デザインはここから!プロへ一歩近づくための4大原則を解説

こんにちは、まきすずです。
今回はデザインのキホンのキである、デザインの4大原則についてお話しようと思います。
この原則は、Webデザインをはじめ、パンフレットやポスターなどのグラフィックデザインにも有効ですし、パワーポイントでの資料作りなど「デザイナーではない人」にも役立つ原則!知っておくと、見やすくわかりやすい資料が作れるようになります!



デザイナーじゃない時は、こんな原則があるなんて知らなかったよ。デザインにも原則とかルールがあるんだね!



デザインの4大原則を知ってデザインしている人と、知らない人ではやっぱり差はあきらか!わたしも最初の頃に知っていて良かったと思っているよ。
では、さっそく原則の中身を詳しくみていきましょう!
デザインの4大原則って?
デザインの4大原則とは、デザインをするうえで必要な知識を、4つの大きななポイントに集約したもの。周りとの関係性を表す道しるべともいえるかもしれません。4大原則を守ってデザインをすることで、「伝えたいことが伝わる」デザインができます。
そもそもデザインとは、「かっこいい」「おしゃれ」だけではありません。
伝えたい情報をいかにわかりやすく、そしてその人の気をひくデザインを作らなければ、良いデザインとは決していえないのです。
中でも、「正しい情報を伝える」ことに関しては、デザインの4大原則に沿った内容でデザインをすることが非常に有効。
それではいよいよ、1つ目の原則から参りましょう!
1つ目の原則:近接(Proximity)
人は近いもの同士をグループとみなす習性があるそうです。つまり、同じグループに属するもを近くに配置し、別の要素は遠くに配置することで、直感的に同じグループだと伝えることができます!
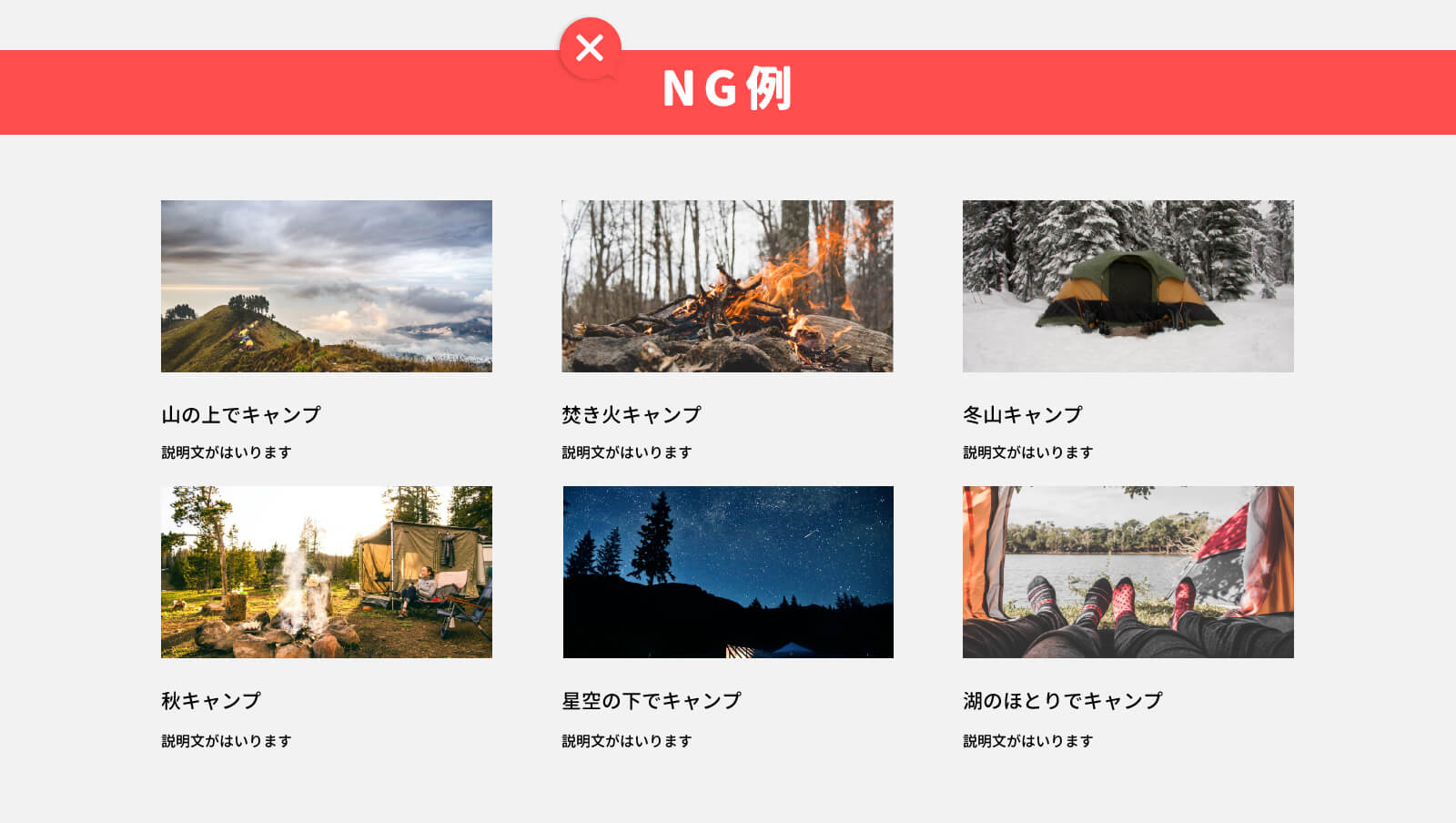
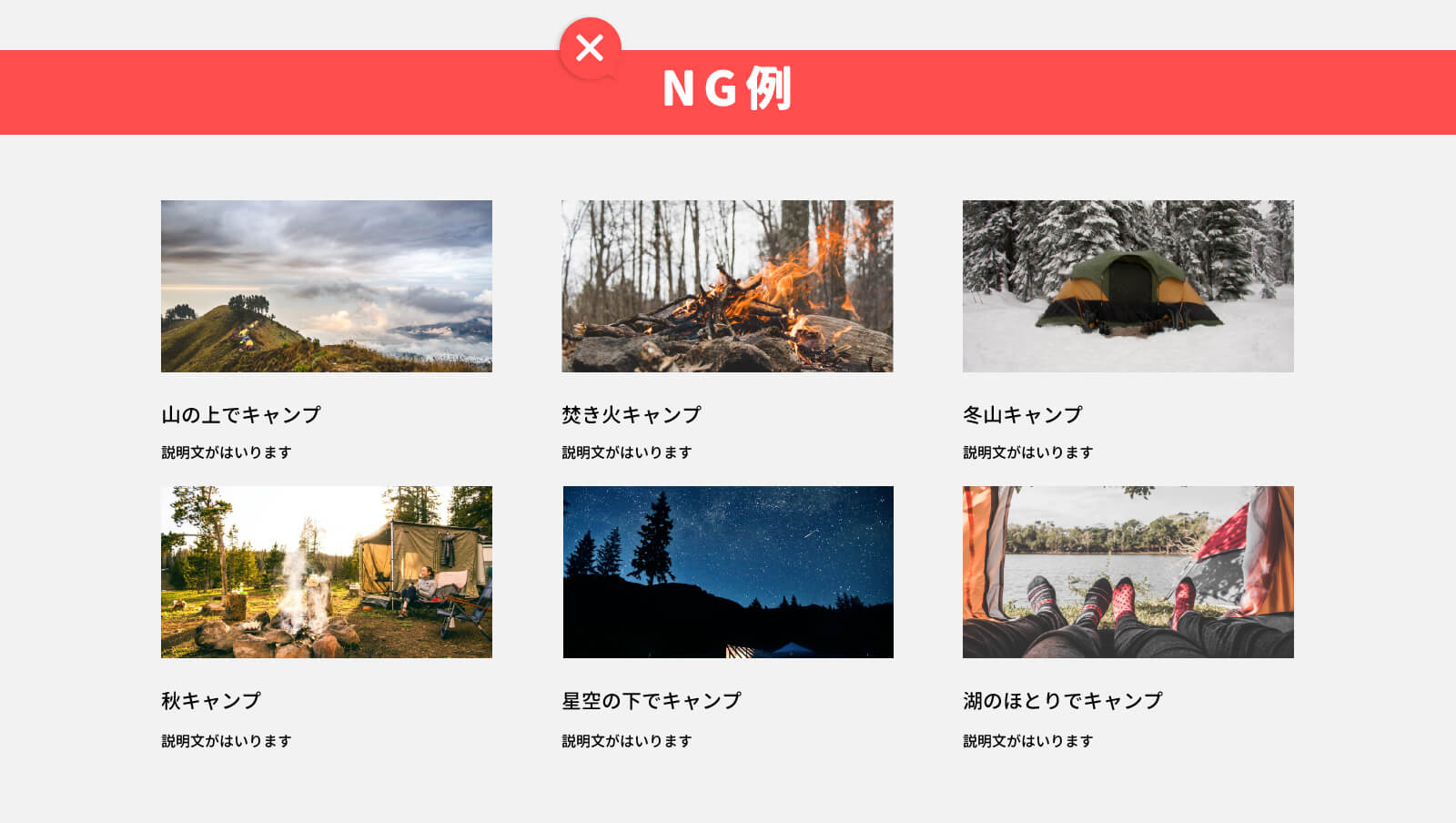
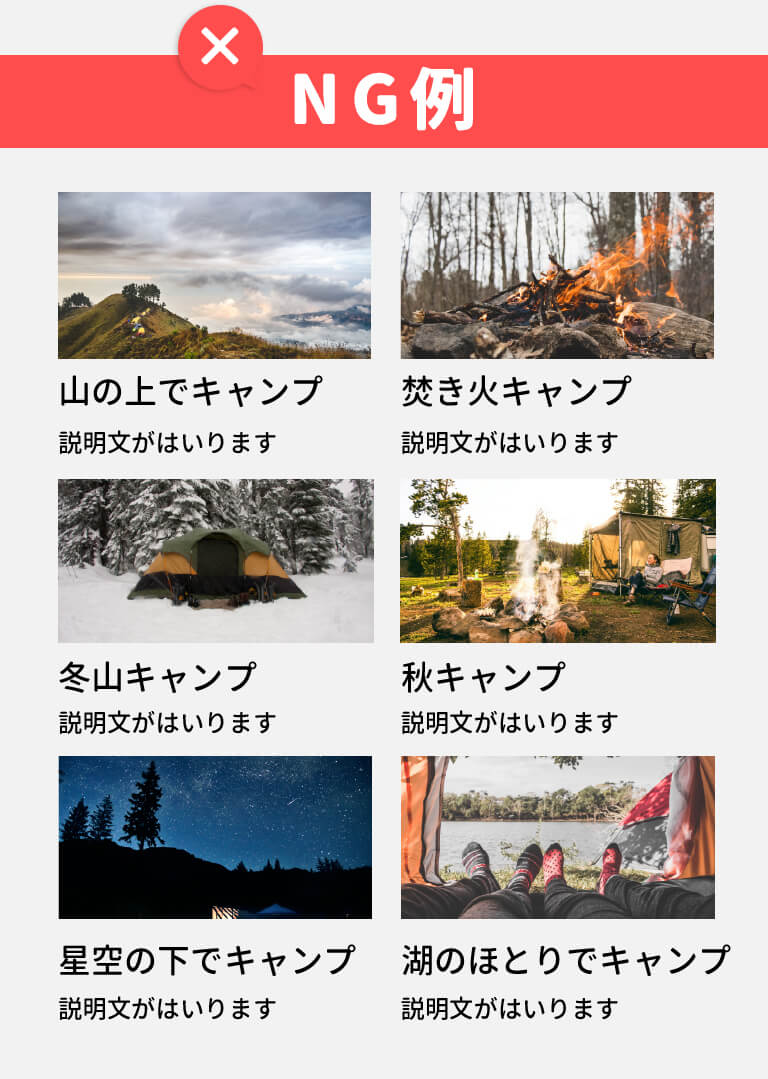
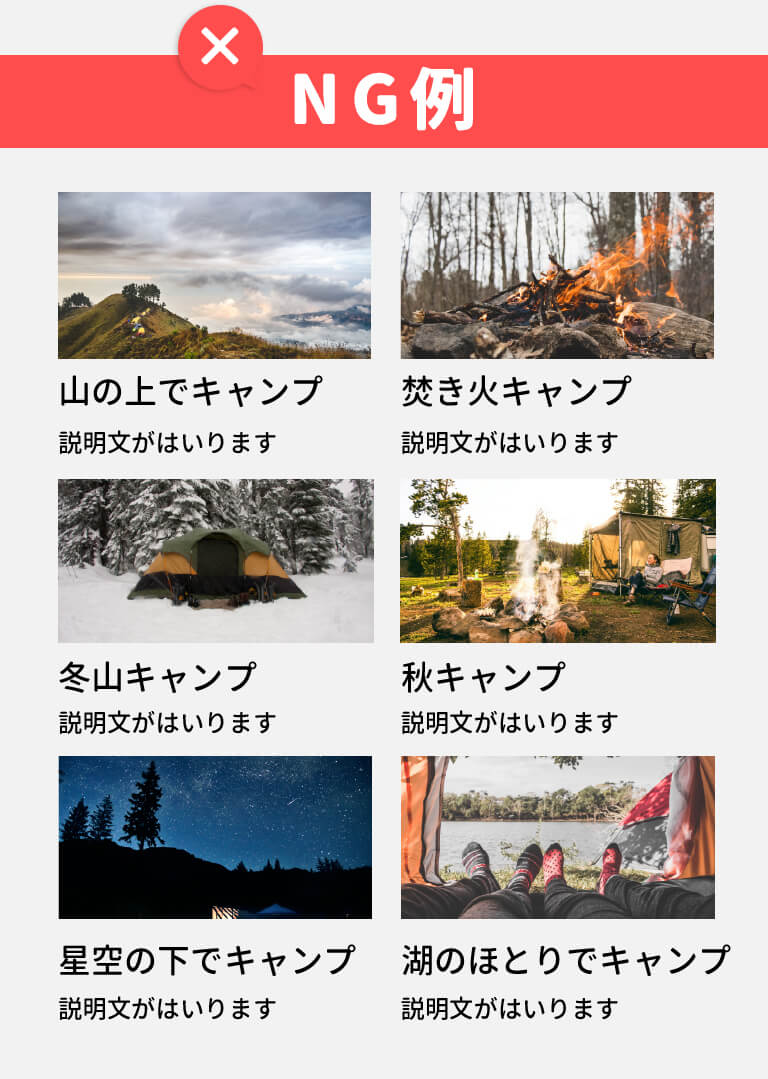
写真付きのブログ一覧の例
よくあるブログのレイアウトで、写真・タイトル・本文が記載されている記事の一覧ページの例です。こちらのNG例は全部間隔を同じにしている状態。
このように要素すべてが近くにあり、かつ間隔も同じくらいだと、どのタイトルがどの写真のことを言っているのかわかりにくくなってしまいます。




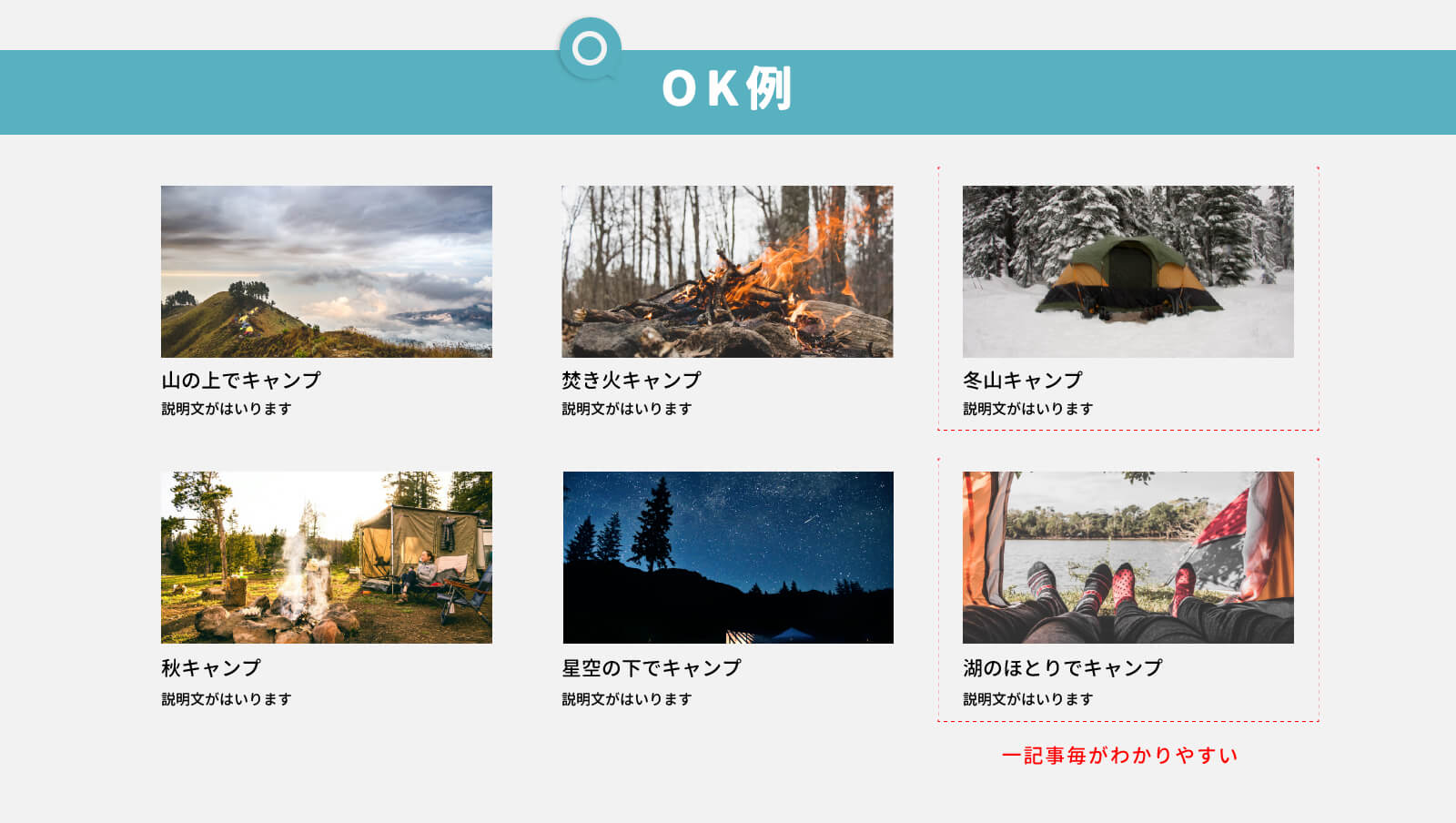
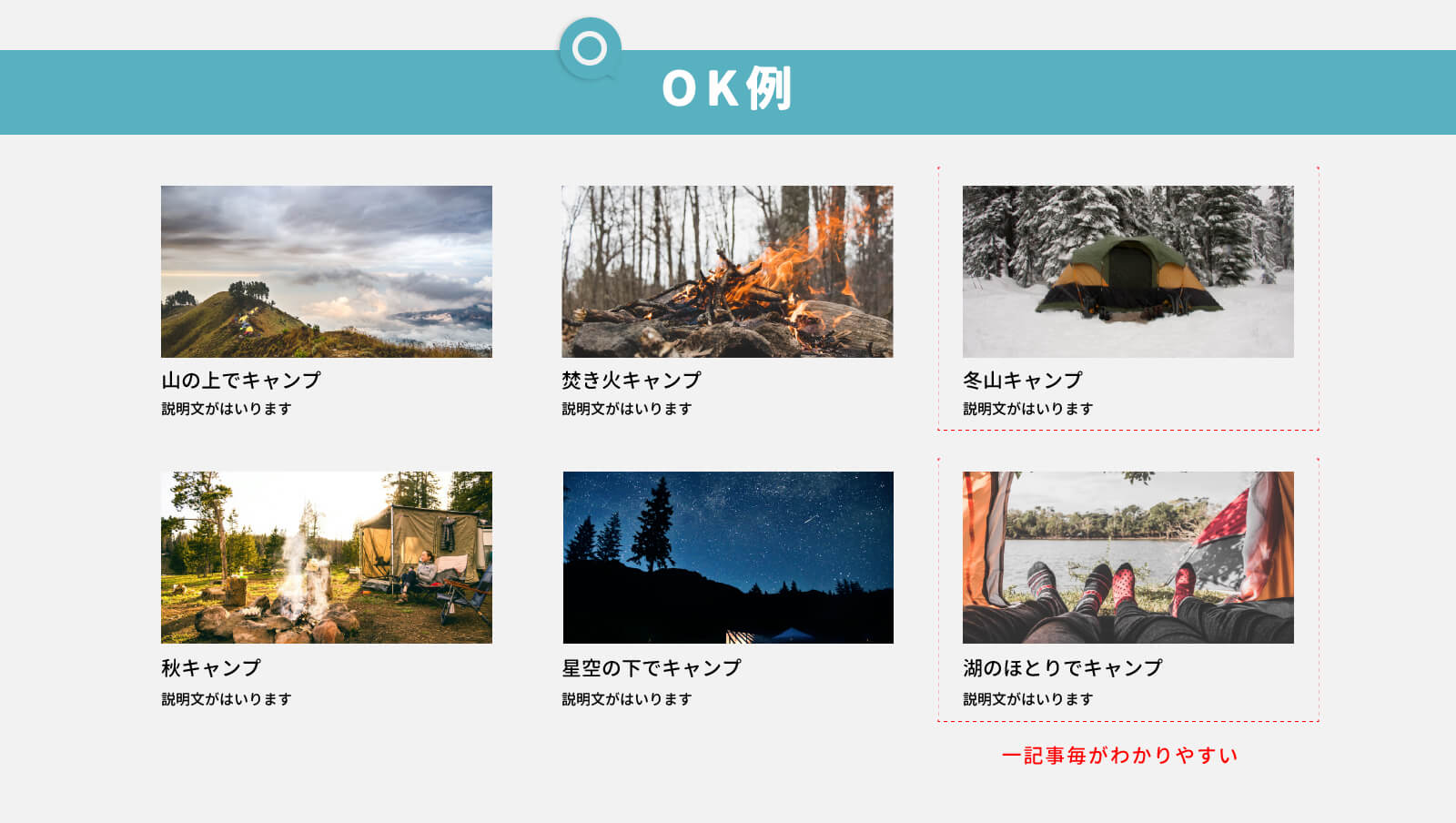
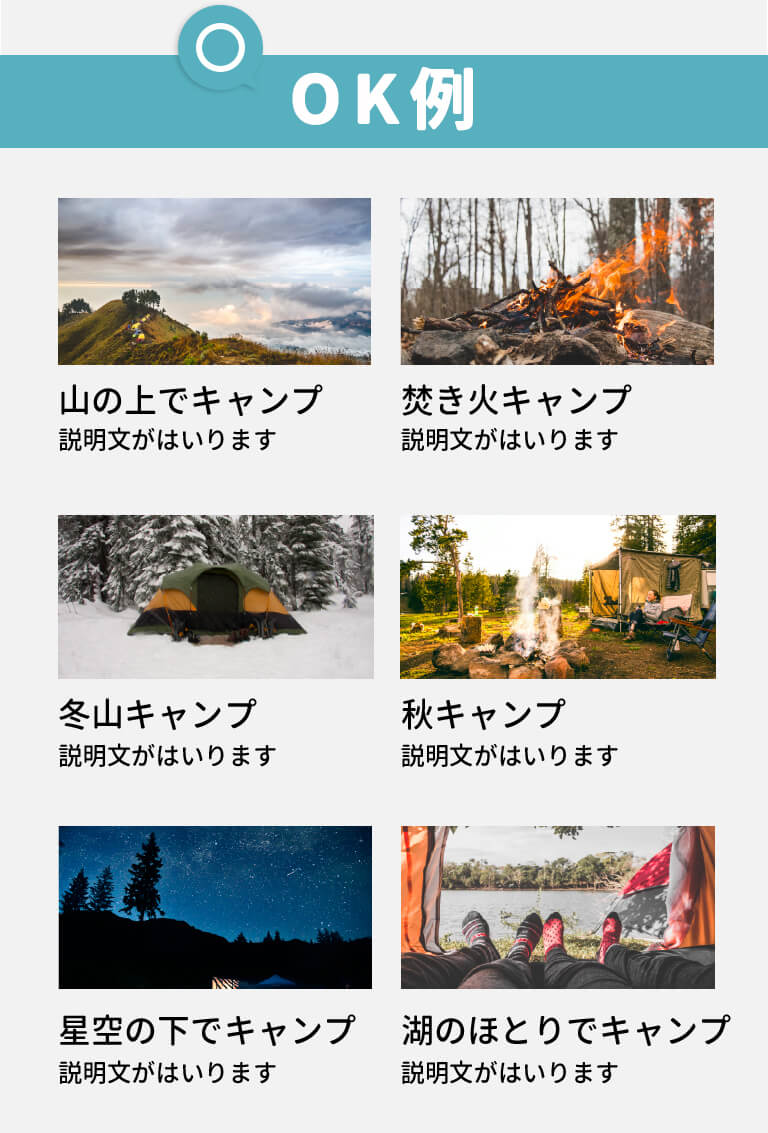
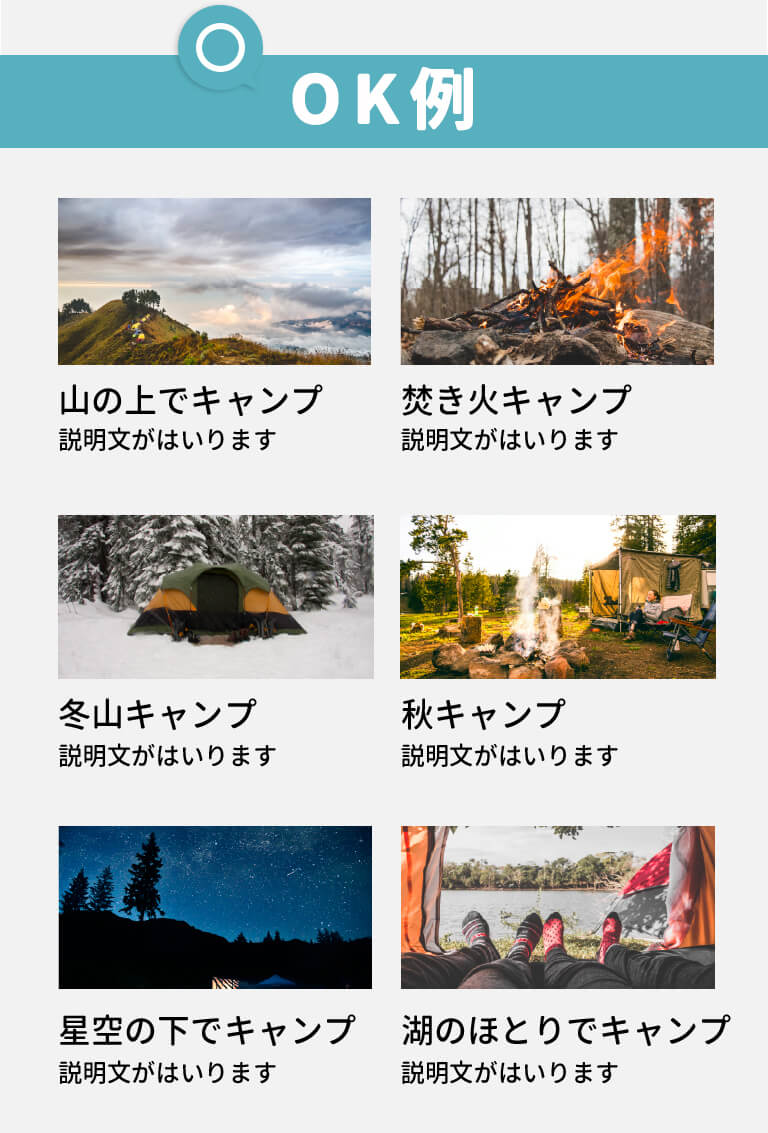
そこで!近接の原則で配置したブログ一覧のOK例。同じ投稿の写真とタイトルが近く、別記事とはさらに間隔をあけています。
このように、同じグループに属するものを近くに配置することにより、ユーザーはパッ見ただけでも、どの写真がどのタイトルのことを言っているのかを直感的に理解できます。ユーザーの情報処理を助けることに繋がりますね。




2つ目の原則:整列(Alignment)
デザインで必要な要素を配置する時に、左右上下で規則正しく揃えられているかということを意識するのが、整列の原則。左添え、右揃え、センター寄せなど、その時のデザインに合わせて、バラバラにならずに揃えることで、美しく配置された見やすいレイアウトにすることができます。
レイアウトを配置する時に整列を意識する方法として、みえない線をイメージするというのがおすすめ。グリッドなどと呼んだりしますが、必要な要素を配置した時に線がしっかりイメージできる配置になっていれば、整列ができていると言えます。
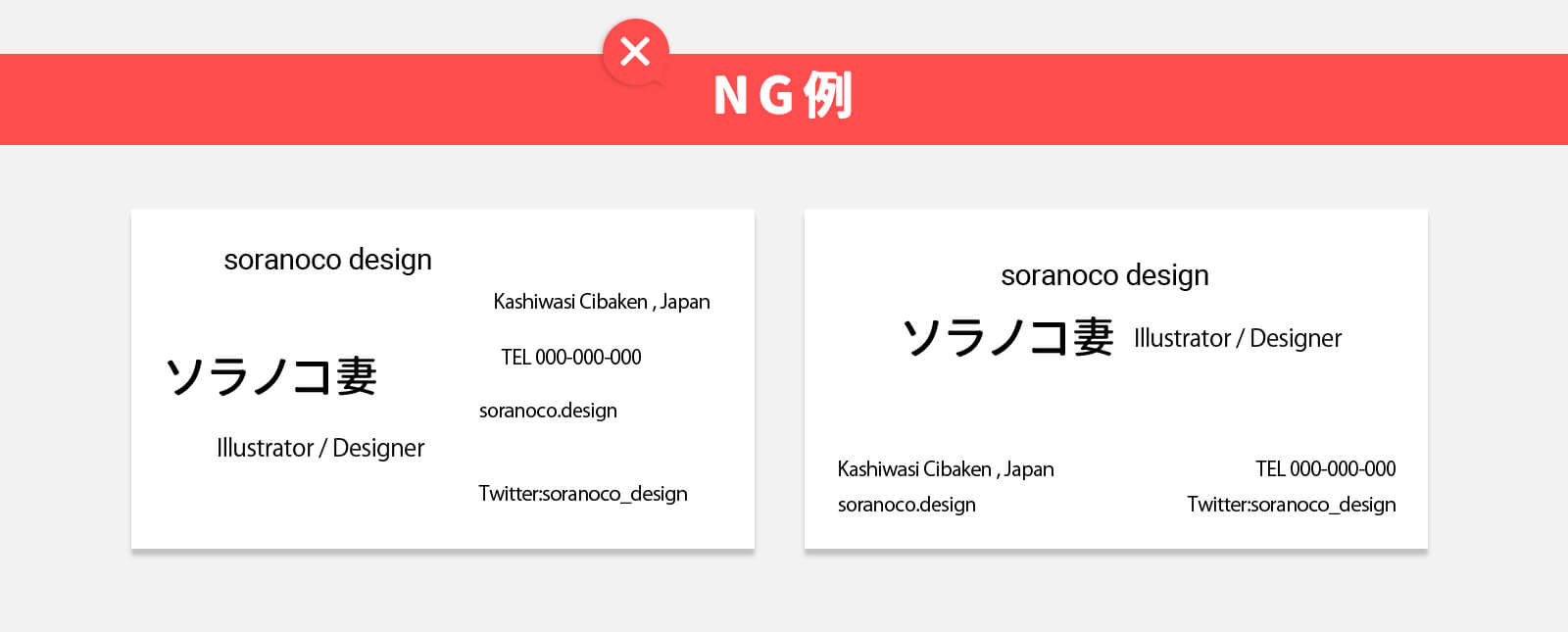
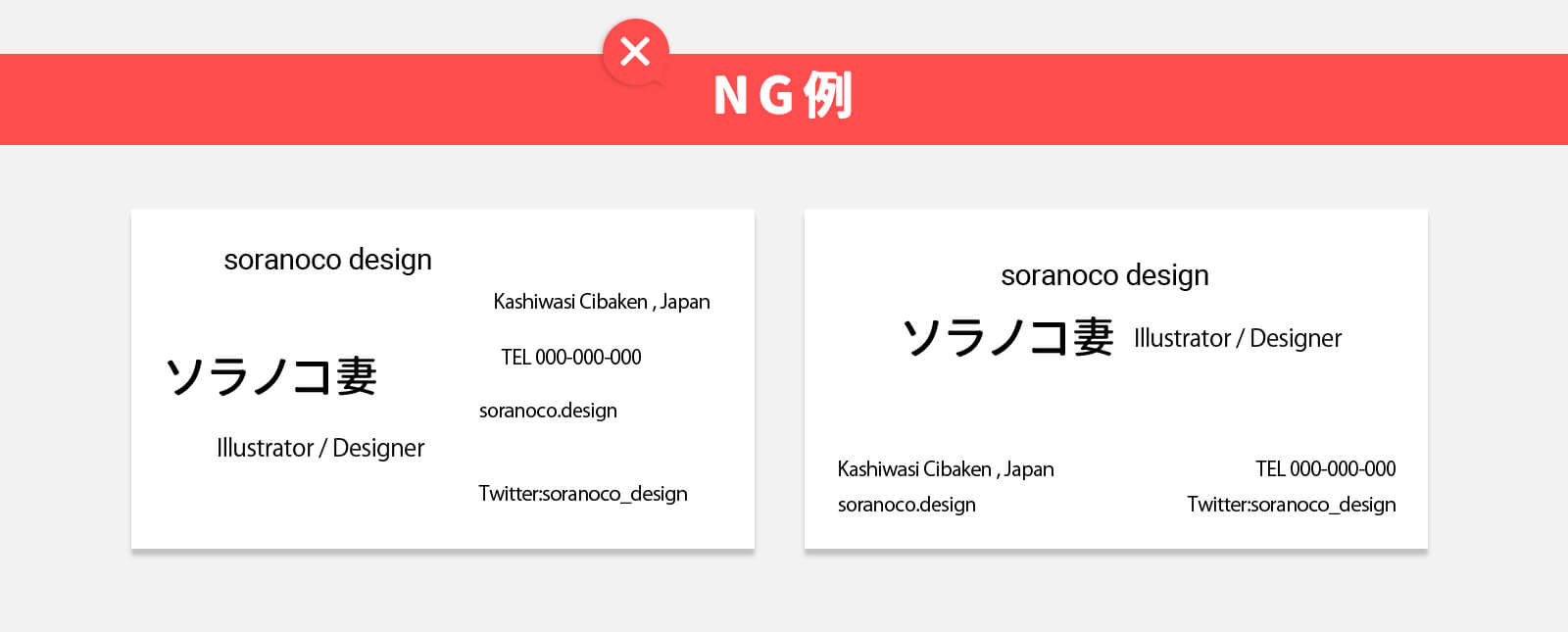
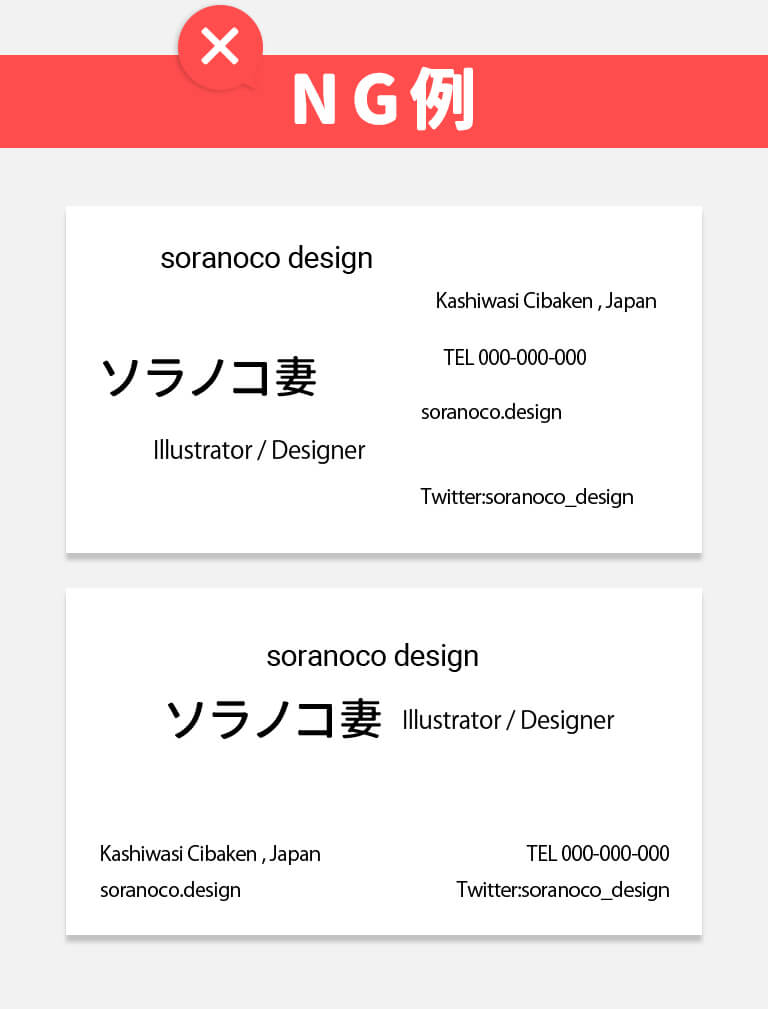
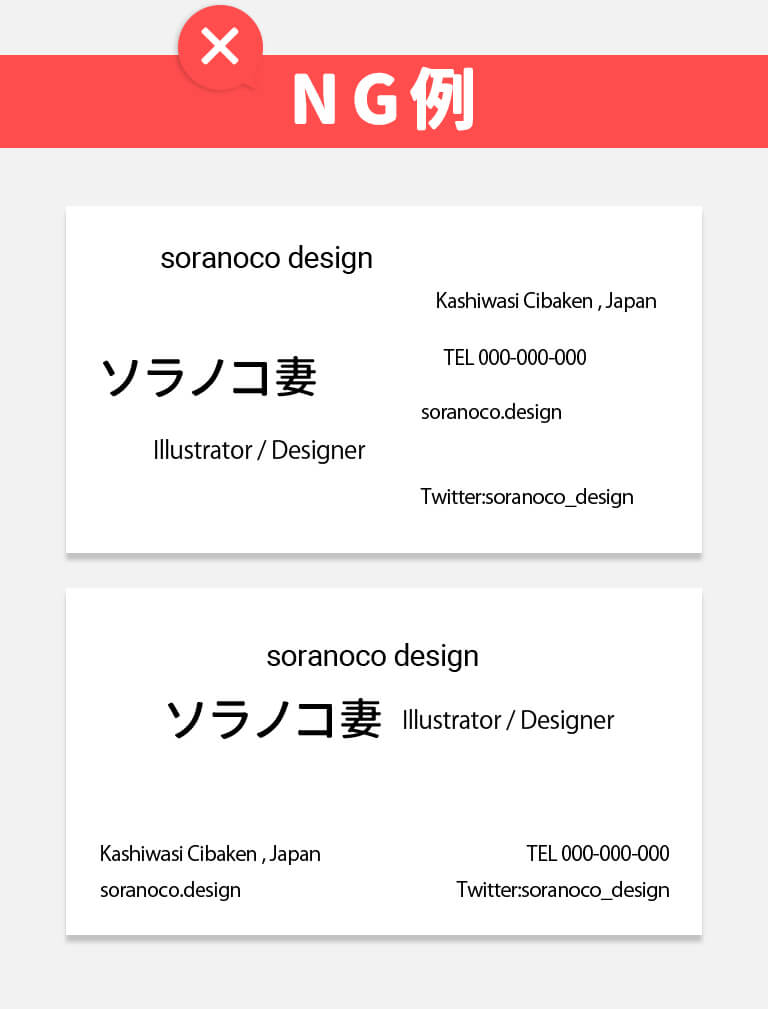
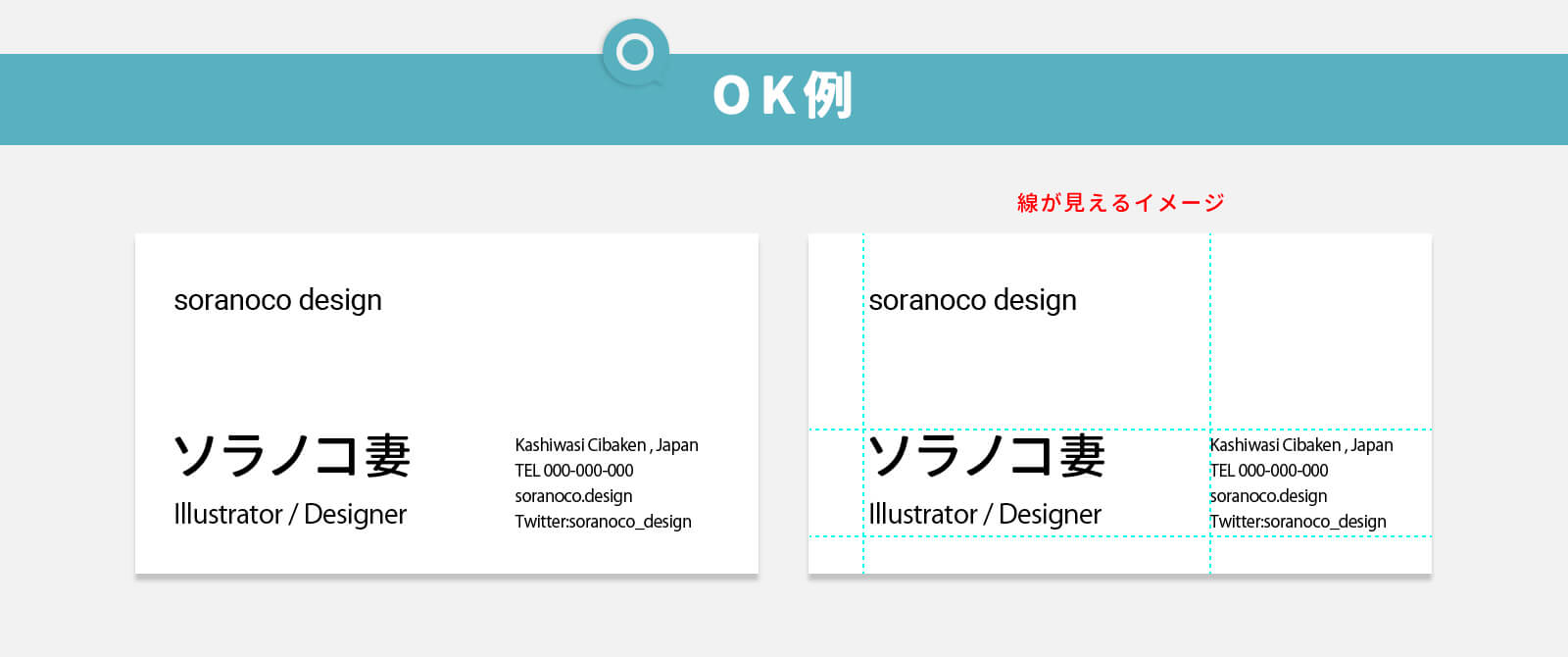
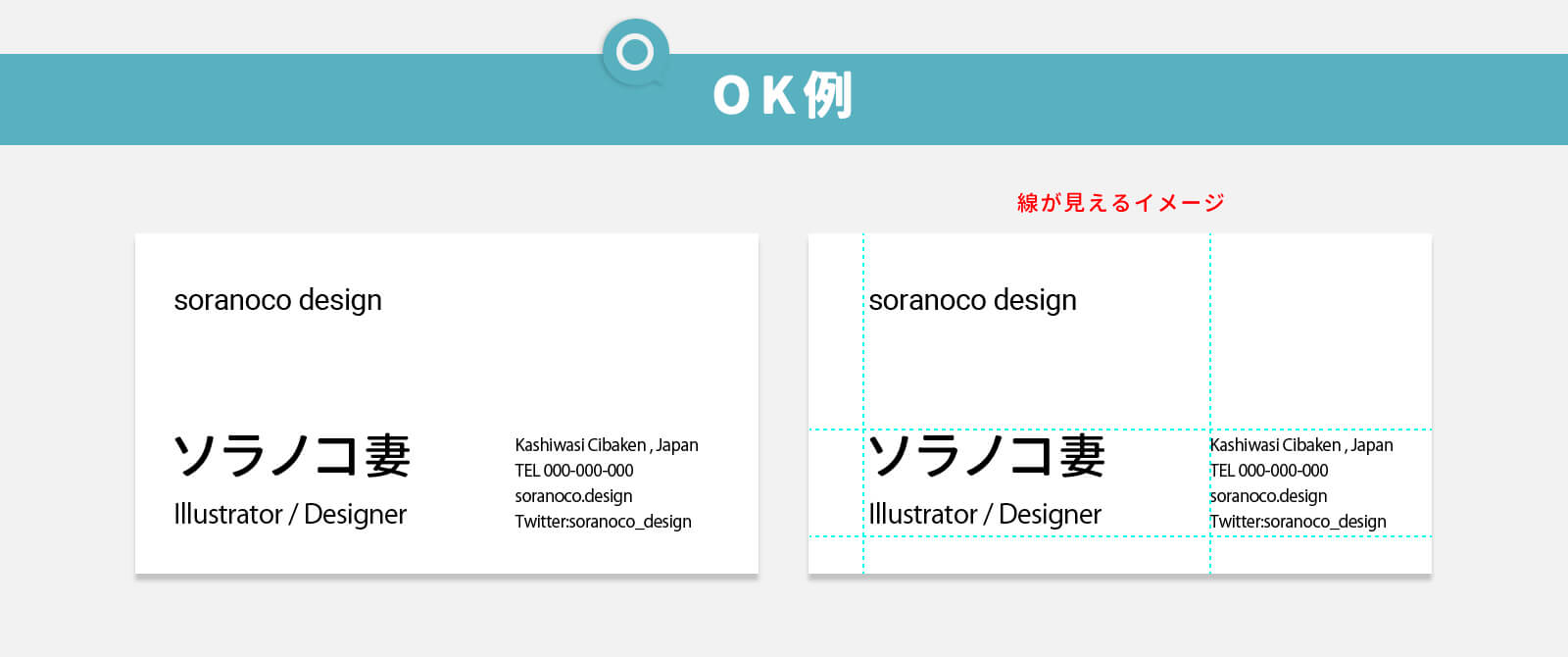
シンプルな名刺の例
よく例で取り上げられ、わかりやすい例が名刺です。名刺というしっかりと自己紹介のできるツールこそ、整列をさせてしっかりとしたイメージにすることが大切ですね。




この例のように、あちこちに要素が散らばっているとどうでしょうか。なんとなく、落ち着きがない様子、どの情報を見たらいいのかがパッと目に入りにくくなってしまっているのではないでしょうか?
特に名刺という小さい枠の中だからこそ、要素が整列されていることですんなりと情報が伝わる必要がありますが、要素があちこちに散ることで、わかりにくさを感じさせてしまっています。
続いて、OK例をみてみましょう!




整列させてみました。点線で見えない線を書いていますが、これに沿ってレイアウトすることで落ち着きのある配置となり、必要な情報がすんなりと入ってきます。名刺を渡す際にも一瞬で相手に自分ことを伝えられそうですね。
最近は、一見整列していないようなレイアウトを組んでいるポスターやWebサイトもみけかます。しかし、それらのデザインがバランスが悪く見えないのは、実はどこかで整列の法則を組んで、整えるところと、崩すということを明確に分けているから。



良いデザインは必ずどこかの要素で、整列の法則を使っているので、それを探すのも勉強になり面白い作業です。
3つ目の原則:対比(Contrast)
続いては3つ目の原則である対比。要素同士で大きさに差をつけて、情報にメリハリを持たせることです。
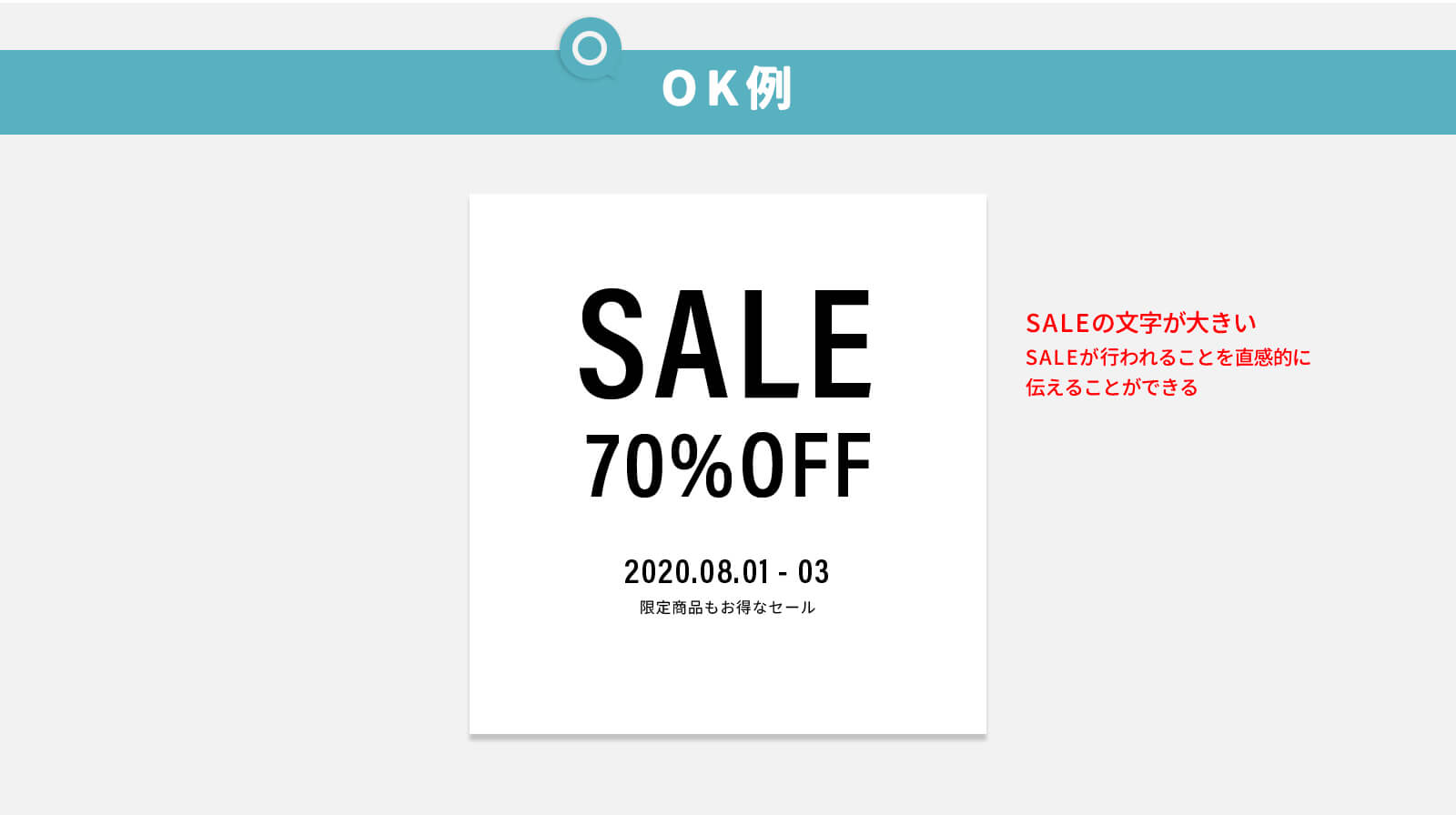
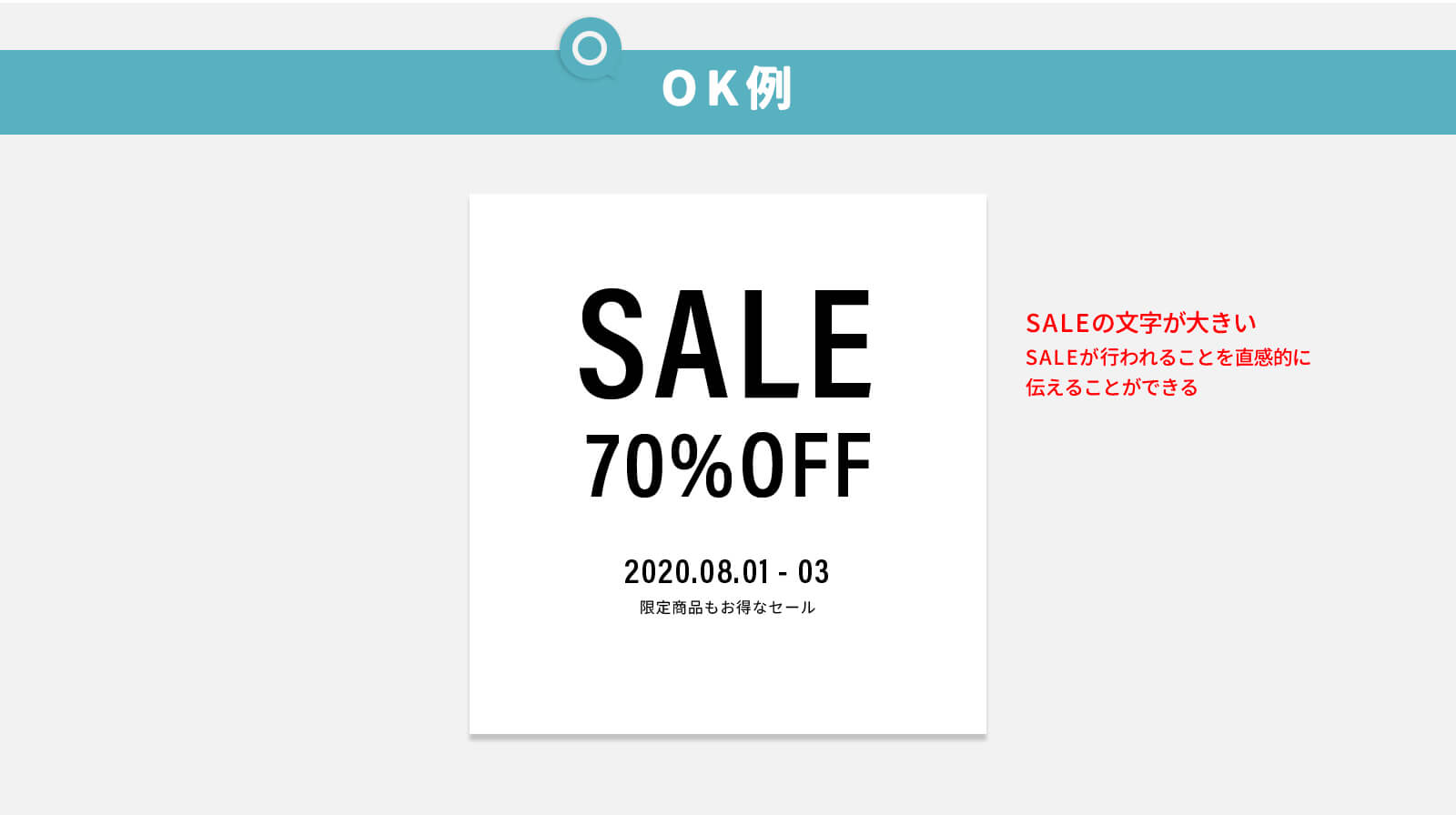
セール広告の例
まずは、対比を行っていないデザインから。
すべての要素を同じ大きさにしました。要素同士の差別化がないので、見ている人がすべての情報をしっかりみようとするため、情報の理解が遅くなってしまいます。行政手続きの資料などに多い傾向が。。




それでは、こちらから対比を使うとどうでしょうか。下記にOK例を記載しました。
まずは「SALE」という言葉が目に入るのではないでしょうか?それから「70%OFF」という情報がみえます。「SALE」「70%OFF」という言葉によって、「行きたい!」「興味ある!」とまず思ってもらい、そこから「いつやるんだろう」と自主的に日付を見つけてもらう「視線の動き」をつくることができます!




「SALE」「70%OFF」という言葉によって心が動かない人は、そもそもターゲットではないので、日付を探してもらう必要もありません。そのため、「SALE」という言葉でまずは人を引き付ければ成功と言えるデザインなのです。
それではいよいよ最後の原則に参りましょう!
4つ目の原則:反復(Repetition)
4つ目の原則である「反復」は、視覚的な要素を繰り返し使うことで、まとまりのあるデザインにする原則。見ている人にとって、わかりやすく迷いにくい情報提供ができ、安心感を与えて情報の理解を助けます。
シンプルな名刺の例
名刺の中には、名前や住所、メールアドレスなど最低限の要素がありますが、それがすべて違うフォントを使われていた場合をみてみましょう。
楽しい雰囲気にさせるつもりが、パッと届けたい情報が入らず、ただ読みにくくさせているだけになってしまっています。




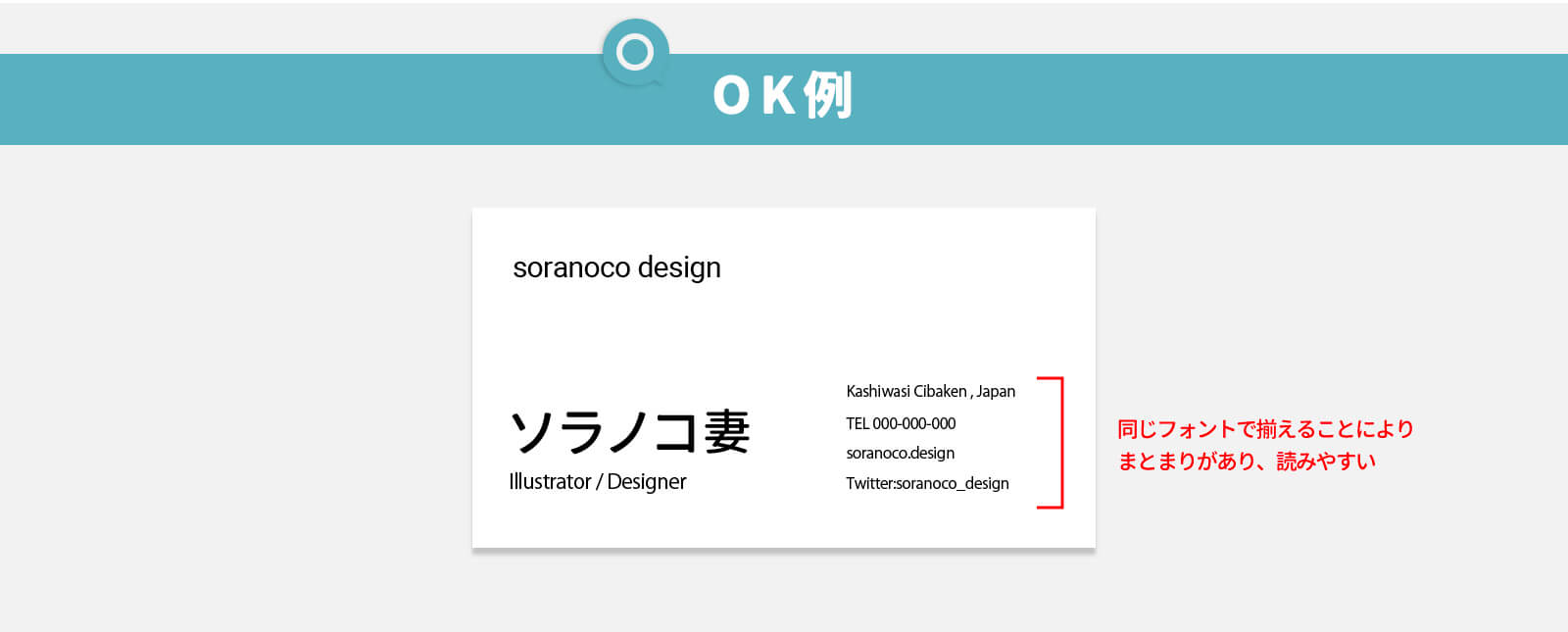
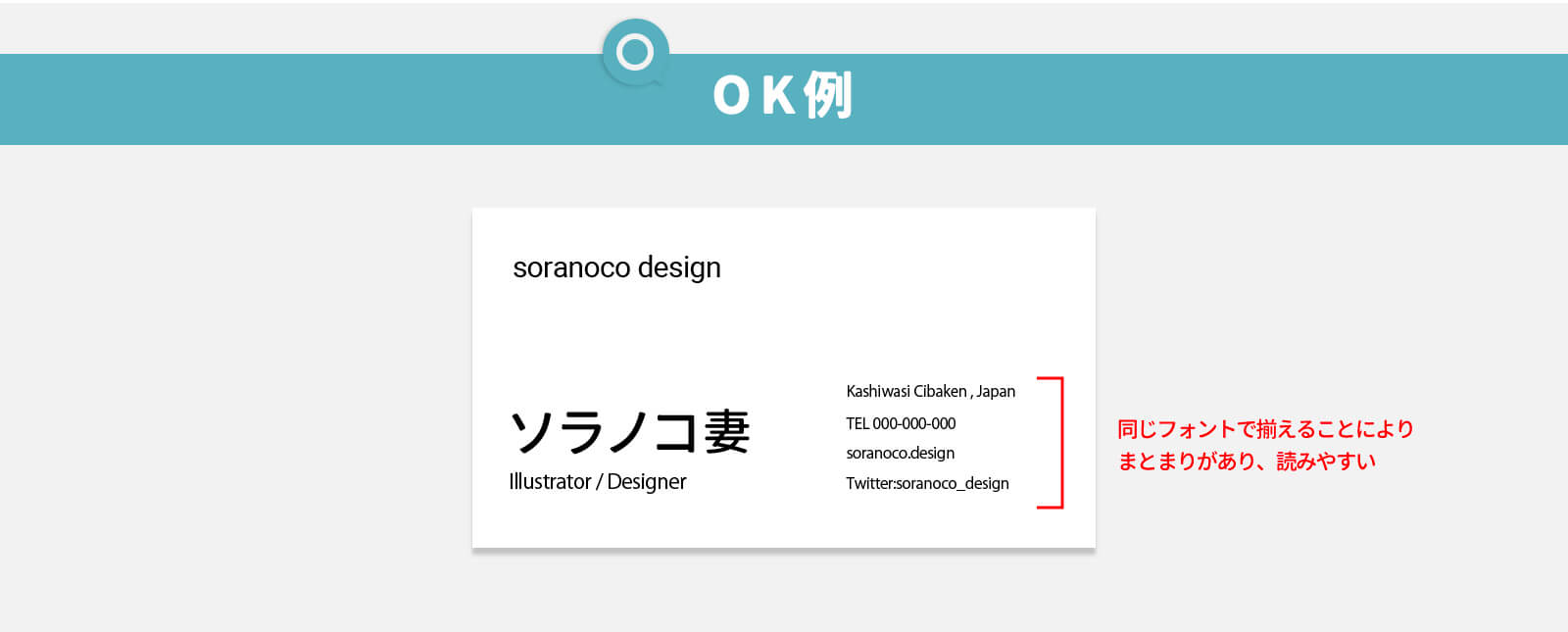
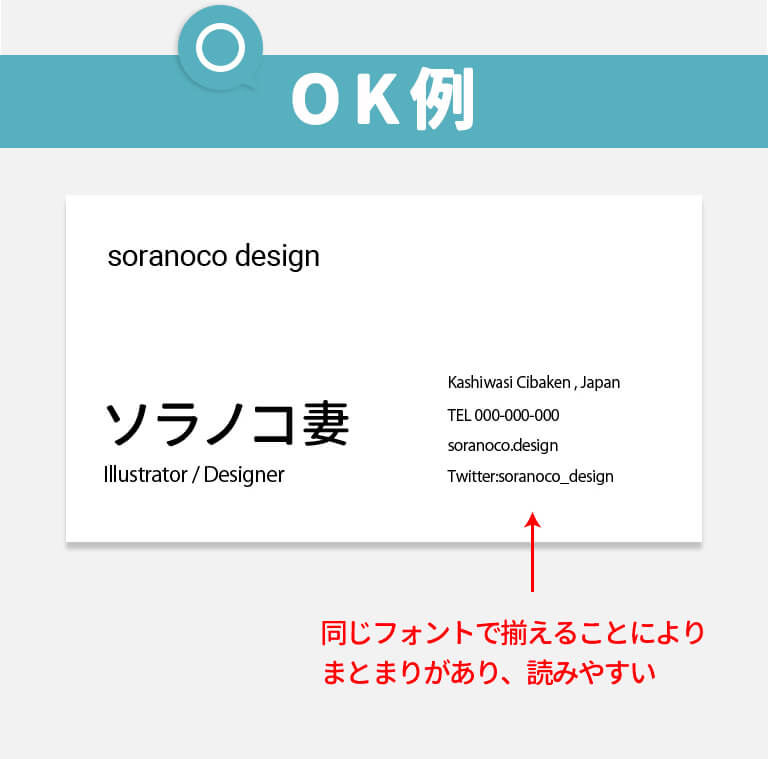
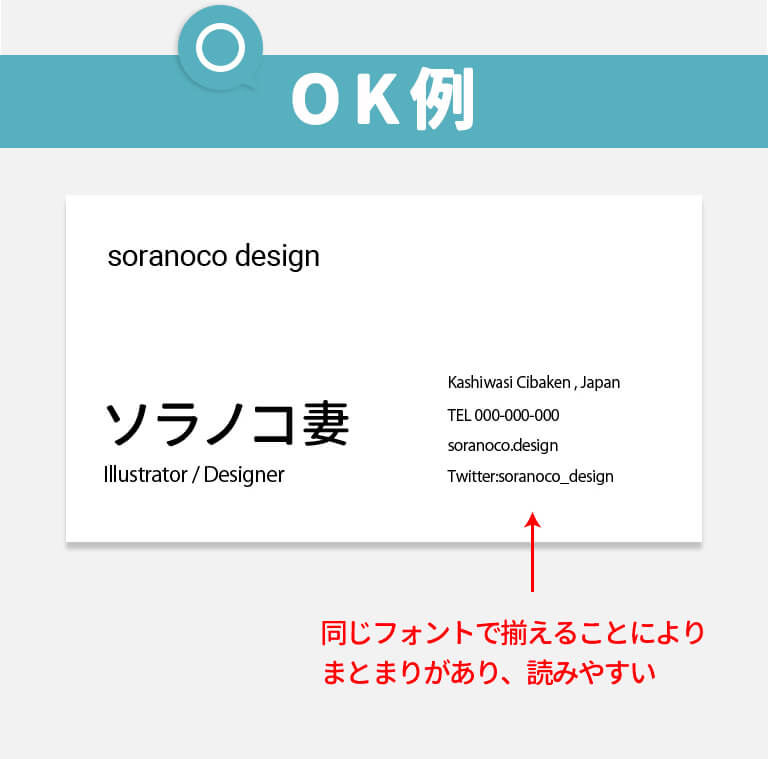
これを同じフォントで、同じ文字色にしました。名刺の場合、特に名前はほかの要素より目立たせるためサイズを大きくしましたが、住所や肩書き、電話番号などは同レベルの優先順位。そのため、同じフォント・同じ文字色で周りとの差をなくし、一貫性を持たせました。




Webサイトの場合
Webサイトでは、よく共通部分としてヘッダー、フッター、サイドエリアなどがあげられます。その共通部分となるエリアがそれぞれのページで異なった配置を行なっていると、同じサイトであることがわかりにくくなってきます。
それにより、見ている人は同じサイトなのかと不安になったり、わかりくいサイトと思われ不信感を抱かれてしまいます。
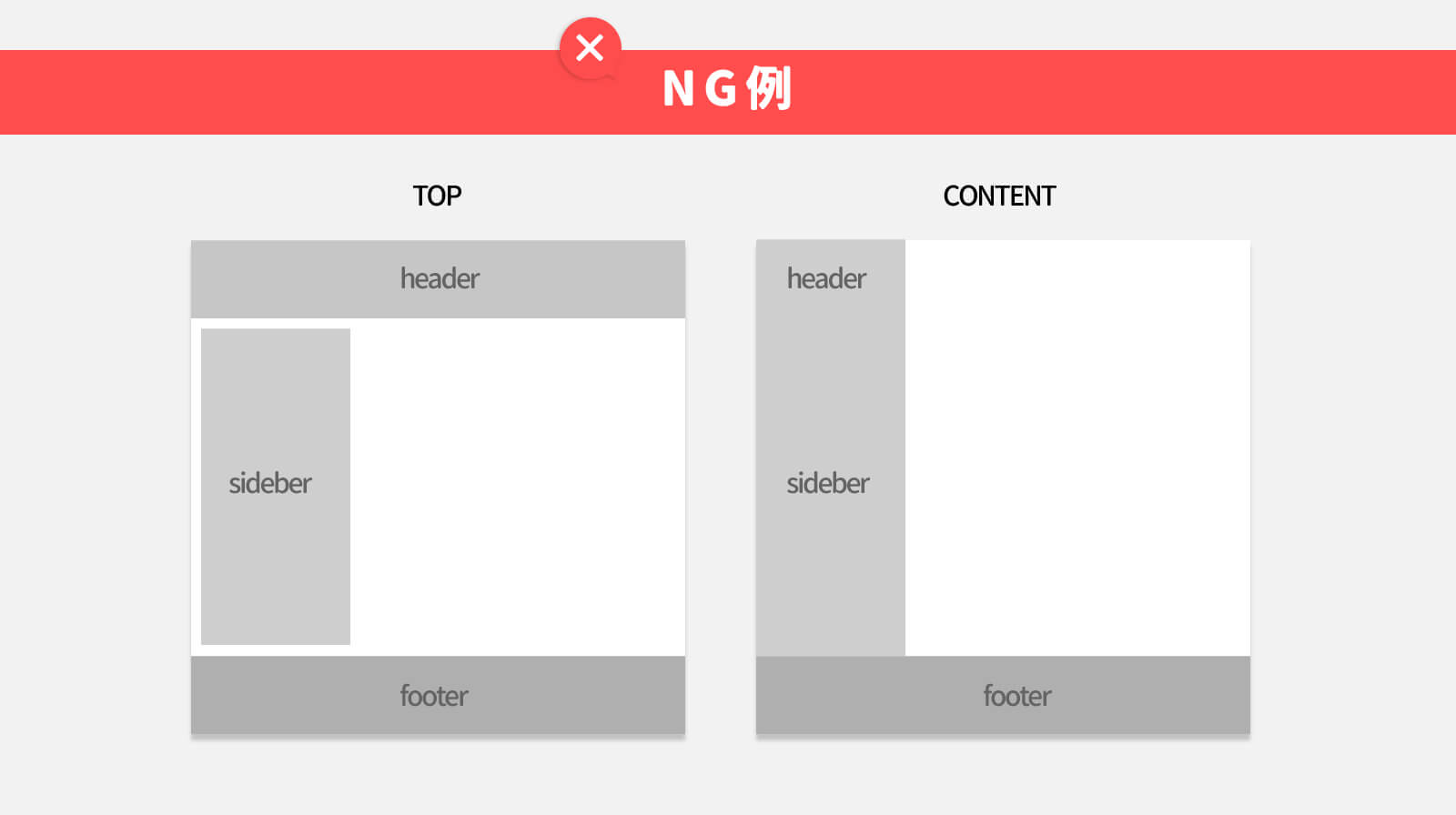
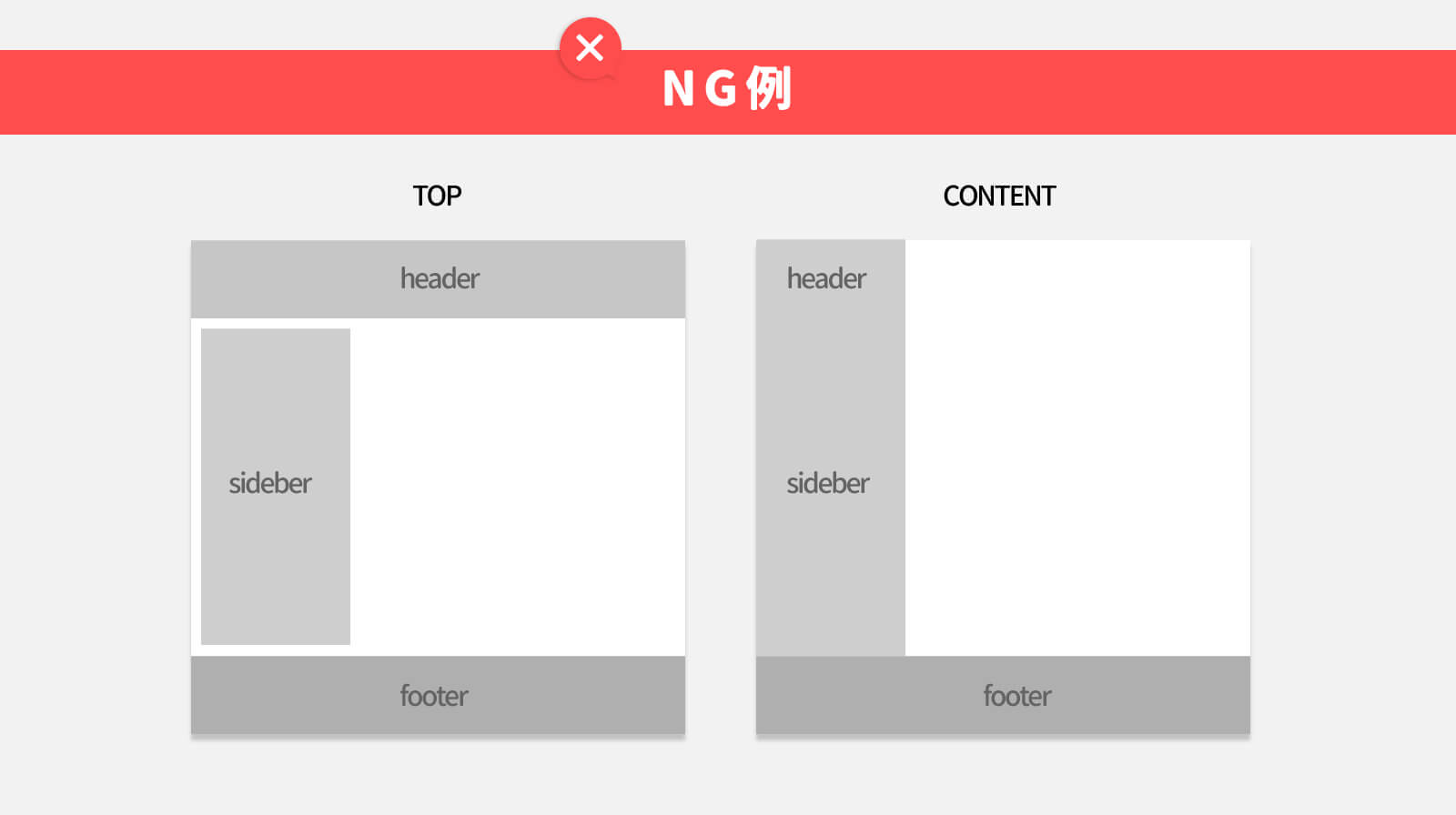
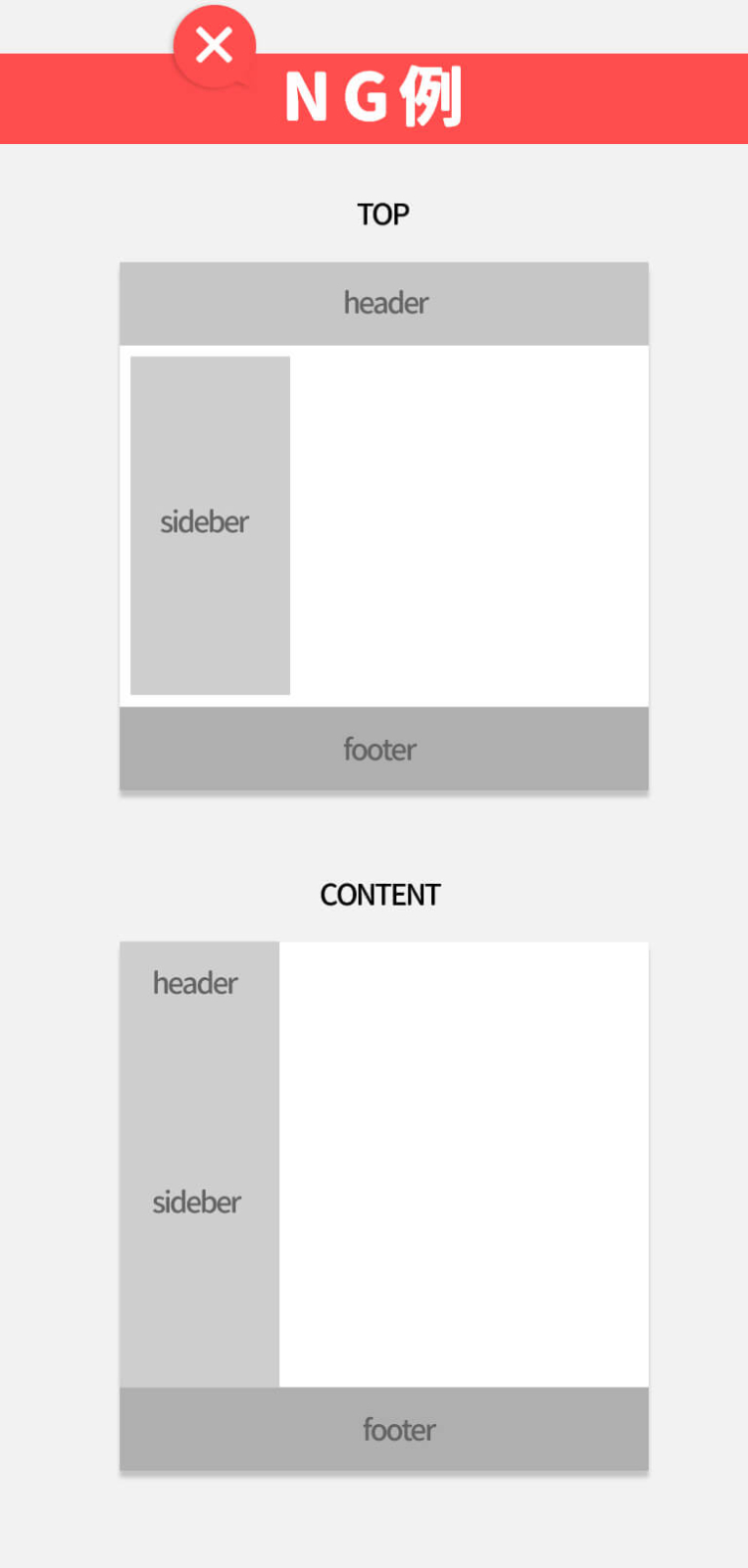
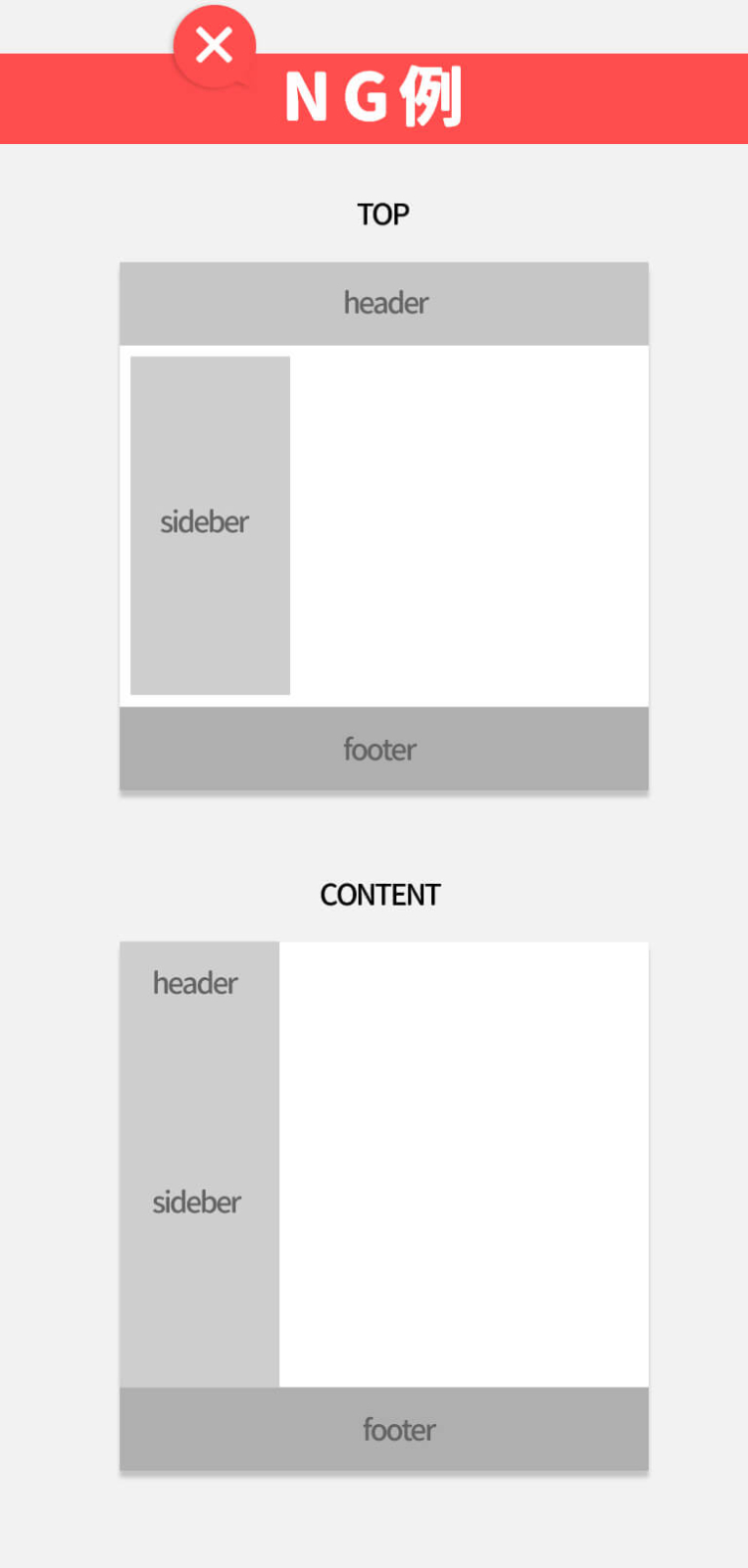
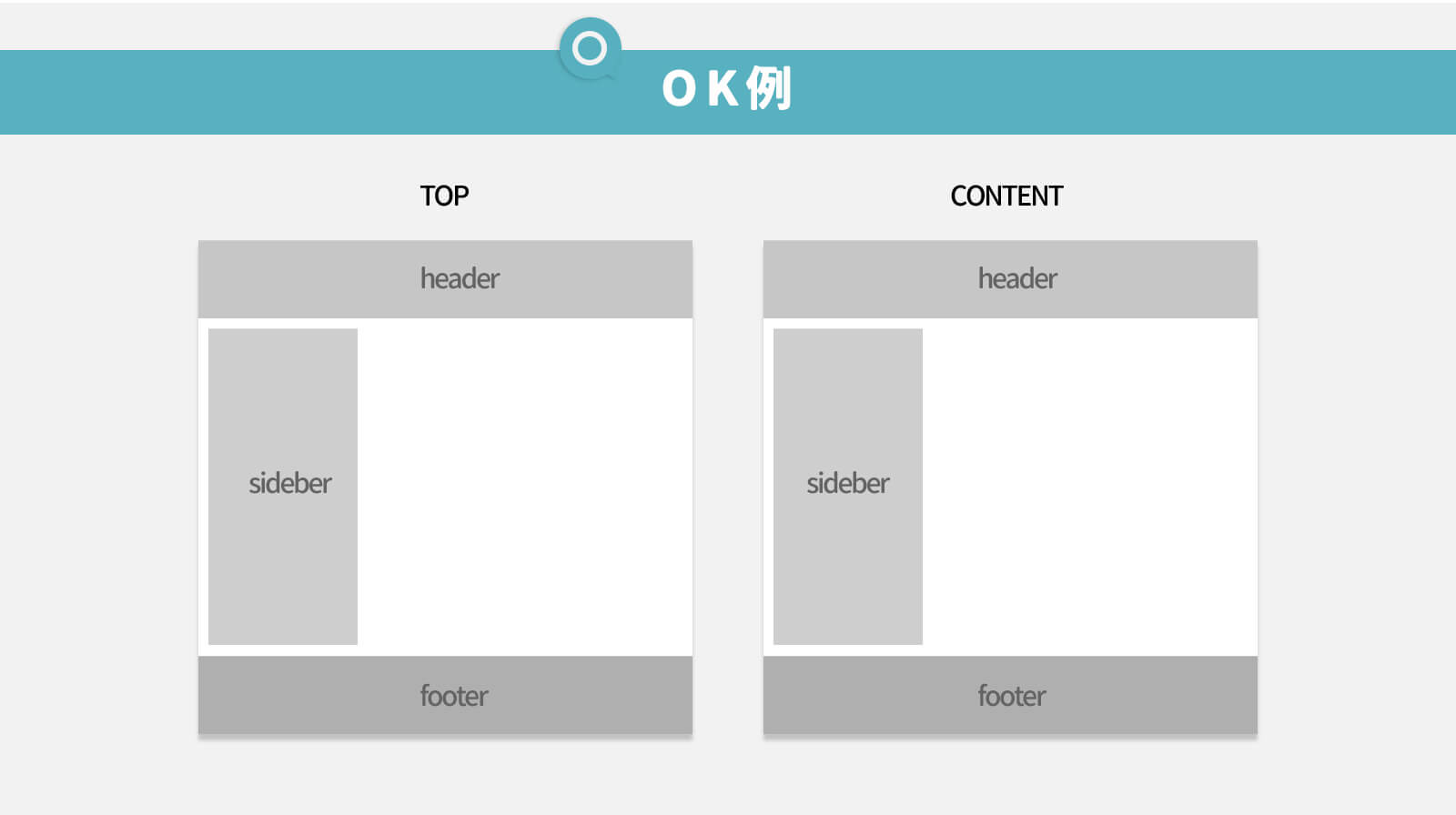
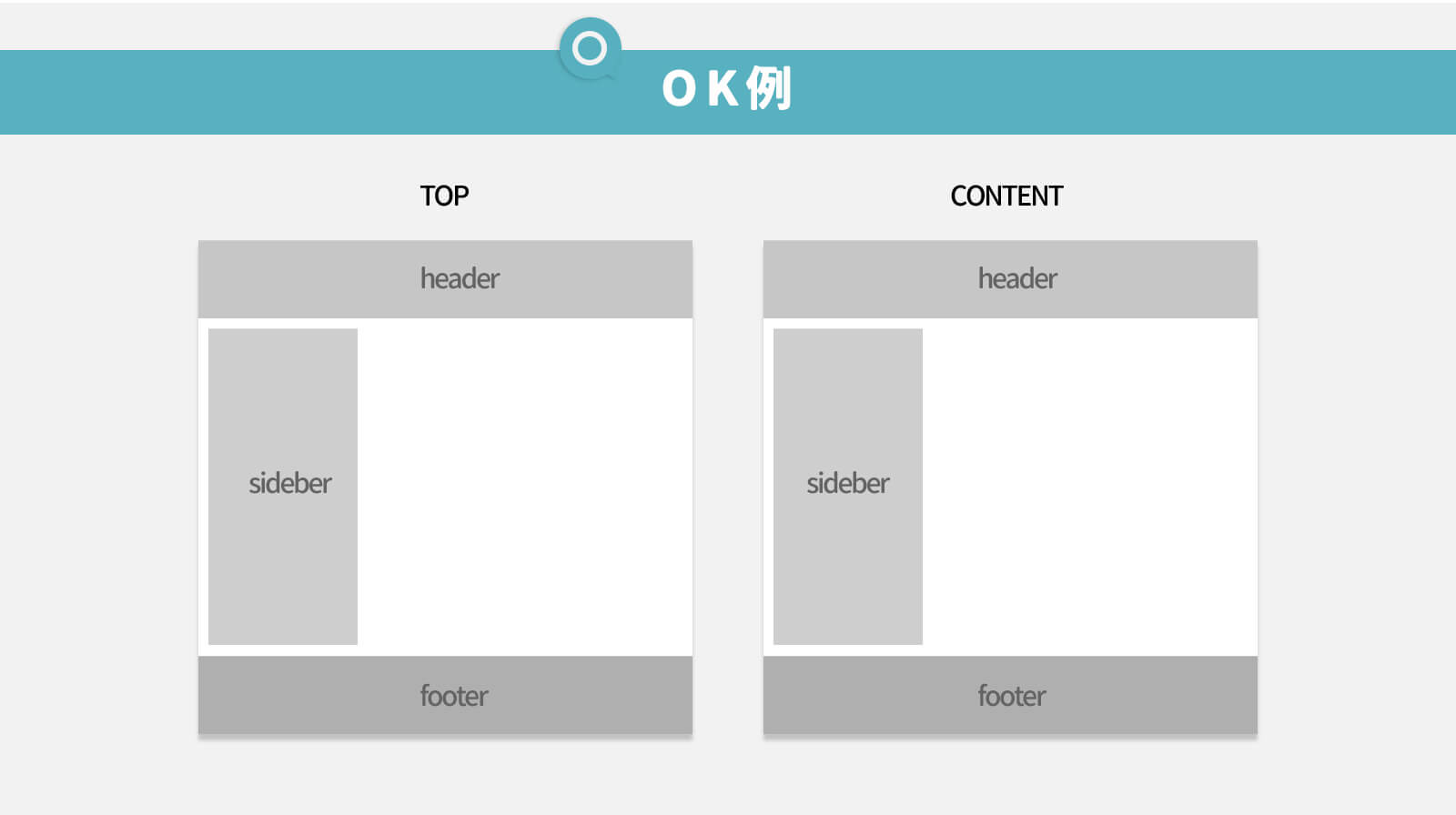
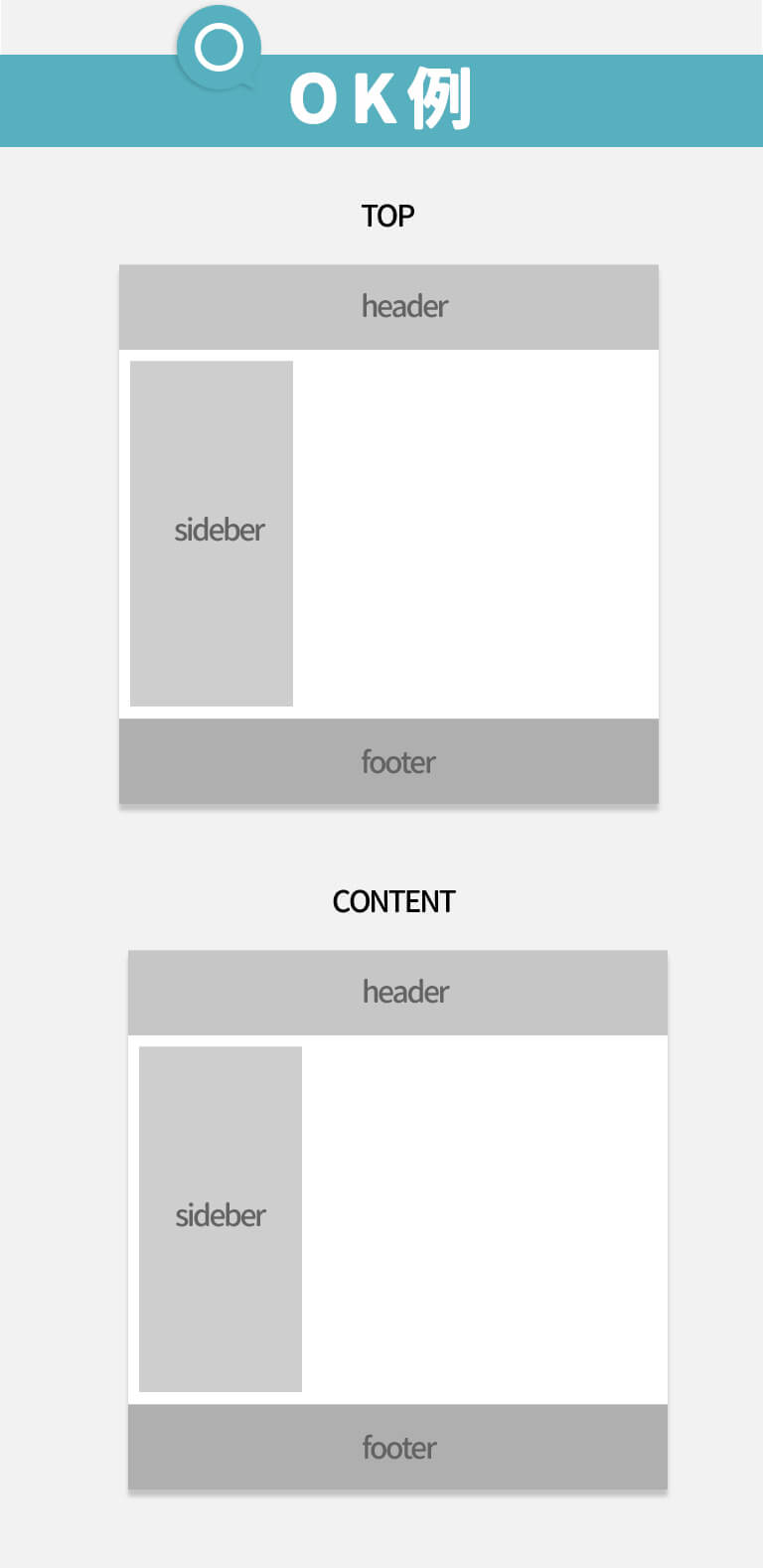
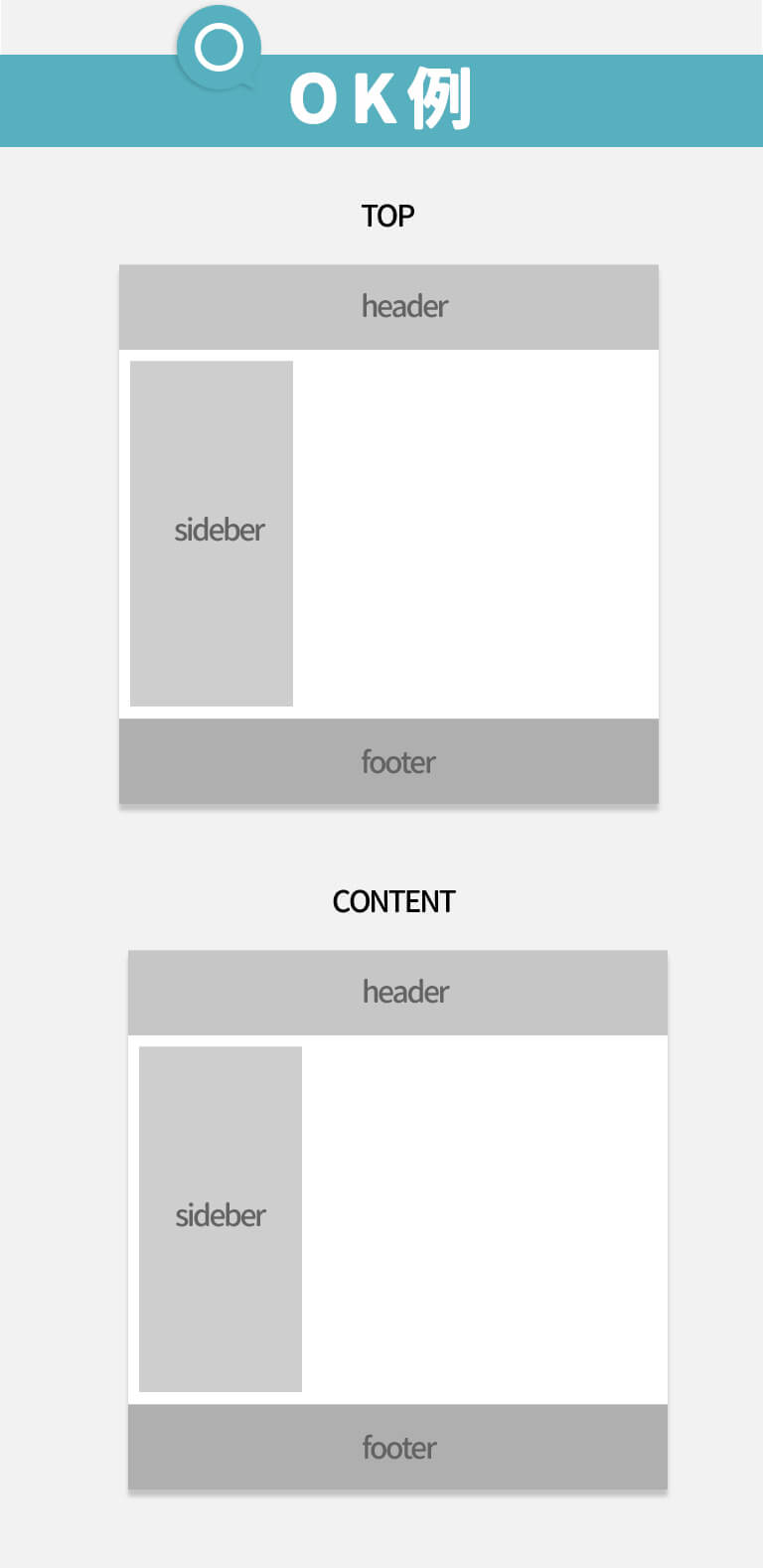
下の図のように、TOPページでは「header」を上に、左には「sideber」を配置しているのにも関わらず、コンテンツページ(TOPページ以外)では、「header」が横になっていると、同じサイトだと思えずユーザーに不安を与える結果になります。




OK例のように、「header」を上に配置し、どのページへ行っても常に「header」が上にいることで同じサイトと認識してもらうことができます。安心してサイトを見てもらえますね!



Webサイトのほか、冊子などのグラフィックデザインでも同じ。共通となる部分は常に一貫性を持たせましょう。




1つでも欠けては優れたデザインとはいえない
以上がデザインにおける4大原則です。どの法則が欠けても、優れているデザインとは言えません。1つでも欠けてしまうと、わかりにくさ・伝わりにくさが出てしまい、情報が伝わりにくくなってしまいます。
この4つの原則がおさえられていることで、1歩先ゆくデザインができます。まず、デザインってどうすればいいの?と不安な方はこの法則を試してみてください!
もしもっと詳しく知りたい方は、デザイン4原則について詳細に書かれた必読バイブル「ノンデザイナーズ・デザインブック」もおすすめです。ノンデザイナーズと書いてあるものの、デザイナー初心者は絶対に読んだ方がいい1冊!成長が加速します!
そして!原理原則を知った後はいたすら学習をしていくことになるわけですが…最初のうちはどのような勉強が上達しやすいのかなかなか掴みづらいと思うので、効率的なデザイン学習のポイントも下記の記事でまとめています!興味のある方は是非ご覧ください!











コメント