【初心者向け】最新!WebデザインをはじめるときのPhotoshop基本設定

こんにちは、とっしーです!
今回は、Webデザインをはじめる際のPhotoshopの基本設定を解説していきます。



Photoshopのようなデザインツールは機能がありすぎて、用語の意味もわからず「どこから始めていいのかわからない!」という方も多いのではないでしょうか?
実際、Photoshopはかなり高機能なツールで、Webデザインはもちろん、写真の細かな補正や画像の合成・加工などに対してもいろいろと細かい設定が可能です!
設定を覚えることで基本的な用語も覚えられますし、その後の作業にスムーズに入っていけるので、この記事でわかりやすくご紹介していきます。
早速みていきましょう!
はじめに
- Photoshop2021バージョンでのご説明となりますので、お使いのバージョンとは操作が異なるかもしれません。
- Mac操作の説明です。
STEP1:プリセットを選択
それでは、早速Photoshopを立ち上げてみましょう!
立ち上げると、周りに操作用のツールがありますが、他は何もない状態。Photoshopを立ち上げたら、ファイルから「新規作成」をクリックして、新規ドキュメントを立ち上げます。




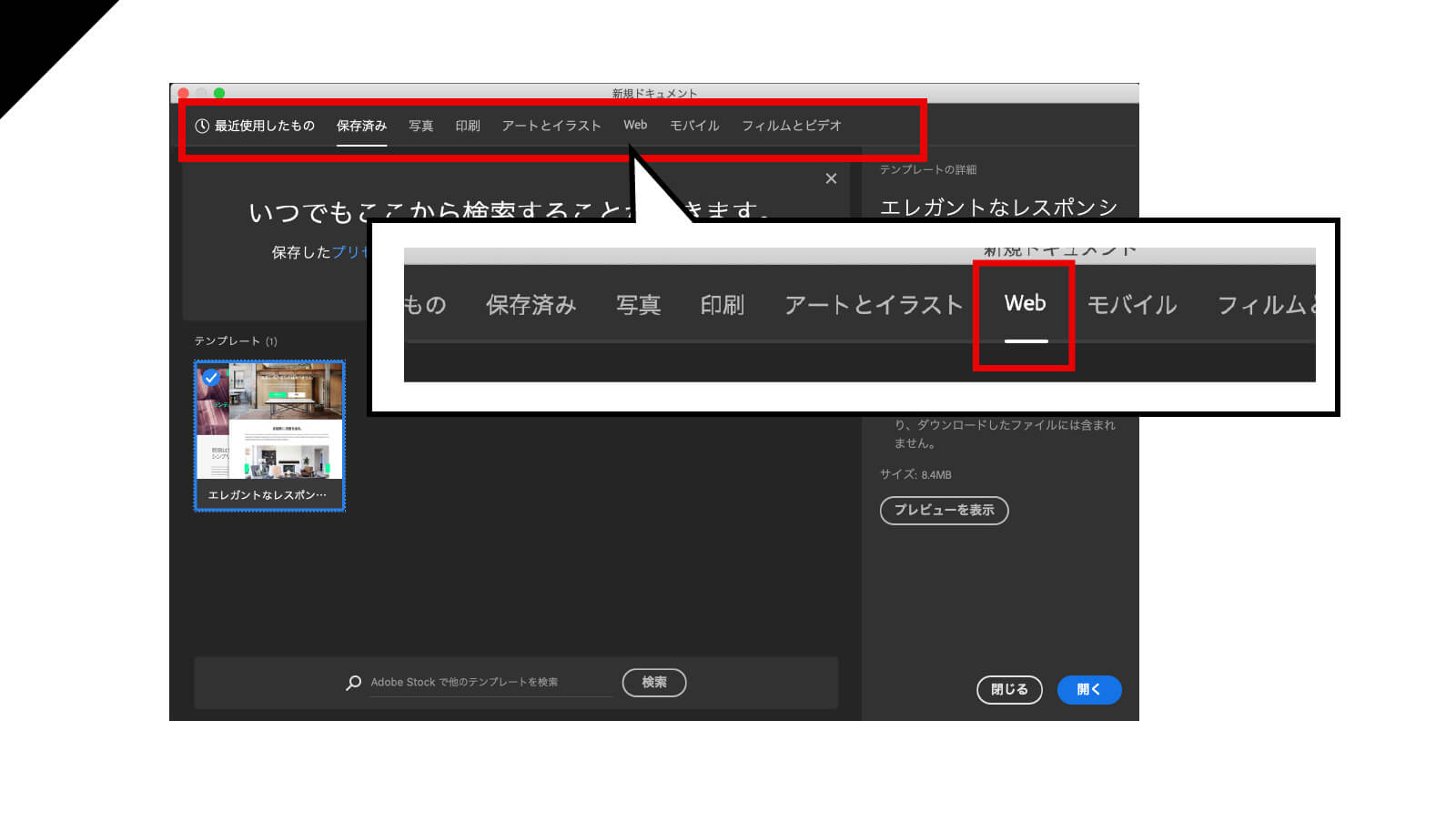
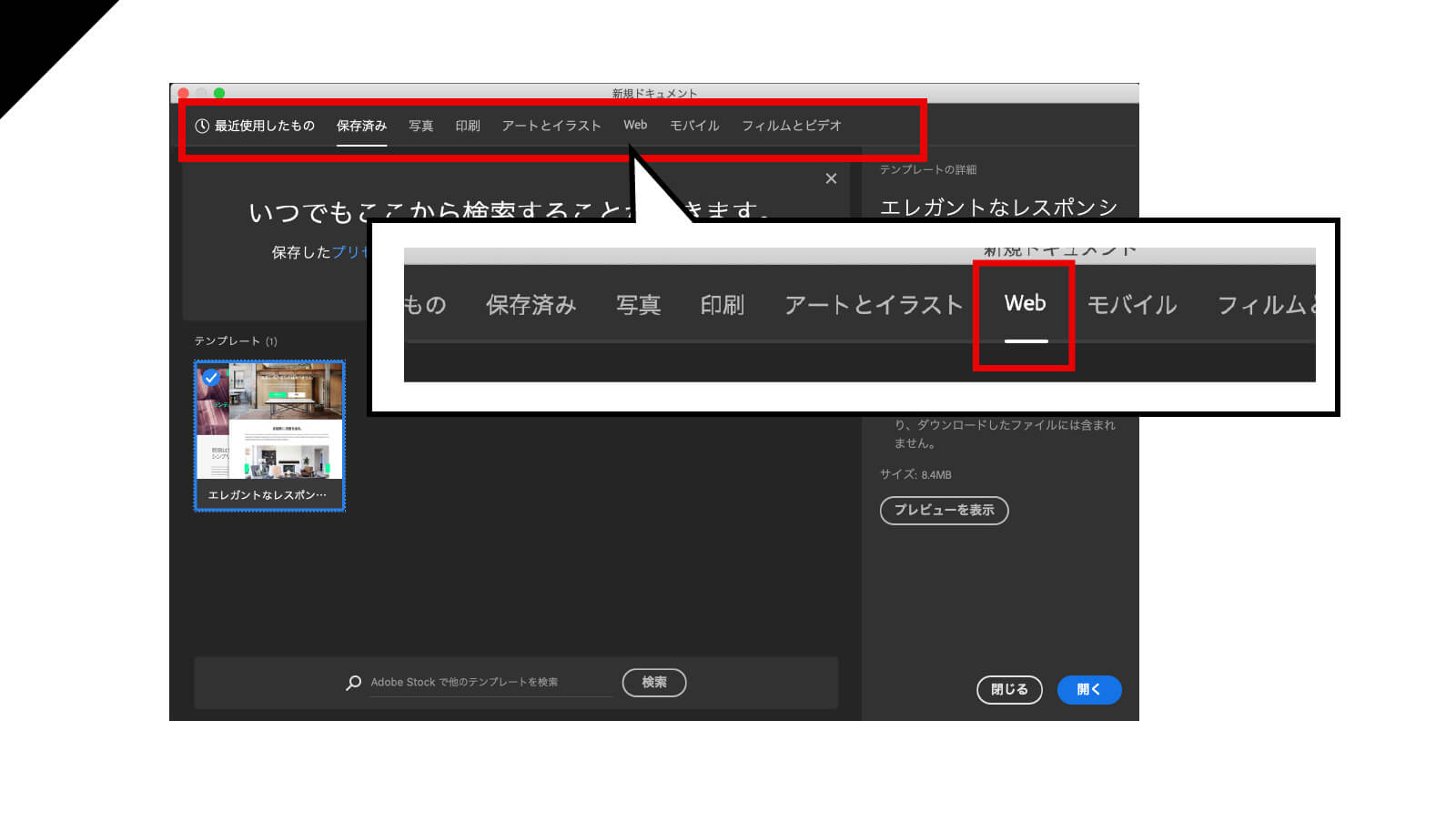
新規ドキュメントの上部タブにはそれぞれの用途に合わせ、最適化されたサイズが用意されています。今回はWebサイトをデザインしていくので、「Web」を選びます。


数種類の画面サイズのバリエーションが並んでいますので、その中から「Web一般」を選んでください。





ここで「Web一般」を選択するのは、「デザインのしやすさ」と「画面サイズの需要」の2つのバランスをみて決めているからです
「デザインのしやすさ」
僕がつかっているPCがMac Book Proなので、1440px-900pxのデバイスサイズをもっています。
じゃあ「Web中」を選んだ方が、画面とデバイスサイズが一致するので一見よい選択肢では?と思いますが、実際にはPhotoshopのツールバーやパネル(いろいろな操作をするためのボタンの集まり)などによって操作画面が狭くなるので、デザイン作業がしにくくなります。
ノートPCは、ただでさえ画面が狭く操作しにくくなりがちなので、こういった作業のしやすさから「Web一般」を選んでいます。
「画面サイズの需要」
「画面サイズの需要」とはどのくらいの人が、どの画面サイズをつかってWebサイトをみているのか?ということ。
より需要の大きな画面サイズに合わせてデザインを作成した方が、Webデザイン本来のクオリティを発揮しやすいのです。



使われている画面サイズは何でみているの?
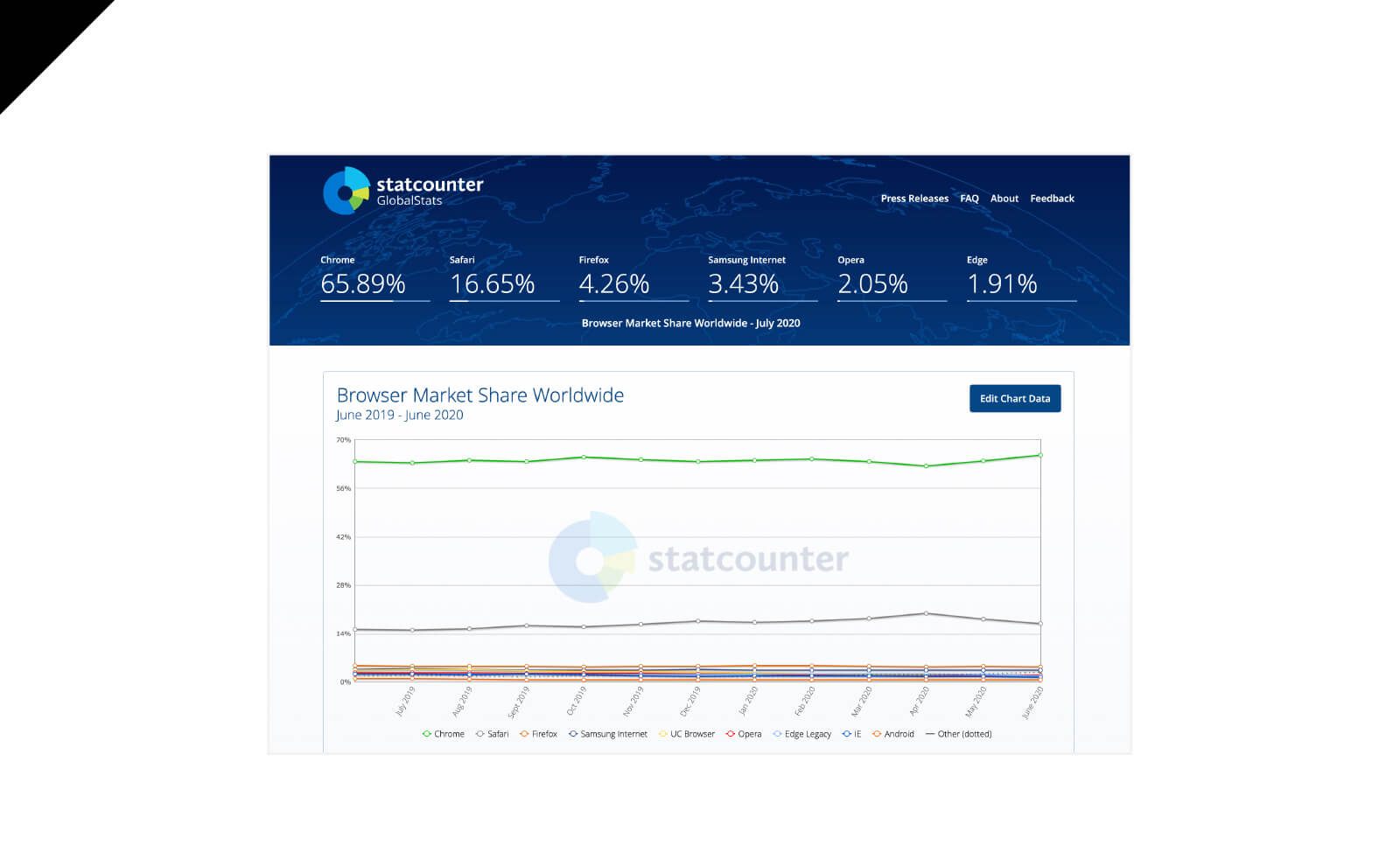
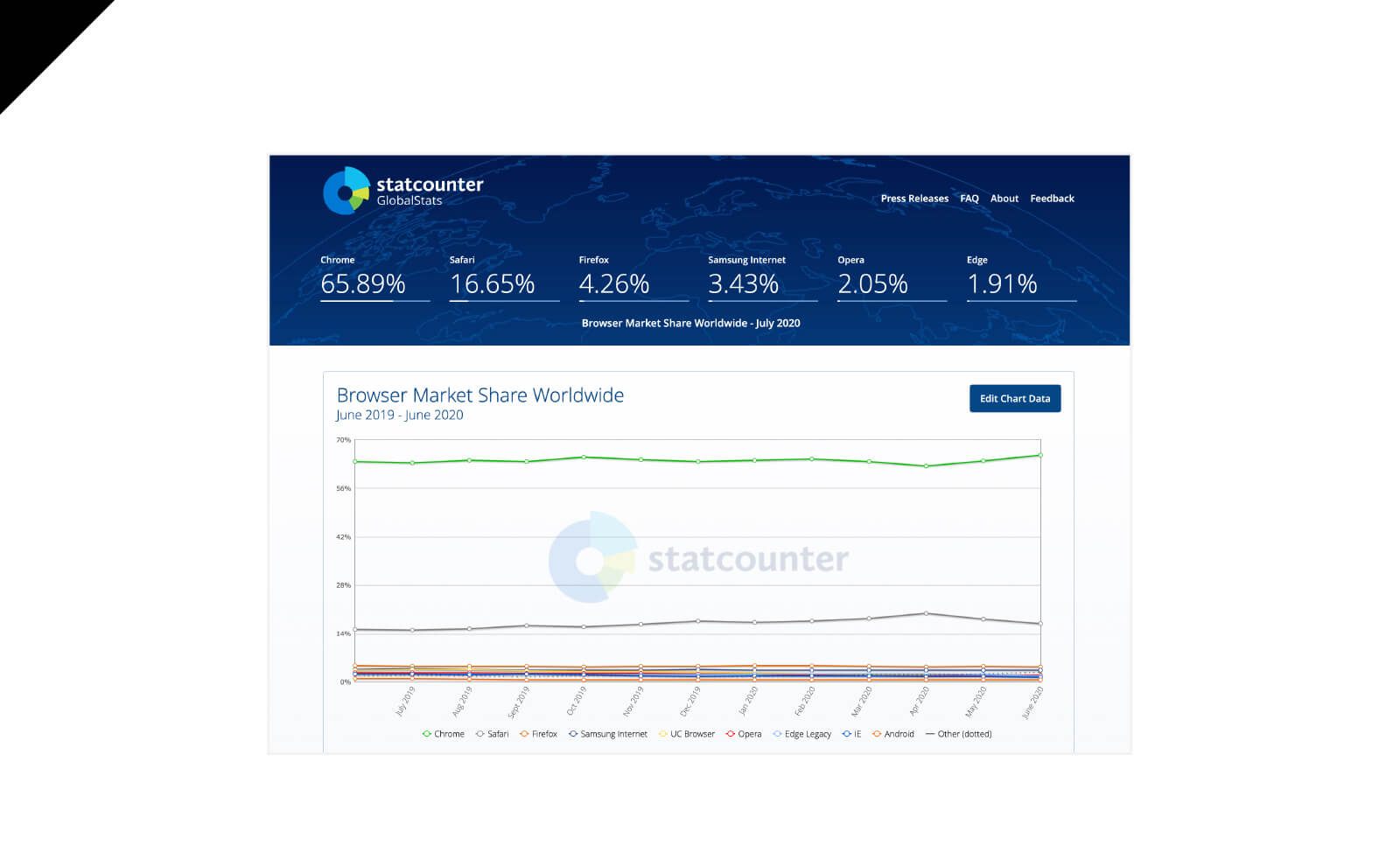
画面サイズを調べるには、Stat Counterというサイトがあり、ここのサイトでは仕様頻度の高い画面サイズはもちろん、ブラウザの調査もできるので、Webデザインをする時にはぜひ参考にしてみてください。


Stat Counterの使い方は、下記の記事にまとめましたので、興味のある方はぜひ参考にしてみてください。


現在は、横幅1920pxが最も多く、ついで1366px、1440pxとなっています。
本来は1920pxでデザインを進めるのが理想ですが、実はこの3サイズは拮抗していて大差があるわけではないのが現状。Photoshopでデザインをしたあとに、HTMLでサイトを作っていく際にも調整はできるので、僕の場合は、大きなズレがない限り「デザインのしやすさ」を重視して画面サイズ決めることにしています。
というわけで、最初の設定では「Web一般」がベストな選択ということになります。
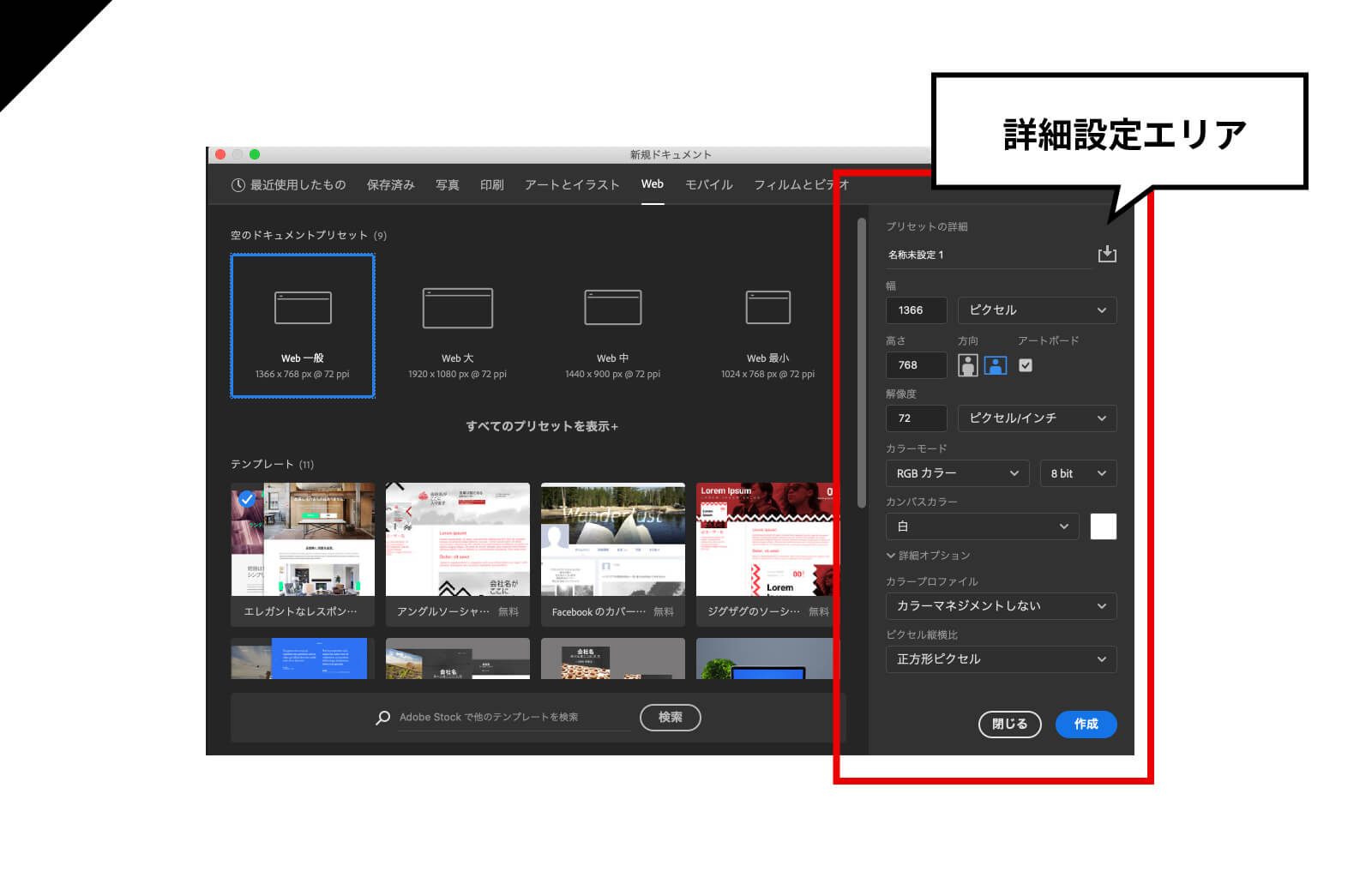
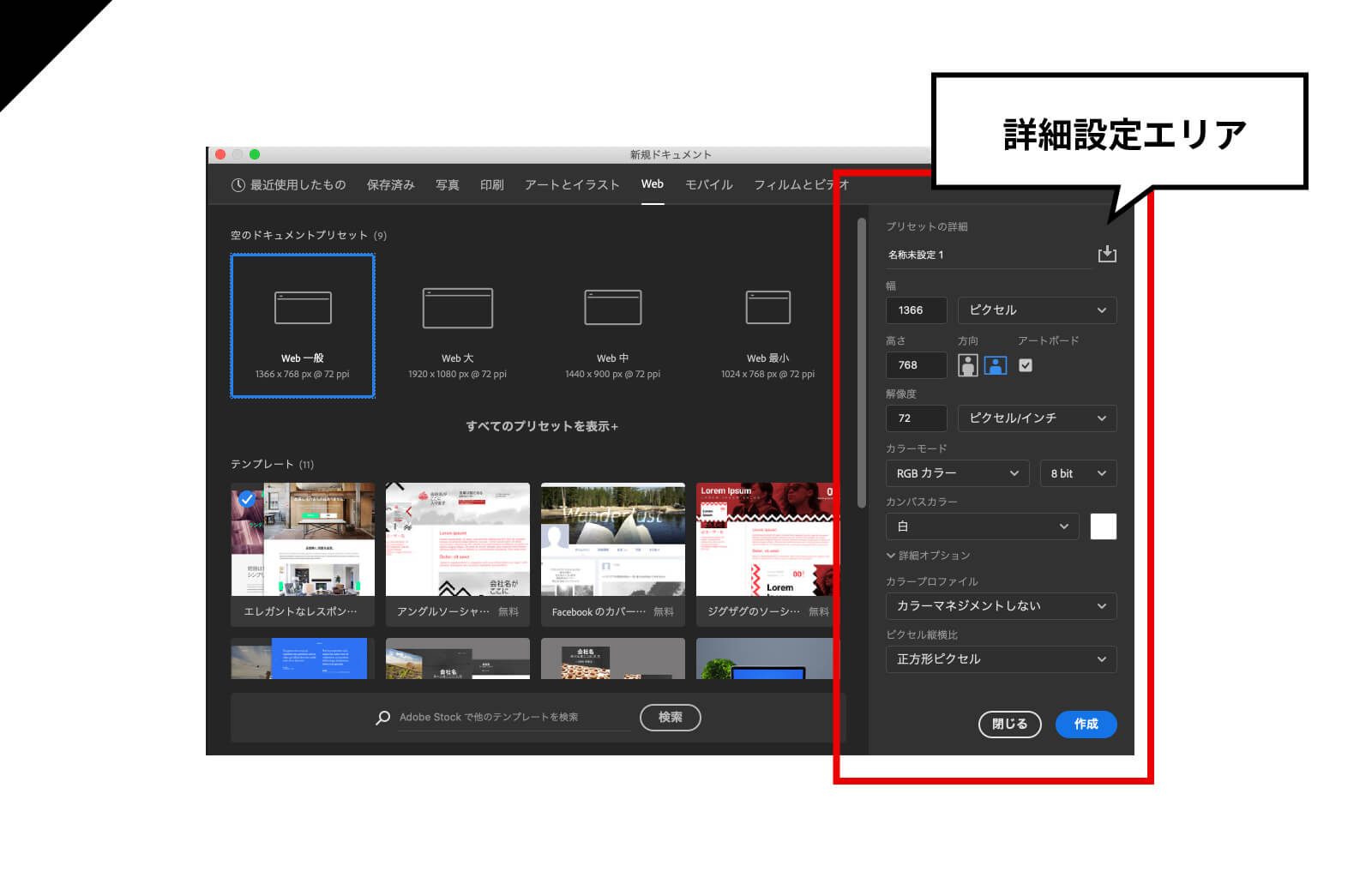
STEP2:プリセットの詳細を決めていく
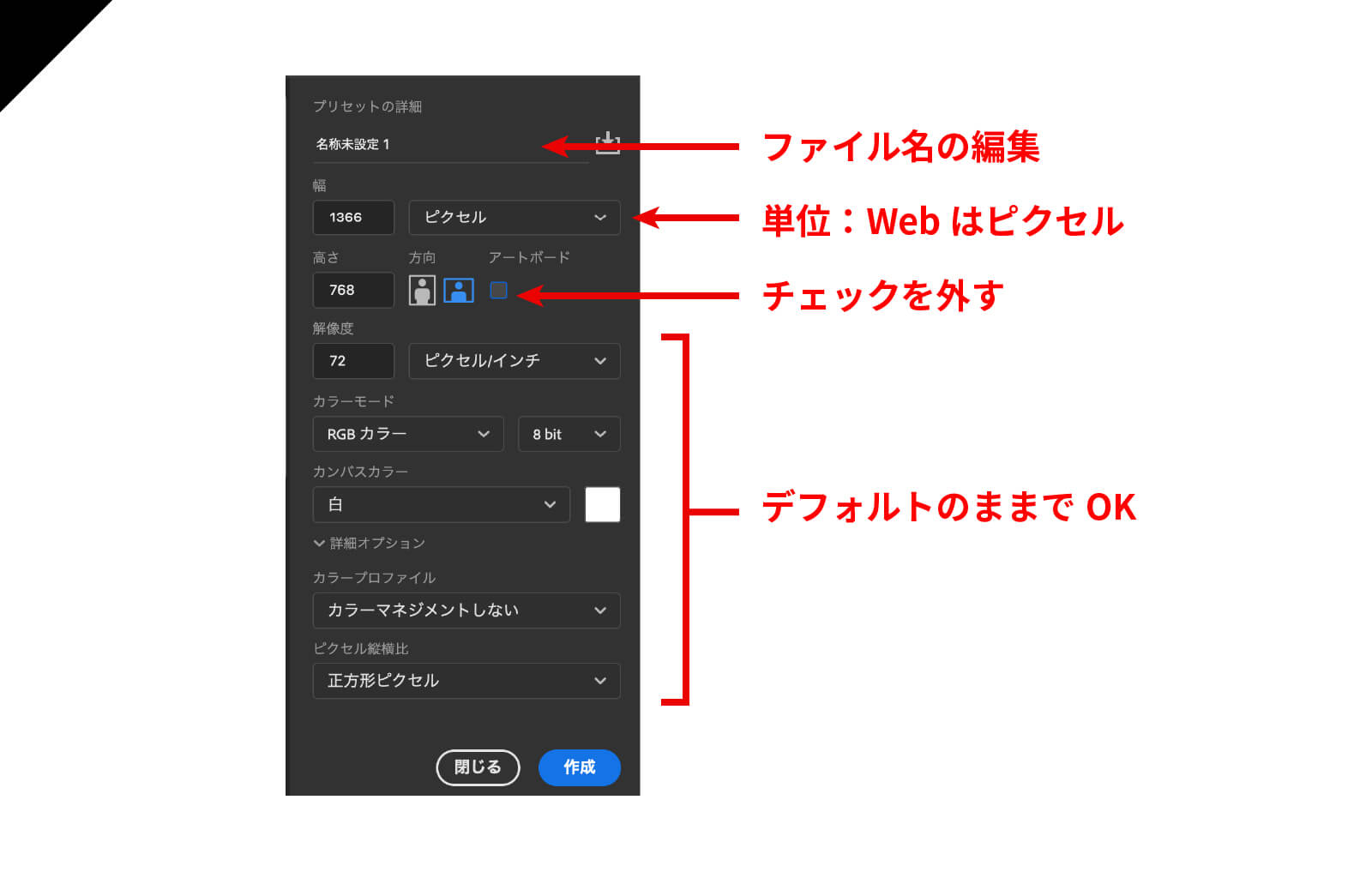
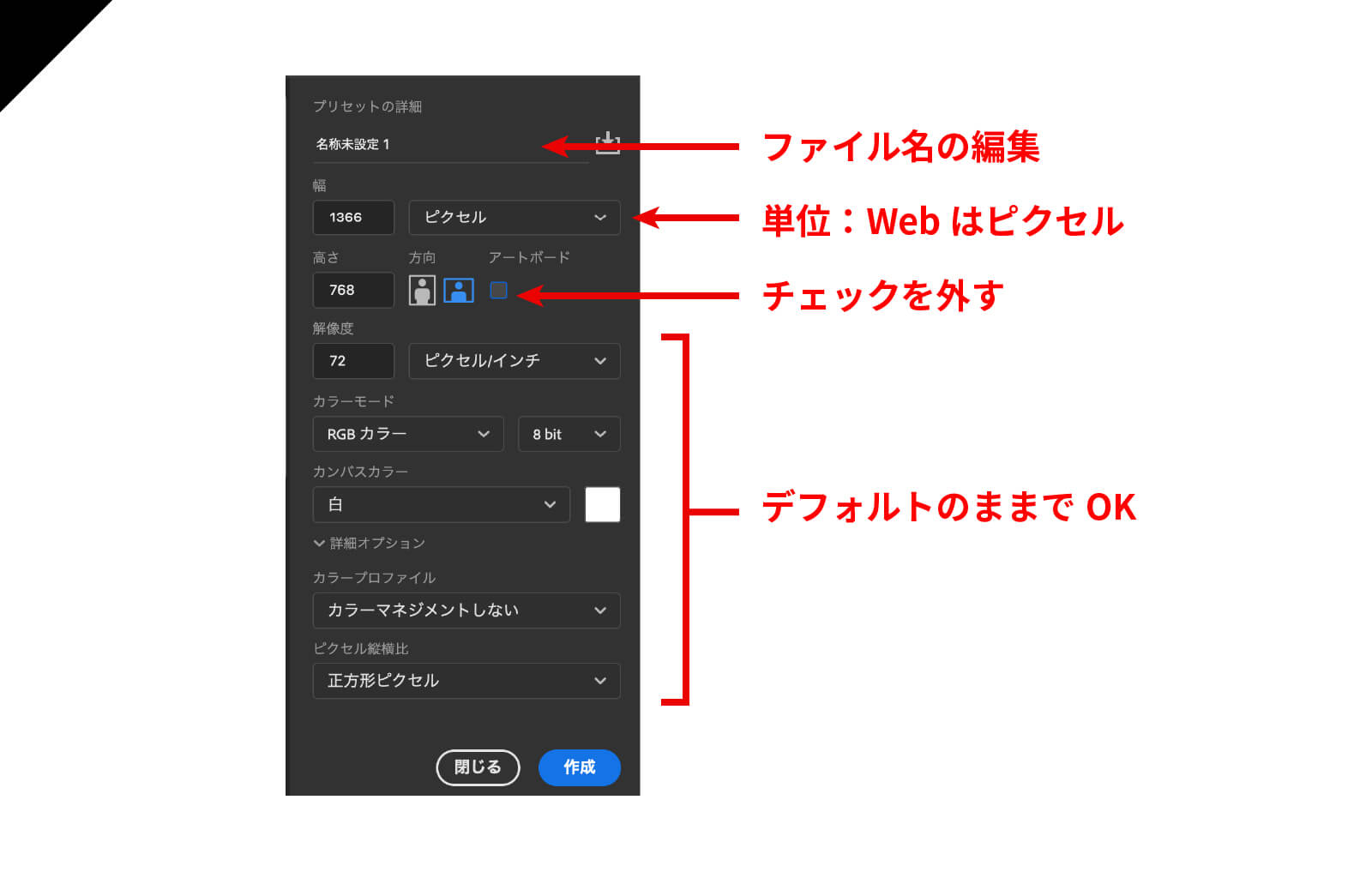
続いて右側に移りましょう。「プリセットの詳細」で、よく細かい設定が可能です。ファイル名などもこちらから予め設定できます。


基本的には、最初に選択した「Web一般」用のままで大丈夫なので、特にいじらなくても問題ありません。



気にすることとしては、単位は「ピクセル」になっているかどうかは確認しましょう。
単位はピクセルで
Webサイトの単位は全てpxなので、pxを設定しておきましょう!
後々HTMLなどでコーディングするときも、Photoshopのデザインをみながら行いますが、このときもpxで作られていないと計算をし直したりといった手間が発生するので、最初にpxにしておいた方がわかりやすいです。


アートボードのチェックは外す
アートボードとは、ひとつのPhotoshopファイルの中にサブプロジェクトのようなものを作る機能です。
Photoshopの1つのファイルで複数のキャンバスを管理できるようになるので便利ですが(サイズも自由)、ここではつかいません。
もちろん、スペックの高いPCを使っていれば、多少Phosothopが重くなっても気にならないという方もいると思いますが、重いファイルを使い続けると、どんどんPCにも負荷がかかってしまい、いざという時にクラッシュする恐れもあります。
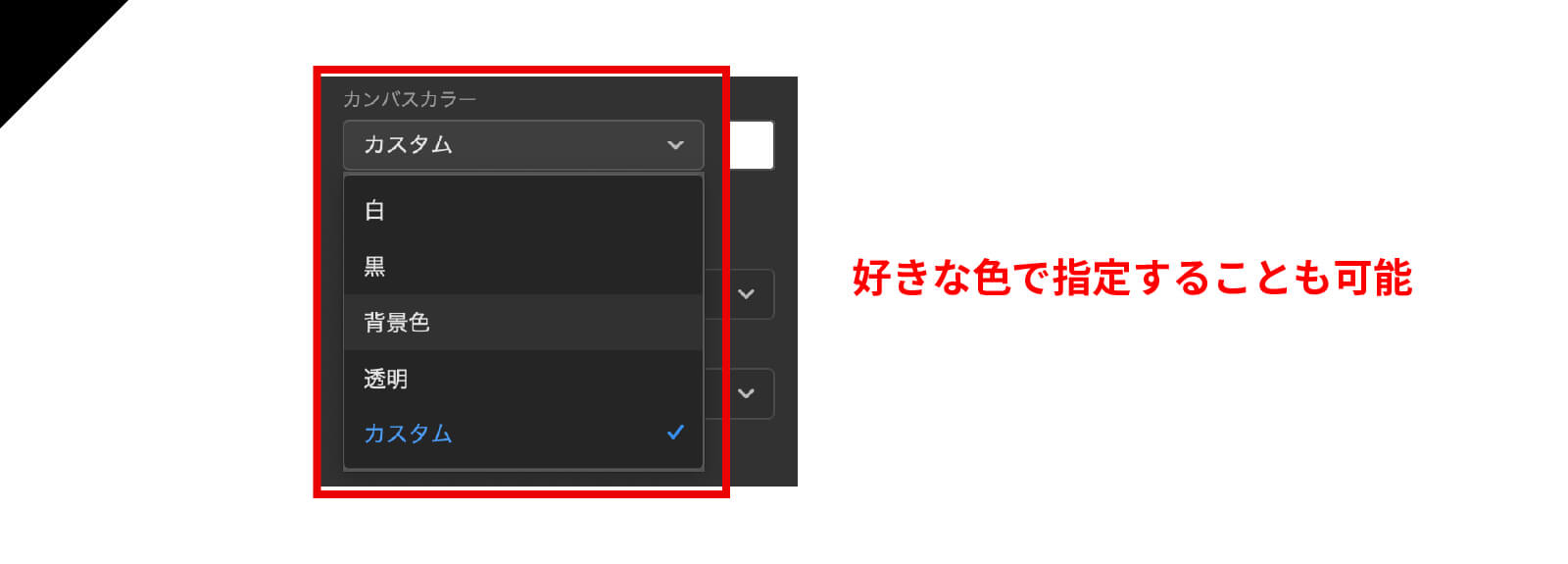
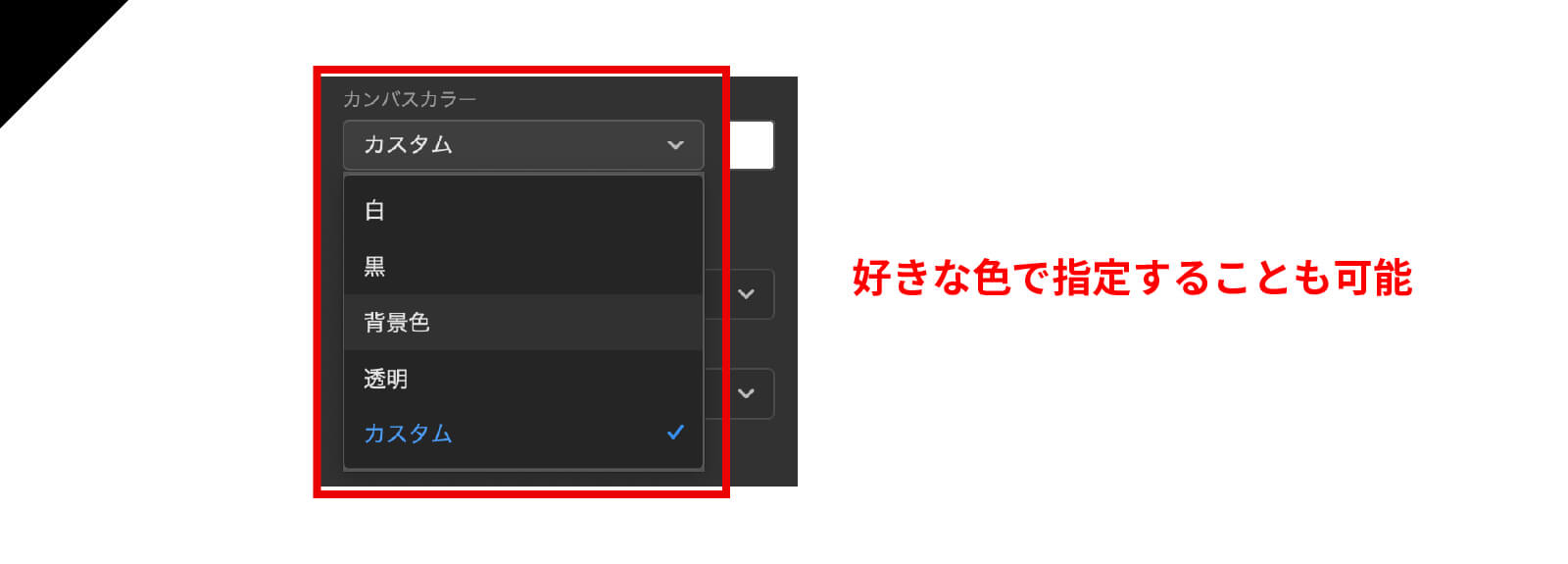
カラーモードの選択


カラーモードは、Webデザインでは「RGB」を選択してください(印刷の時は、CMYKが一般的です)。



基本的には、デフォルトの設定のままで問題ありません。
ファイル名を設定し、最後の「作成」をクリックして新規キャンバスを立ち上げましょう!
これでWebデザインをする準備は整いました!以下の記事では、最初に覚えておきたいPhotoshopの基本機能を解説しているので、興味ある方はご覧ください!


最後に
まずはWebデザインを行う前のPhotoshopの基本的な設定でした!初心者の方もそうでない方も、意外とわかっているようで見落としがちな設定も多いのではないでしょうか?
しかし、これを身に付けてしまえば、今後スムーズに始められると思うので、ぜひしっかりと覚えてPhotoshopを楽しんでください!








コメント