【随時更新】知っておいて損はなし!コーディング時に役立つサイト3選!

こんにちは!まきすずです。
今回は、コーディングするときに使いたい便利なサイトをご紹介したいと思います!



コーディングするときに使いたいってどうゆうこと?



コーディングするときって、ちょっとした疑問とか不便だなーって思う瞬間があって・・・。
例えば、「別のブラウザでは、このCSSって効くのかな?」「クライアントにブラウザのシェア率聞かれたけど、どうしよう!」など、周りの人に聞くのも手間だったり、恥ずかしかったりする細かい疑問って地味に多いもの。。
今回は普段からわたしがよく使っているツールを厳選して解説していきますので、順番にみていきましょう!
HTML5・CSS3で、“使える”“使えない”をまずはチェック!:Can I use?


HTML5やCSS3になって、だいぶ日が経ちましたが、本当にコーディング楽になったなぁと思わせてくれるプロパティがたくさん出てくれて、普段の作業も効率化が図れていると実感しています!
ただし、そうはいってもやっかいなのが・・・「ChromeはOK!firefoxもOK!IEだめじゃーん!!!」というブラウザやそのバージョンによっては、使えないプロパティも存在しているのが現状です。
もちろん、日々アップデートはされていて、大半のブラウザで問題なく使えるようになっていますが、やっぱりIEでは効かない・・・なんてことはしょっちゅう。。IEは確かに、対応するか対応しないか問題はあると思いますが、クライアントによってはIEも確認すべきということもまだまだあります。
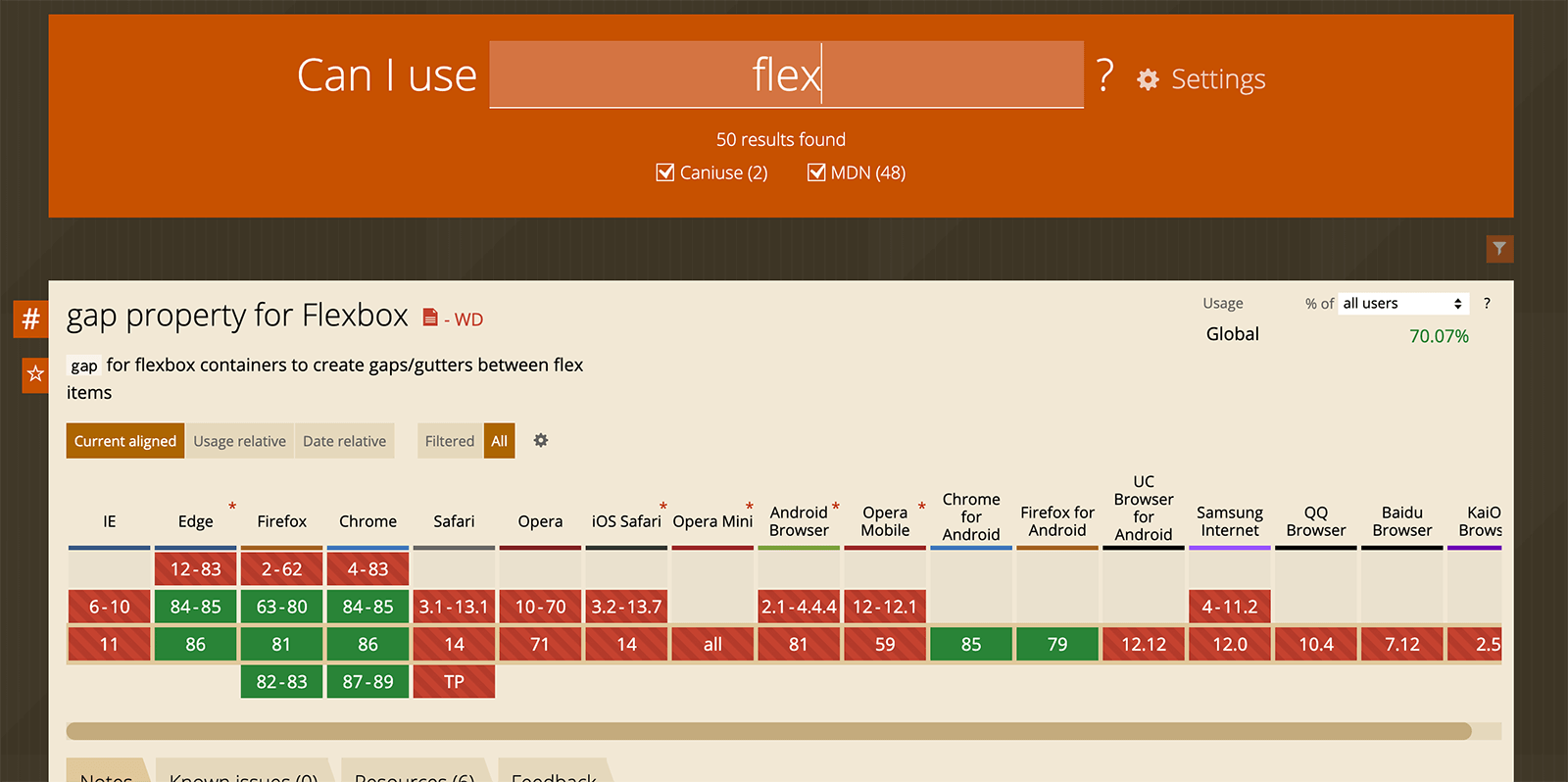
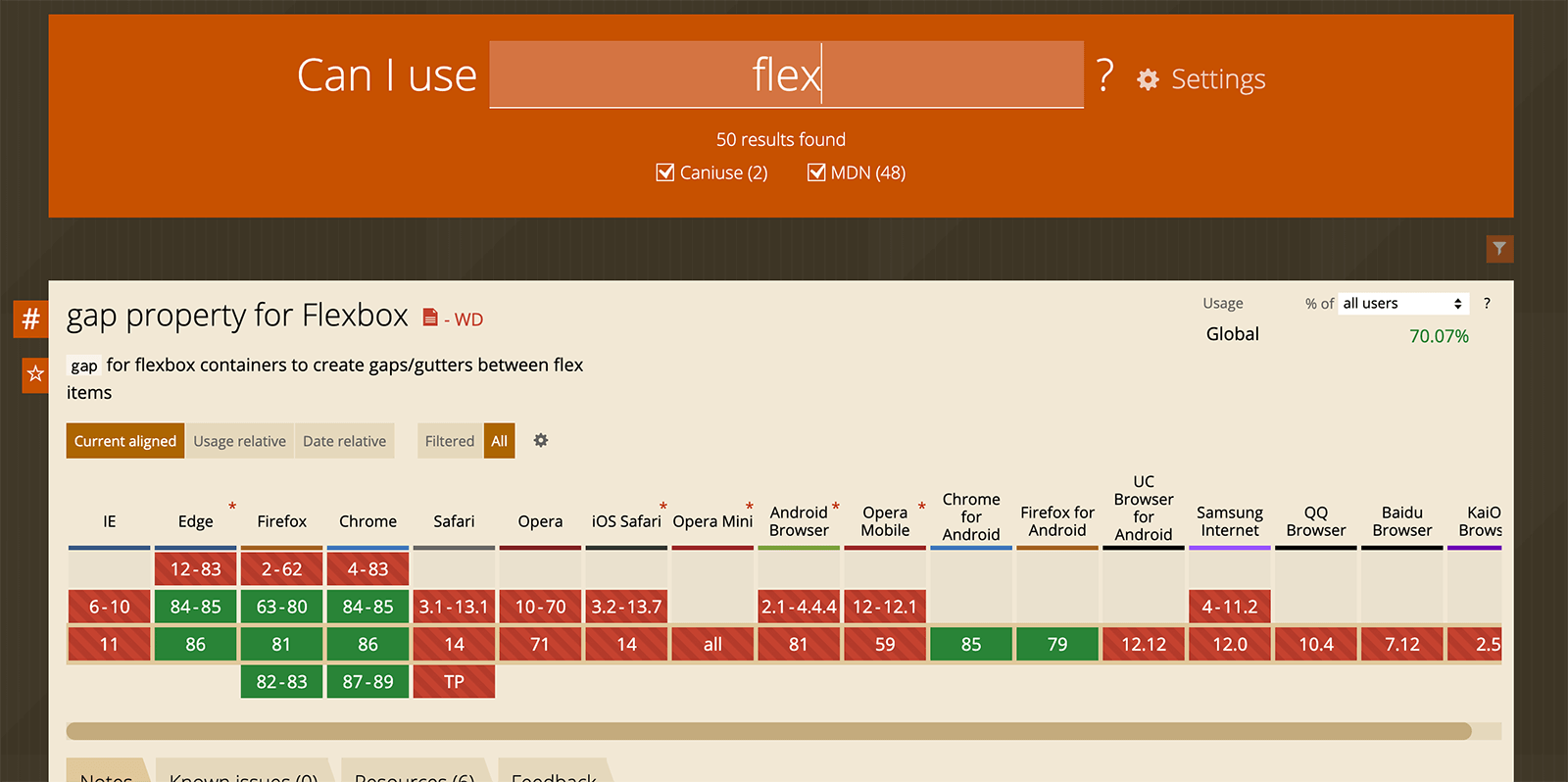
そんな時に、このCSSプロパティは使えるのかな?と調べることができるのが、Can I use?です!
使い方はとっても簡単で、調べたいプロパティを入力するだけ!あとは、ブラウザとバージョン毎に使えるか使えないかを表示してくれます!
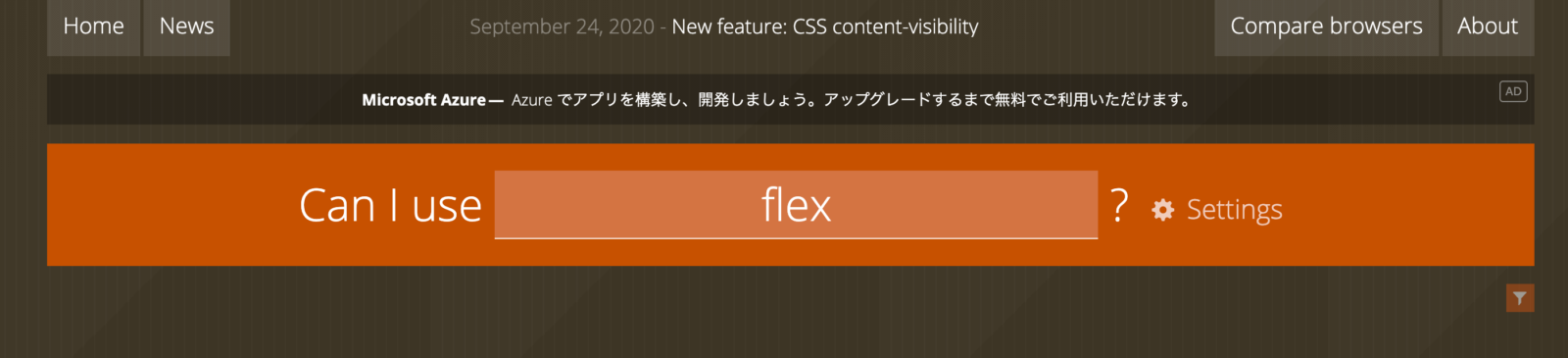
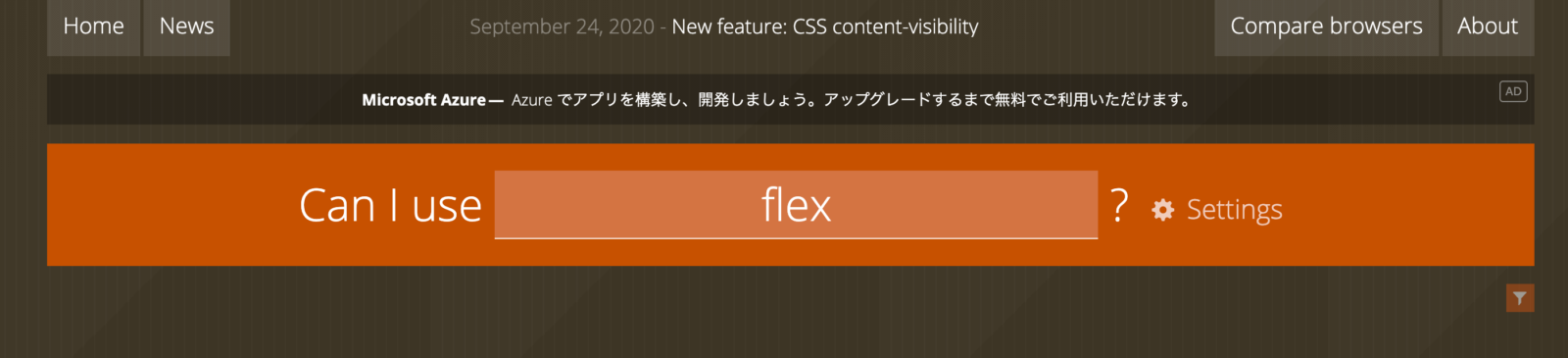
「Can I use」に続く、箇所に単語を入力します!参考にcssの「flex」を入力しました。


緑が対応可能で、赤になっている箇所は対応不可ということ。今回はChorme、Edge、Firefoxなどは緑なので、対応範囲!使っても同様の表示となり問題ないということが確認できました!


IEもサポートが終わると言われていますが、それでもまだまだ使う方はいると思うし、どの程度までの表示をするかはクライアントとの相談が必要です!
「Can I use」をつかって、要件に応じた適切なHTMLとCSSを使ってみてください。
ブラウザのシェア率確認に!一番使われているブラウザ幅を調査!


次にご紹介するのが、何かと便利なブラウザやバージョンのシェア率調べ。
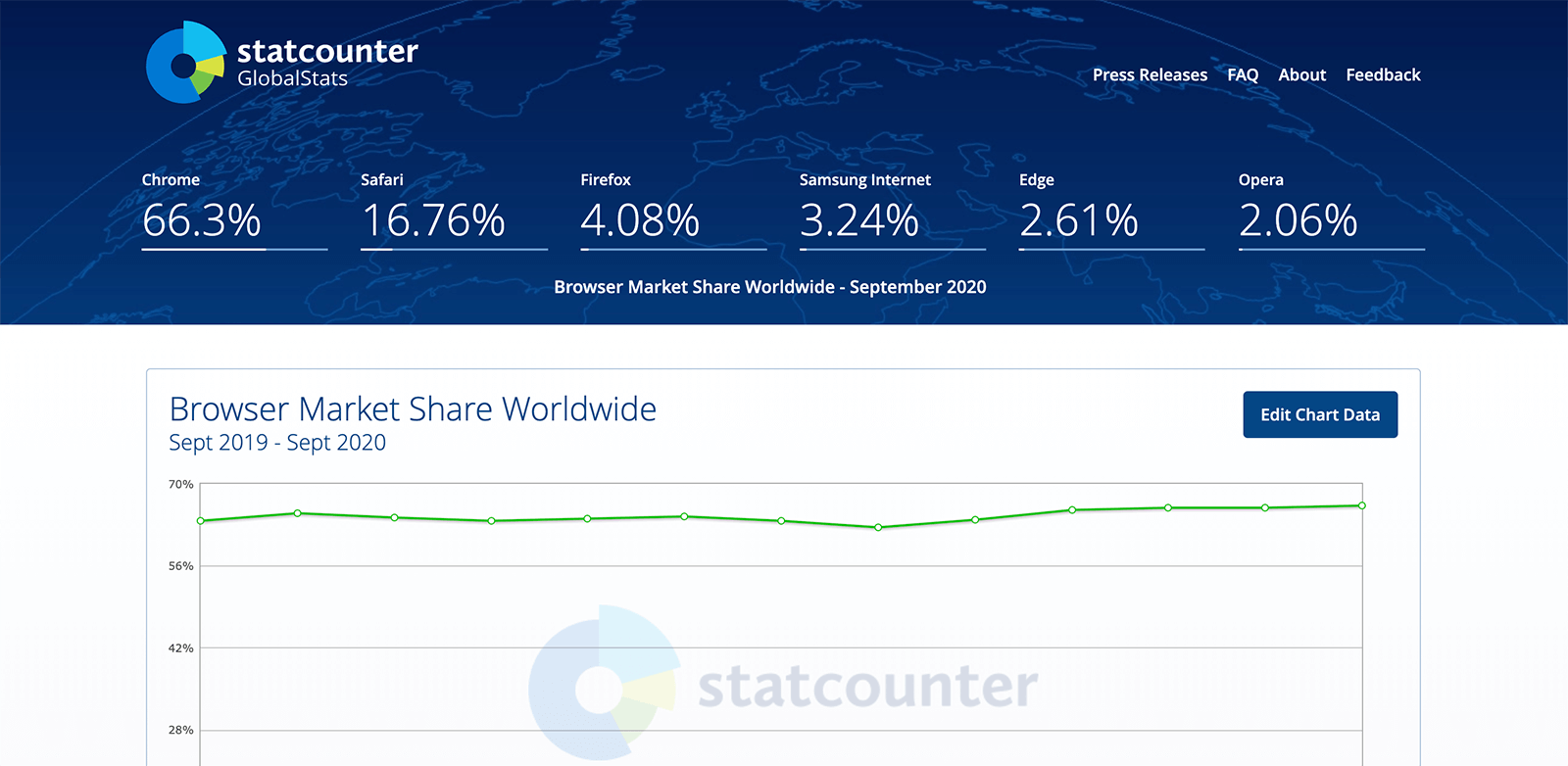
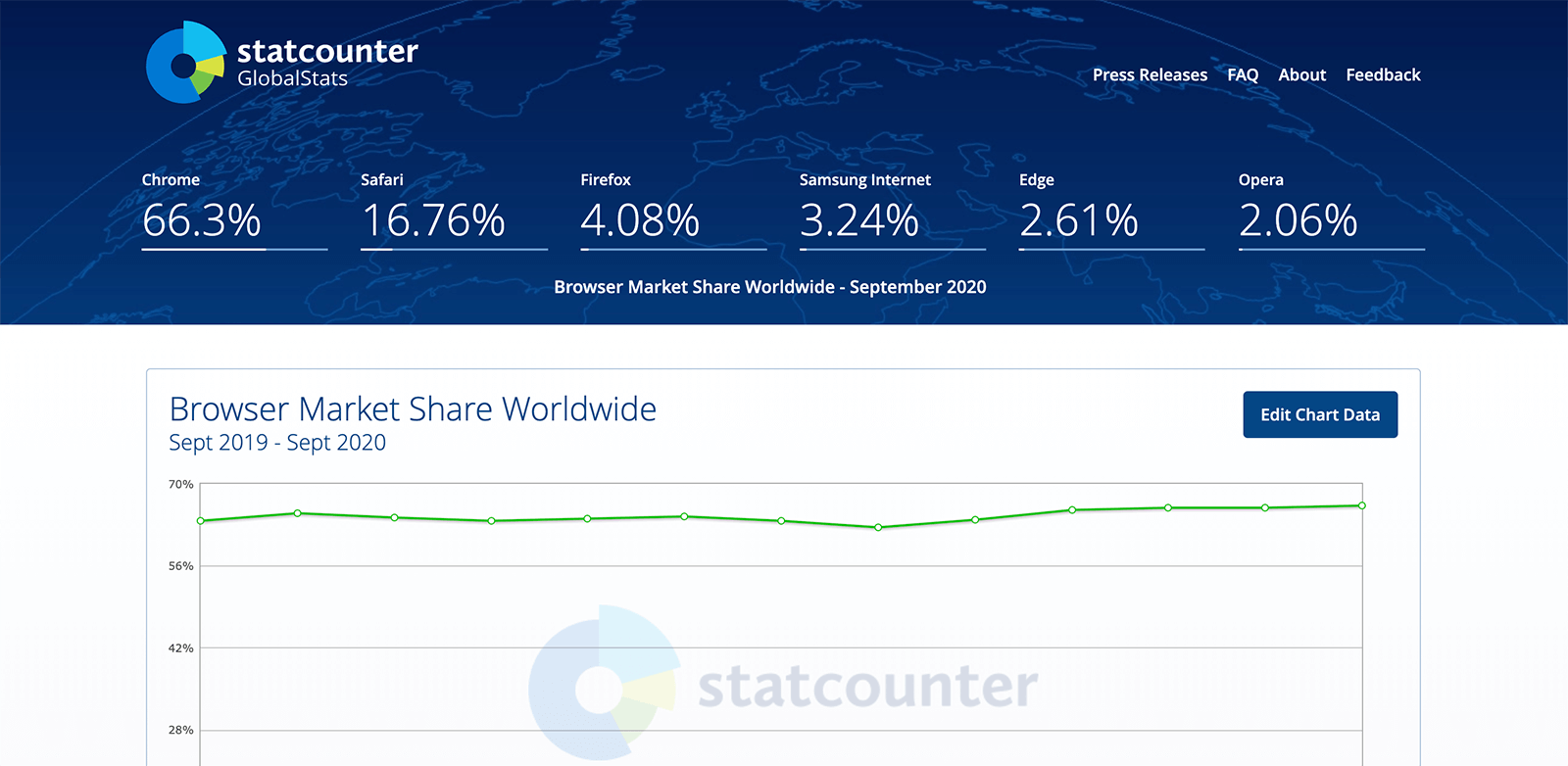
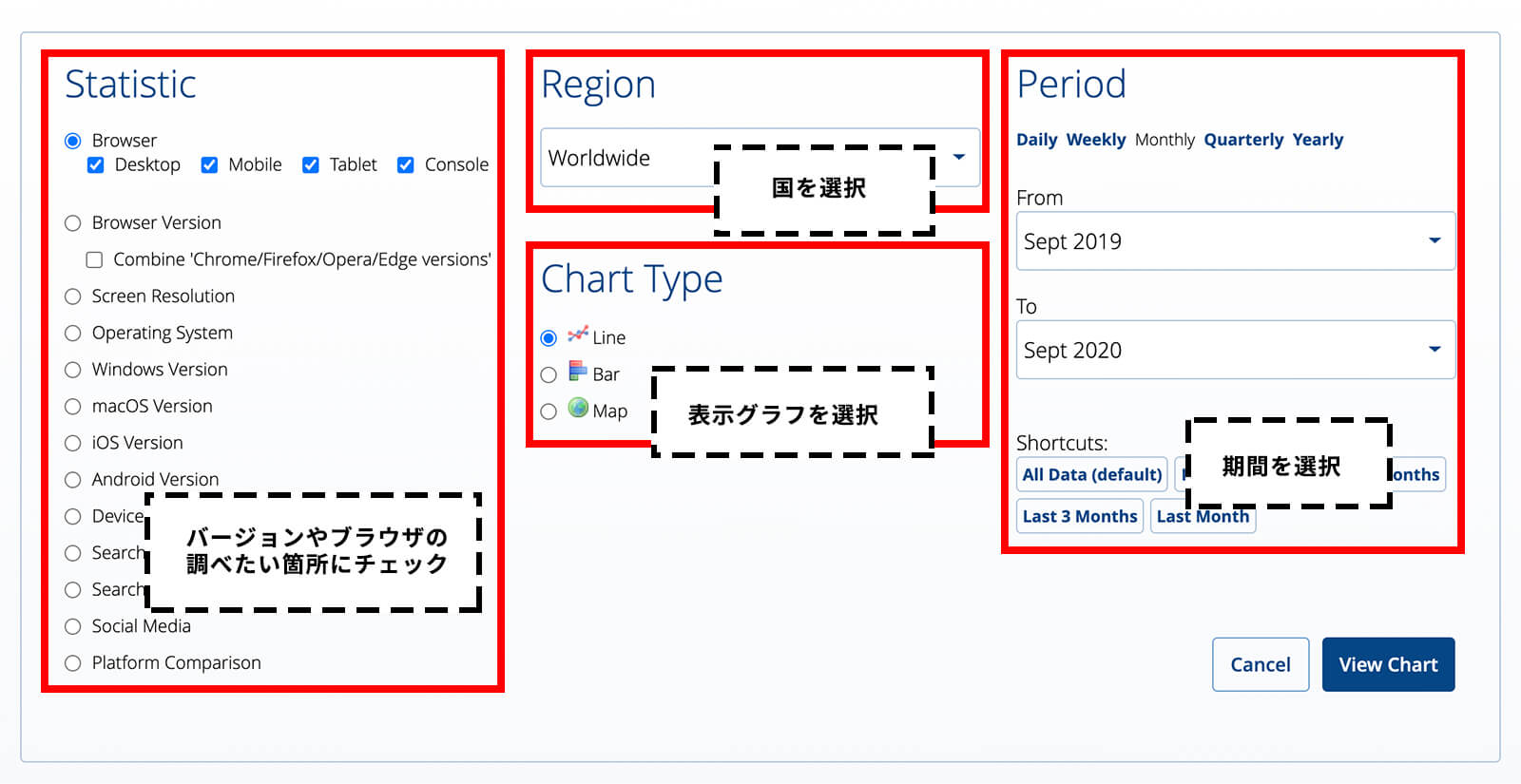
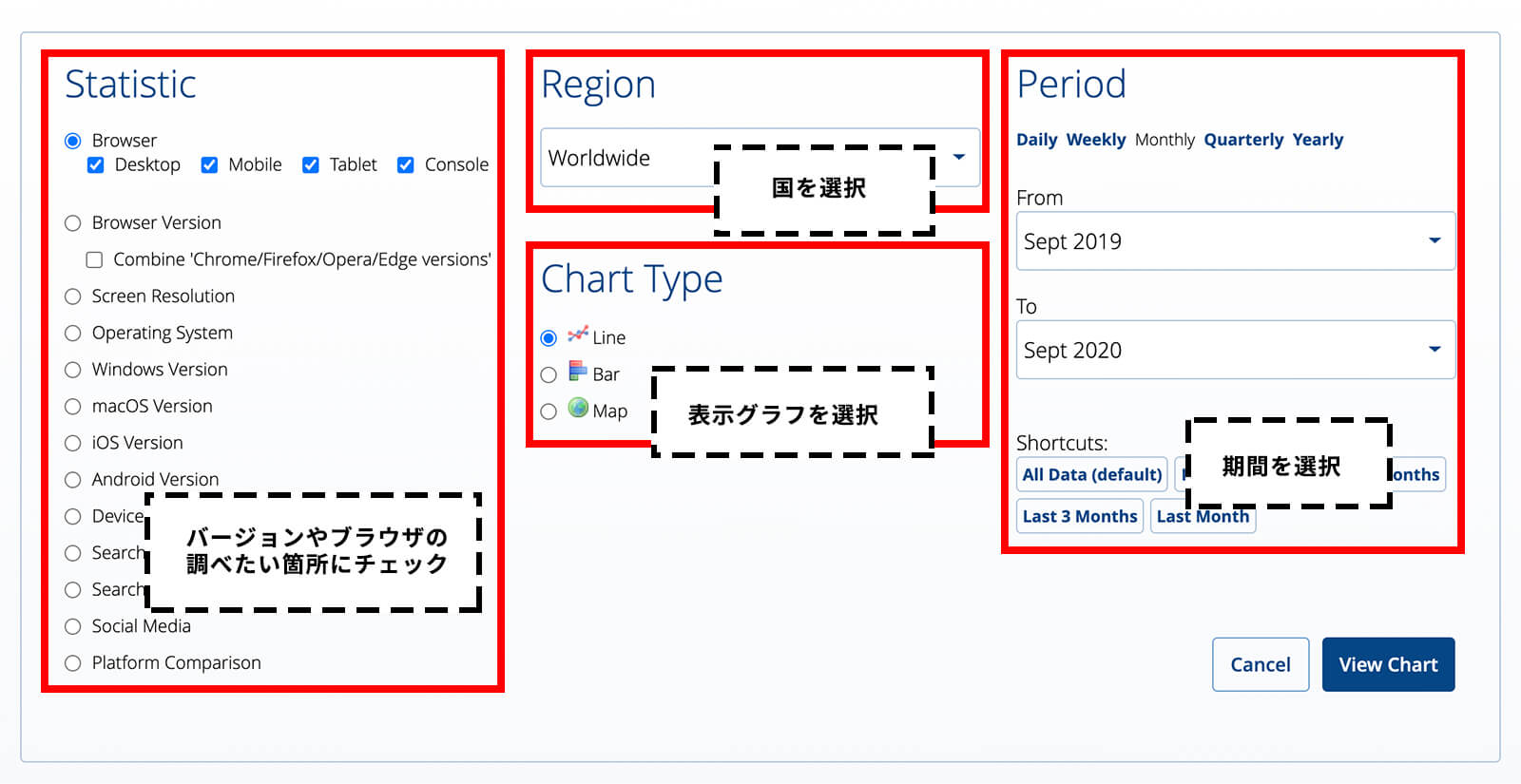
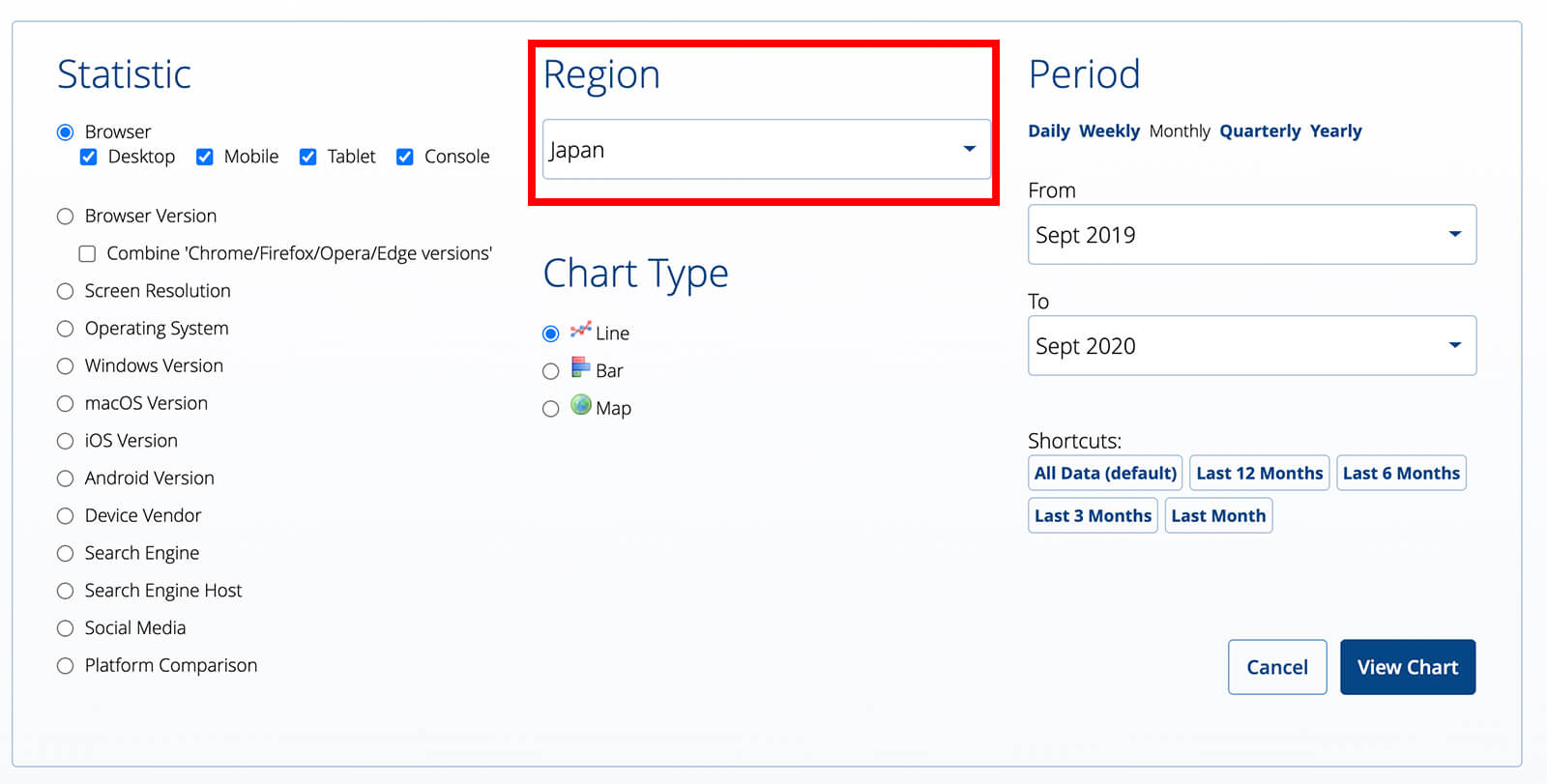
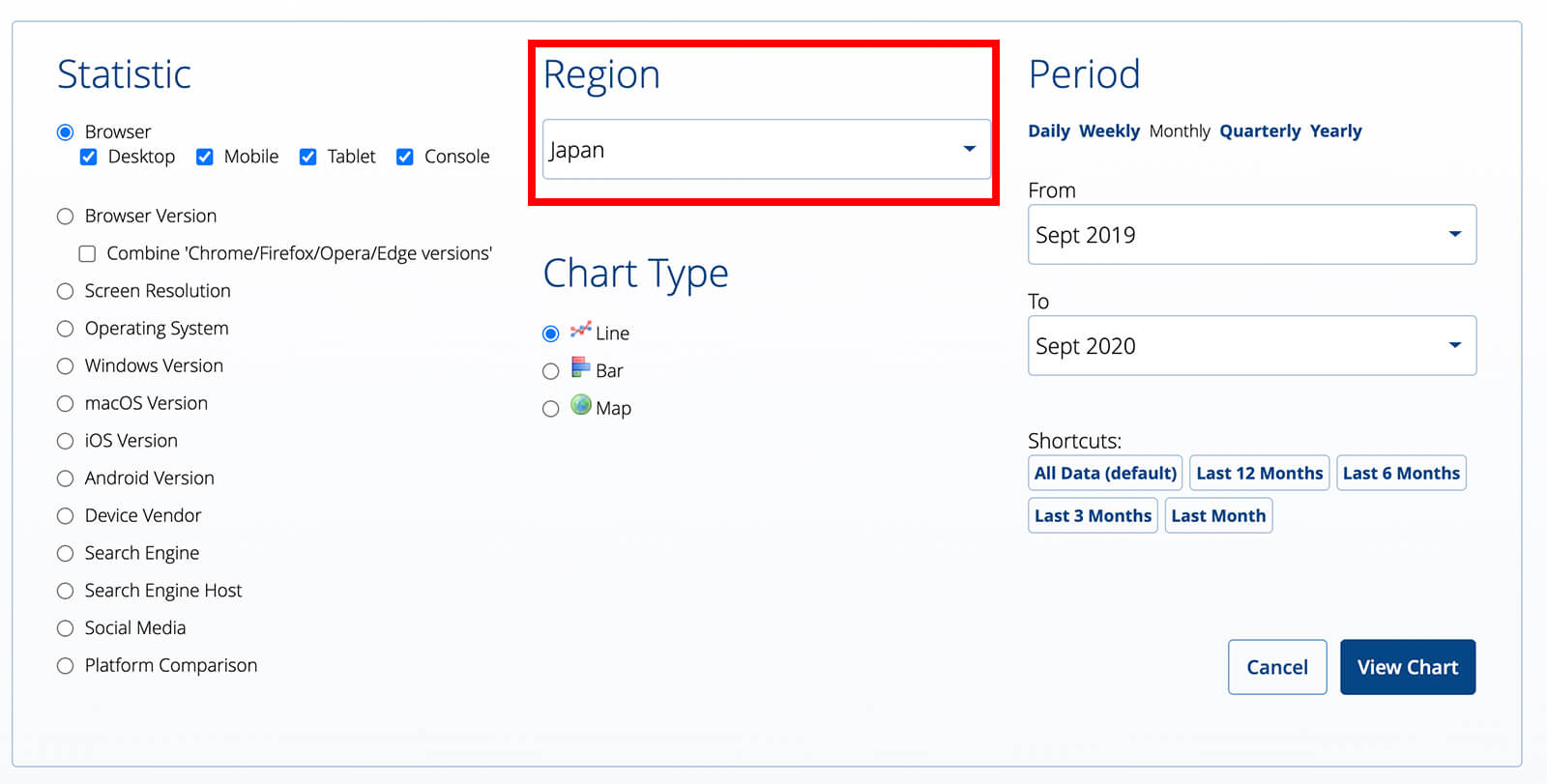
こちらのサイト「Stat Counter」は、世界中のシェア率はもちろん、日本国内に絞ったシェア率のデータが確認できます。、期間別のデータも出すことができますし、デバイス、解像度などあらゆる指標に対応。例えば「iOSのバージョンのシェア率を知りたい!」なんていう時にも細かく設定できるので、とっても便利に使うことが可能です!
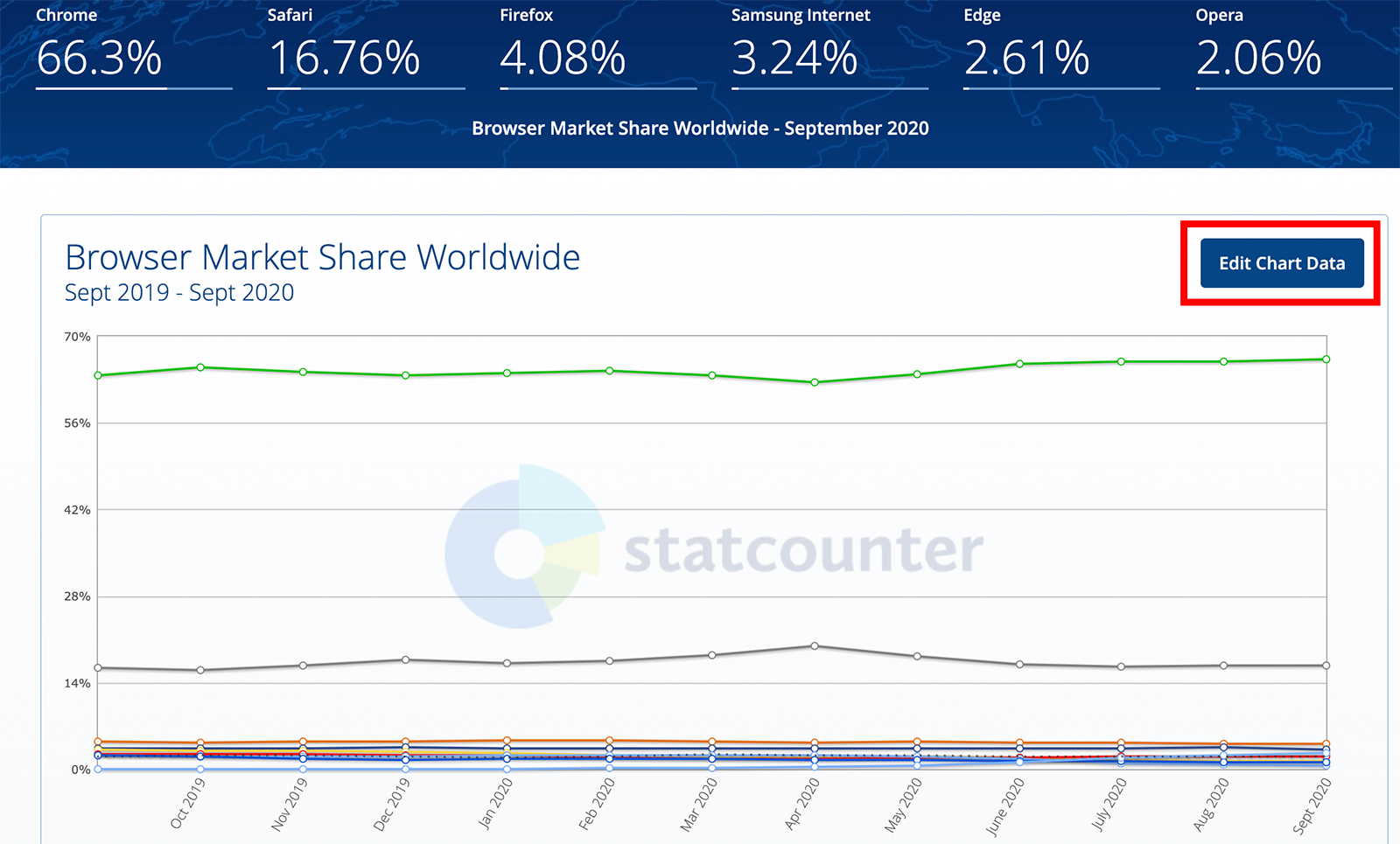
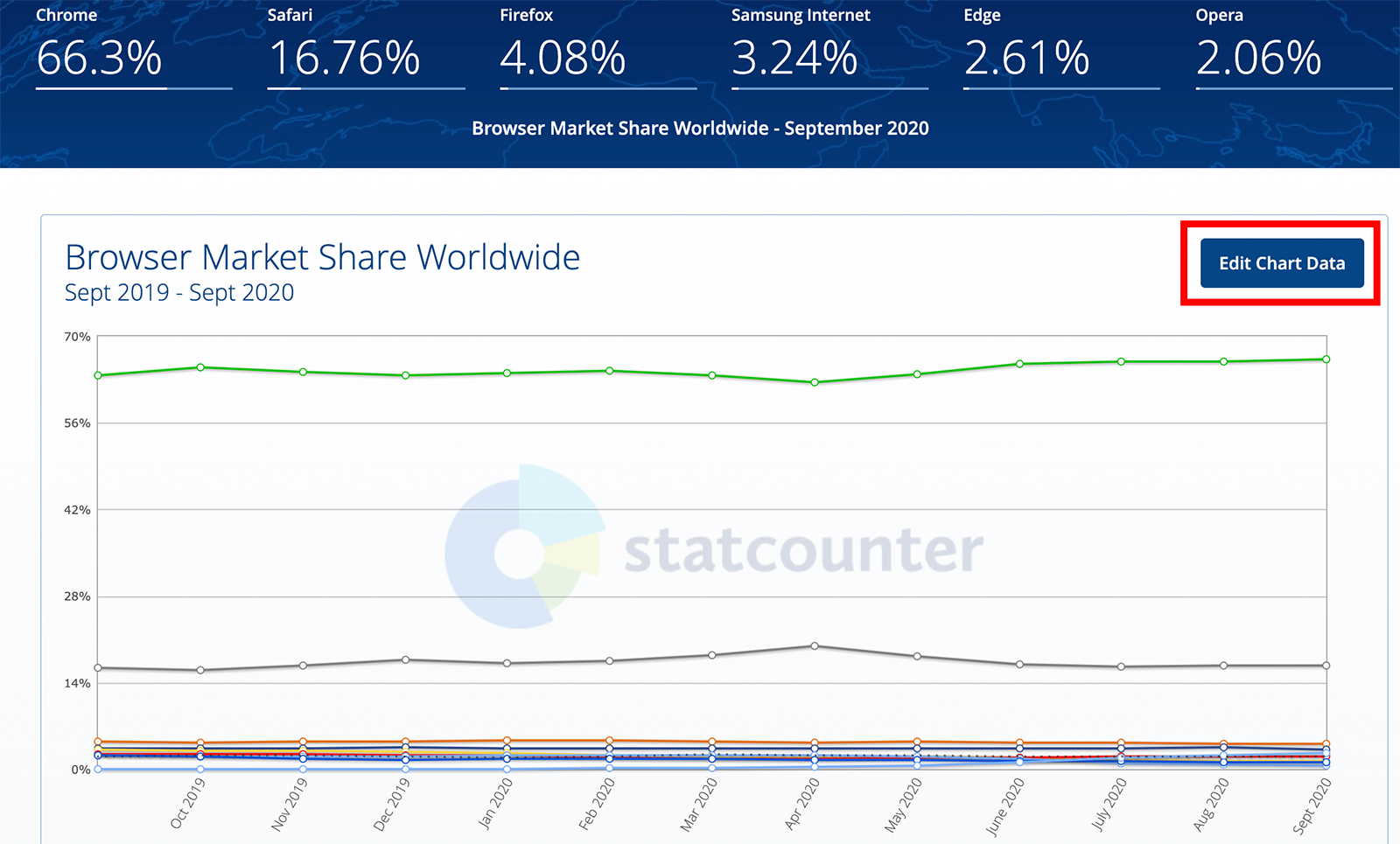
サイトを開くとまず表示されるが、世界のブラウザシェア率です。Chromeが断トツに多いということがパッと目に入りますね!ここから細かい絞り込みで確認することが可能です!




国を日本にして結果を見てみることに。すると、世界全体と調べた時と全く異なった結果がでました!


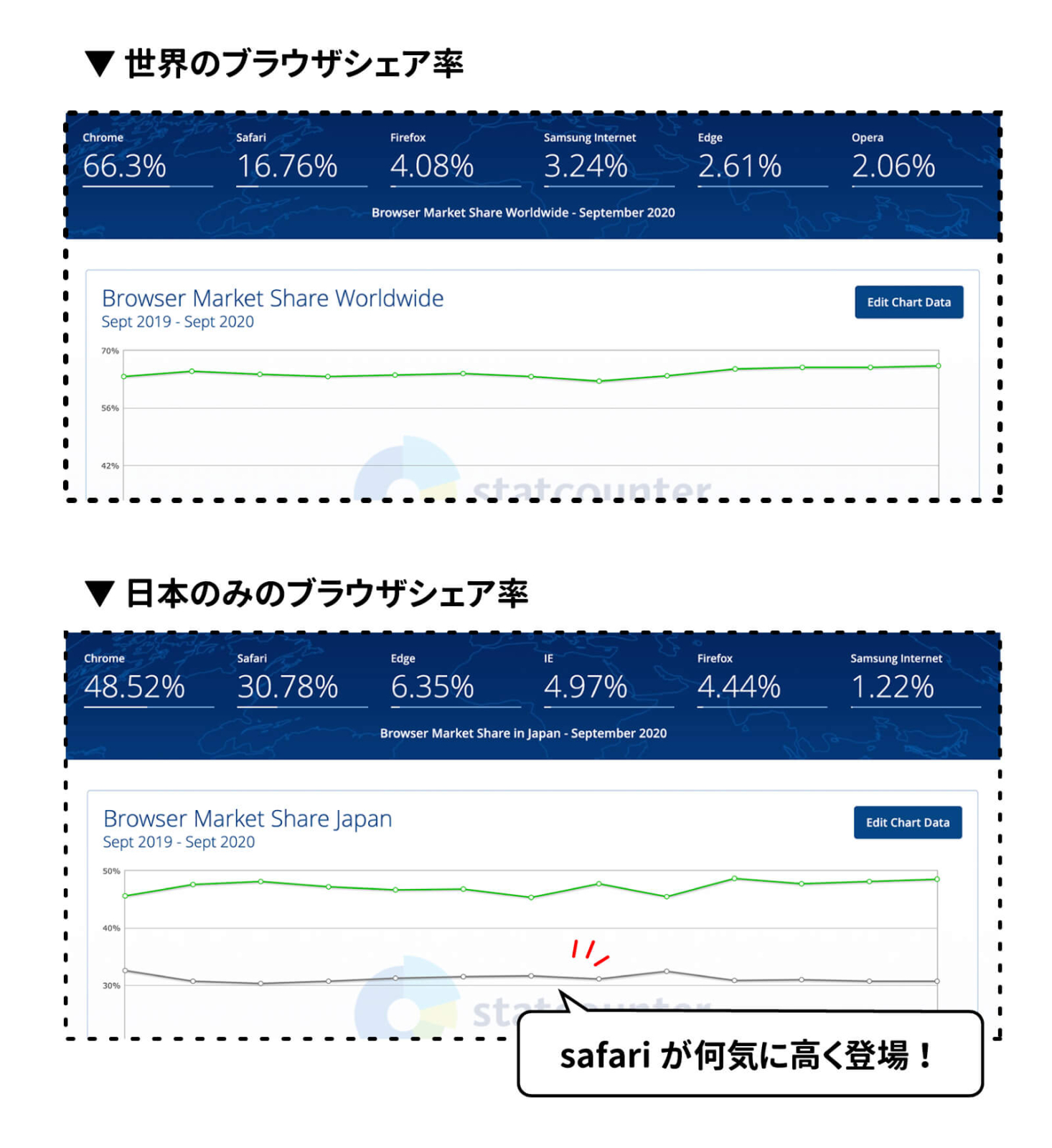
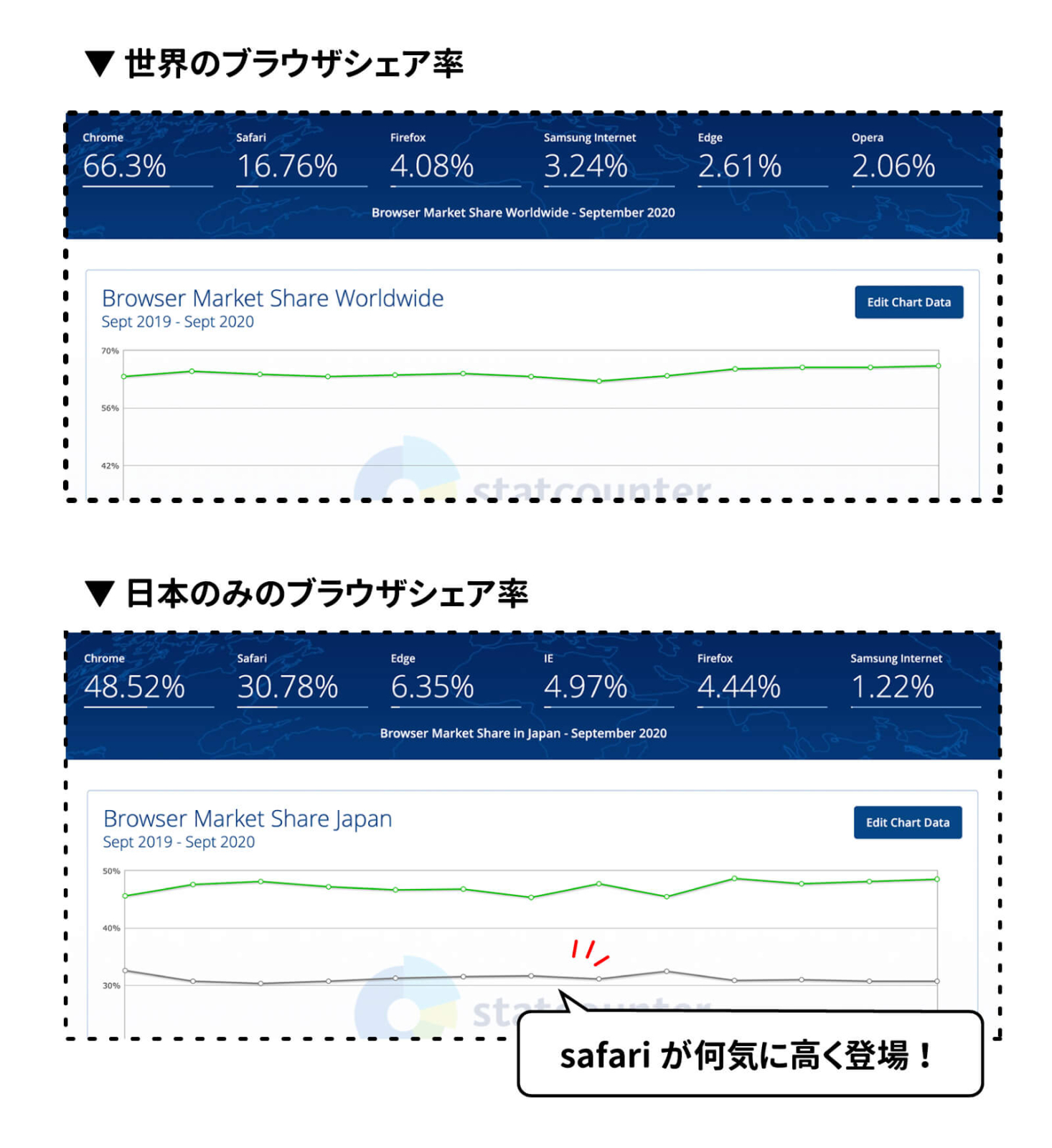
ブラウザシェア率、日本と世界との違いは?


世界と日本のみを比較すると、Chromeはやっぱり高いのは変わらないのですが、それでも日本はChromeは48%程度のシェア率で、safariやIEも登場していました!
日本でsafariが多いのは、iPhoneやiPadの普及率によるものだと思いますが、結構変わっているのでびっくりです!
サイトを作る時は、Chromeでの見え方はもちろん、iPhoneやiPadの普及に伴ってタブレットの表示もしっかりと確認することが大切ですね!


今と過去の比較に!簡単比較ツール
ソースコードはもちろん、テキストまでを過去データと比較したい!そんなときに使えるツールがこちら「difff(デュフフ)」です!
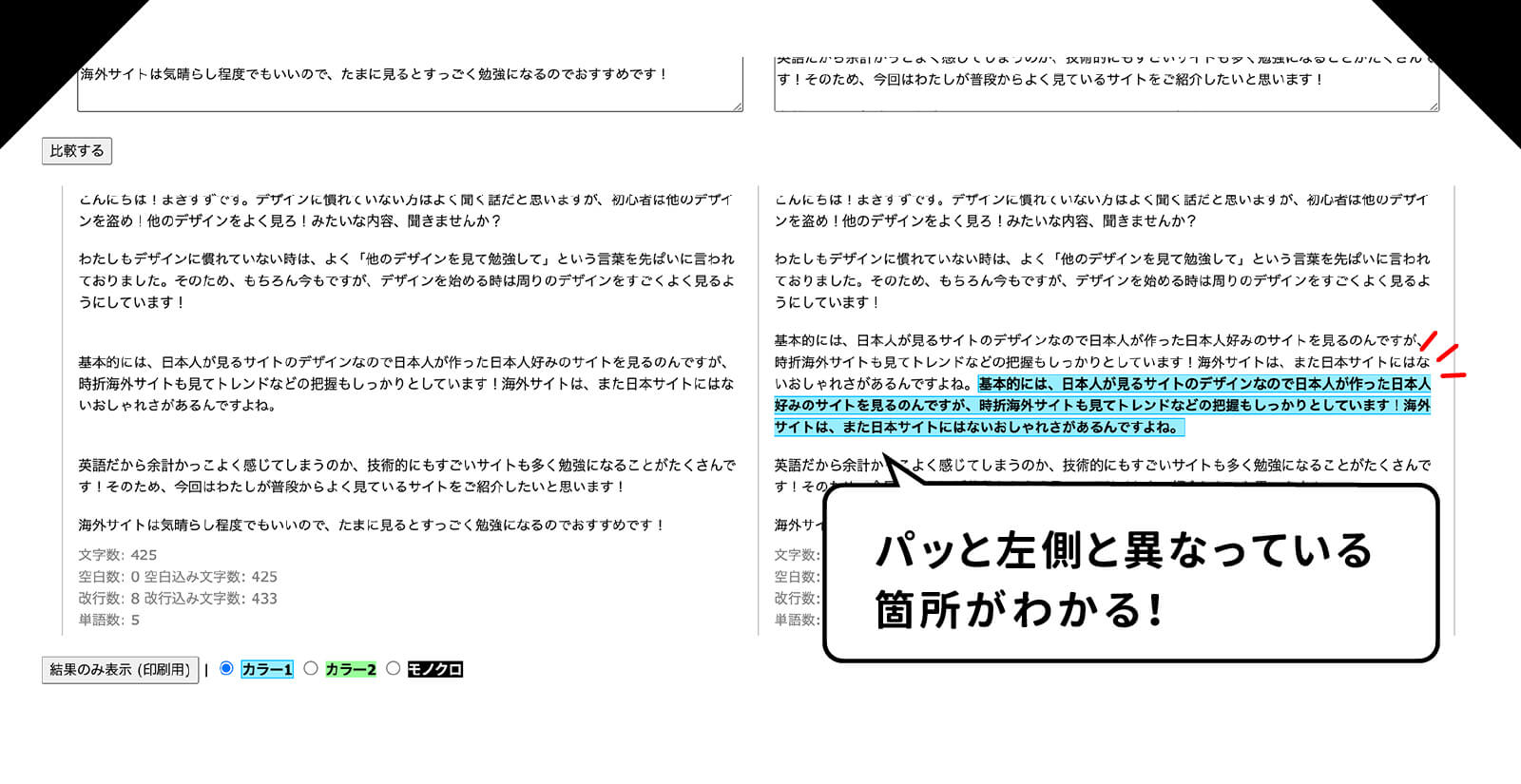
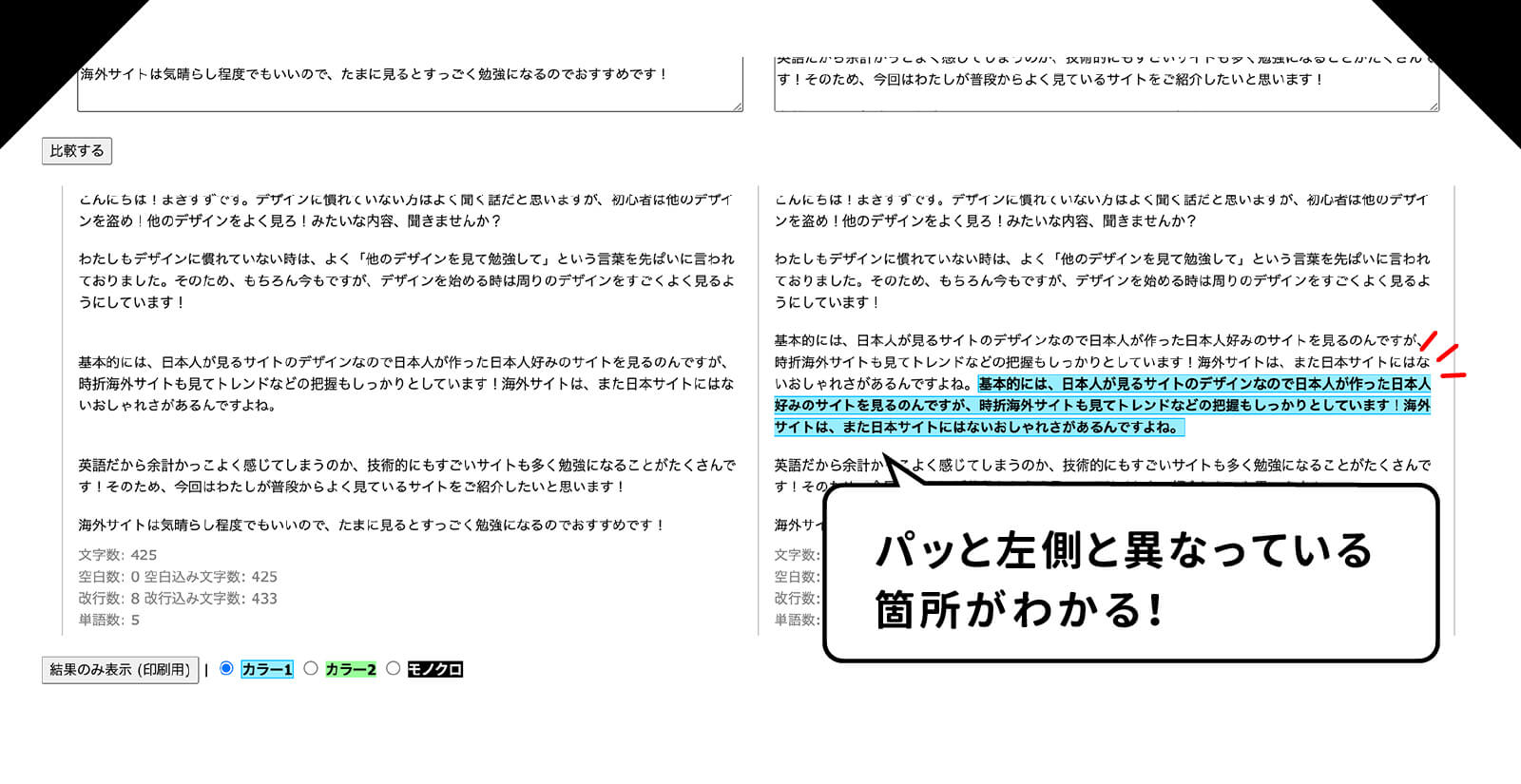
例えば、クライアントからさらりと送られてきたテキストの修正版、、、どこが変わったの?と時間がかかりそうな場合もこのツールがあれば大丈夫!過去の文章と今の文章を載せれば、パッと異なった部分が表示されます!文章意外にも、コードの今と昔の比較をしたい時にもパッと使えていざというときに役立ちます!
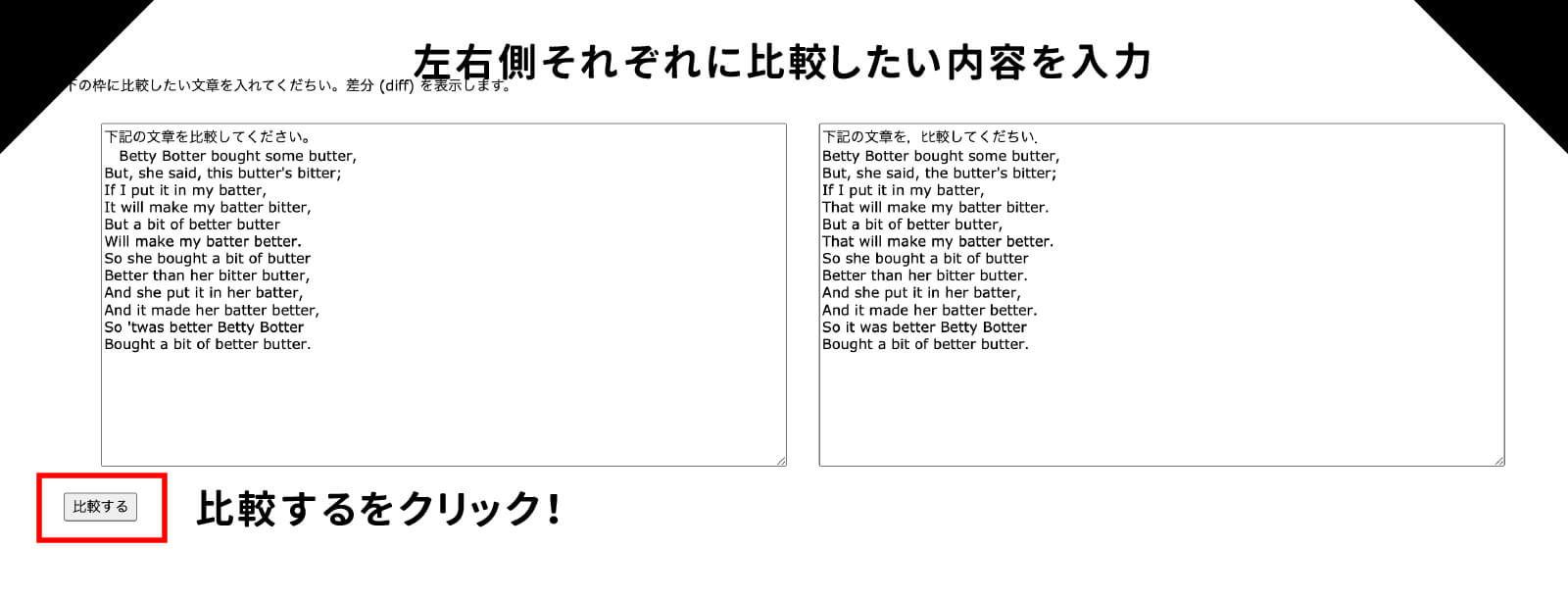
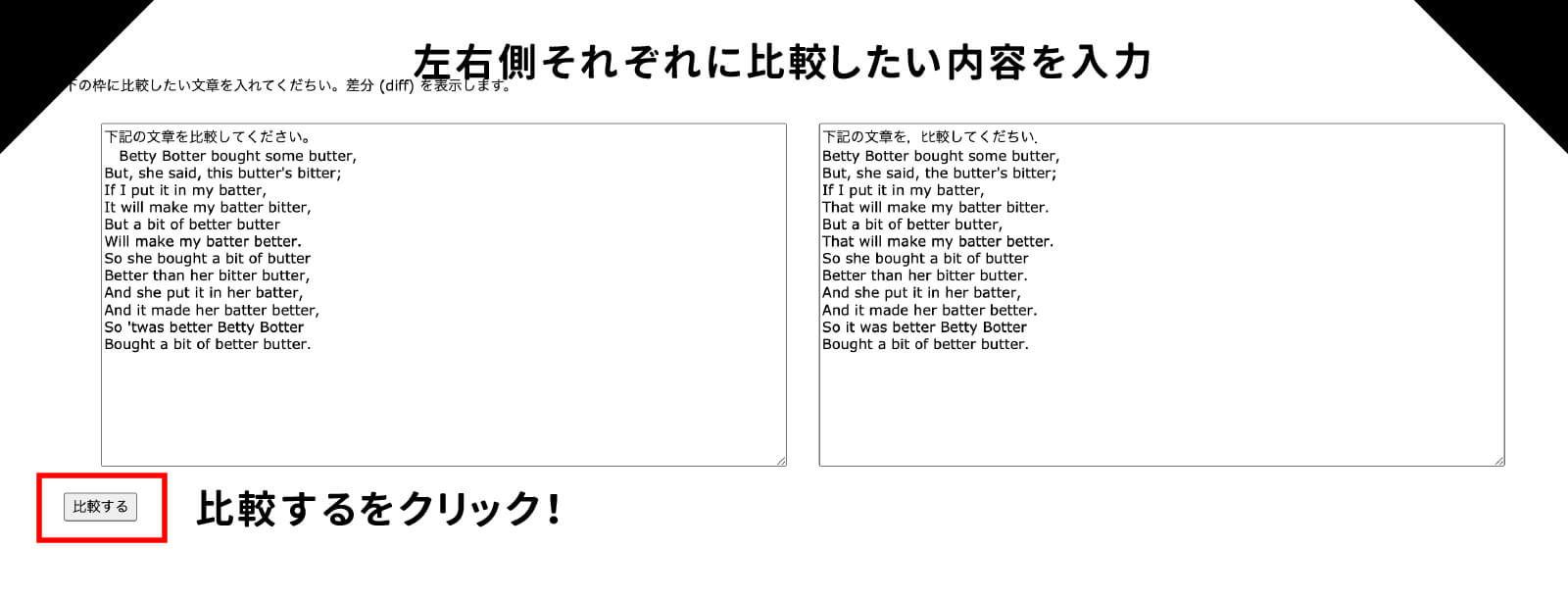
こちらも使い方はとっても簡単!比較したい文章を、左右に入れるだけ!
※ ブログの一部内容を抜粋しています!




地味に役立つこのツール!「ちょっとした内容の違いを比較したい」って思った以上によくありました!そんな時に使えるツールなので、困った時はぜひ使ってみてください。
便利なツールまとめ
ちょっとしたことでも、こうゆうツールがあると便利なんですよね。Webは常に世の中の動きが変わっている分、常に最新の動きを見る必要があります。
しかし、常に追いかけるのも大変!そのため、こういった便利なツールを使って効率よくコーディングもできるようになると便利ですね!








コメント