【事例あり】高級感デザインの特徴は?初心者もすぐ実践可能なポイントまとめ

こんにちは!とっしーです!
クライアントから、「高級感を感じさせるデザインお願い!」と言われた際、具体的なイメージが思い浮かばなかったり、浮かんでいるイメージを具体化したらなんか違う…といったことはないでしょうか?



ちなみに僕が初心者のころは結構ありました笑。高級感だけの話ではないですが、とにかくデザインの引き出しが少ないころはイメージがなかなか膨らみまず、悩んで迷走…ということも多かったです。
どれもわかりやすく実践しやすいものなので、ぜひこの記事で感覚をつかんでいただければ嬉しいです!
では早速1つのポイントに参りましょう!
【ポイント1】色の数は少なく!配色は彩度を落として調整
まずはじめに、色についての解説から。
Webサイトのデザインを高級にみせるための色使いのポイントは2つで、
- 色数そのものを減らす
- 彩度をコントロールする(下げる)
これに尽きます!
色の数は2〜3色が比較的多く、色数が多くなってくると、どんどんポップなデザインになっていきます。



もちろん例外はありますが、基本的には色の数を抑えることで高級感デザインへの一歩を踏み出すことができます。
特に引き出しが少ない初級者のうちは、高級やポップなどのトンマナ問わず、色数を少なくコントロールすることでまとまりが生まれ、デザインがスムーズに進みやすい嬉しい効果も!
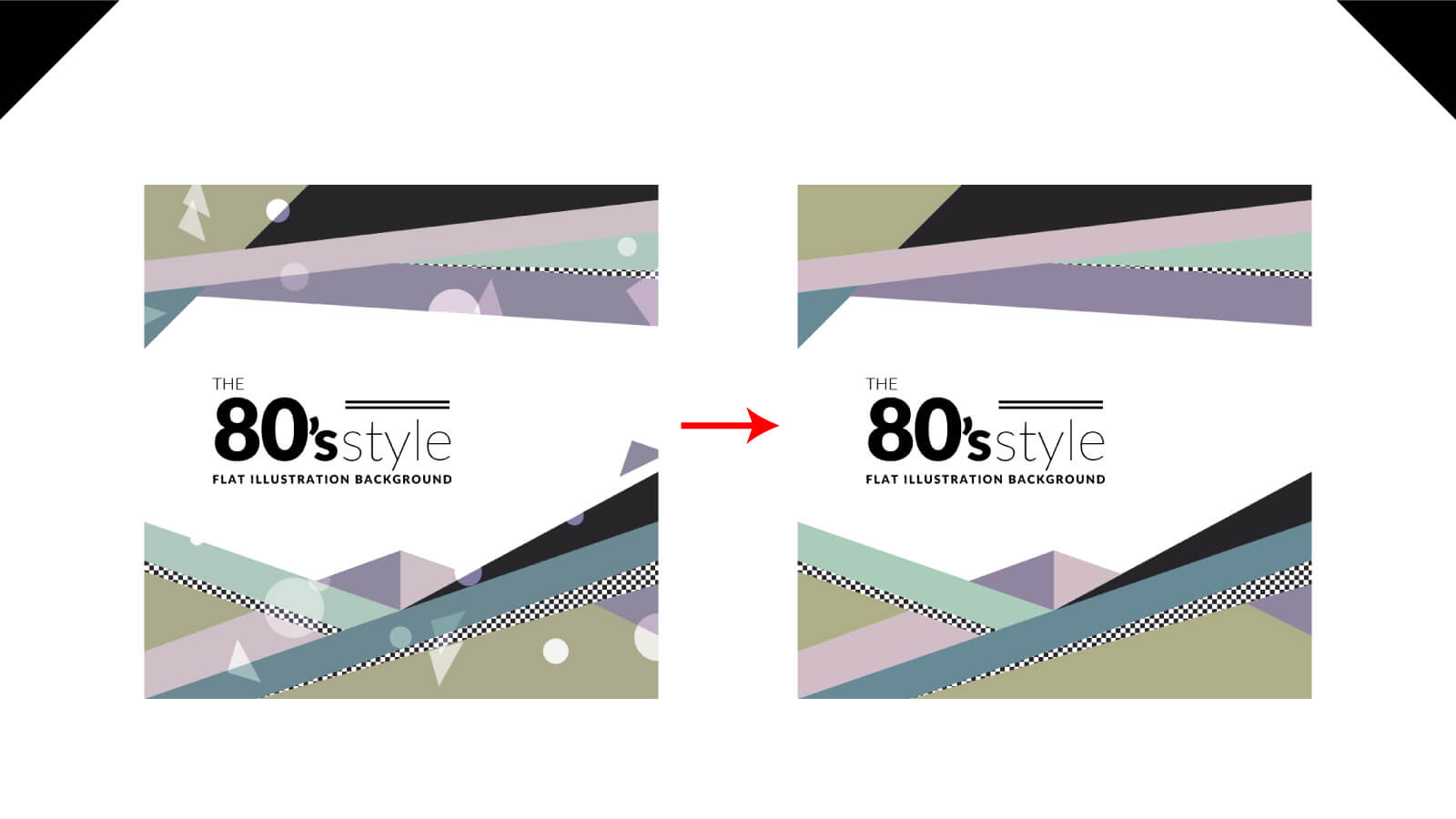
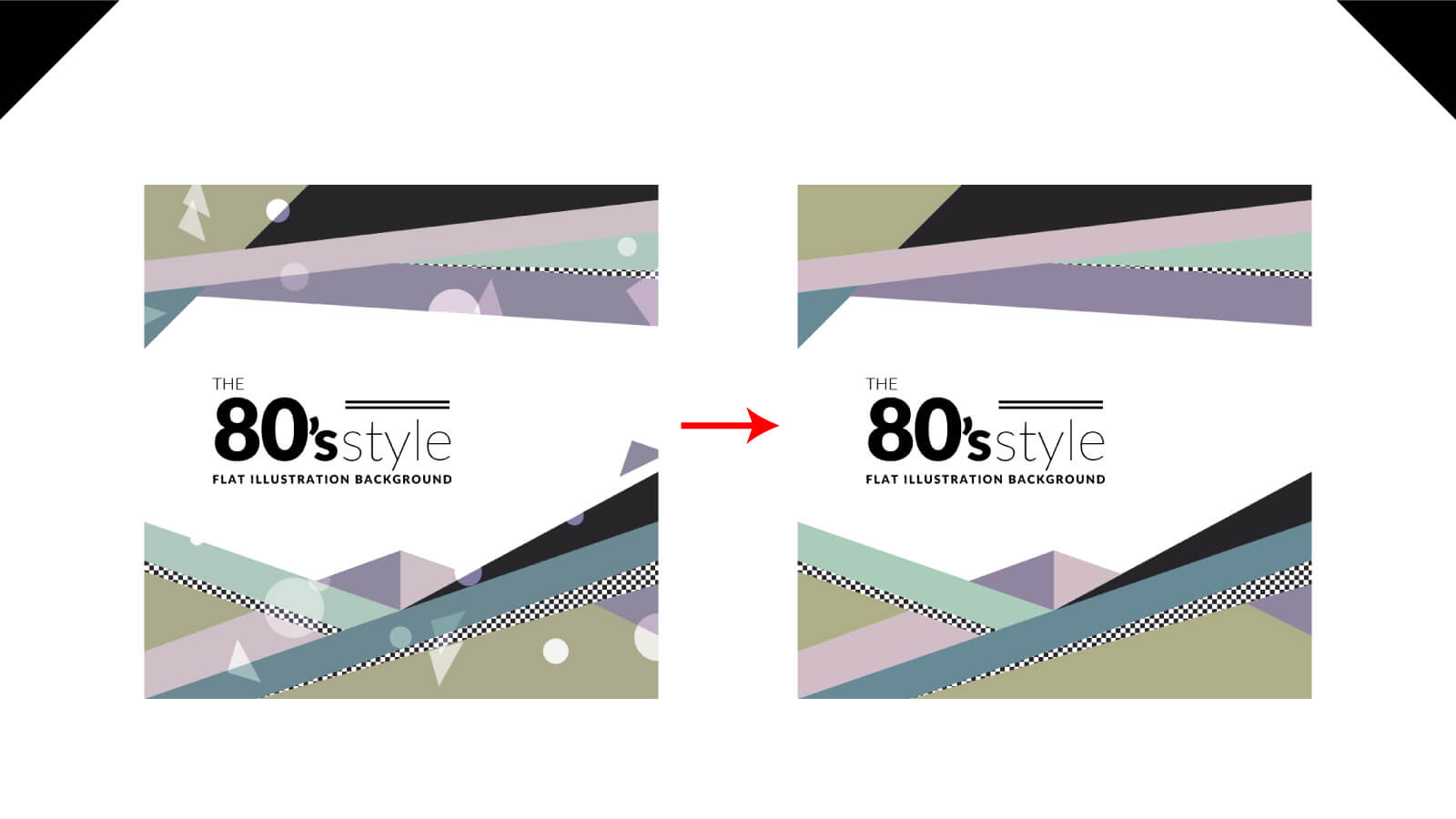
また、2つ目の配色で気をつけるべきポイントは彩度です。高級感の反対に位置するポップなデザインをみると、非常に再度の高い色を使い、明るい雰囲気を出しているのがわかります。例として下記の画像。


そこで、例えばこの画像の彩度だけを下げてみると、なんとなく大人びたシックな感じにみえてこないでしょうか?さらに右の図のように、アクセントで入っている細かい図形などもとると、かなりスタイリッシュで高級感デザインに近づいてきました。


図では、もともと彩度が高めでポップなデザインを例としたので、彩度を75%ほど下げています。
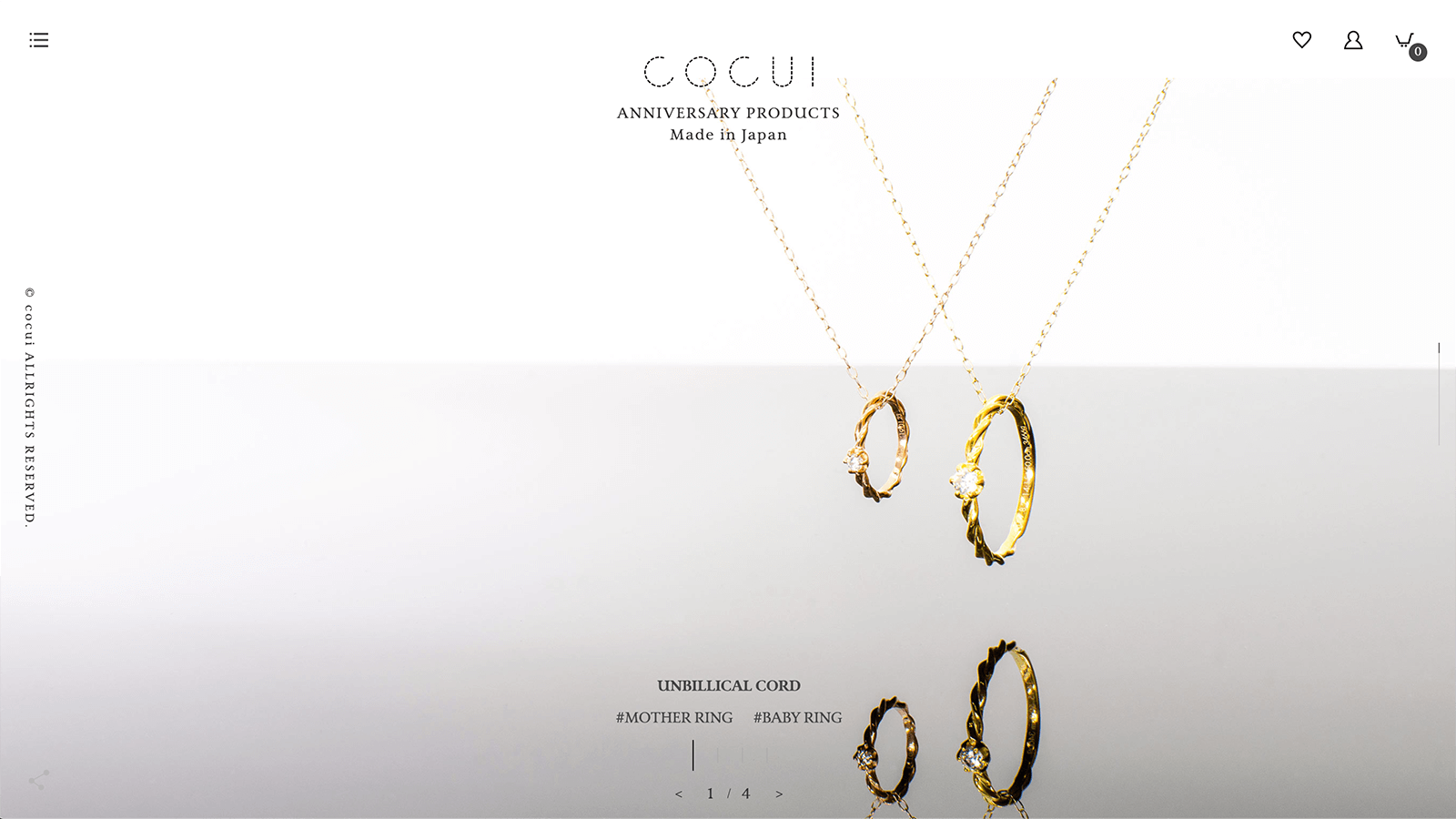
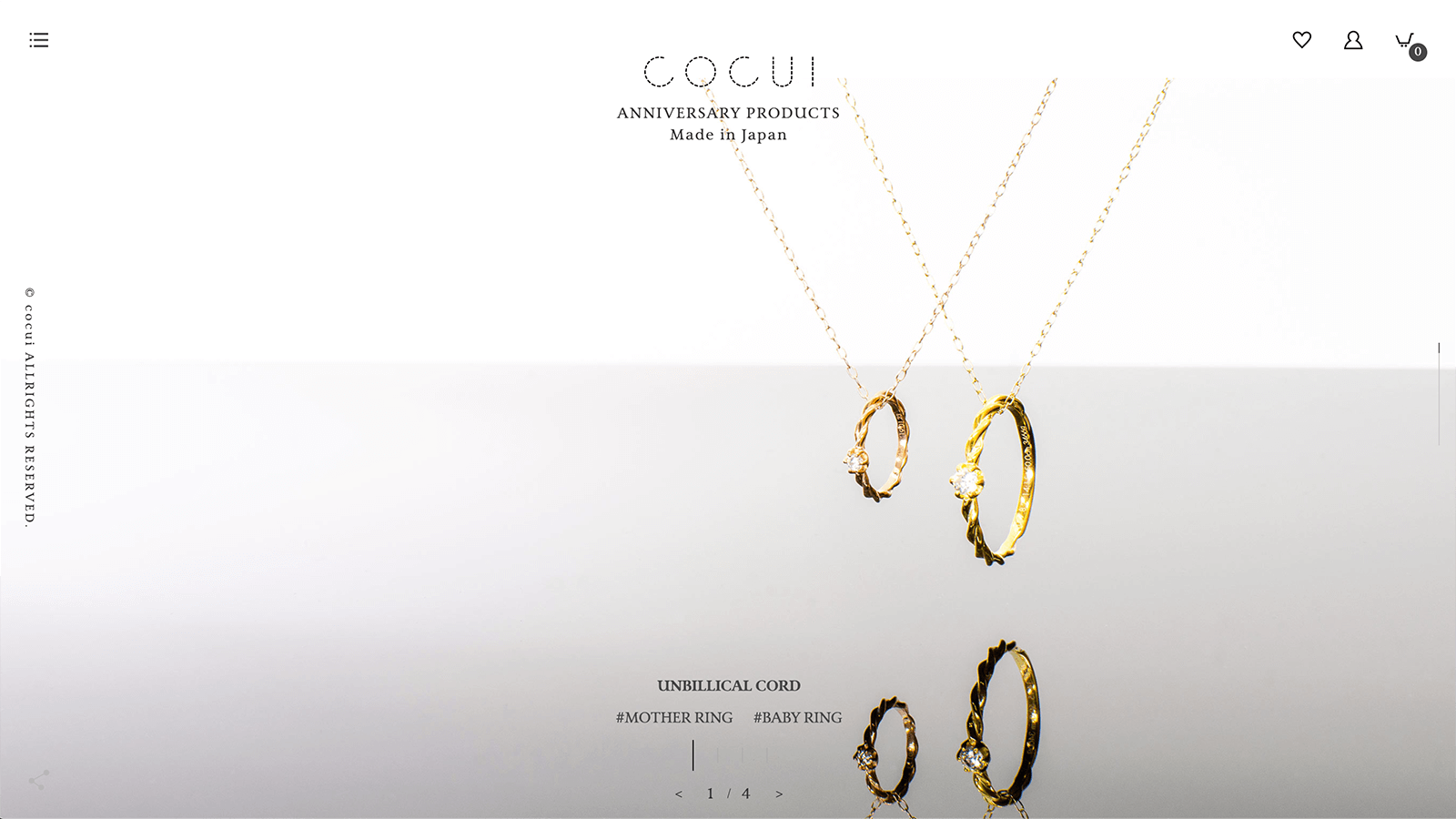
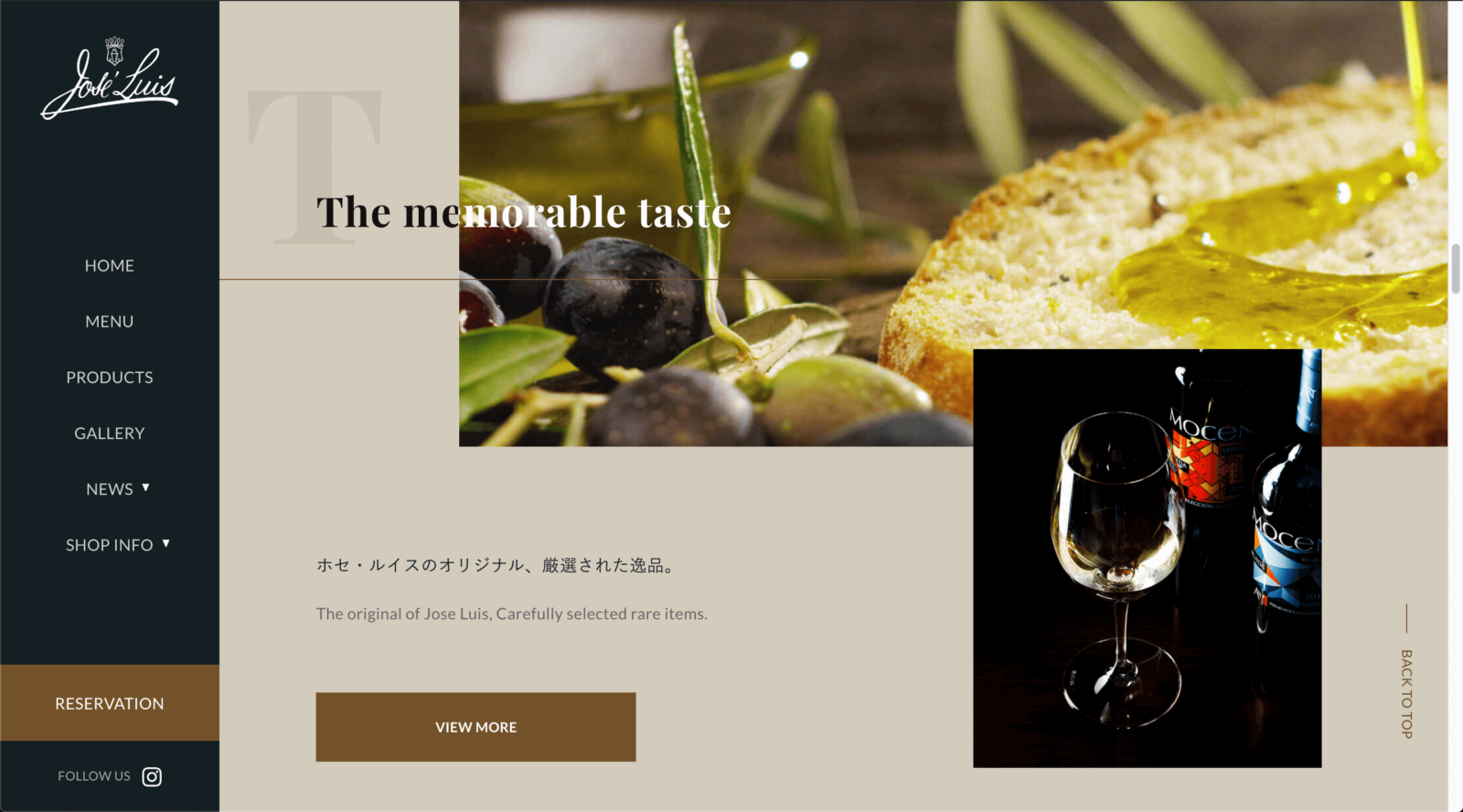
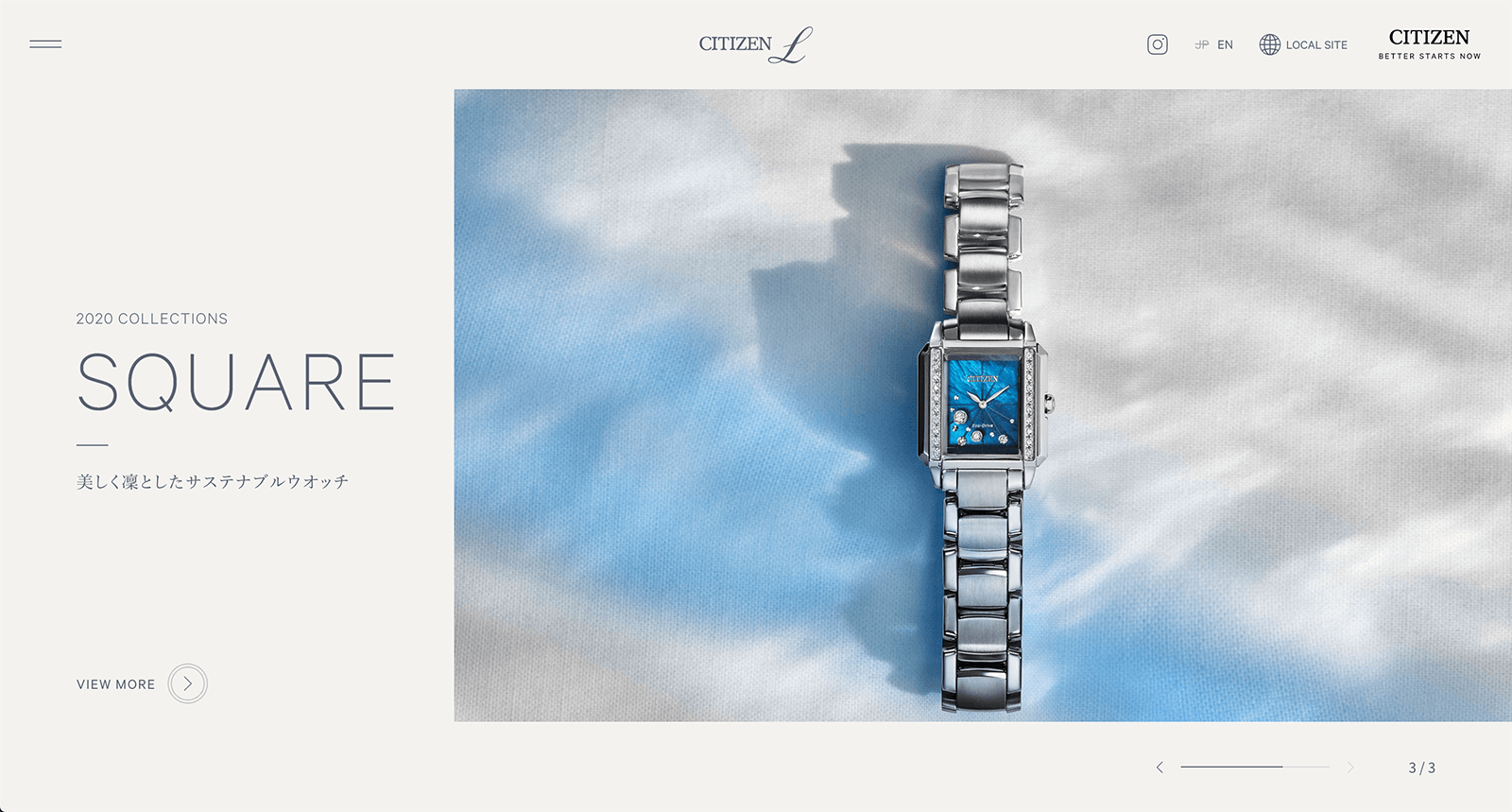
実際のWebサイトの事例もみていきましょう。以下の2つの参考サイトは、上手に色数を抑えつつ、彩度を下げて奇抜な色は使用しないように設計されています。ラグジュアリーな雰囲気が出ていますね!
さて、続いてのポイントは余白です。高級感デザインでは、この余白が1番大事と言ってもいいかもしれません。次で詳しくみていきましょう!
【ポイント2】最も大事な「余白」!高級感デザインに必須の要素!
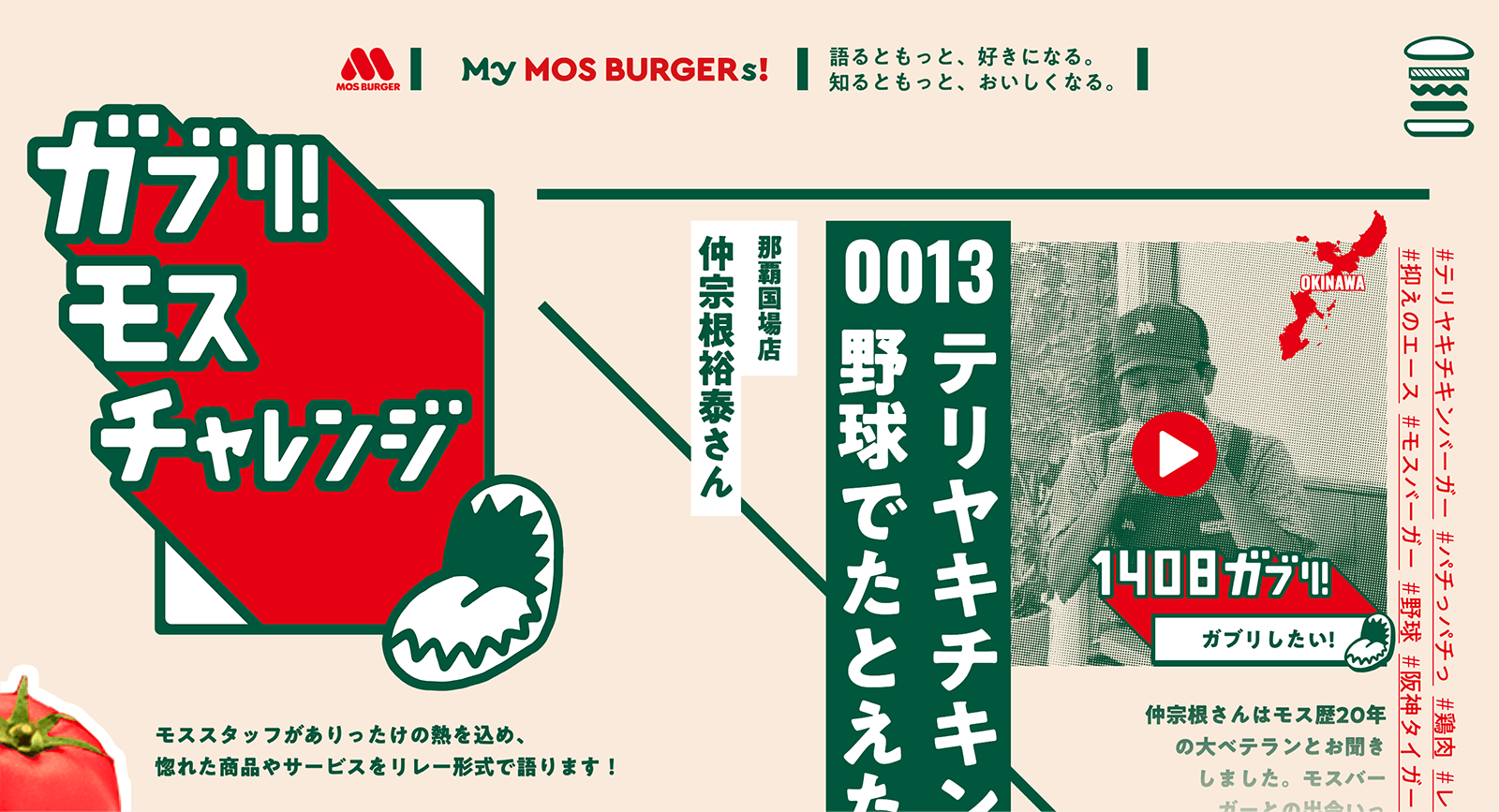
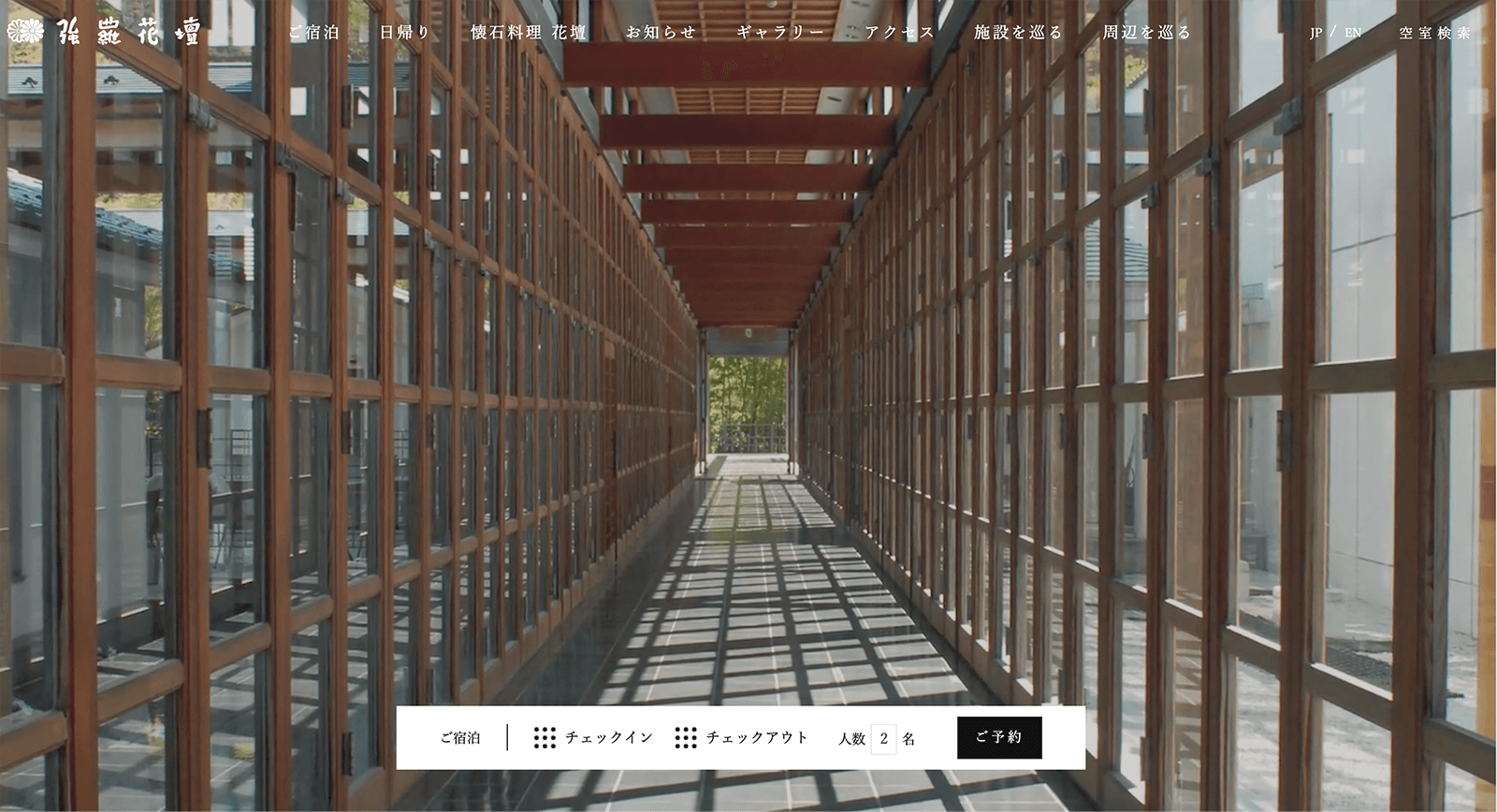
まずはわかりやすく事例から!下記の2つWebサイトを見比べてみてください。どちらが高級感を感じるでしょうか?



明らかに右ですよね?僕も同意見です!
左のWebサイトは1つ目のポイントの「色数を減らして彩度を調整する」ということは守られているようにも見えます。。(赤と緑のみをつかい、彩度も低めになっている。若干赤の彩度が高いですが…)
ではなぜ、THE・高級感!ではなく、ポップに見えるのか?もちろん右のWebサイトとの対比もあるでしょうが、実は「余白」が大きく関係しています!
実店舗で考える方がわかりやすいかもしれません。
『LOUIS VUITTON』などの高級ブランド店や、1泊10万円オーバーの高級温泉旅館と、ドン・キホーテなどの大衆雑貨ショップを比べてみると、商品や陳列棚、キャッシャー(レジ)などの間隔がだいぶ違ってみえないでしょうか?
これには大きく、ビジネスモデルと希少価値が関係しているんですね。
- ビジネスモデル(価格の違い)
-
- 高級店・・・回転率より単価が高く満足度重視。だから席数少なめ(=余白が多い)
- 大衆店・・・単価が安く回転率を上げることが必要なため席数多め(=余白が少ない)
- 希少価値
-
- 高級店・・・物や人を減らして一定の余白を持たせることで、物や空間の価値を高めている
- 大衆店・・・雑多で物が豊富にある状態だと、ひとつひとつの価値は相対的に下がる



ディナーだけで数万円する高級フランス料理店とマクドナルドで、席の大きさや間隔が違うのも同じ考え方ですね!
高級料理店はゆったりくつろぐことができますが、ランチどきのマクドナルドや席が少なく狭い店は、なんだかせわしなく人が入れ替わり、落ち着かなかったりしませんか?
Webサイトでも同じで、高級料理店のサイトは当然余白を大切にして、お店の雰囲気に合うようにデザインされますし、店舗がないサービスサイトでも、価格帯に応じて余白を調整しています。



価格と余白は見事に連動しているんですね。



なかなか単純化できないのがデザインの難しさであり、おもしろさでもありますね!
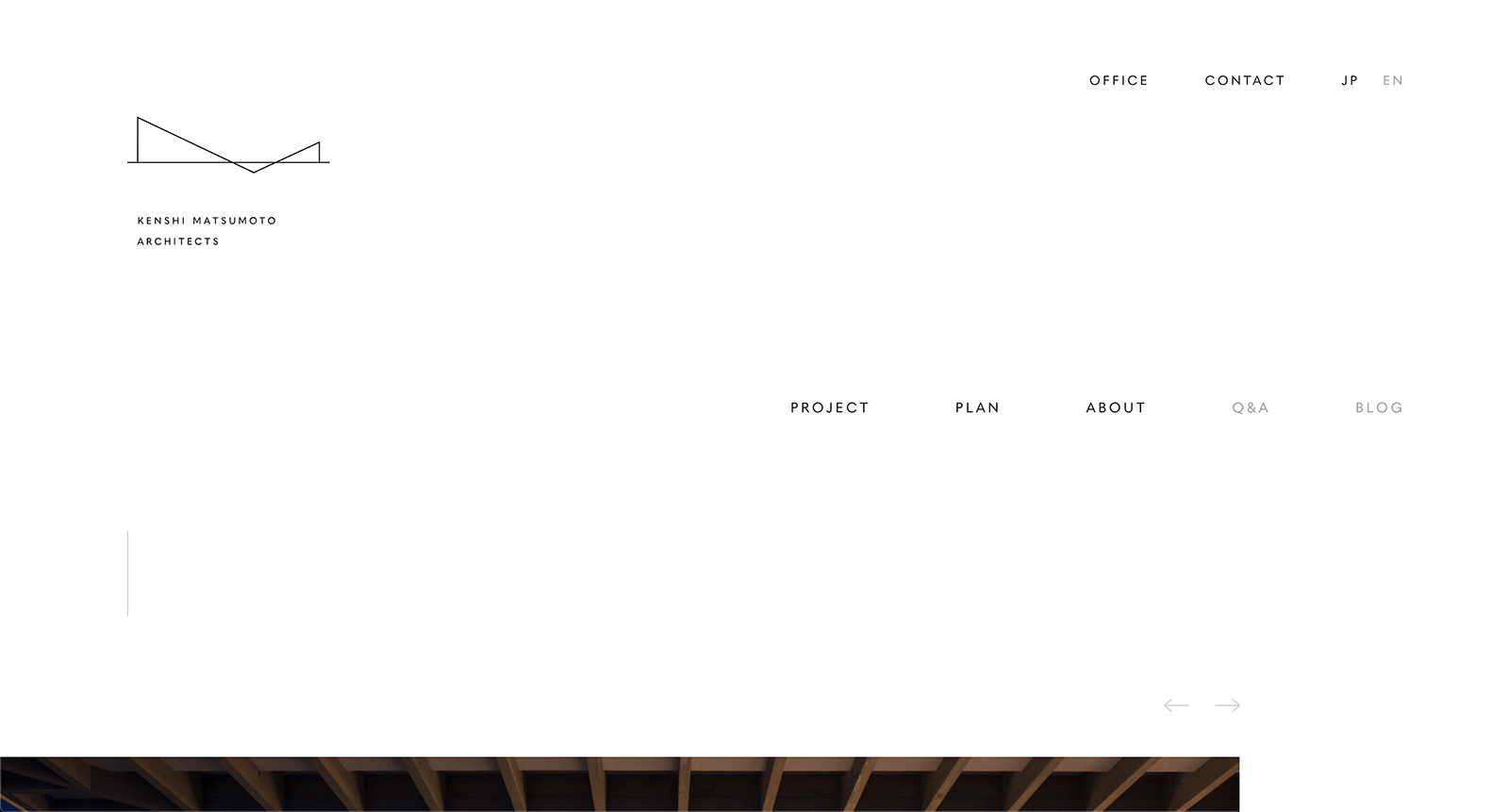
例えば下記の2つのサイト。
左のサイトは、一瞬なんのサイトなのかわからない、と思った方も多いのではないでしょうか?情報が極端に少ないですよね?もちろんブランディングのあり方はそれぞれなので正解はありませんが、余白をつくる際にもバランスは大事。
「余白を使いすぎて、雰囲気は伝わるけど情報が伝わらなかった!」という失敗談はよくある話。
【ポイント3】角丸を多用しない(つけても角度は浅め)
続いてのポイントは角丸!これも高級感が薄れてしまう要因になりやすいので取り上げました。
角を丸くしたデザインというのは、「優しさ」「親しみやすさ」などを表現しやすく、柔らかいデザインを作りたいときにつかうことが多いです。女性向けや子ども向けといったジャンルで多く使われるイメージですね。



ただ、裏を返すと親しみやすさというのは必ずしも高級感とは両立しづらい部分でもあり、マッチしないことがあります。なぜでしょうか?
実は、ポイント2の余白でお伝えした「希少価値」のところとも関連していますが、
高級な車やホテルに宿泊する人、高級住宅に住む人というのは、社会全体から見れば少数派ですよね。
そのため、極端な話「雲の上の存在」的な雰囲気を出すことが求められており、そこに親しみやすさを象徴する「柔らかいデザイン」はマッチしないケースが多いのです。
もちろん他の要素とのバランスや、表現したい高級感のレベルによっては例外もありますが、「優しさ」「丸さ」を多用すると「なんか違う…」となってしまうことが多いです!
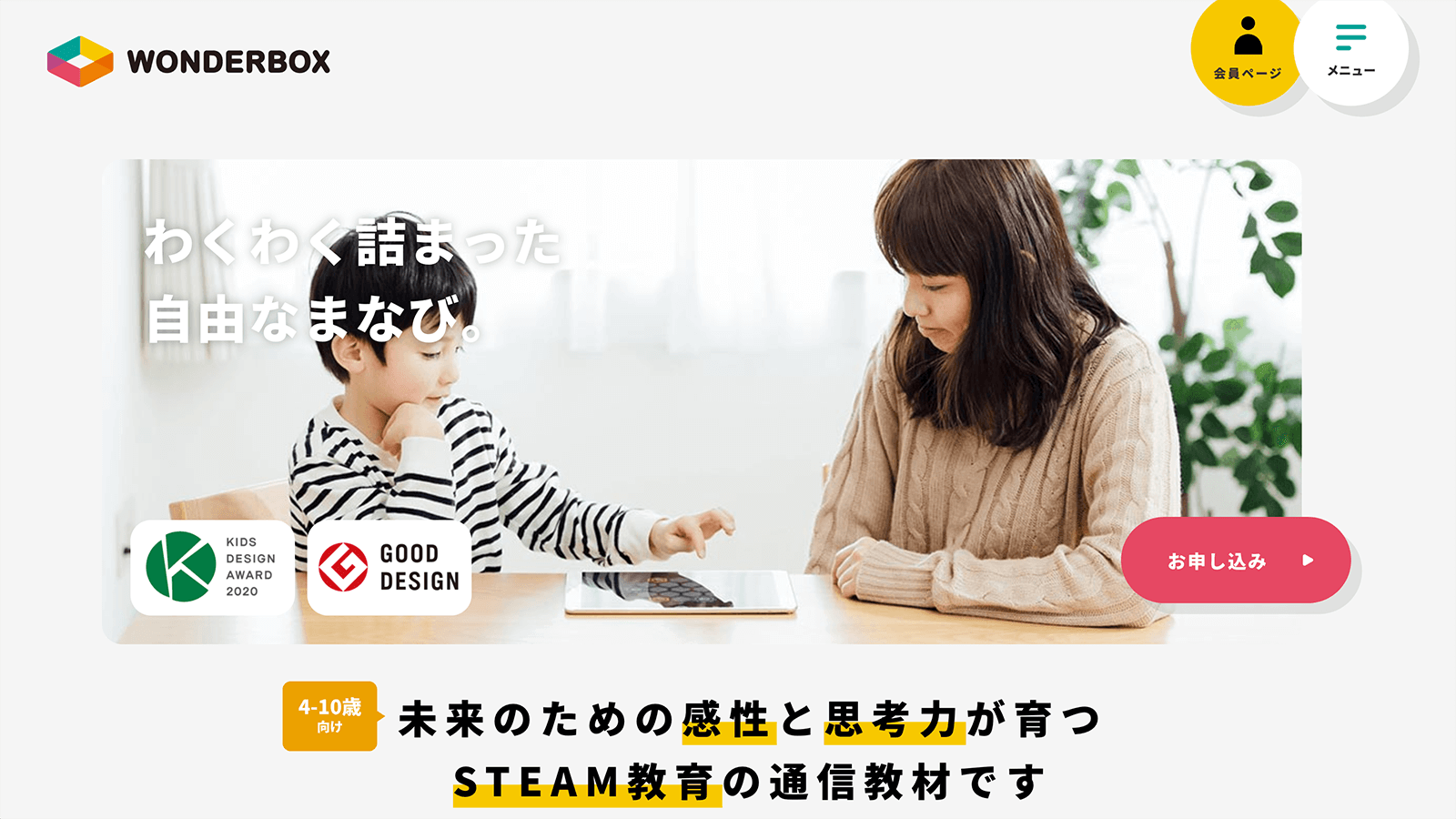
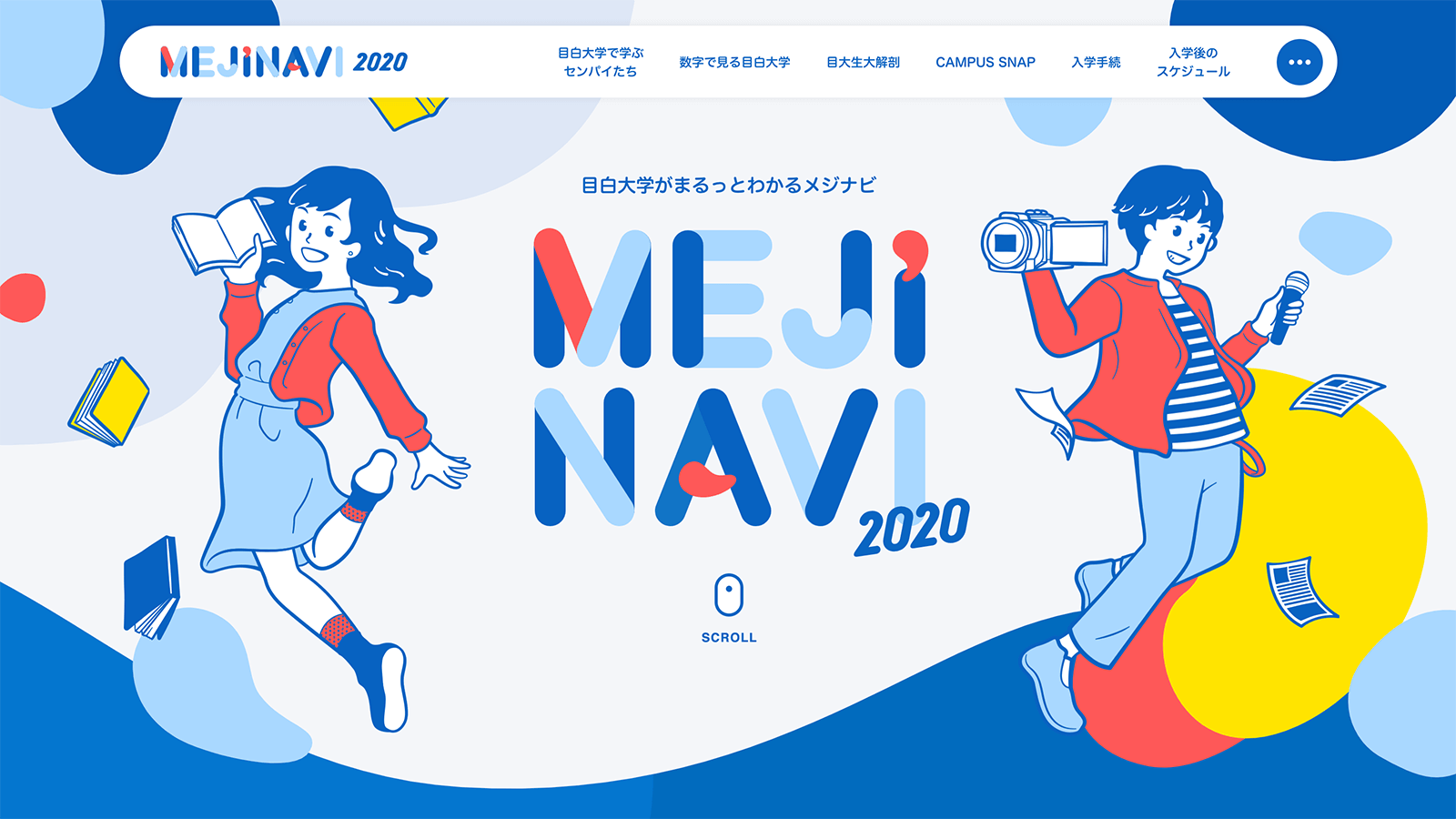
今まで高級感Webサイトの事例が続いたので、視点を変えて親しみのあるサイトデザインをご紹介。
それでは最後のポイントに参りましょう!
【ポイント4】線とフォントは細さを意識!
線にしてもフォントにしても、細く統一すると高級感や上品さが増していきます。これが最後のポイント。
細く統一することで画面内の相対的な余白が増え、印象として洗練されて見えやすくなります。逆に太く統一すると、相対的に余白が少なくなるので、力強くインパクトがあるデザインになりやすい特徴が出ます。



ときには1pxの太さの違いで、雑多な印象が強まったりして全体のエレガントさが弱まることも!
もちろん高級感の度合いにもよりますが、ここに意識を向けるだけでグッと高級感デザインに近づいていきますので、意識してみましょう!
その一方、で2点注意点もあります!
- 強弱のバランス次第で、ポイントに太字などを使うのは効果的
- 細い線でも多用するとしつこくなってしまう
全体的に全て細く統一するケースもありますが、ポイントで太字を使い、メリハリをつけるデザインも増えています。全体の1割程度など少しだけ活用すると、むしろ全体のバランスが整うこともあるので効果的です!
また、細い線を使う場合は、多用し過ぎに注意!線は要素を区切ったり、強調できたりと便利ですが、線が多すぎると細くても雑多な印象になっていきます。


まとめ
以上ここまで、高級感デザインを制作する際のポイントについてお伝えしてきました!
上記のポイントを意識するだけでデザインのズレが少しでもなくなってもらえたら嬉しいです!
高級感デザインに限らず、クールでもポップでも、デザインはトンマナによって意識するポイントが変わりますが、あらゆるトンマナに精通しておくことは武器になりますので、日々のデザインのインプットの中で要素を抽象化して理解してみたり、参考サイトデザインの背景を考えてみたり、思考を巡らせてみてください!
ちなみにトンマナや抽象化については、下記の記事で詳しく解説していますのでご覧ください!




ご精読ありがとうございました!
デザイン添削、承っております!
- 近くにデザイナーがいない。。
- 自分1人だと上達が実感できない。
- 勉強法があっているか不安…
などのお悩みに応えたいと思い、個別にメンター活動を行っております。ご興味がございましたら、下記の記事からご覧ください!


















コメント