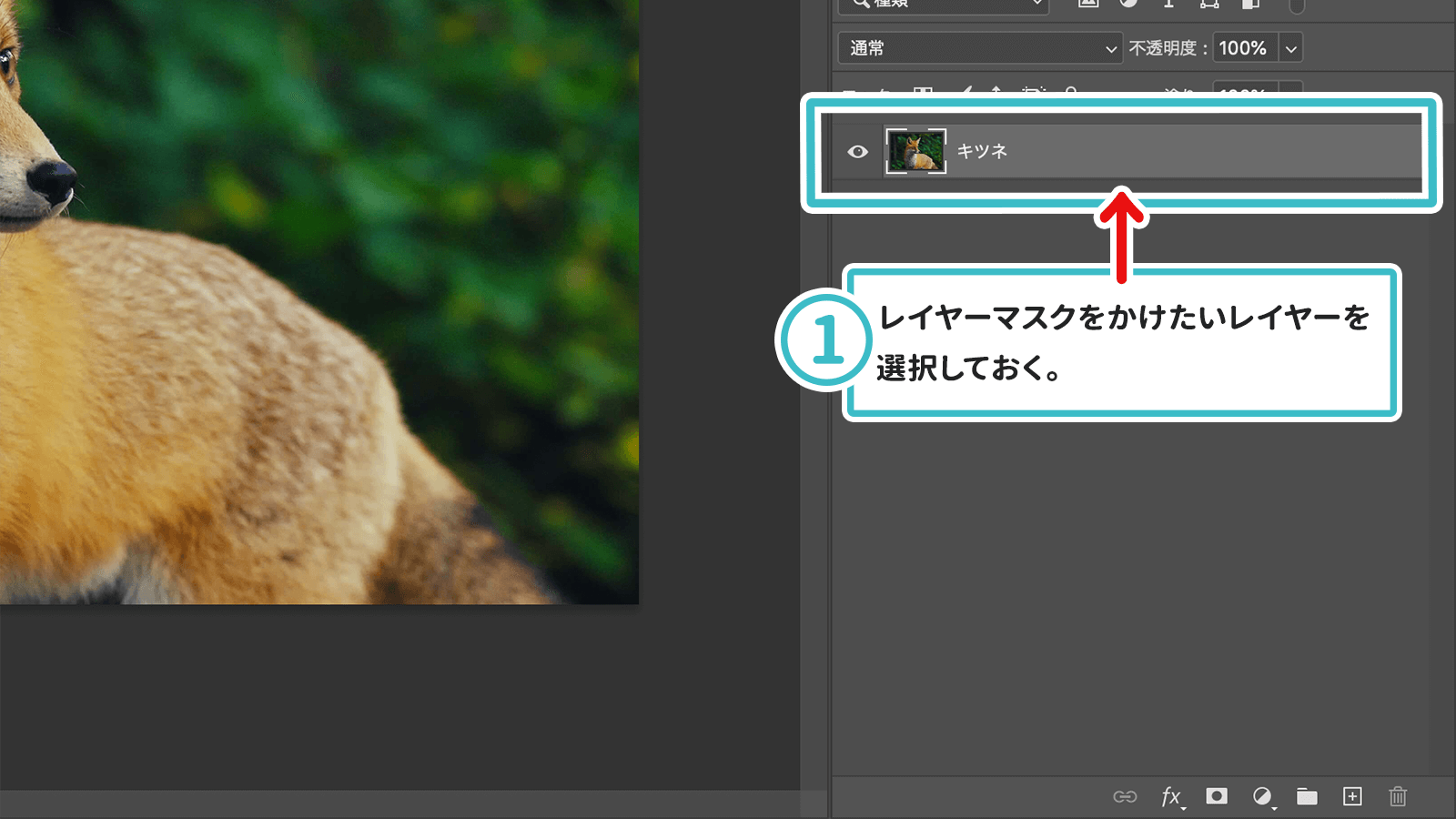
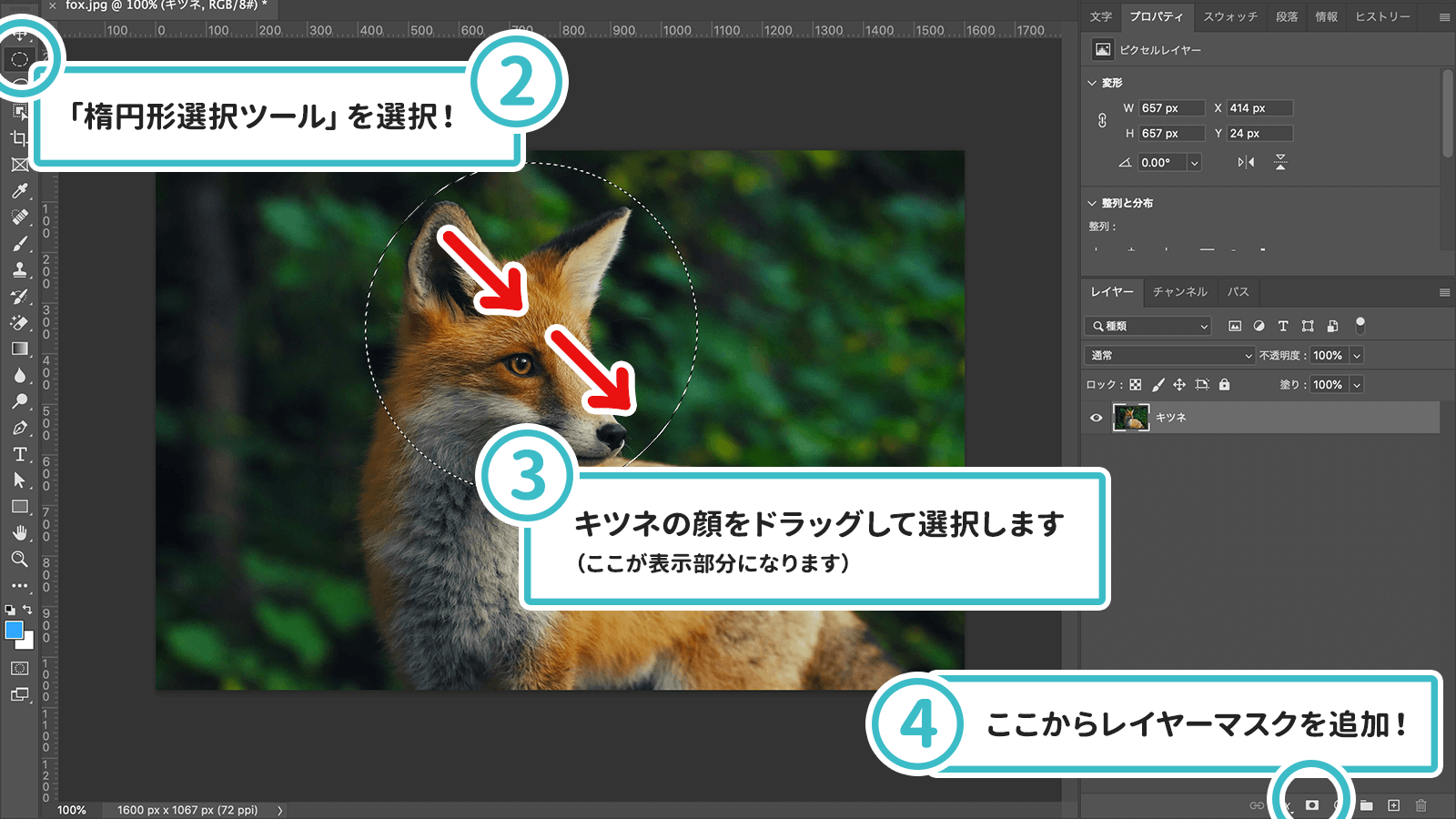
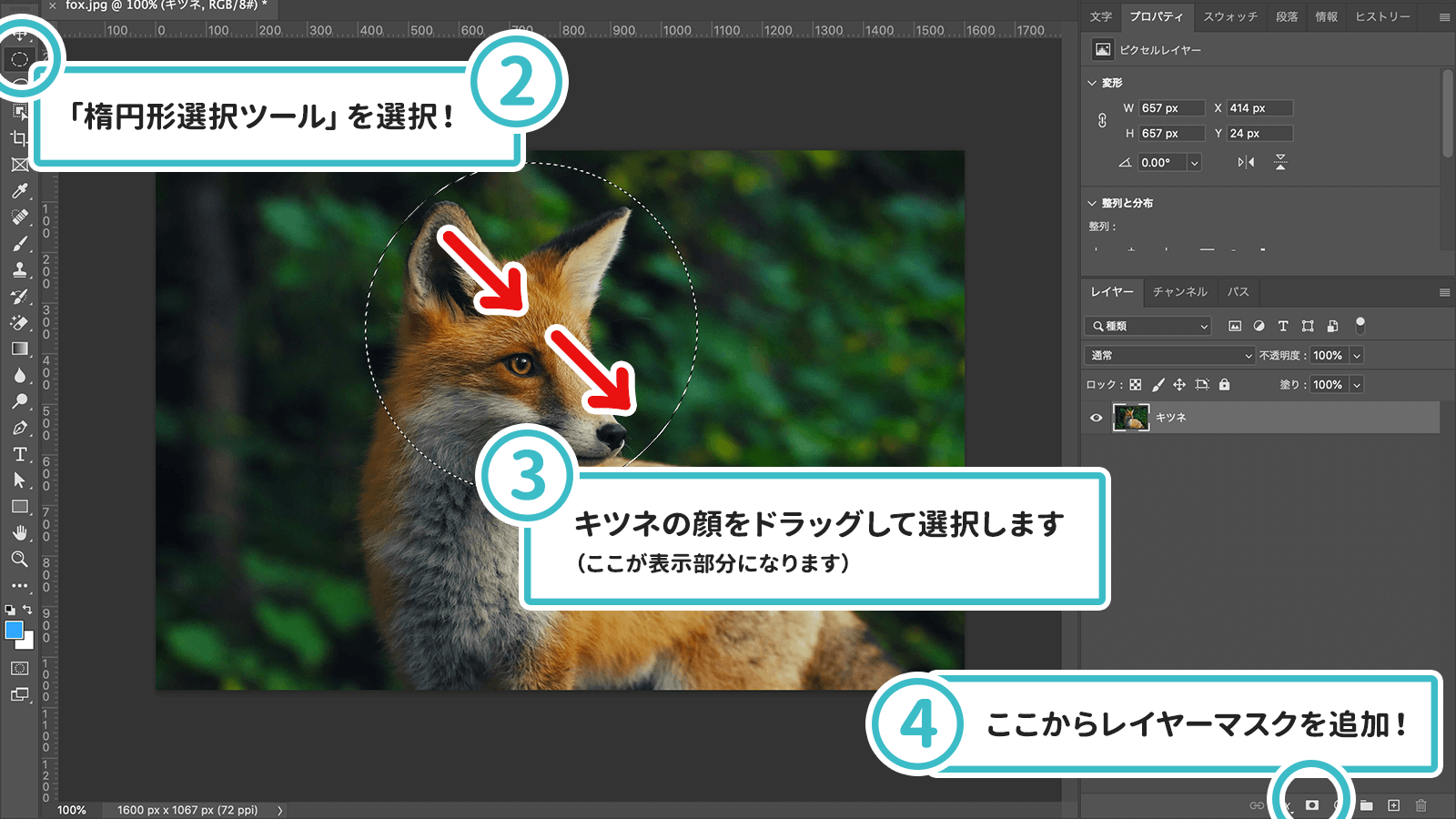
それでは実際に以下のキツネくんの写真をレイヤーマスクで編集してみたいと思います!








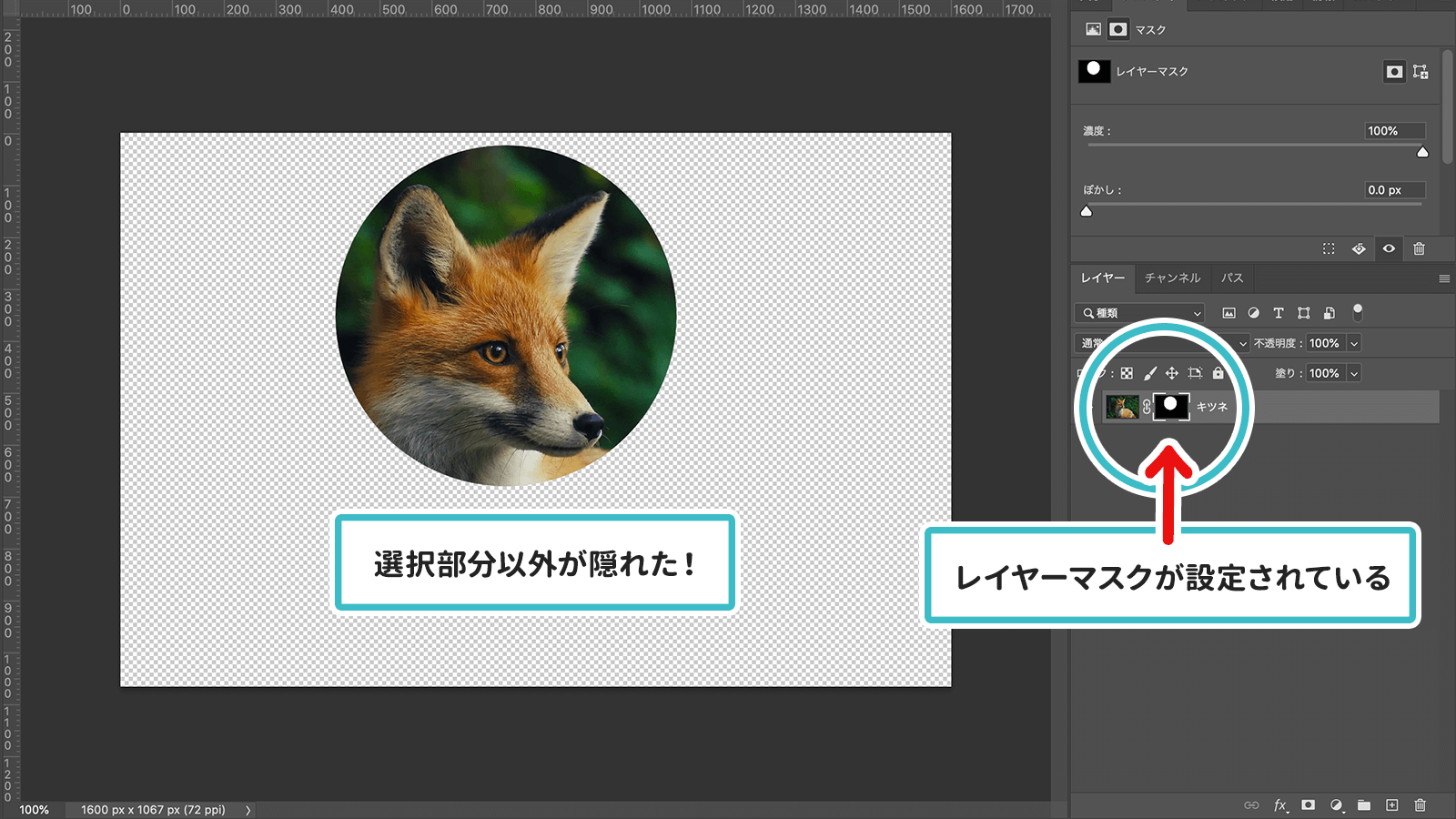
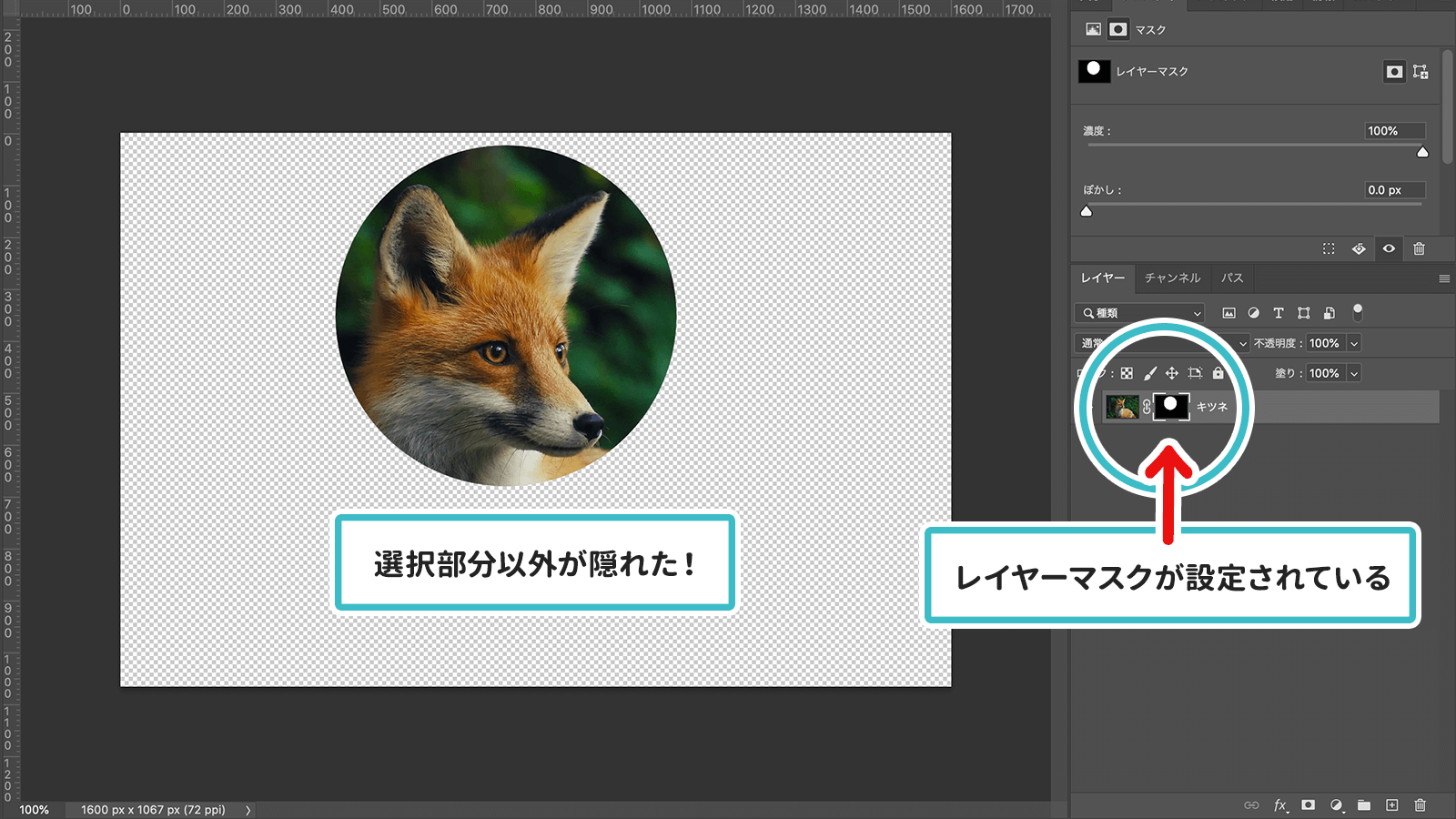
元のキツネのレイヤーの隣に、もうひとつサムネイルが追加されました!よくみると白黒ですが、レイヤーマスクは以下のような特徴を持っています!
- 「黒」の部分は隠れる
- 「白」の部分は表示される
- 不透明度の調整によって、隠れる度合いを調整できる
レイヤーマスクは基本、上記の白黒の調整しか行いません。
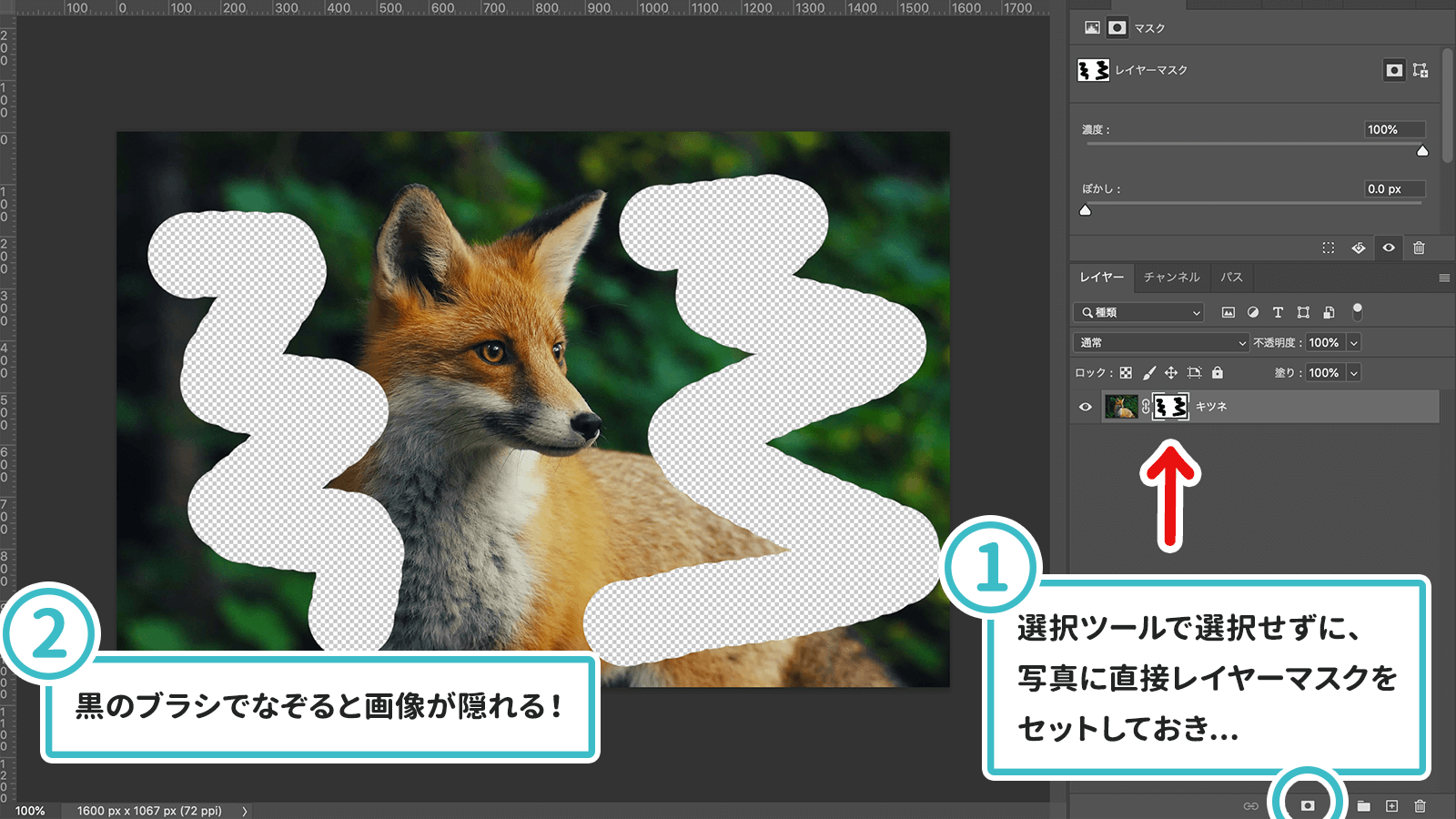
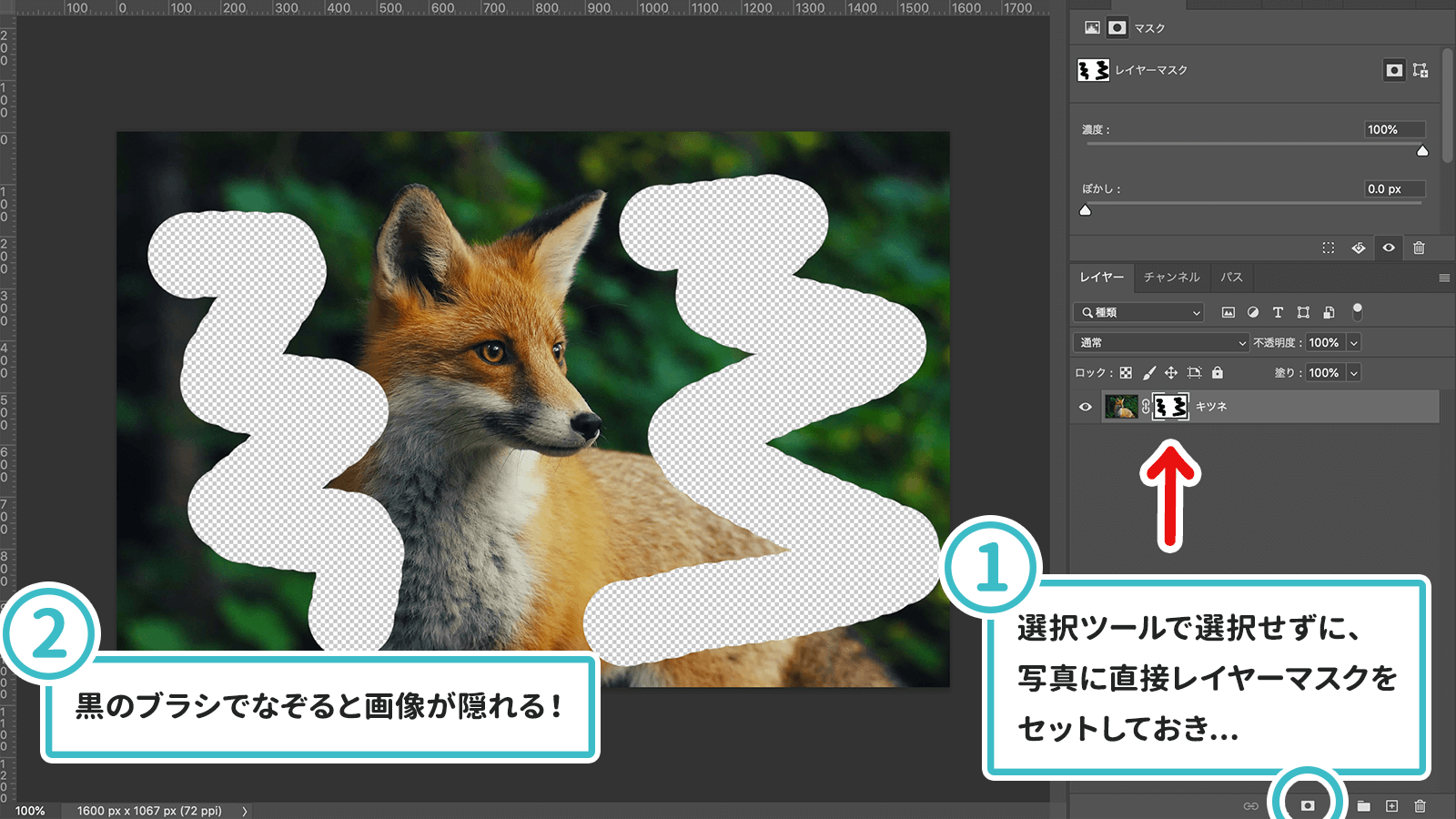
また、この特徴を活かして、選択ツール以外でも、例えばブラシで黒く塗り潰しても画像の一部を隠すこともできます!


もちろん、元のレイヤーを直接編集しているわけではないので、レイヤーマスクを削除すれば編集前の状態に簡単に戻すことができます!(レイヤーマスクを右下のゴミ箱にドラッグするか、右クリックから「レイヤーマスクを削除」)



このレイヤーマスクを活用することで、以下のようなデザインが可能です!




【便利機能その3】クリッピングマスク
レイヤーマスクと同じく、レイヤーを部分的に隠す機能です!
違いとしては、レイヤーマスクが1つのレイヤー単体で完結するのに対して、クリッピングマスクは2枚以上のレイヤーを使います!
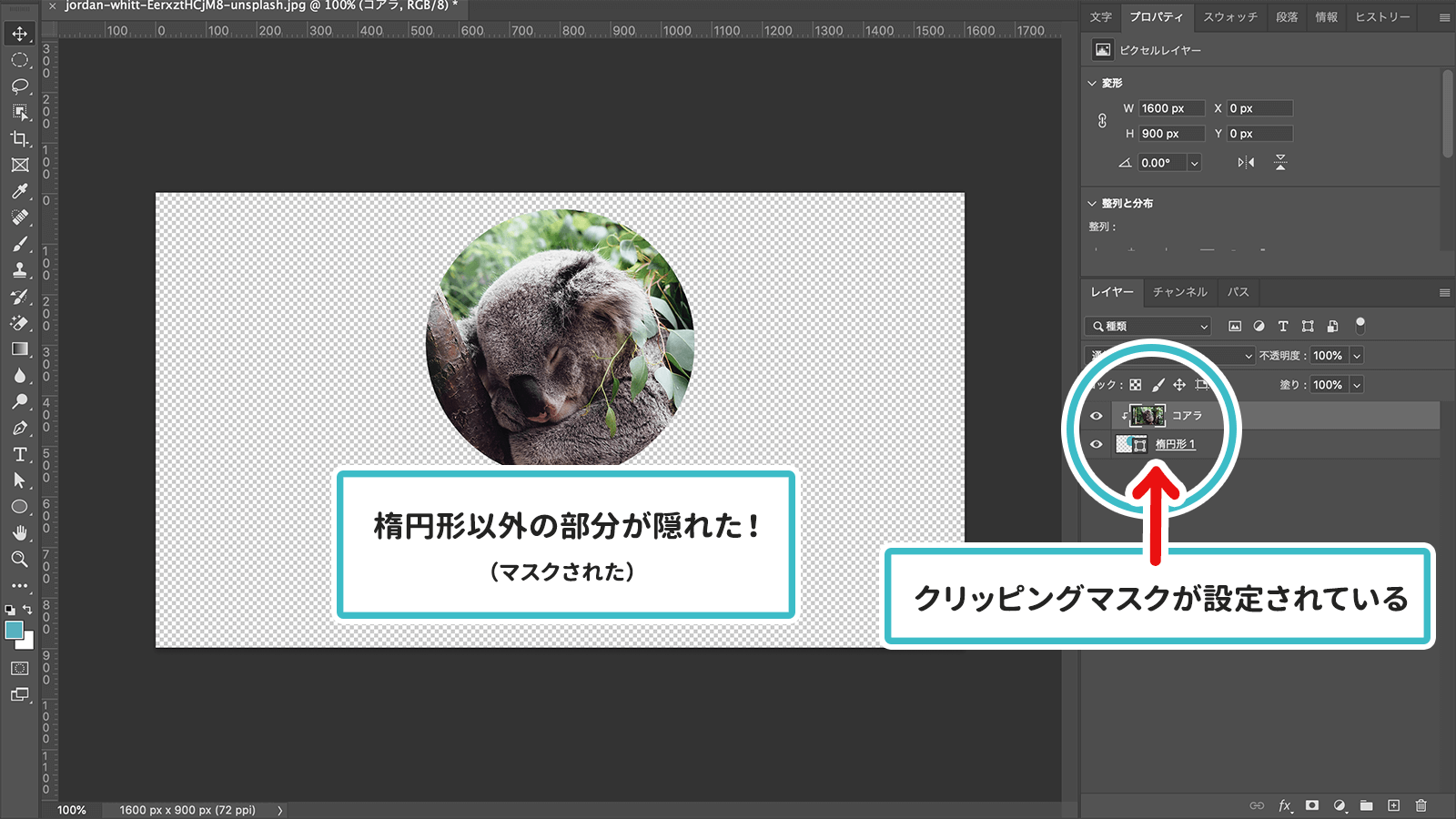
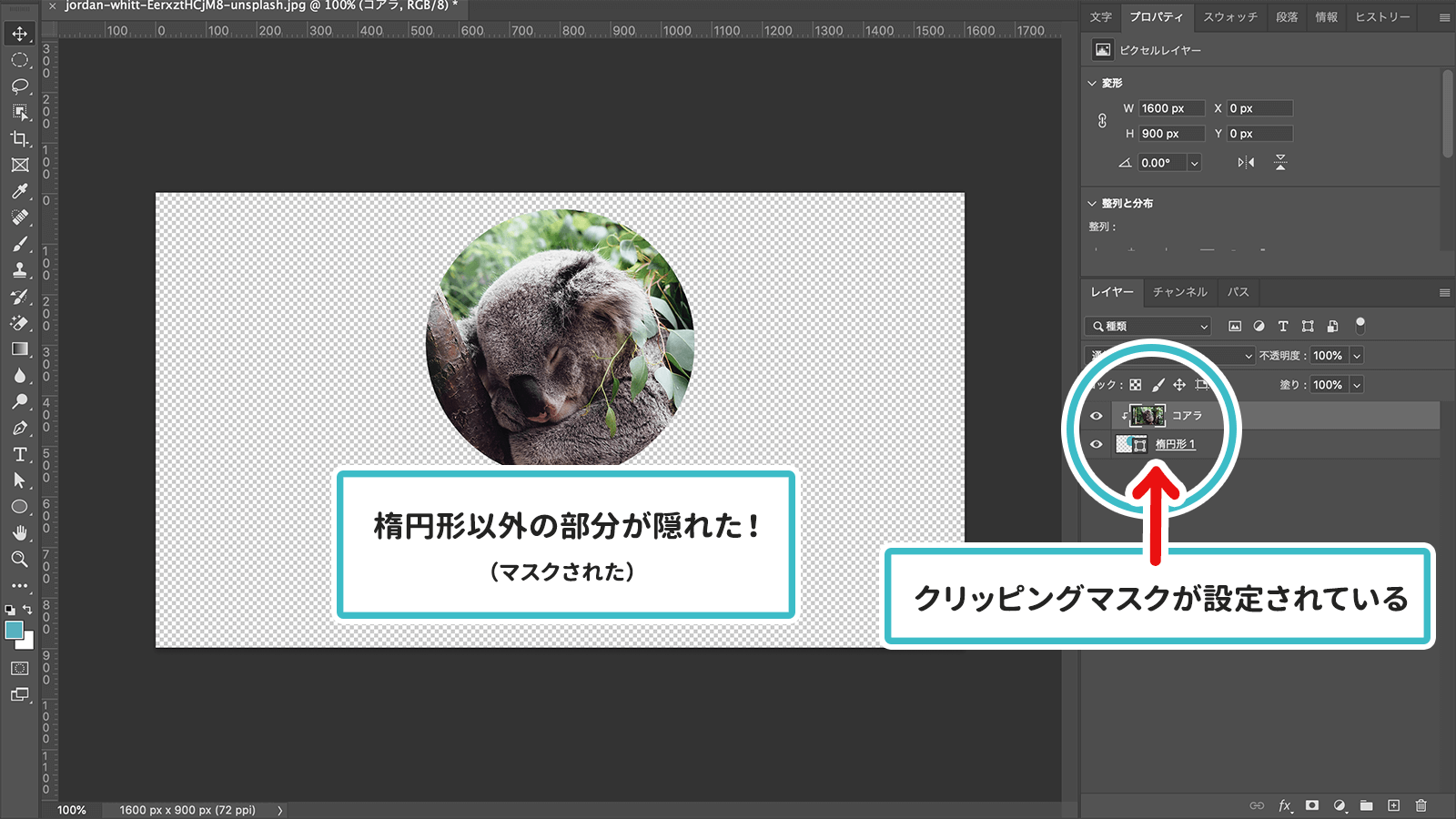
例えば、正方形のシェイプを元にクリッピングマスクをかけると、それより上でクリップされたレイヤーは正方形になり、もし円形のシェイプを元にクリッピングマスクをかけた場合は、上のレイヤーが円形になるイメージです。



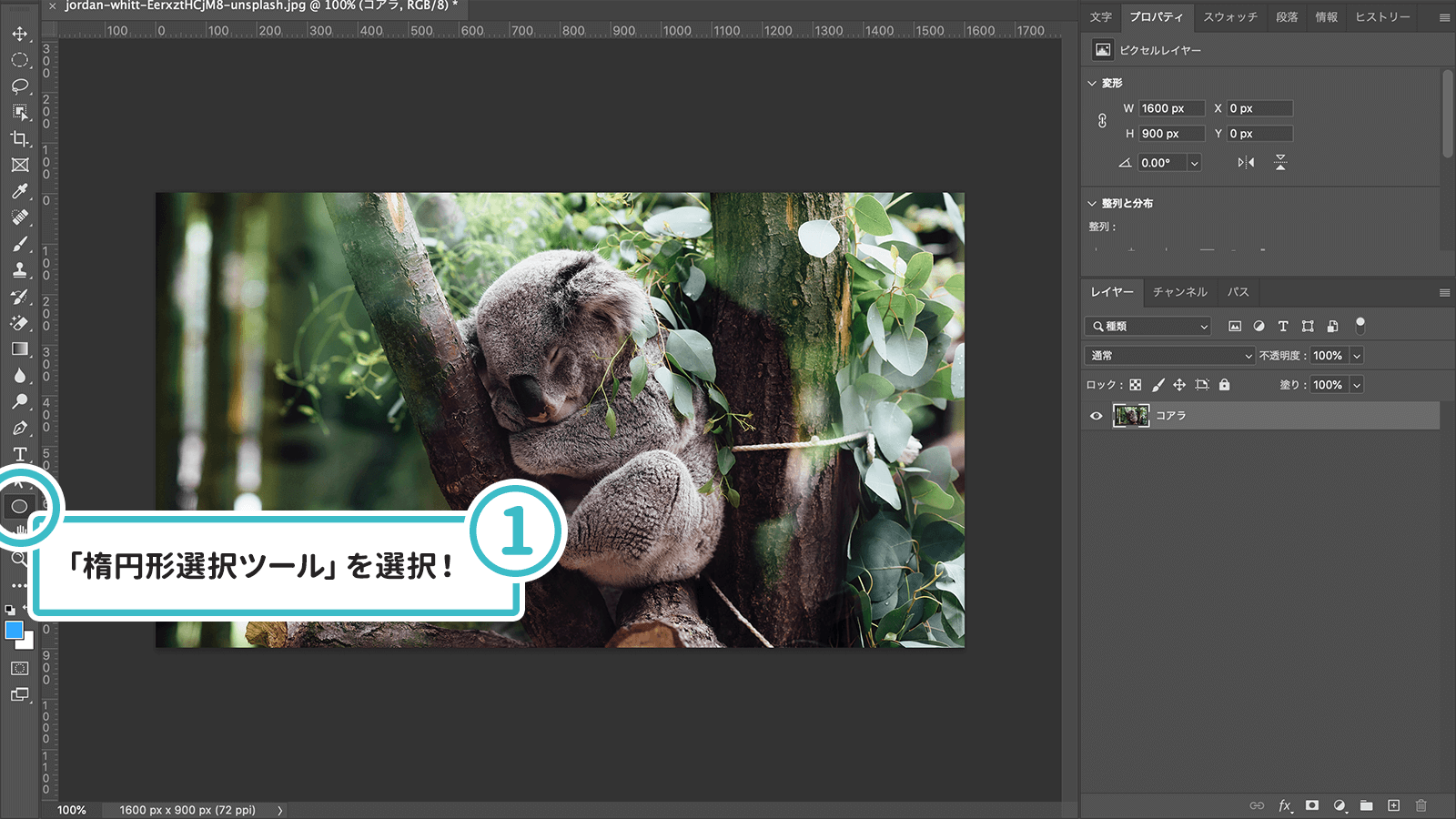
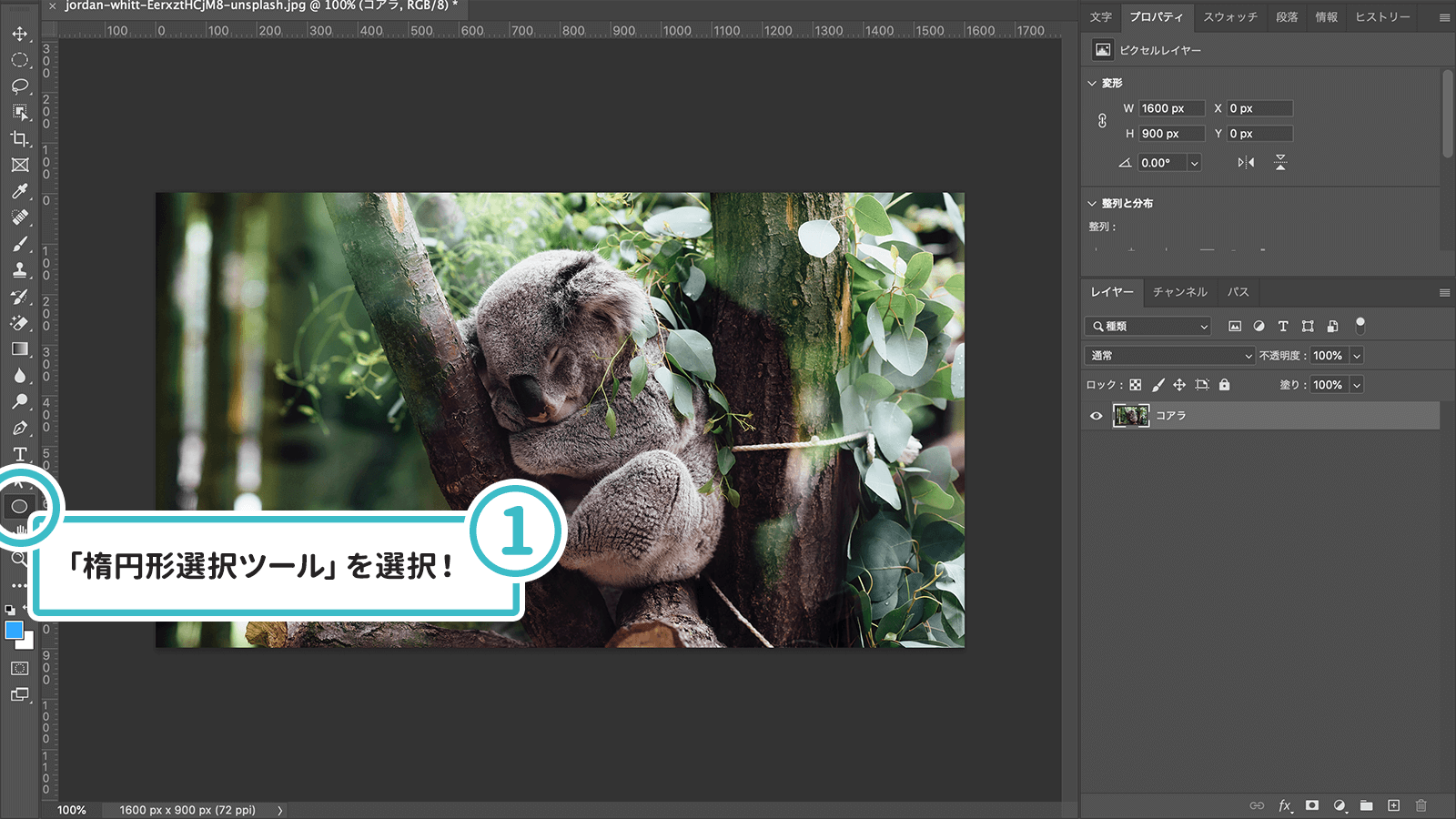
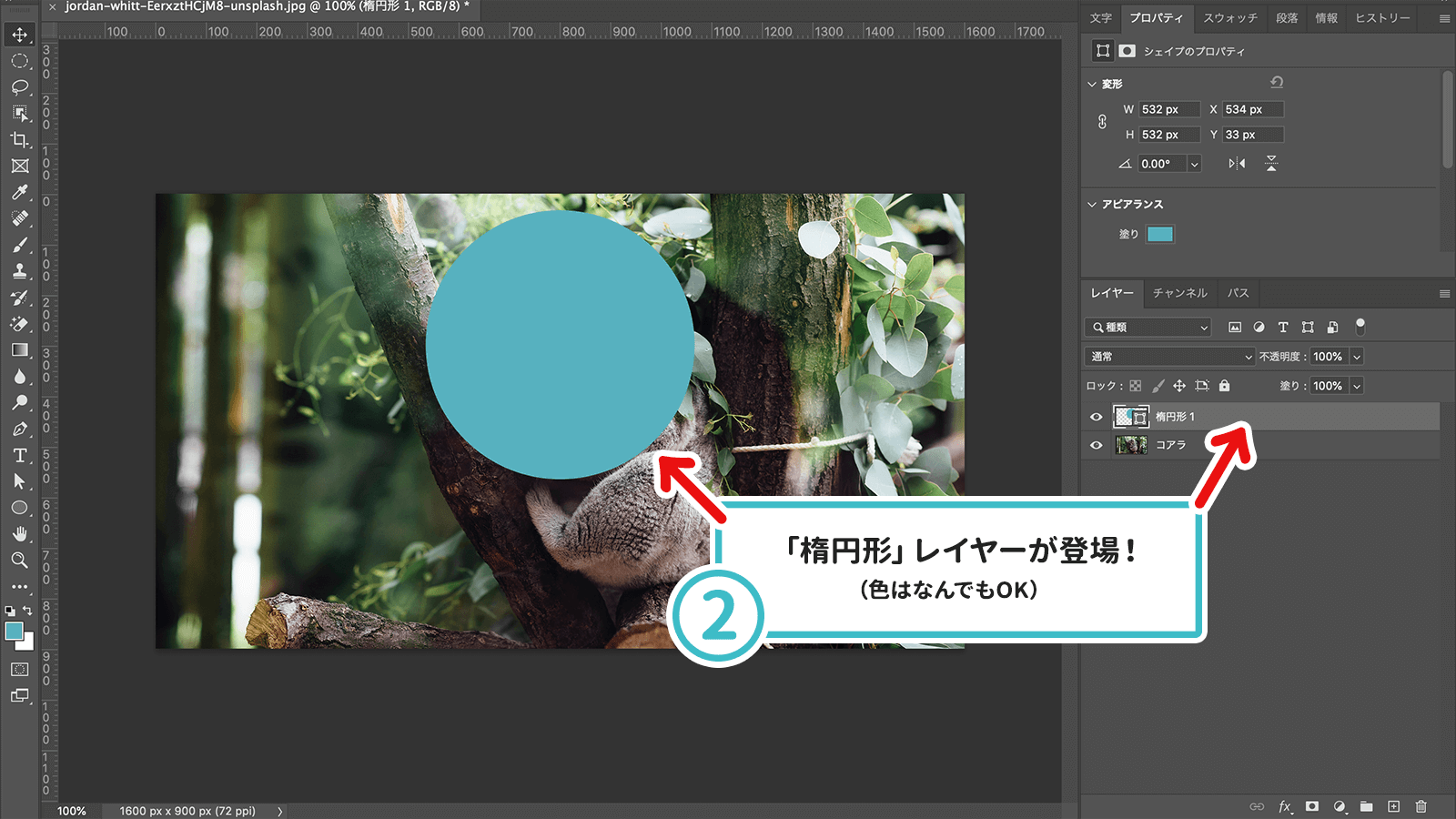
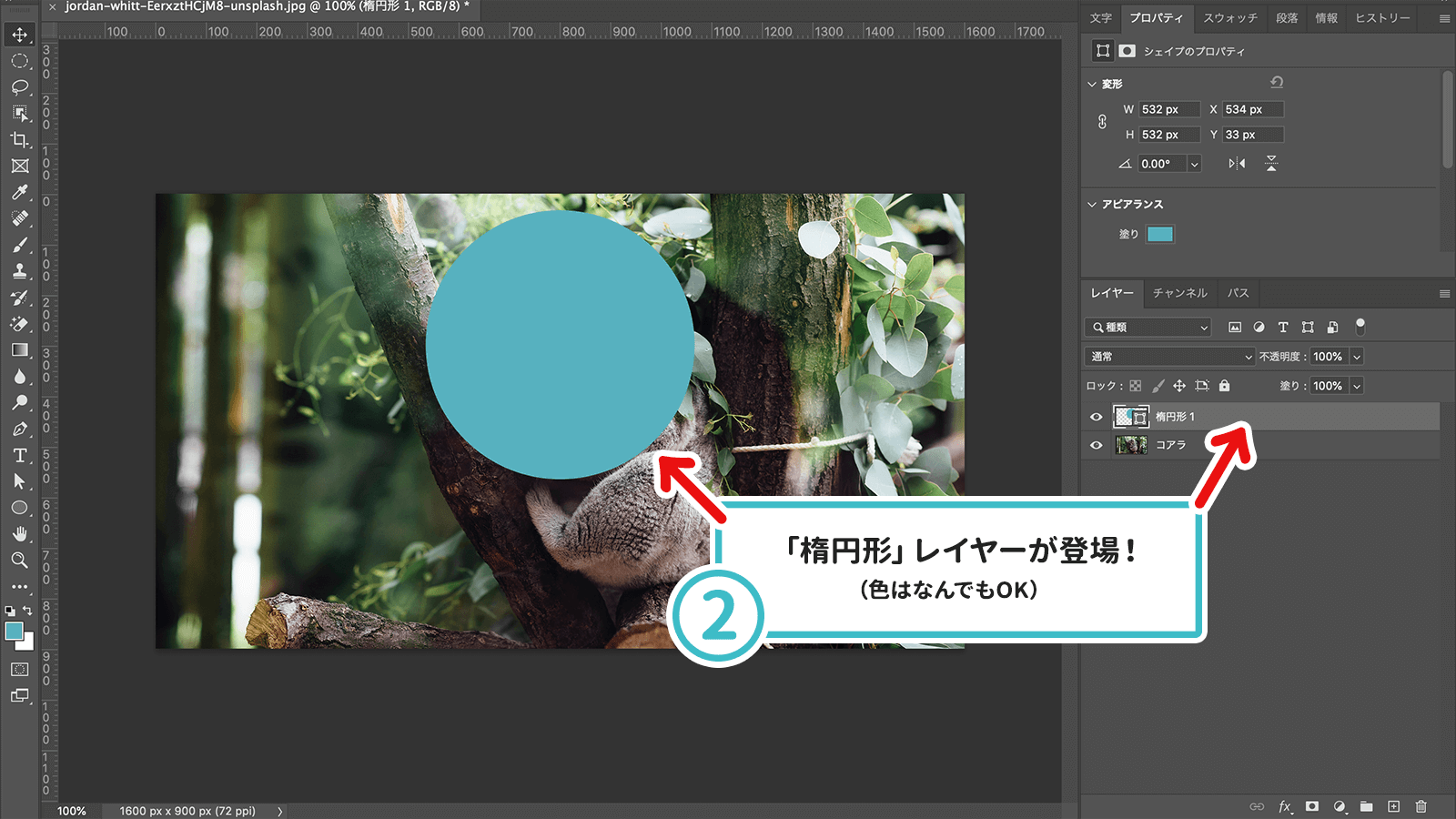
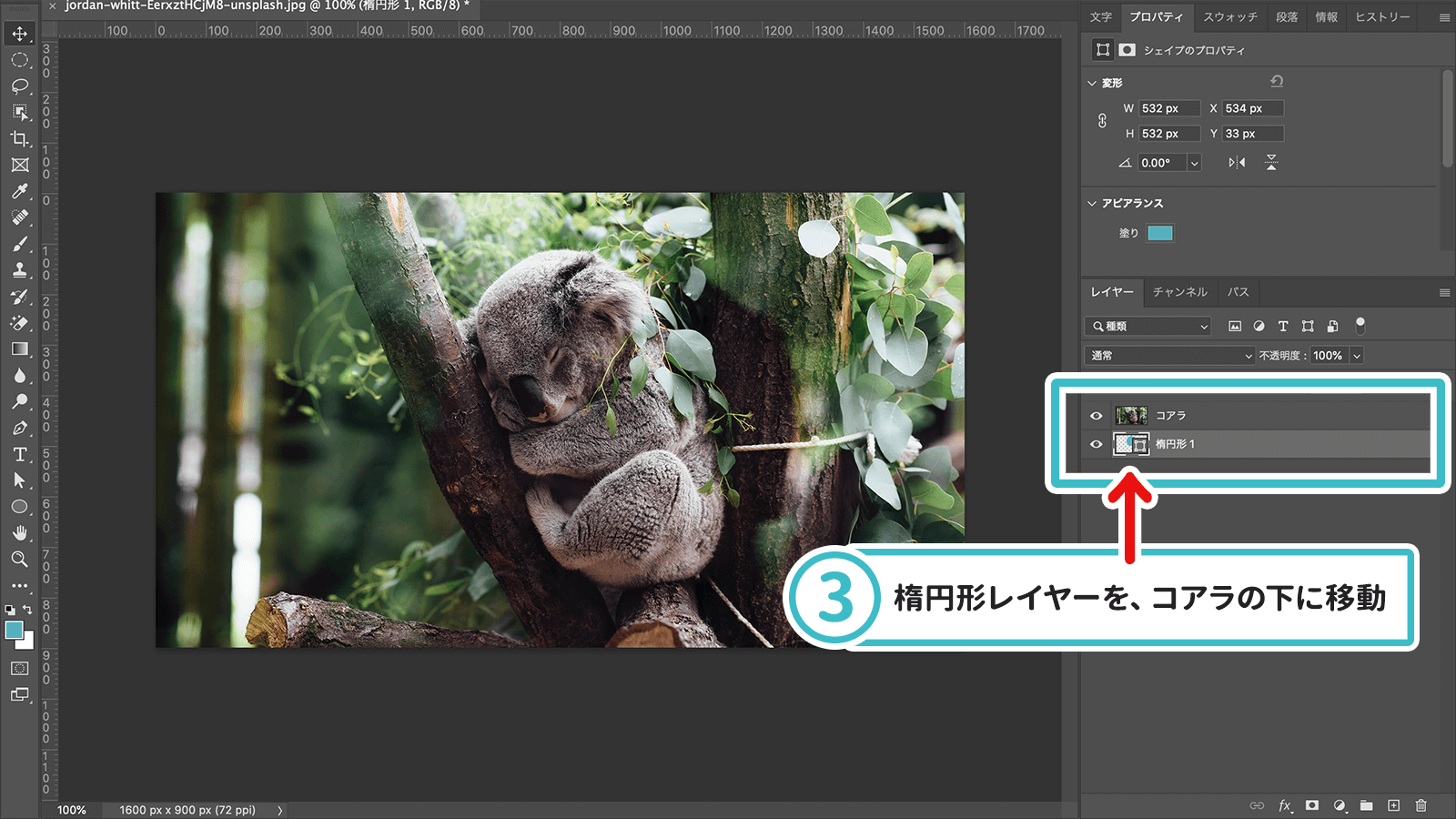
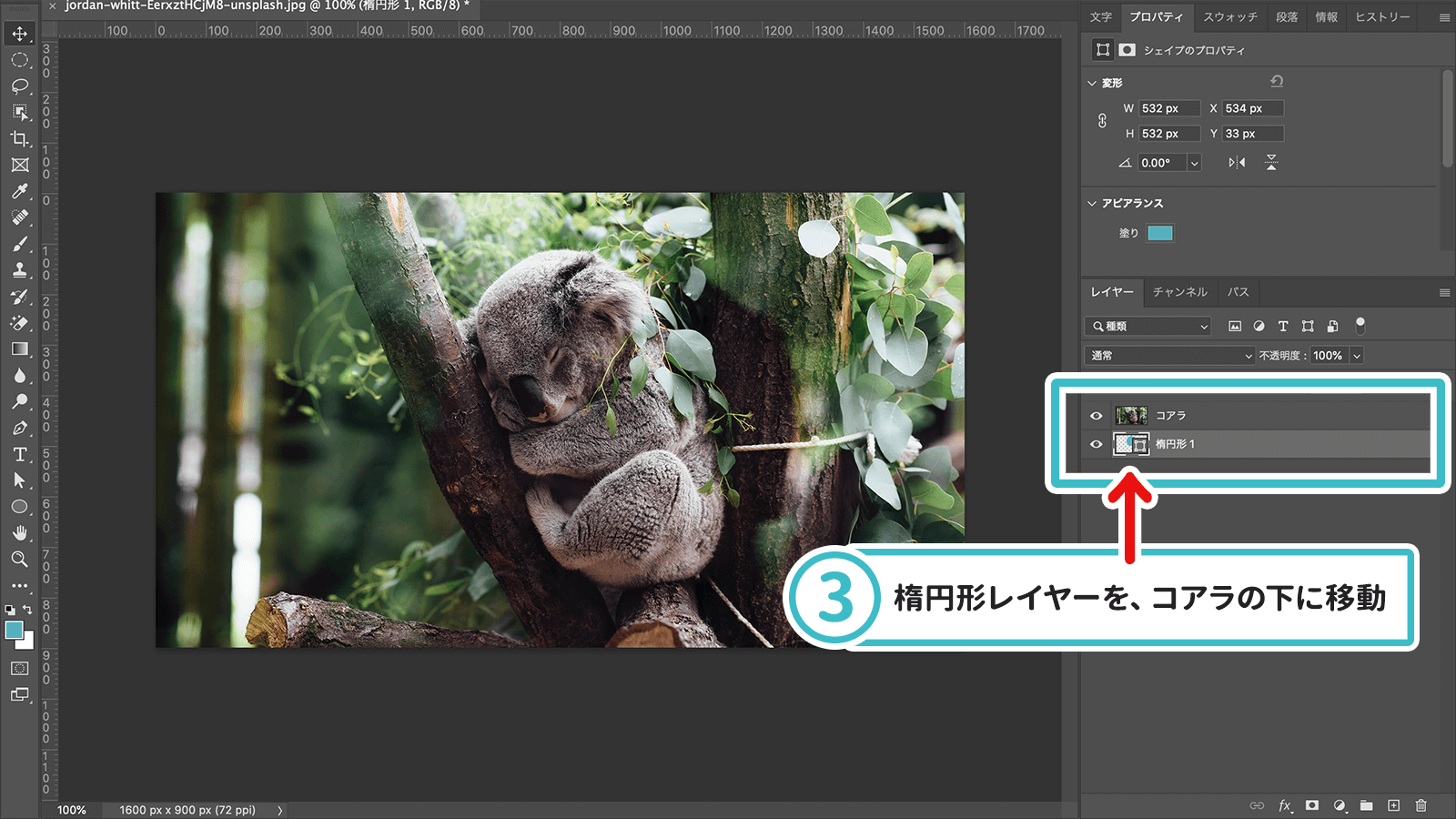
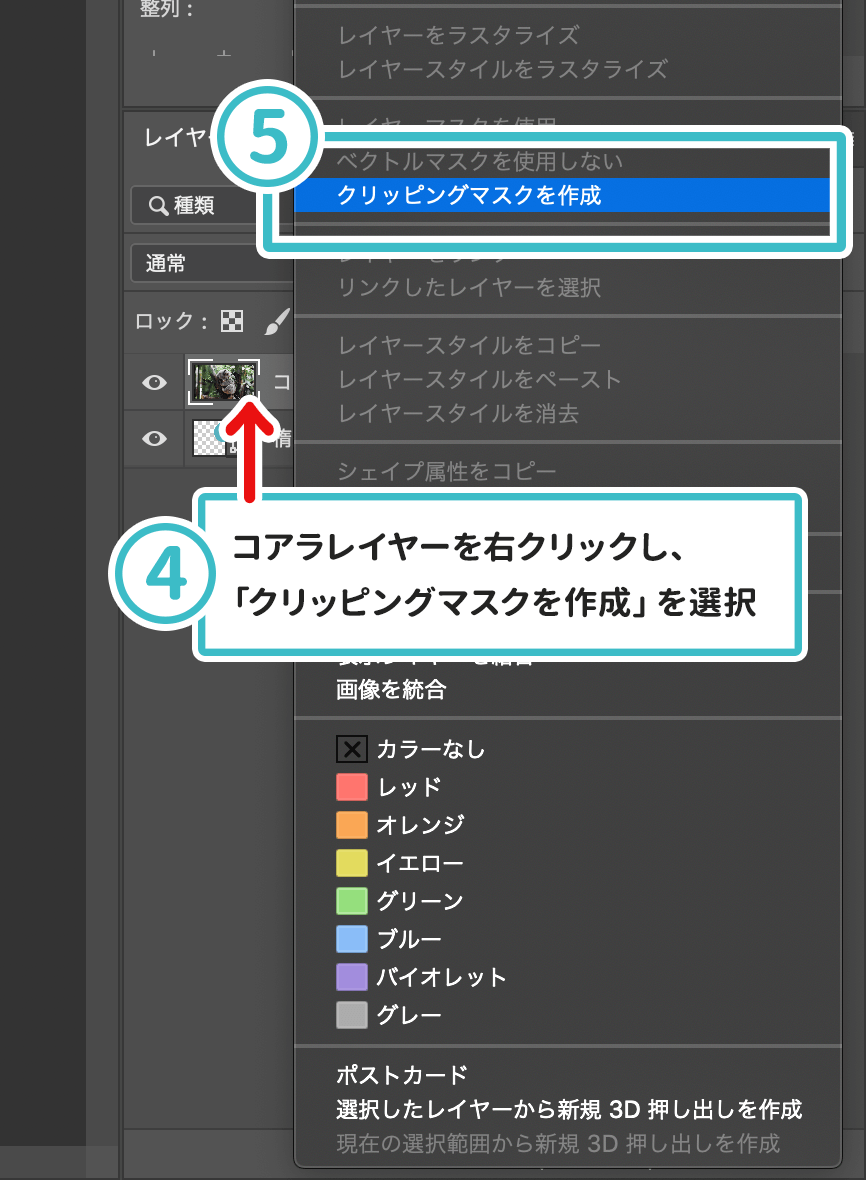
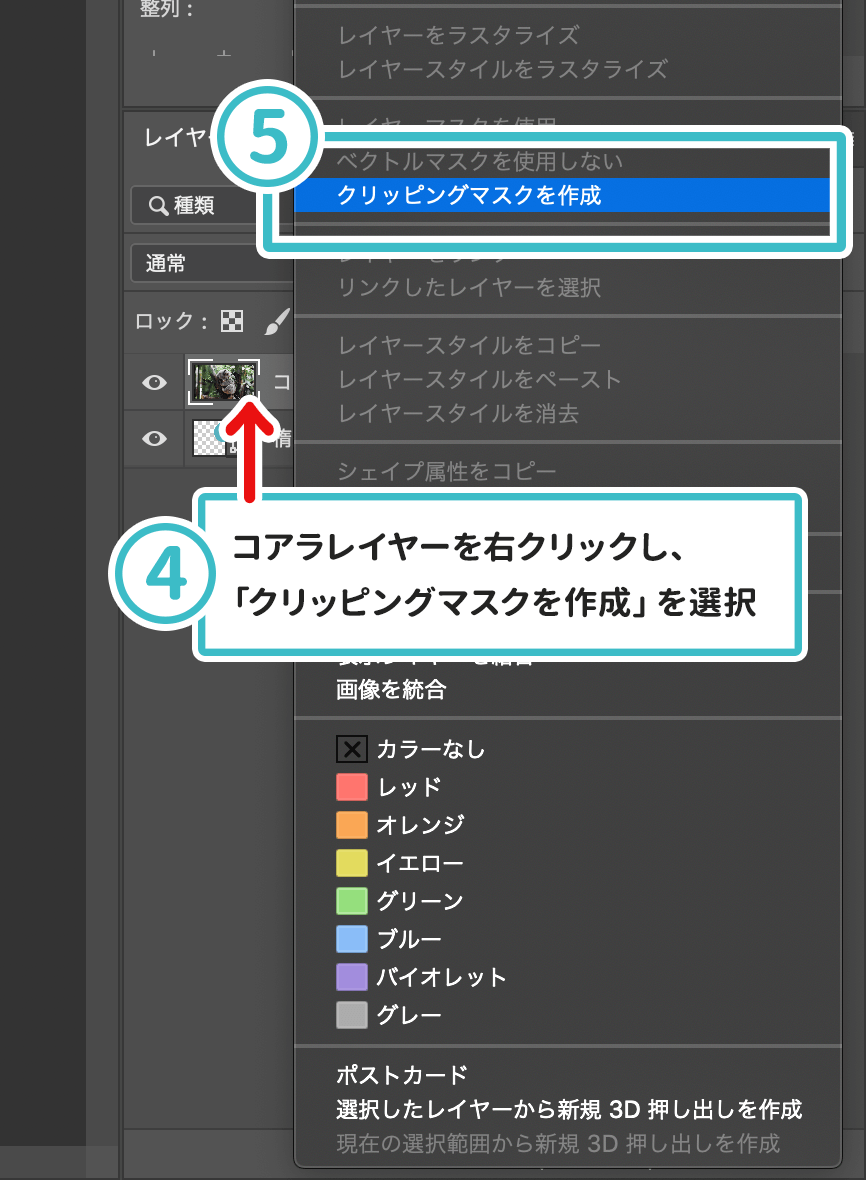
言葉ではわかりにくいですよね。。今度はコアラの写真で、簡易的にクリッピングマスクを実践したいと思います!













クリッピングマスクは応用範囲が広いので、使用頻度も高いです!
スマートオブジェクト
最後にスマートオブジェクトです!
通常、写真などの画像の拡大縮小を繰り返すと、どんどん画質が粗くなってしまいますが、スマートオブジェクトはそれを防ぐための機能です!
スマートオブジェクトにすることで画質をキープした状態で拡大縮小ができるようになります!
その他の機能
ちなみに以下のような機能は、どちらかというとWebデザイン全体をつくるというより、デザインの中で使う素材などを作成する機能。
- フィルター
- 3D
- レタッチ(写真補正)
- プラグイン
- 作業の自動化
・・・などなど



もちろん上で解説した内容が絶対的な正解ではないですが、参考にしていただくことで、より効率よくWebデザイン学習を進めていけると思います!
Photoshopでまず押さえておきたい機能一覧まとめ
以上、Photoshopの機能を解説してきました!
まずはよく使う機能から順番に覚えていき、自分のスキルアップに合わせて徐々にできる範囲を拡げていく、というやり方がおすすめです!



できるところからどんどんデザインを作って行った方が、いち早く経験が詰めるので上達していきやすいですね!
ツールバー
- 移動ツール・アートボードツール
- 選択系ツール
- 切り抜きツール・スライスツール
- スポイトツール
- ペンツール・パス選択ツール
- 文字系ツール
- シェイプ系ツール
パネル
- 文字パネル
- プロパティパネル
- スウォッチパネル
- 段落パネル
- 情報パネル
- ヒストリーパネル
- レイヤーパネル
レイヤーを使った便利機能
- レイヤースタイル
- レイヤーマスク
- クリッピングマスク
スマートオブジェクト
上記で解説した機能以外にも、自分で使っていく中でどんどん使いやすいようにアレンジしていってみてください!
デザインツール学習の参考にしていただければ幸いです!








コメント