WordPressのブログを高速化!表示速度を大幅改善した5つの方法

こんにちは!とっしーです。
今回は、「WordPressのブログが重い」「なんとなく表示速度が遅い…」と感じていらっしゃる方へ向けて、当ブログで行った読み込み速度の改善をレポートしていきます!
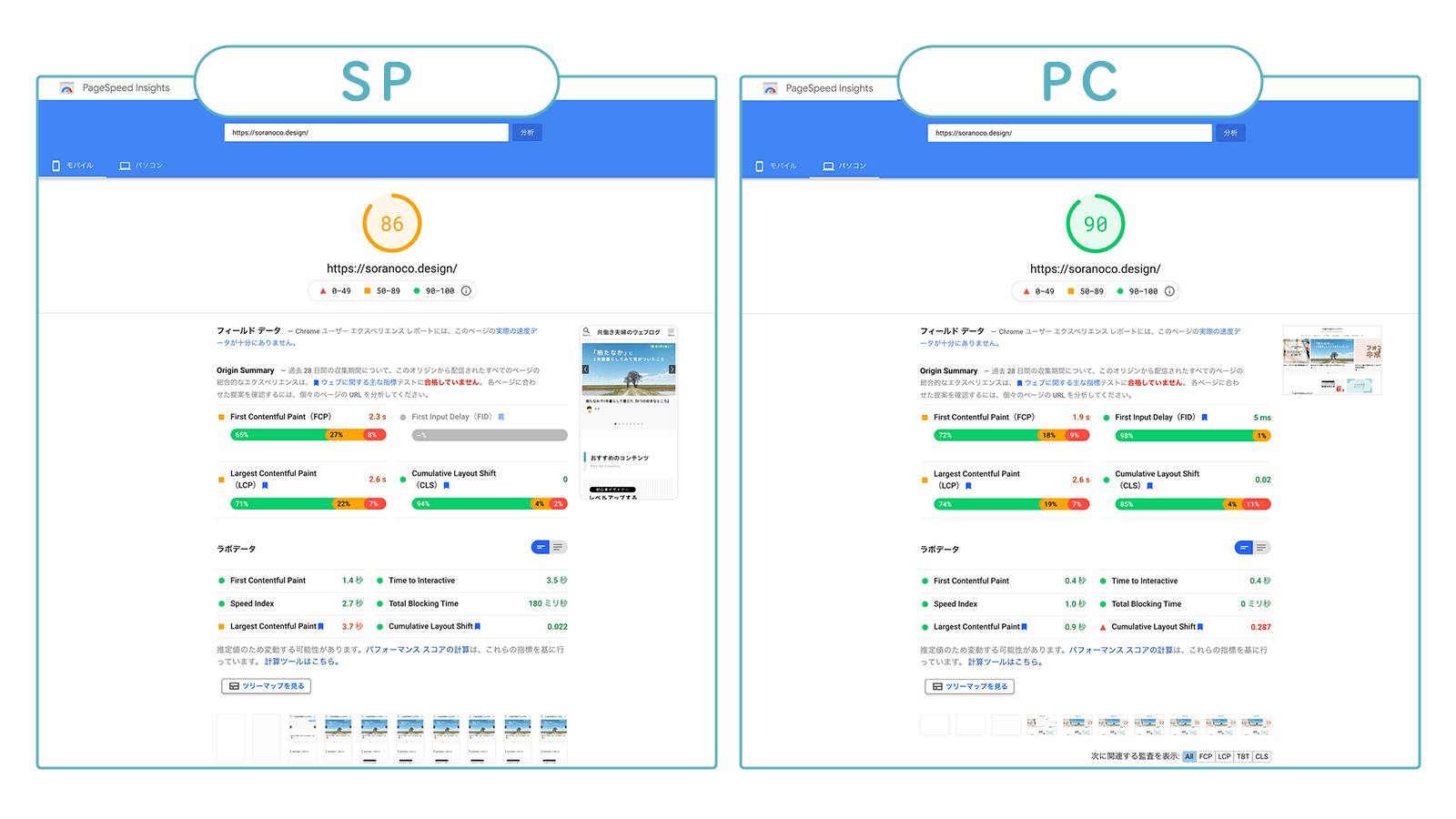
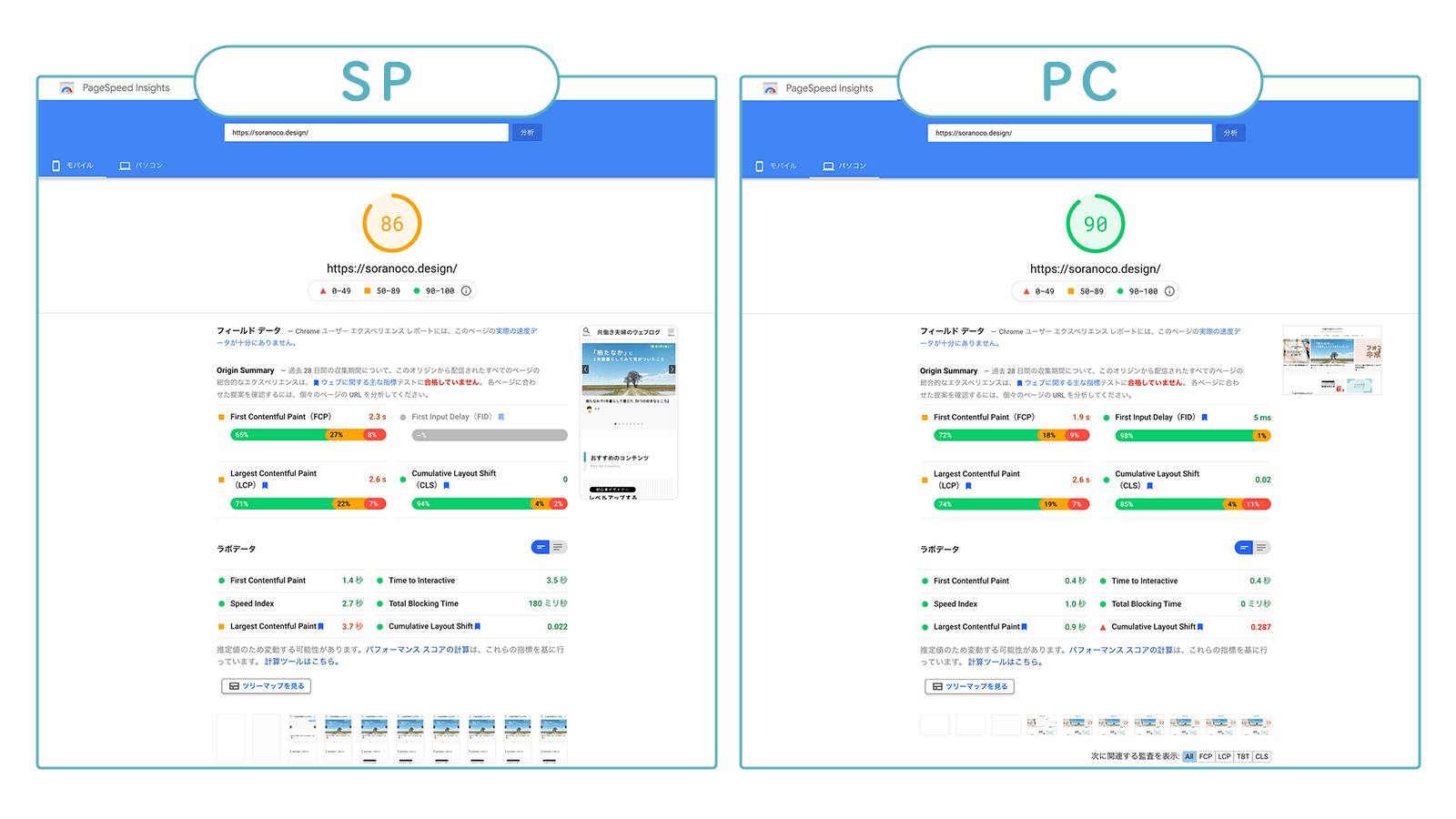
実際にPageSpeed Insightsで計測し、施策ごとにどのくらいスコアか変化したかも掲載しました!



ちなみに、当ブログの改善前PageSpeed Insightsのスコアは、スマホが22、PCが40程度でかなりの遅さでした。。
そこで合計5つの施策を行い、現在の表示速度は
- スマホで85前後
- PCでは90前後
まで改善しています!





ページの表示スピードはSEOにも影響してくる重要な指標なので、ここは優先度を上げて対応したいところですよね。
この記事では、表示速度の改善に有効なプラグインや、読み込みの遅さをカバーする機能を持つWordPressテーマもご紹介していきます!
それでは1つ目の施策からみていきましょう!
Webフォントの読み込みをやめた
1つ目の施策は、Webフォントの読み込みをやめたことです。
正直これが1番速度の改善効果が高く、PageSpeed Insightsのスコアの伸びもよかったので、1番最初にご紹介します。
改善前のWordPressブログには、Adobe FontsとGoogleフォントをいずれも読み込んでおり、デザインにこだわって個性的なフォントを当てはめたりしていました。
しかし!



コンマ数秒、ではなく、数秒でした。。。汗
そのため、すぐさま<head>内に記載していた読み込みコードを削除。綺麗さっぱりWebフォントの読み込みをなくし、デバイスフォントのみでの運用にしました。



デザインはどうしても妥協点がでてきて調整をしましたが、表示速度が遅いままSEOで不利になったり、ユーザーの離脱に繋がるよりはよい、という考え方ですね。
するとこれだけで、PageSpeed Insightsのスコアが大幅に改善しました!
スマホ
22 → 40前後
PC
40 → 60前後
という具合に改善し、驚きの結果に。



Webフォントをやめただけでこんなに変わるのか…という感じでした!
では続いて、2番目の施策についてみていきます!
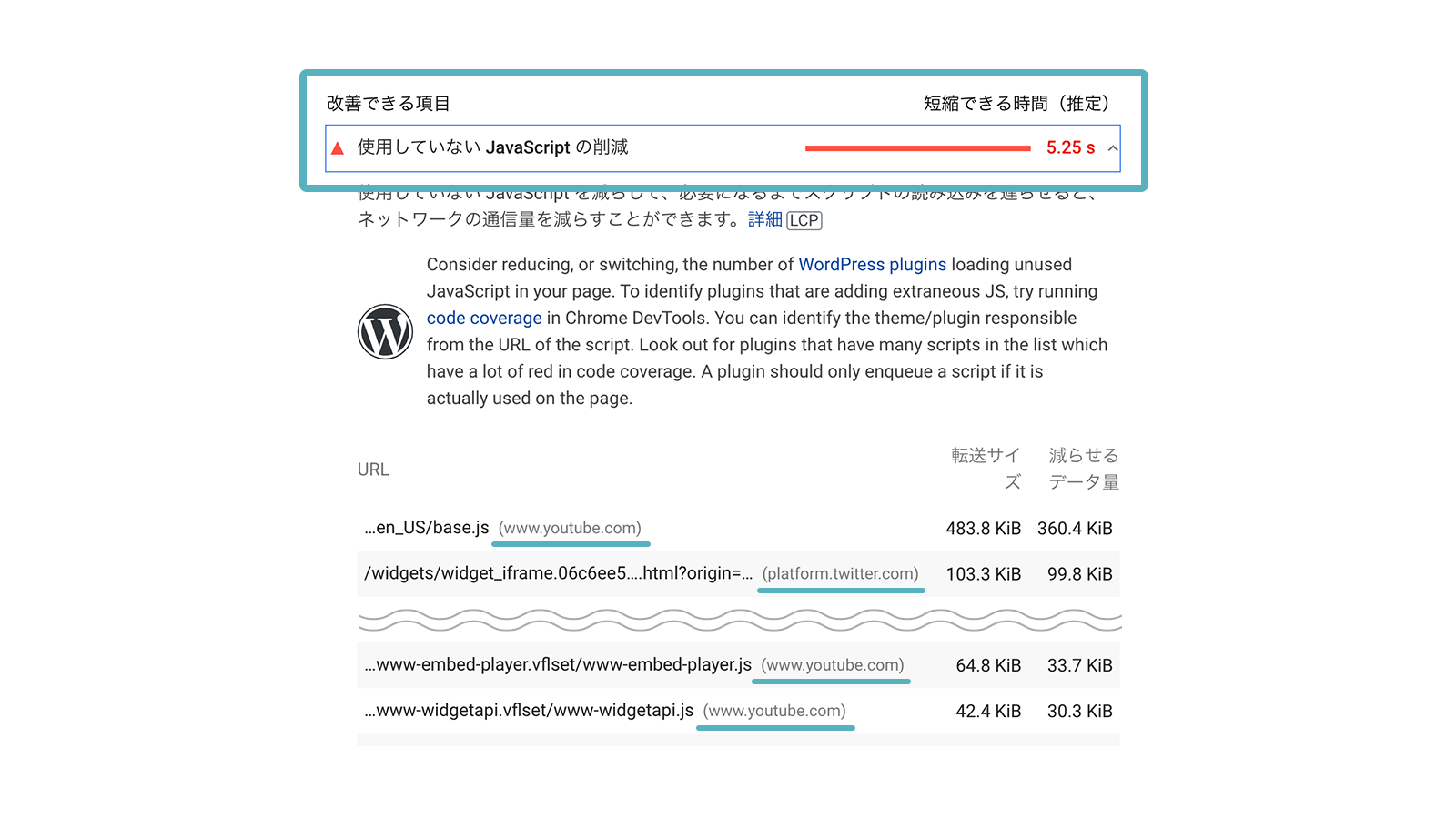
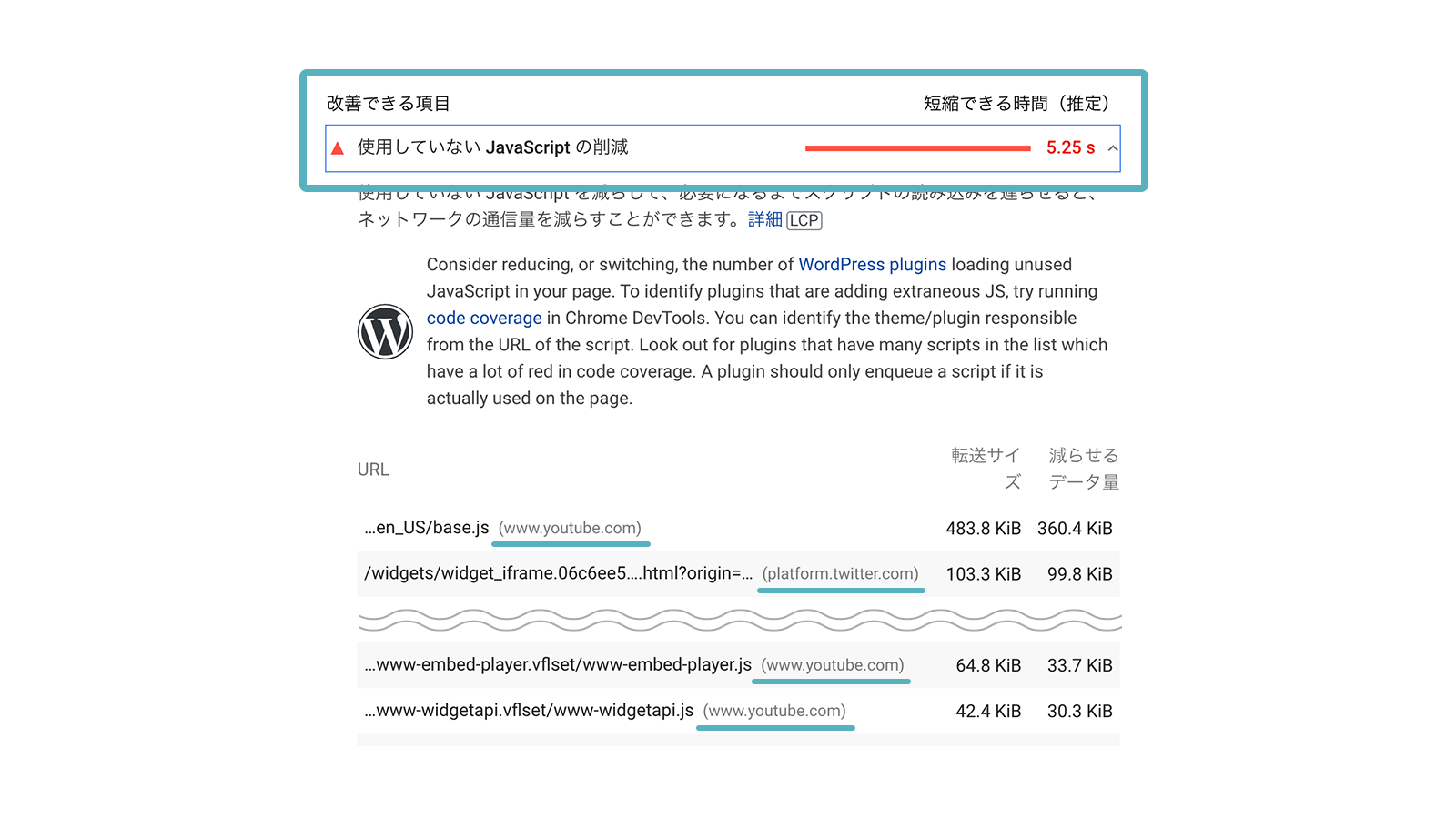
YouTube動画埋め込み、Twitterのタイムライン読み込みをやめた
これもWebフォント同様、外部読み込みの一種。重かったWordPressの速度改善には有効でした!
改善前のブログでは、
- YouTubeの動画を2〜3つ程度
- Twitterのタイムライン
をサイドバーから読み込んで表示させていましたが、





どちらもアピールしたいものではあったので、できれば諦めたくはなかった(非表示にしたくはなかった)のですが、背に腹はかえられずということで、がまんして非表示に。。



その代わりに、わたしたちはYouTube用のオリジナルバナーを作成して、設置しました!
するとこれもなかなかインパクトが強い表示速度の改善となり、スマホで60ほどまで改善、PCでは75くらいまで改善してきました!
スマホ
40 → 60前後
PC
60 → 75前後
感覚値としては、YouTubeの単体動画埋め込みよりも、Twitterのタイムラインの方が表示速度への影響は大きかったように思います。
では続いて3つ目の施策に参りましょう!
WordPressテーマ「SWELL」の機能を有効化(キャッシュ、遅延読み込み、CSSインライン読み込み)
3つ目に行ったのは、テーマの中で行った最適化です。
当ブログで使用しているWordPressテーマ「SWELL」では、表示速度の高速化に関連する機能が豊富に搭載されており、おすすめのテーマです!
具体的にご紹介すると、
- ヘッダー、サイドバー、フッターなどの各パーツのキャッシュ機能
- ページ下部の要素または画像の遅延読み込み
- CSSインライン読み込み
です!順にご紹介していきます!
ヘッダー、サイドバー、フッターなどの各パーツのキャッシュ機能
まずはキャッシュ機能から。



通常キャッシュというと、ユーザーがそれぞれのブラウザでデータをキャッシュ(保持)することをイメージしますよね。
つまり初回訪問では表示速度への貢献はない、というのが通常のキャッシュ。
でもSWELLのキャッシュ機能がすごいのは、ブラウザのキャッシュではなくデータベースでキャッシュしてくれることなんです。
下記がSWELLの公式サイトの解説です!興味のある方はご一読を!


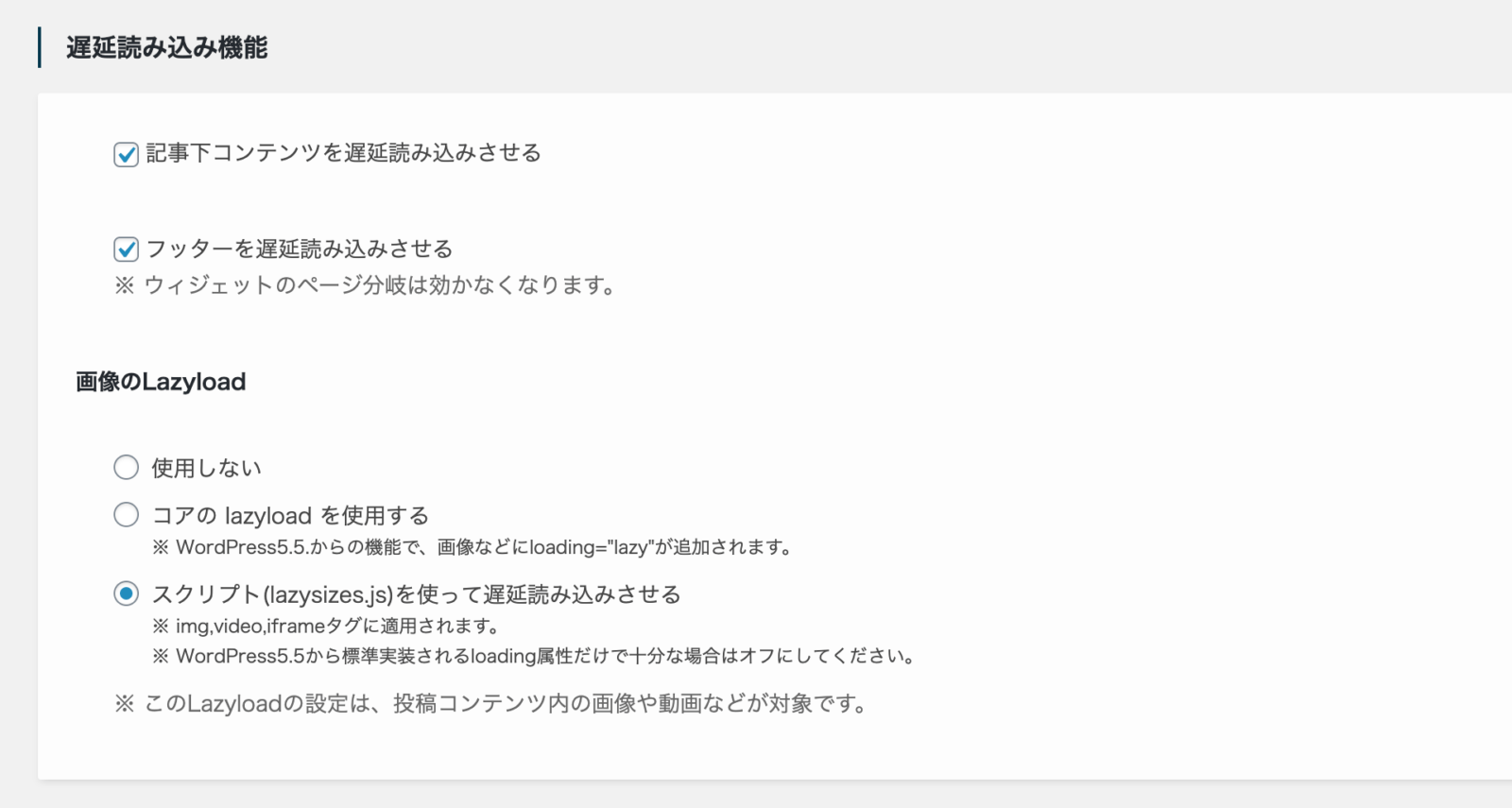
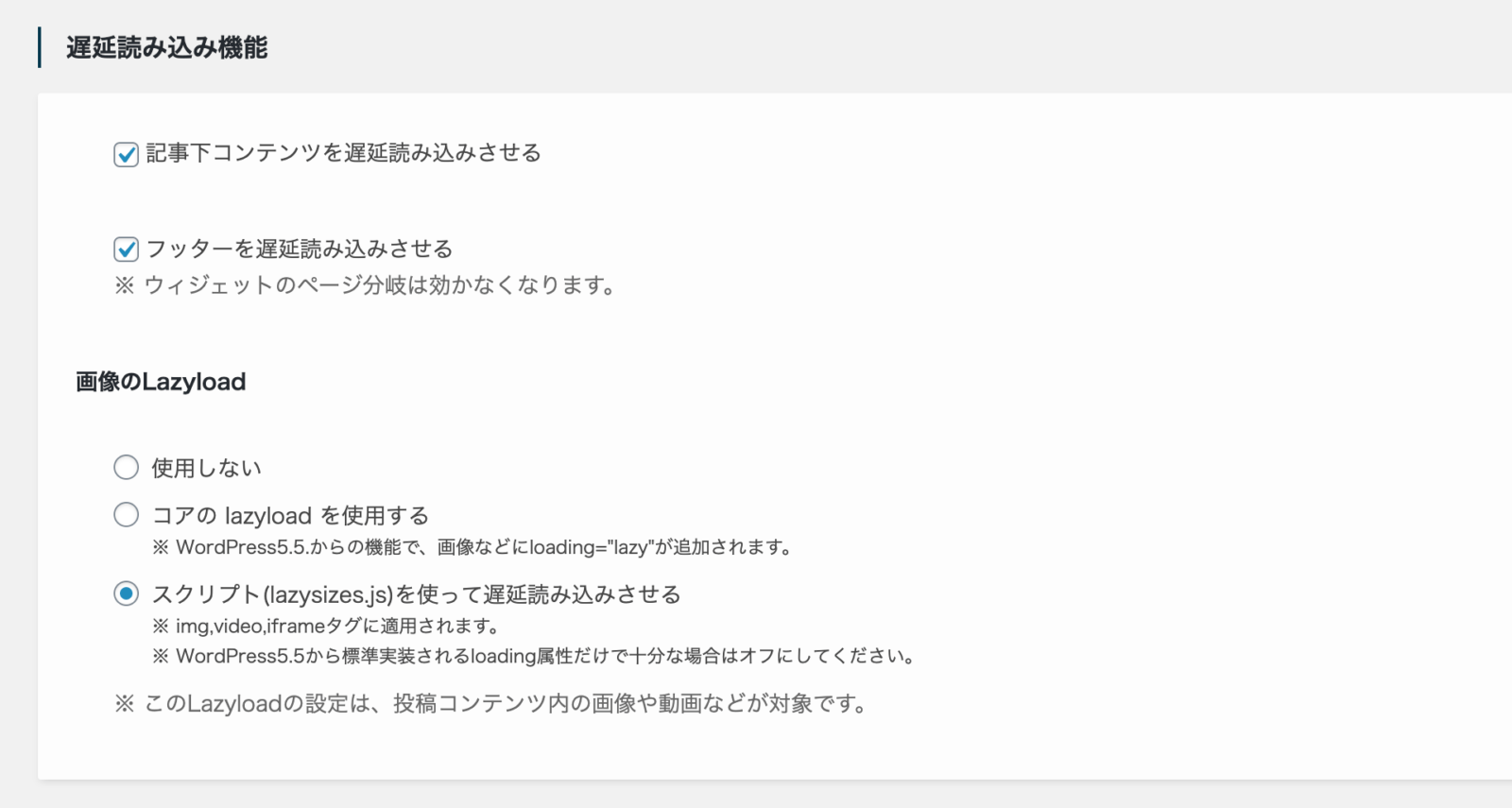
ページ下部の要素または画像の遅延読み込み
プラグインなども豊富な遅延読み込みですが、SWELLはデフォルトで搭載されています!
遅延させる対象は、
- 記事下コンテンツ
- フッター
- 投稿内画像
の3つ。この中でも、画像についてはlazysize.jsを使っての遅延読み込みとなっています。


CSSインライン読み込み
通常は別ファイルで読み込ませるCSSを、HTML上で(インラインで)読み込ませることができます。
一見、表示速度と関係のなさそうなことですが、これをやることで、ページの表示に直接影響のあるCSSを優先的に読み込むことになるので、読み込み中の表示崩れなどが解消される可能性が高まります!
特にGoogleでは、表示速度の大切な指標のひとつとして「FCP(First Contentful Paint)」(ファーストビューの部分)の速度の重要性を説いているので、ここを改善することはPageSpeed Insightsのスコアにもプラスに働いてきます。



そしてこれらの設定は、SWELLのテーマを導入しておけば、チェックを入れるだけで有効にできるので、設定自体は非常に簡単でした。
ちなみにSWELLテーマに関する記事もまとめているので、興味のある方はチェックしてみてください!


設定してみての速度変化ですが、PageSpeed Insightsで計測してみるとスマホで70前後、PCで85程度まで改善することができました。
スマホ
60 → 70前後
PC
75 → 85前後



どちらかというとスコアのインパクトよりも、体感の表示スピードの変化の方が大きかったイメージです。
続いて4つ目の施策に参りましょう!
画像をWebPフォーマットにして軽量化
画像の軽量化はメジャーな速度改善の施策の1つなので、ご存知の方も多いのではないでしょうか?
やり方やWordPress用のプラグインも豊富ですが、今回当ブログで実施したのは単純に軽量化するだけではなく、
です!
WebPというのはGoogleが開発した画像の次世代フォーマットで、pngやjpgなどに比べると大幅に要領を削減して表示することが可能です。



PageSpeed Insightsでも、「webpへの変換」がよく改善点として挙がってきますね。
このWebPへの変換ですが、通常は専用の変換ツールを使って手動で変換する必要があるのに対して、WordPressのブログではプラグインで対応が可能です!
設定自体も非常に簡単で、我が家では下記のプラグインを導入しました。


このプラグインのいいところは、
- 無料!
- WebPに特化しており設定がシンプル(余計な機能がなくて使いやすい)
- 既存の画像をWebPに変換可能
- 新規のアップロード画像も!自動でWebPに変換可能!
です!特に使いやすさは重視しました。



高機能なプラグインだとそれだけで重くなってしまったり、結局ほとんどの機能を使いこなせずに終わってしまったりしますからね。。
ちなみに導入の際は、下記サイトの解説がわかりやすかったので、参考にしました。


ただしこれは上の3つと比べるとインパクトはそこまで大きくなく、意外な結果に。
スマホ
70 → 80前後
PC
85 → 90前後
もともと、jpgやpngのフォーマットでも、TinyPNGのような画像圧縮ツールを使って、できるだけ圧縮してアップしていたいたのがよかったのかもしれません。
ではいよいよ最後の施策紹介に参りましょう!
Webサーバー変更(Apache => Litespeed)
最後の施策はWebサーバーの変更です!
具体的には、Apache(アパッチ)というサーバーから、Litespeed(ライトスピード)というサーバーへ変更しました。※レンタルサーバー会社ではなく、サーバー自体の変更です。
Apache(アパッチ)は古くからあるWebサーバーで、現在最も高いシェアを誇っています。



レンタルサーバーでも、このApache(アパッチ)が搭載されているのが当たり前でした。
Litespeed(ライトスピード)は、Apache(アパッチ)よりも数倍高速なWebサーバーで、かつApache(アパッチ)と互換性があるので「.htaccess」などのツールも問題なく使い続けることができます。
参考までに、Litespeed(ライトスピード)がどれくらい早いかを比較テストした記事がありましたのでご紹介します!
結論からですが、LiteSpeed(ライトスピード)が圧倒的に速いという結果になっています。
実際には1秒間に270MBのデータを返していたようです。
これは、1ページ2.5MBのページを100人以上に表示できるということになります。
毎秒100人が見ているサイトはかなり大きなサイトになります。このことから、LiteSpeed(ライトスピード)はかなりの処理能力があることがわかります。
ちなみに、Nginx(エンジンエックス)は毎秒 約24MB、Apache(アパッチ)は毎秒 約3MBでした。
https://job-beginner.com/web_server_comparison
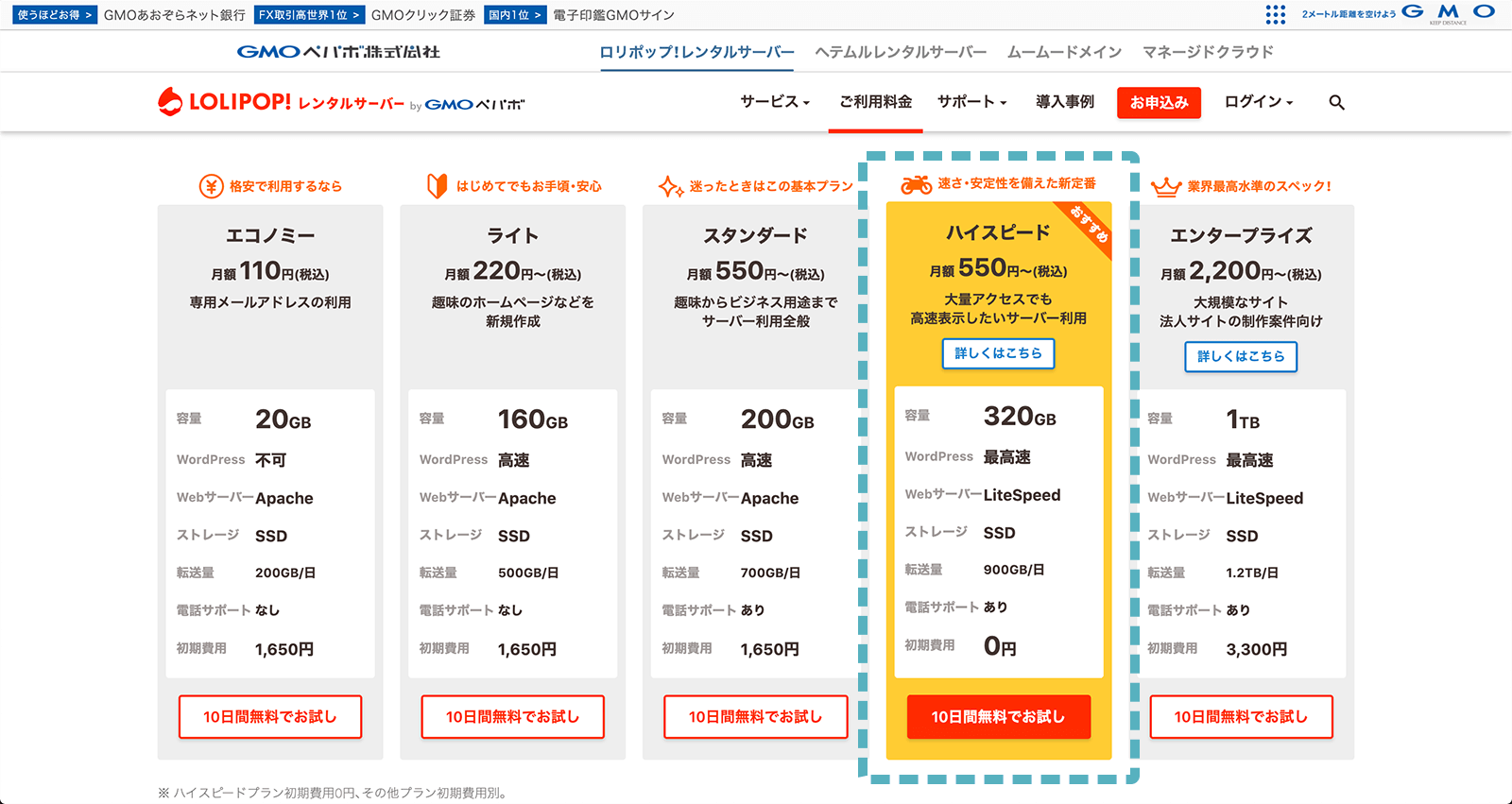
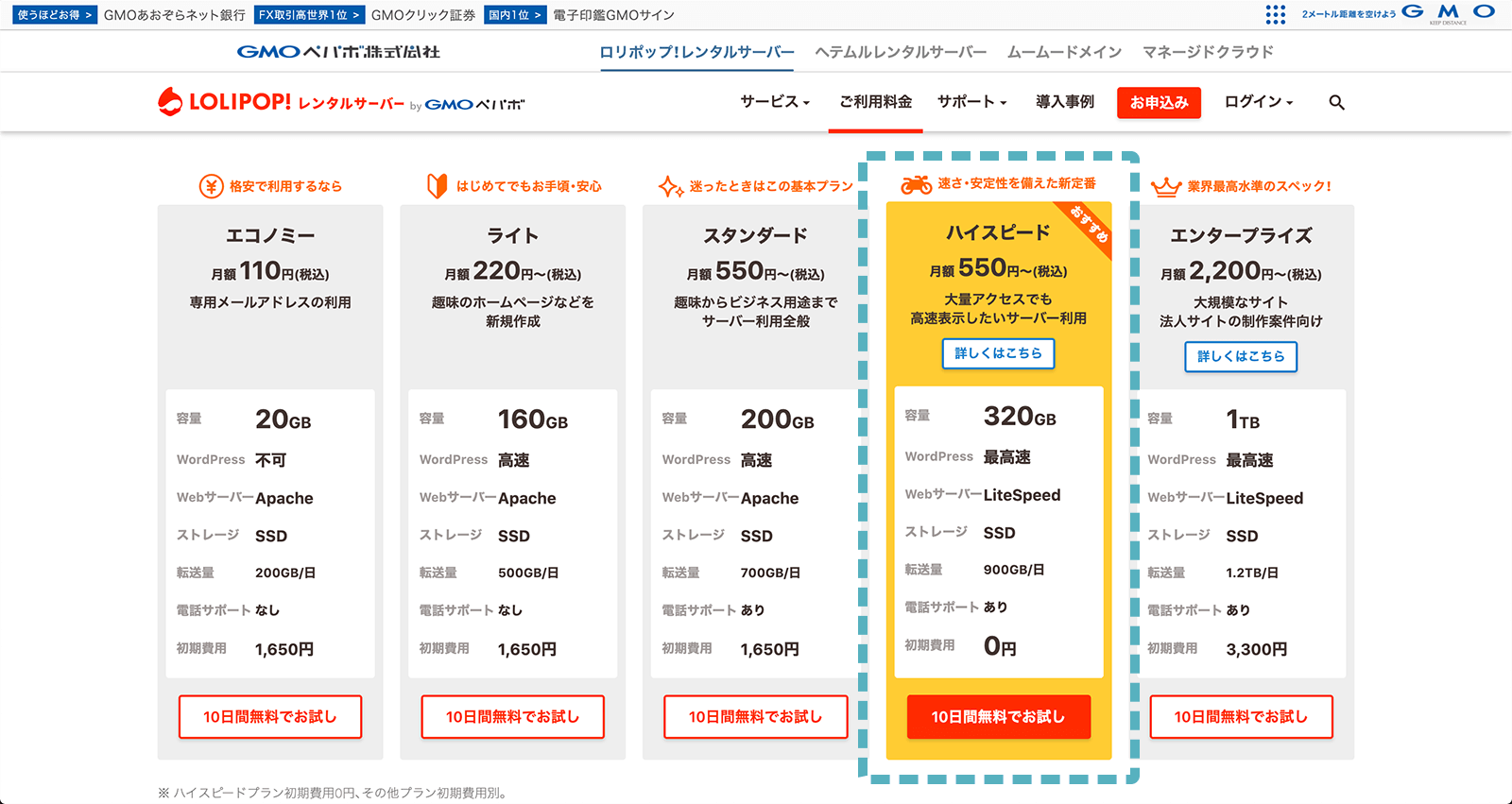
というわけで、当ブログで利用しているロリポップを調べてみたところ、「ハイスピードプラン」でLitespeedが使われていることがわかり、プラン変更(=サーバーの切り替え)をしました!


ただし、ここまで期待させておきながらですが、、、これはあくまでもPageSpeed Insightsで高得点を狙うための「最後のひと押し」くらいに考えていただいて大丈夫です!
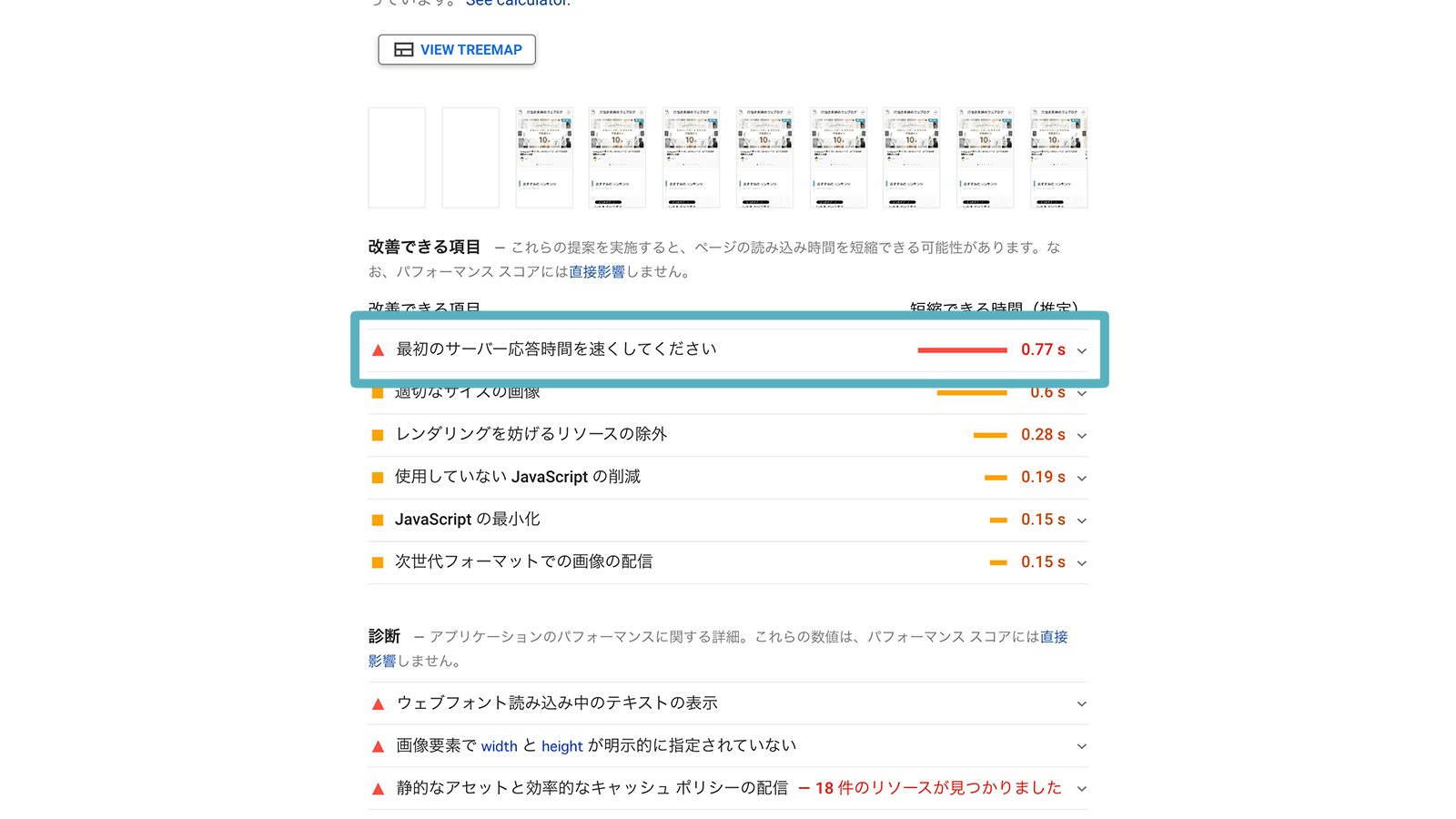
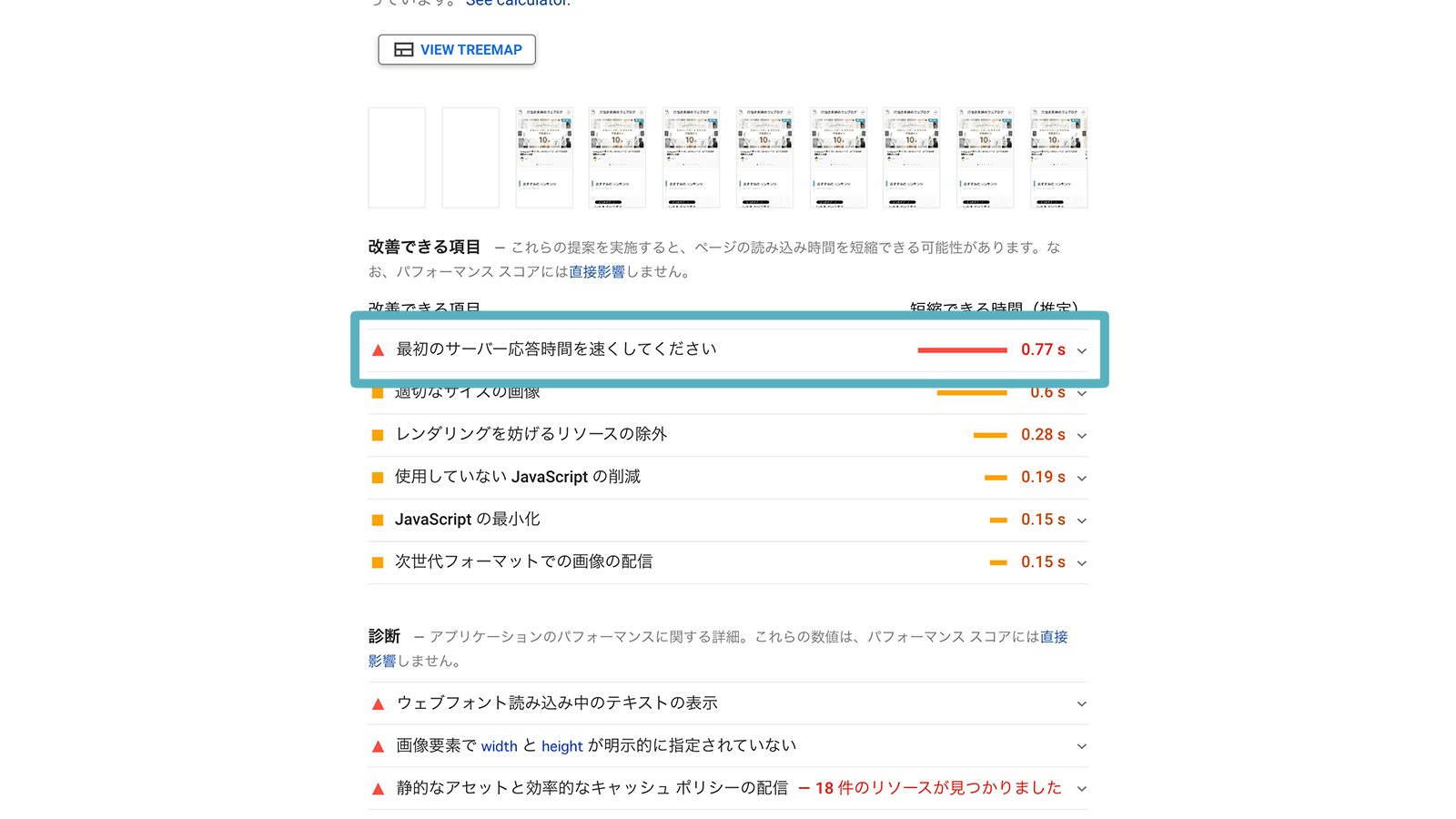
というのも、PageSpeed Insightsでは以下の画像のように、「最初のサーバー応答時間を速くしてください」と表示されるのですが、スコア全体に与える影響としてはかなり軽微です。





それほどインパクトのある施策というわけではなく、体感の表示速度もほとんど変わりませんでした。
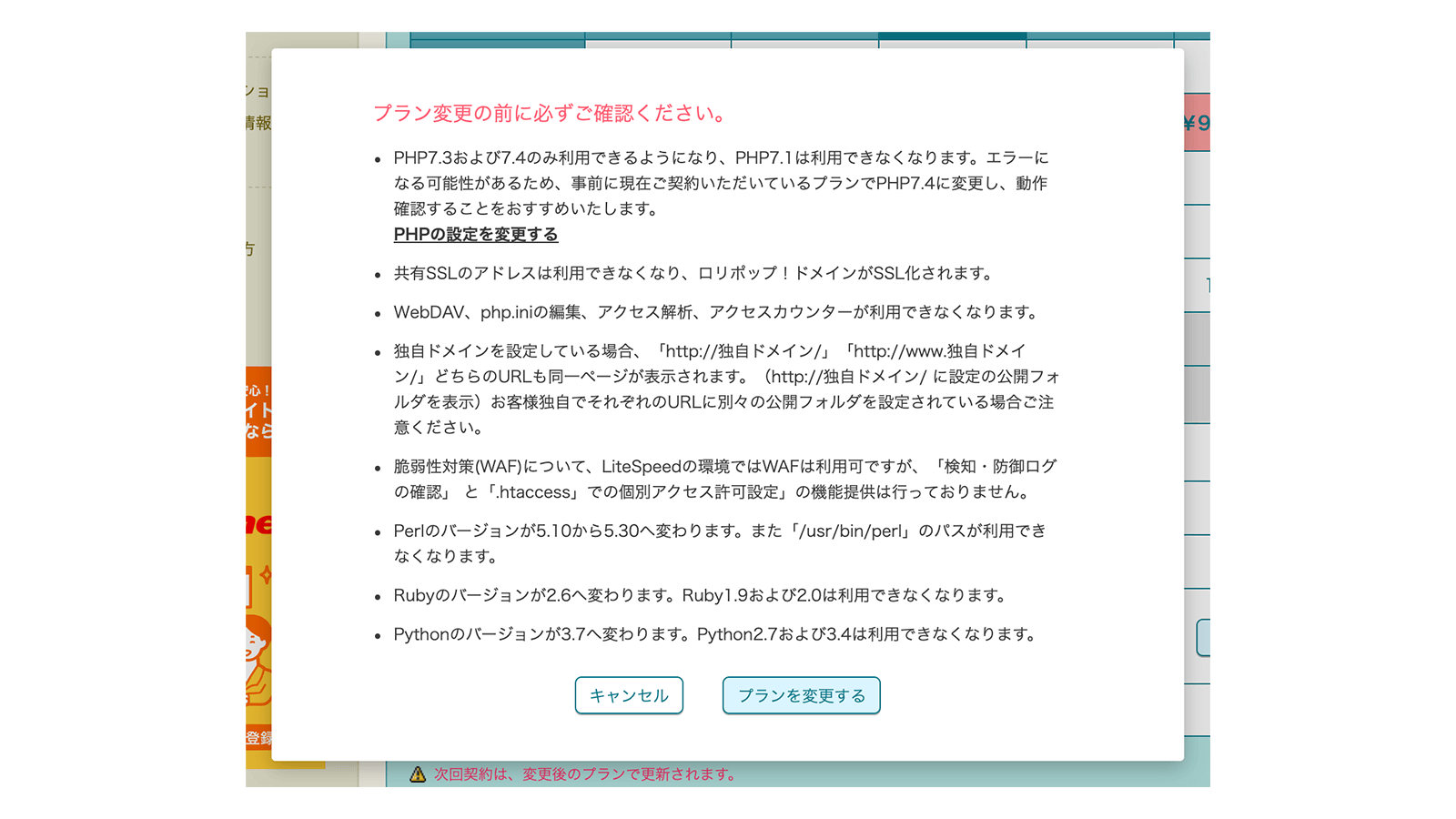
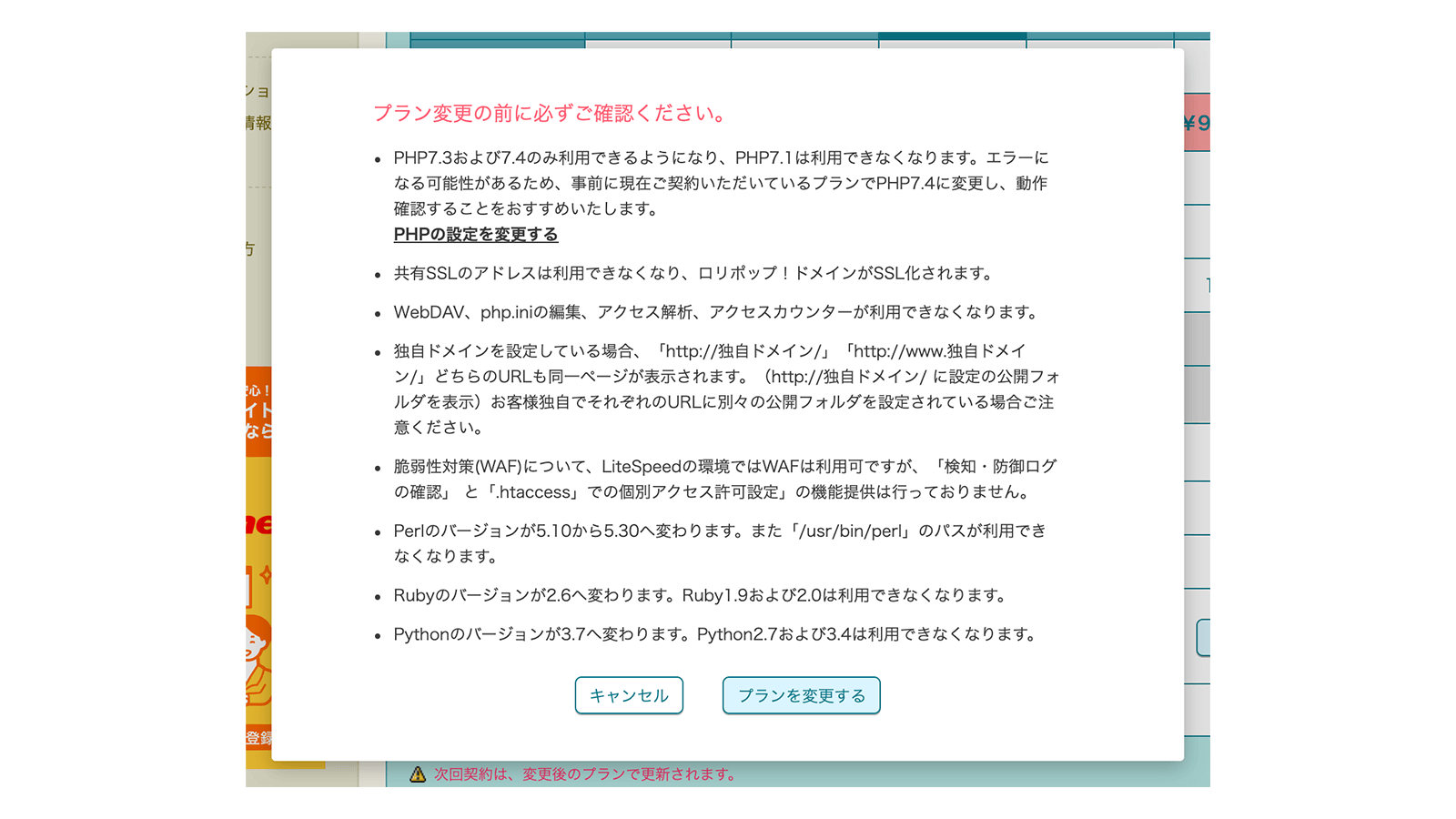
また、サーバーの切り替えは、PHPのバージョンや、SSLなどのセキュリティ面の機能で制限がかかる場合もあるため、利用しているレンタルサーバーで確認が必要です。
実際にロリポップでは、プラン変更の直前に下記のような確認アラートで表示されました。


このほかにも見落としがちが注意点として、サーバーに入っている全てのサイトに影響がある、ということも忘れずにチェックすることが大切です。



リスクもある作業なので、不明点が多い場合は慌てずに、後々の切り替えでもOKかなと思います!
WordPressブログ読み込み速度改善のまとめ
以上、ここまで当ブログが行った表示速度の改善施策をお伝えしてきました。
- Webフォントの読み込みをやめた
- YouTube動画埋め込み、Twitterのタイムライン読み込みをやめた
- WordPressテーマ「SWELL」の機能を有効化
- 画像をWebPフォーマットにして軽量化
- Webサーバー変更(Apache => Litespeed)
特に序盤にお伝えした外部読み込みは改善インパクトが高く、PageSpeed Insightsのスコアも大きく改善したので、ぜひ検討してみてください。
重いWordPressブログのスピードアップに少しでも貢献できれば幸いです。








コメント