かわいいWebデザインの作り方!いろいろな「かわいい」を作るコツをご紹介

こんにちは!まきすずです。
特に、ポスターやチラシなどのかわいいデザインの作り方は他で紹介されていると思いますが、こちらではWebデザインで「かわいいを作るにはにするにはどうすればいいのかな?」という方に向けて、Webデザインのかわいいをみていきたいと思います!



フリーランスの主婦やママは、クライアントに女性も多いのではないでしょうか?その際にぜひ参考にしてみてください。
かわいいにも種類がある!かわいいWebサイトをご紹介!
まずは、「かわいい」って思わず口にしたくなる参考のWebデザインを紹介しながら、かわいいの種類を探ってみたいと思います!
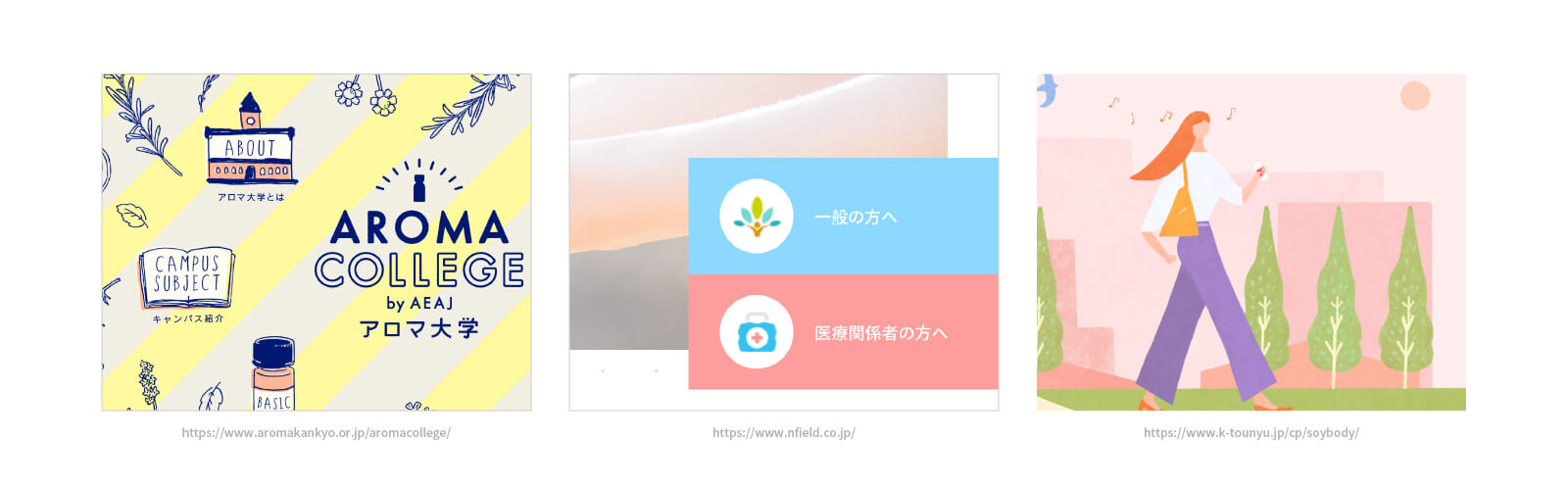
ナチュラルかわいい


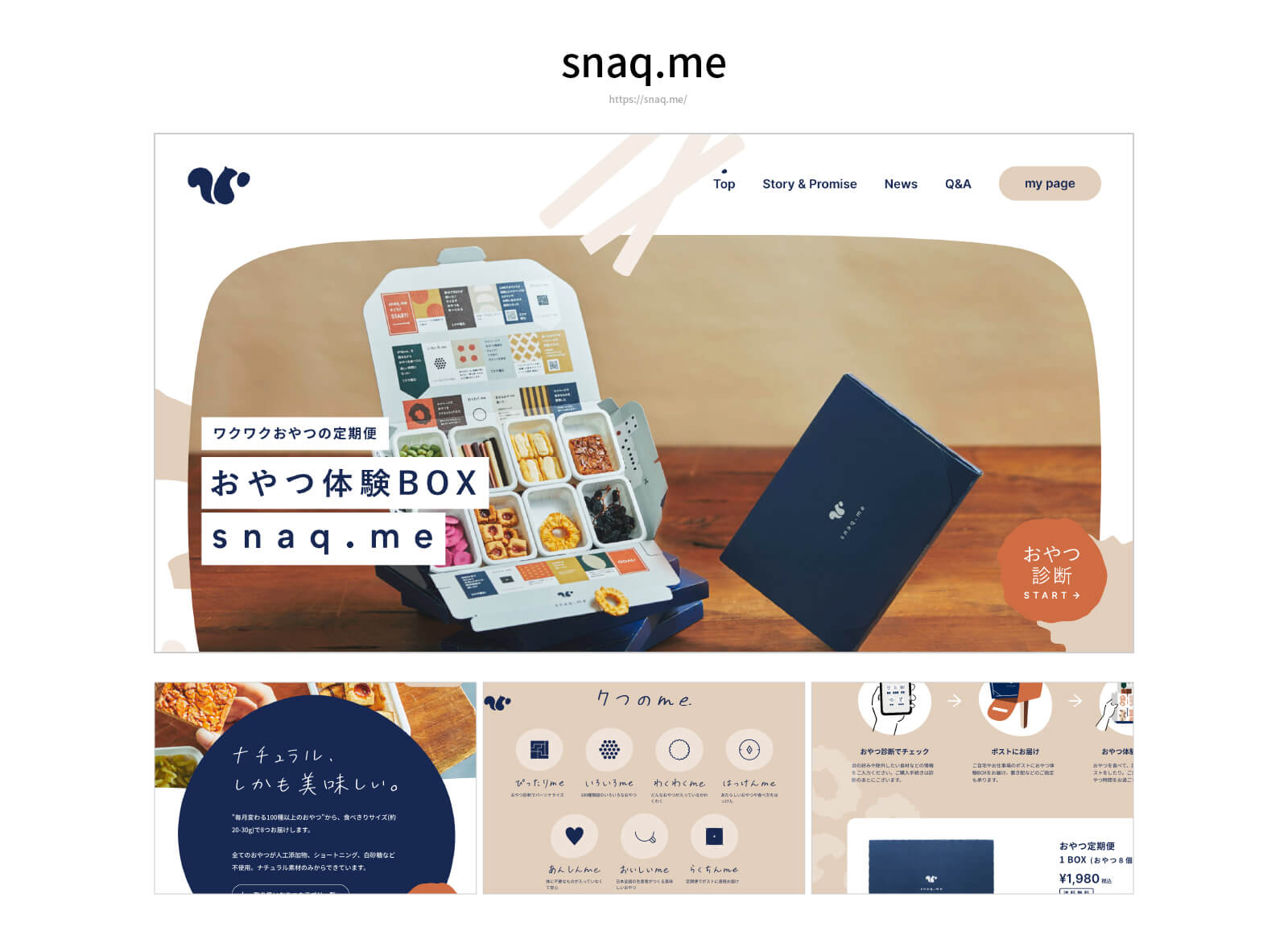
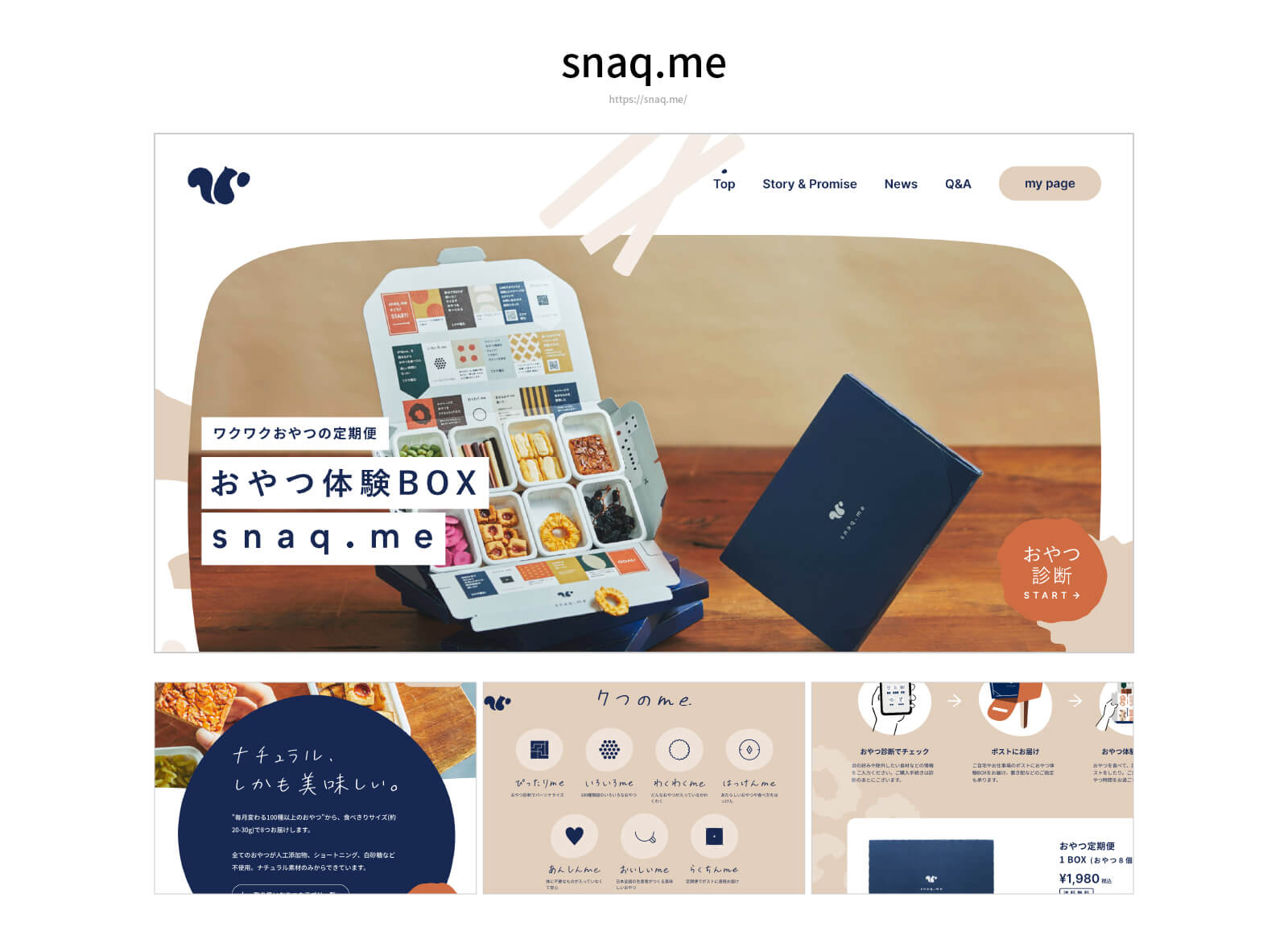
色の使い方や、ちょっとしたアクセントの手書きフォントでナチュラルさのあるかわいいサイトです!背景白で落ち着きつつ、アクセントにアイコンや手書きフォントがあることでかわいいという要素もしっかりと表現されています!
ナチュラルお菓子にピッタリのやさしさもあるナチュラルなサイトです!
手書き風かわいい


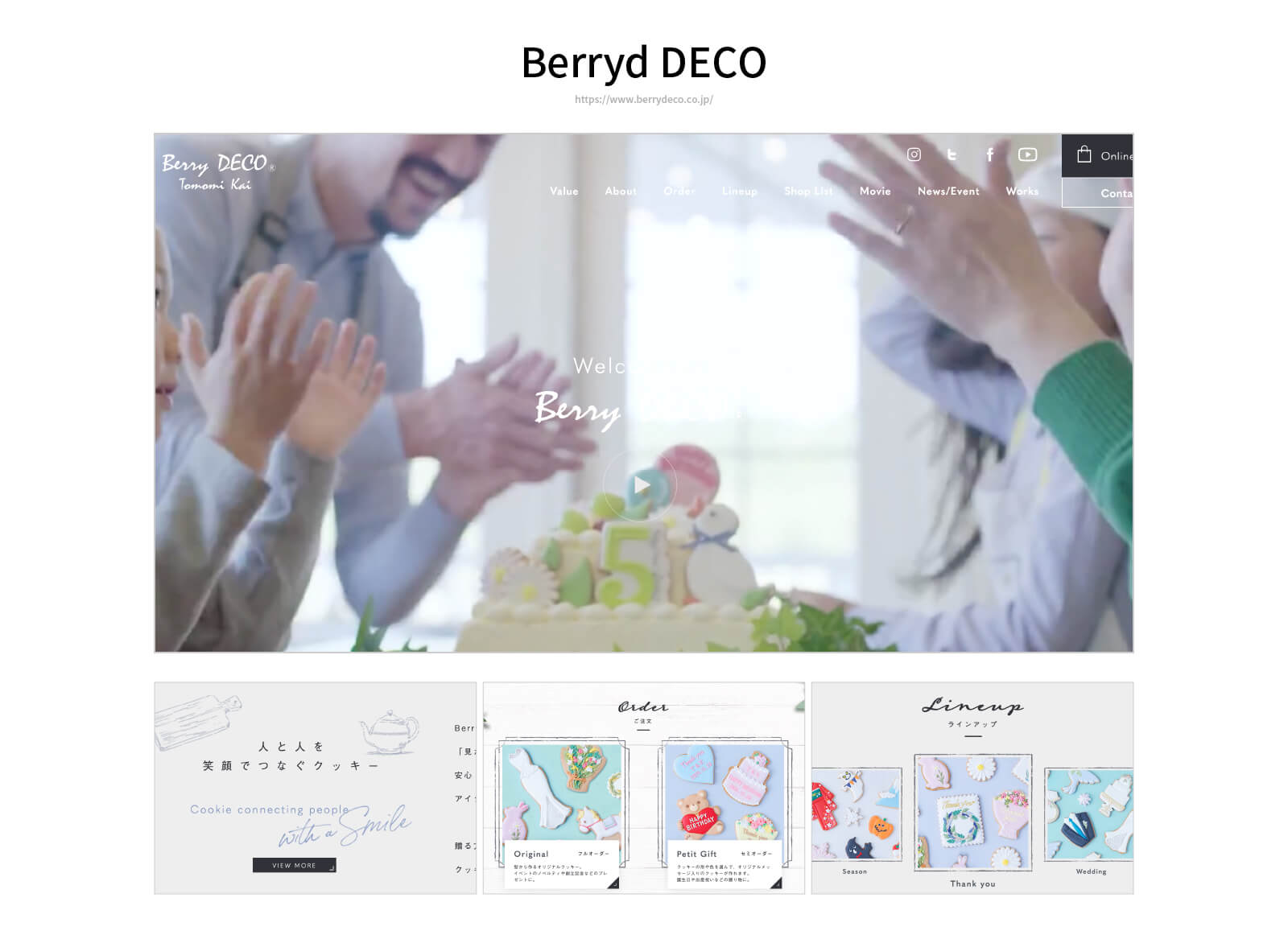
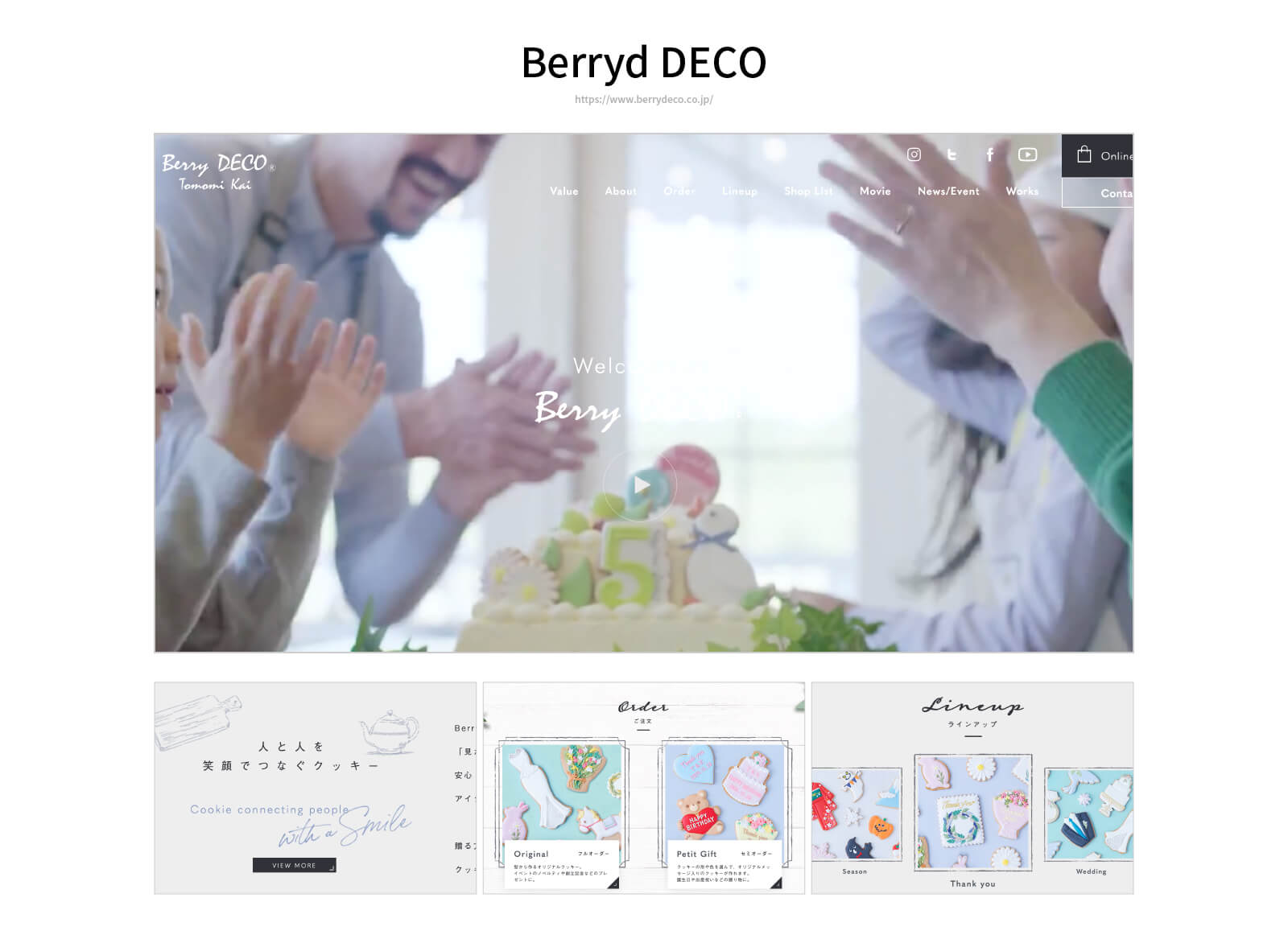
手書き風のタッチのイラストや枠線を使うことで、ナチュラル感を感じさせるかわいいサイトです!全体のトーンが落ち着いていて、優しさも感じられます!
メインに動画があるのも、ついつい見てしまいます!色を使いすぎないことで落ち着いた、でもかわいい癒されるサイトです!
やわらかかわいい


保育園サイトは、イラストや手書きフォントを使って、もっと子どもらしいサイトになりがちですが、こちらはイラストもなくナチュラルな色合いにて大人の女性にとってかわいいサイトという印象です!
ベージュ系のトーンで作ることで落ち着きさも感じられますが、笑顔の写真を多様することで保育園の雰囲気も伝わりながら、表情の明るさによりさらに明るく優しさを表現がされているなと思います!フォントも丸みのあるフォントを使うことでやわらかい印象です!
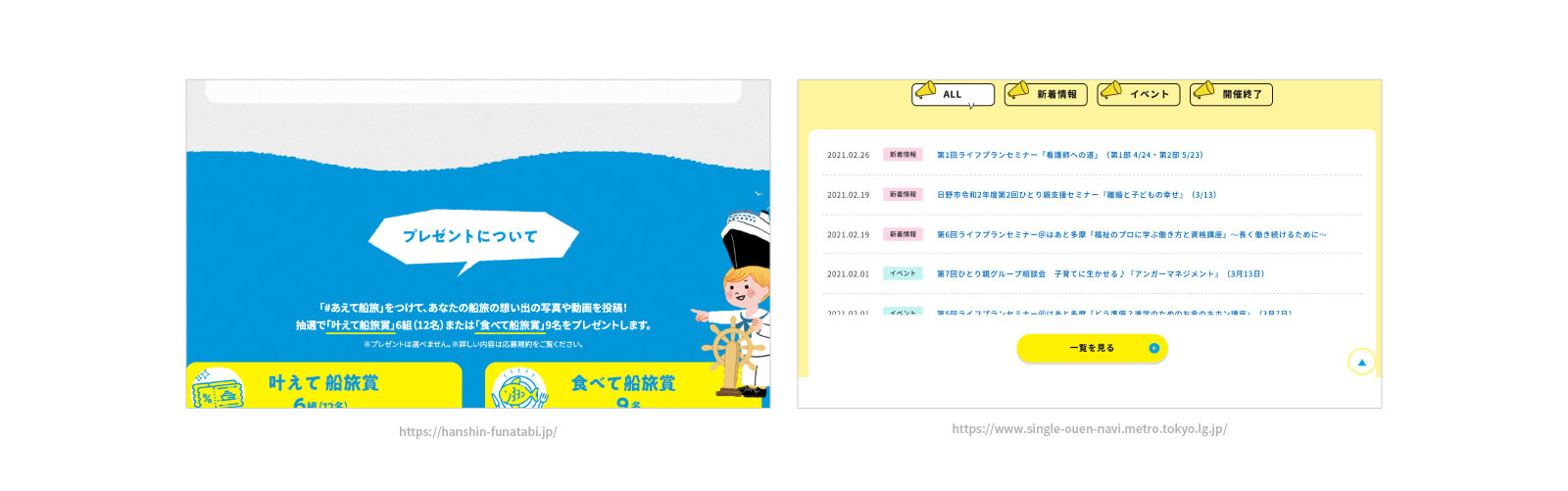
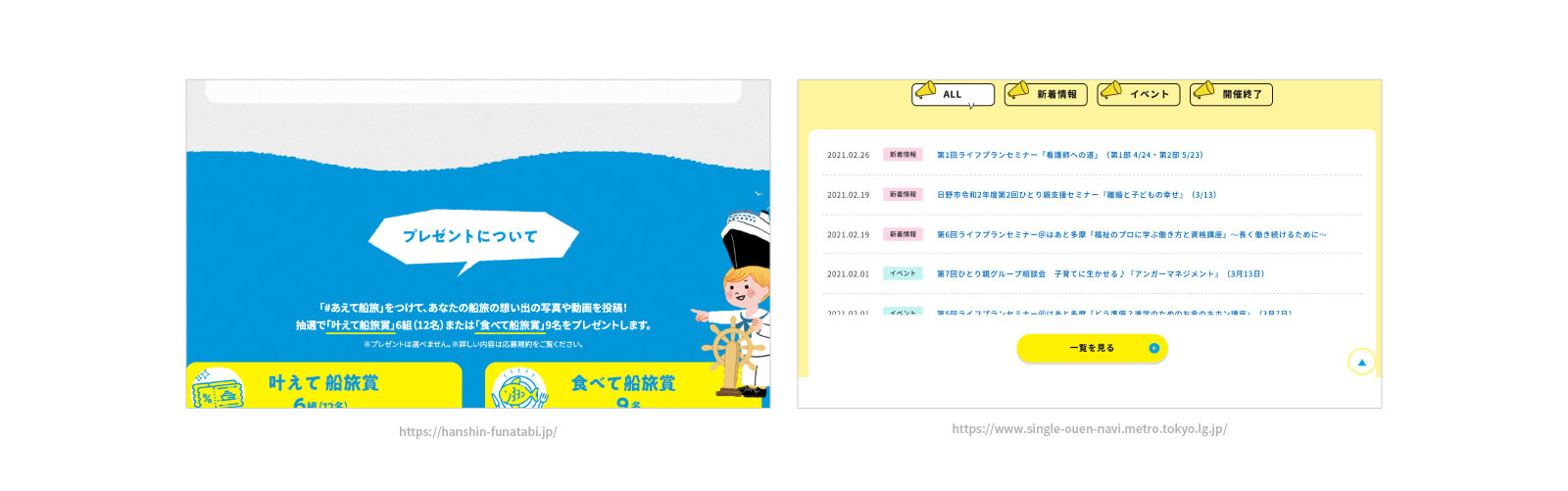
元気なかわいい


あえて写真の周りに黒の枠線を使って、若々しく元気さを感じさせるサイトです!
黒の枠線は、重くなりがちなのでかわいいデザインには一見使いにくいさも感じられるかもしれませんが、ベタの影や文字には斜線の影を入れるなどしてポップさを表現!色味もしつこくなく、青をメインにピンクも入れることで、若者向けのかわいい元気さを表現していると思います!
カメラ女子がついつい目を向けてしまうサイトだなと思いました!
https://www.olympus-imaging.jp/product/dslr/beginner/
やさしいかわいい


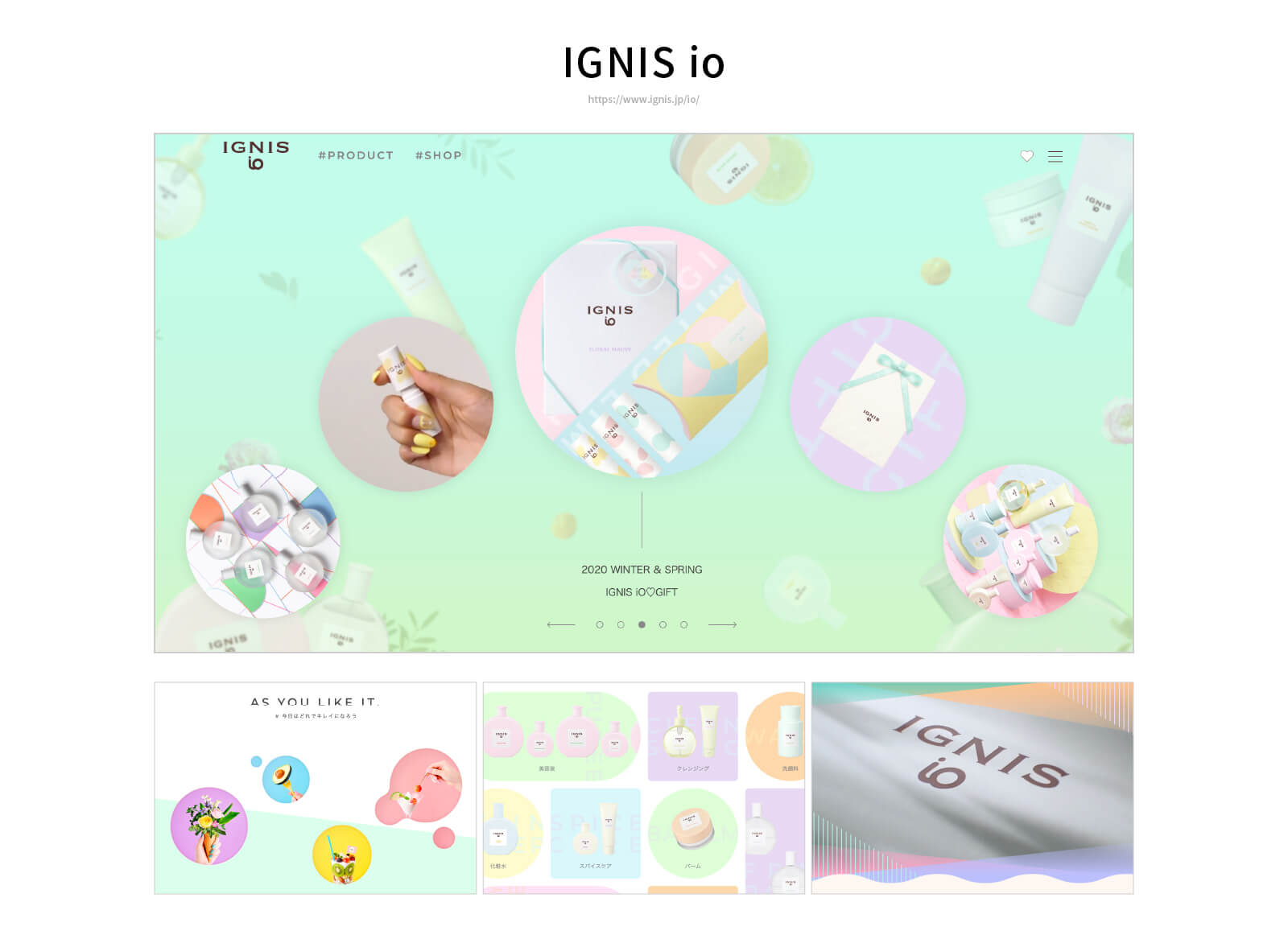
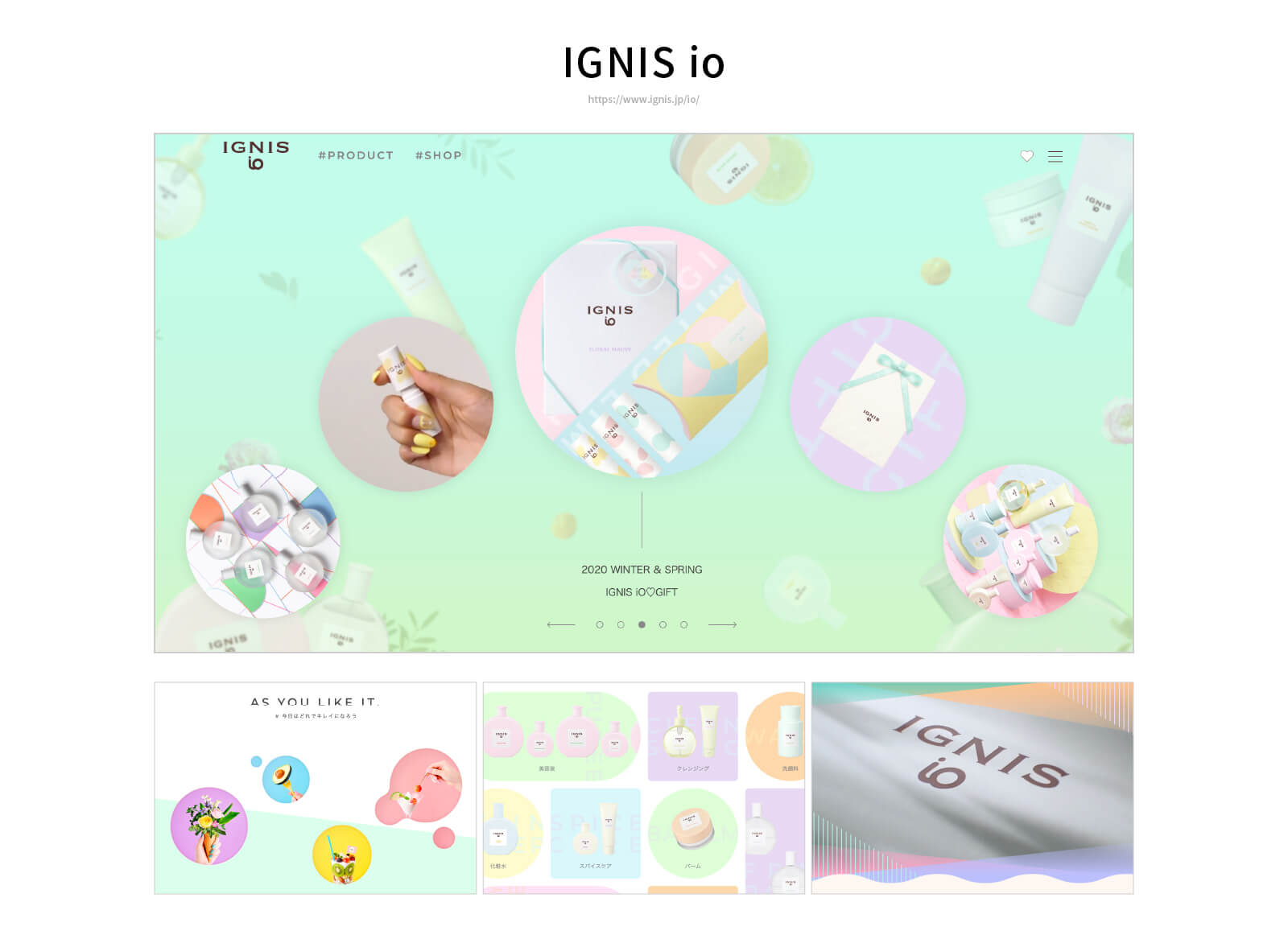
色がたくさん使われていますが淡い配色により優しさも感じるかわいいサイトです。トレンドのグラデーションの使い方も、全体トーンが整うことでしつこさもなく、サイト全体に馴染んでいます。周りを引き立たせつつ、グラデーションの存在感も無くなっていません。
トレンドを抑えてかわいいを作るには、色の使い方は本当に重要ですが、色を使いすぎると写真の邪魔もしてしまうので、難しいところです。ただ、写真と背景色がうまく調和すると写真も、さらに生き生きとしてきますね!
イラストかわいい


ふんだんにイラストを使って大人かわいい専門学校サイトです。イラストのタッチが子供っぽさのないイラストなので、イラストを全面に使っても幼くならないサイトになっています!
マウスを載せて動きも出していますが、ちょっとした動きが楽しさも演出しているのでターゲット(学生)に対して、ぴったりな演出もありますね!
イラストをかけるとかわいいに近づきやすいですね。
https://pro.otemae.ac.jp/eiyoshi_narou/
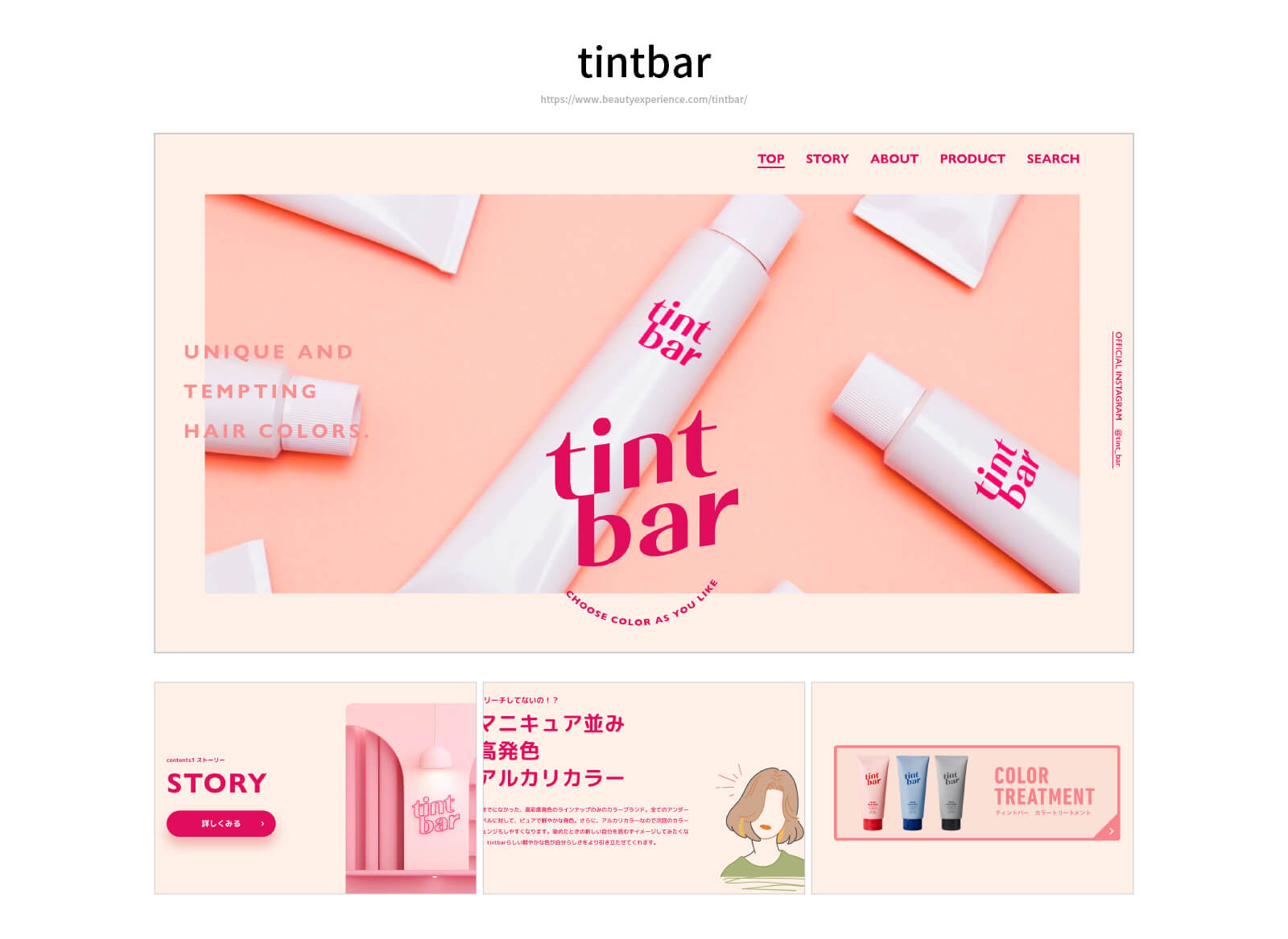
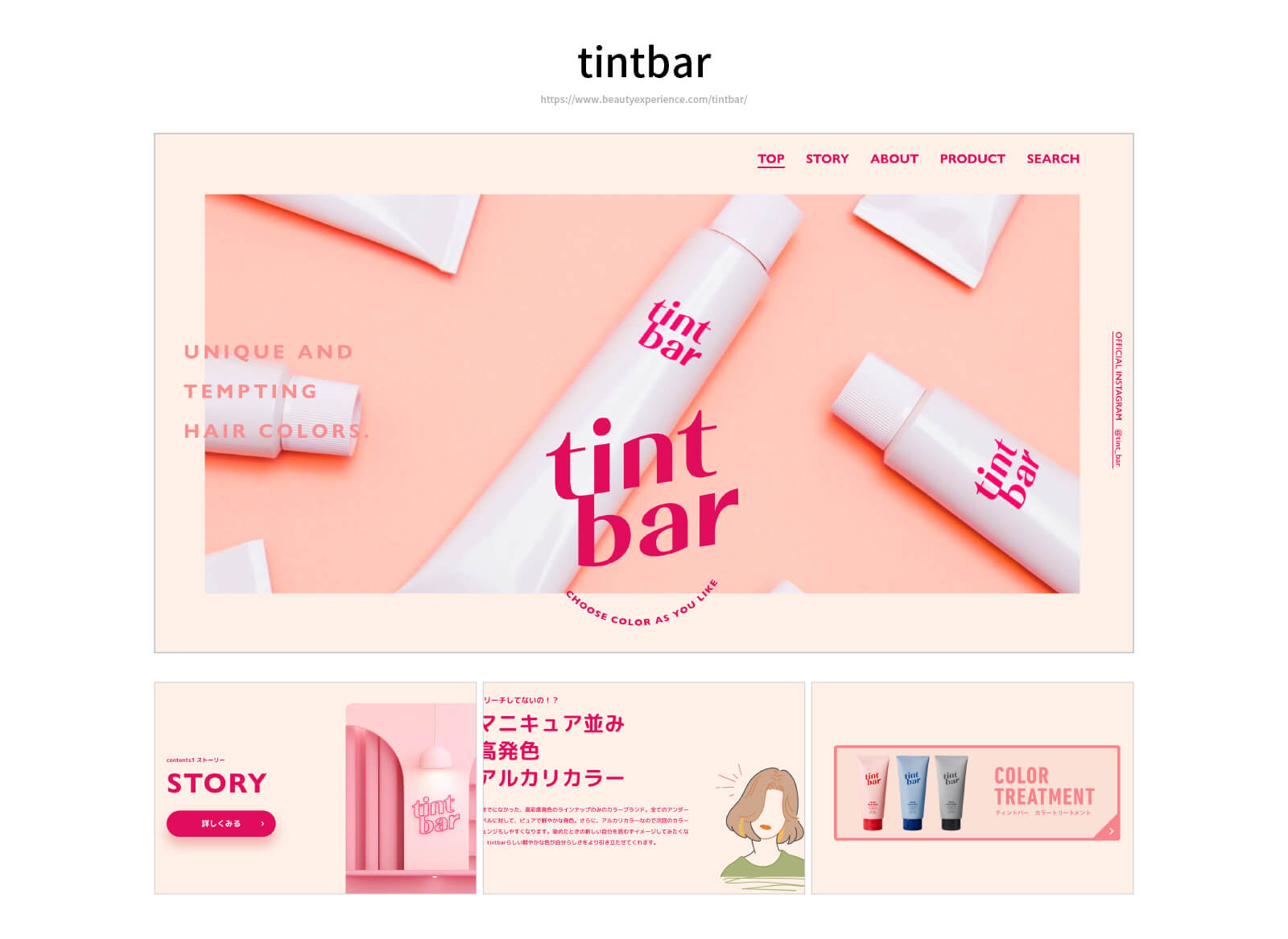
ピンクかわいい


やっぱりピンクは無条件にかわいいと思わせてくれる無敵の存在です!
しかし、ピンクでもちょっとずれるとお姫様になりすぎてしまうので注意が必要ですが、こちらのサイトではトレンド感もたっぷりで、大人でもかわいいと思わずにはいられないのではないでしょうか?
元気さ、明るさ、ポップさの感じるピンクのかわいいサイトです!
https://www.beautyexperience.com/tintbar/
かわいいWebサイトを作るには?
「かわいい」と言っても様々なかわいいがありました!ターゲットやイメージにより、どんな「かわいい」が合うのかクライアントと相談が必要ですね!
そして、そのかわいいを実際にどう作っていくか見ていきたいと思います!
かわいい作りに!
あしらい・装飾を使う


「かわいい」には装飾はとっても大切な要素!サイト全体で装飾を統一して使うことで、トーンもバラバラにならずに統一感のあるWebサイトが作れます!
もちろん、うまく装飾を作れなくても、素材サイトや書籍から雰囲気に合うイラストを使えば、すぐにかわいい装飾をつけることが可能です!
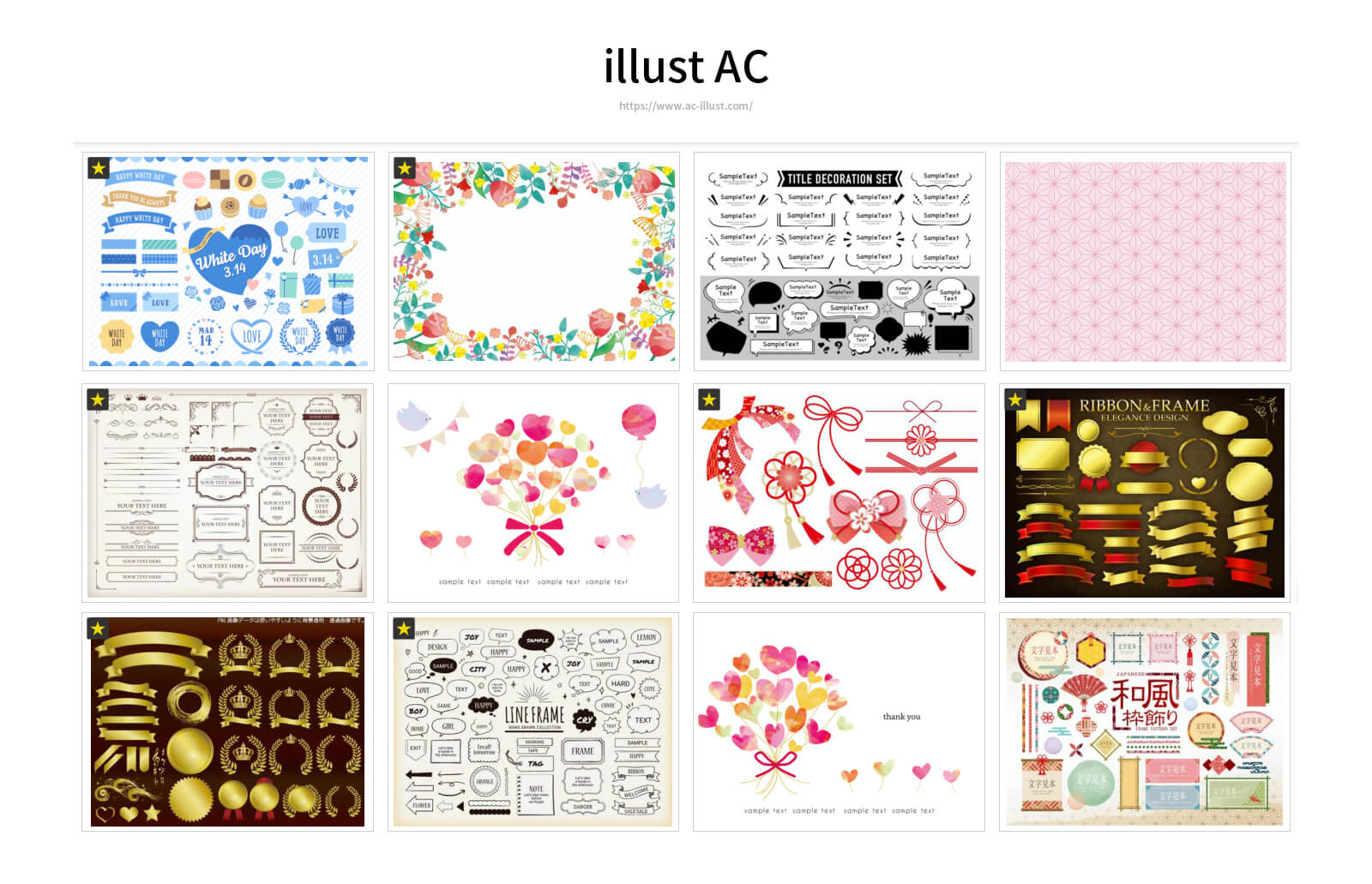
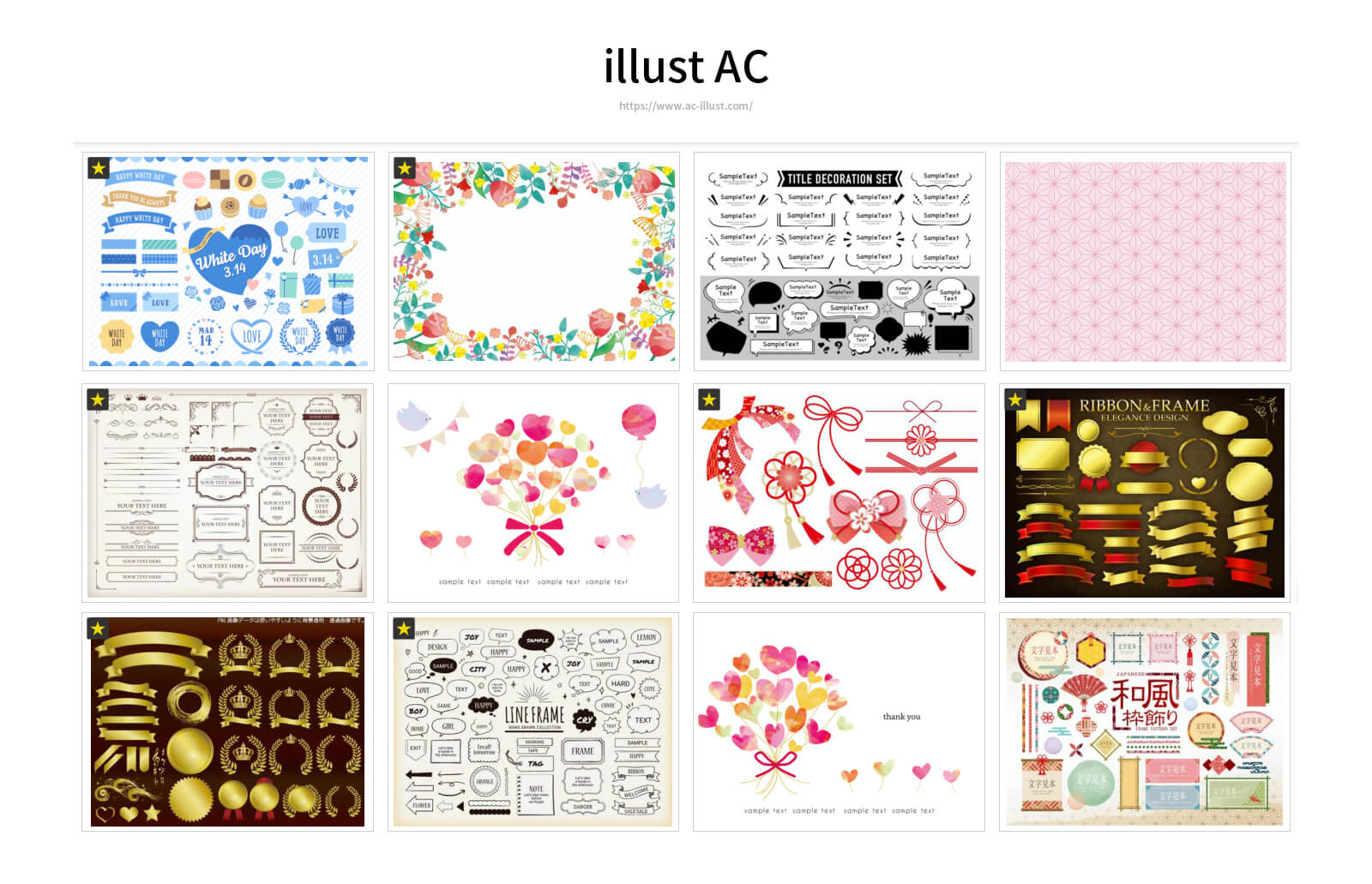
素材探しに!イラストAC


イラストACでは、もちろんイラストだけではなく装飾系も多数!検索で、「装飾」と入力すると様々なテイストの装飾が出ます!



もちろん、具体的なイメージがあれば、より関連のキーワードで検索するとより近いものが表示されて探しやすいです!
他のおすすめ書籍
素材集の本もたくさんありますので、自分のお気に入りを探しておくのもおすすめです!本を購入すれば素材をダウンロードできるようになっています!
かわいい作りに!
イラストやアイコンを入れる


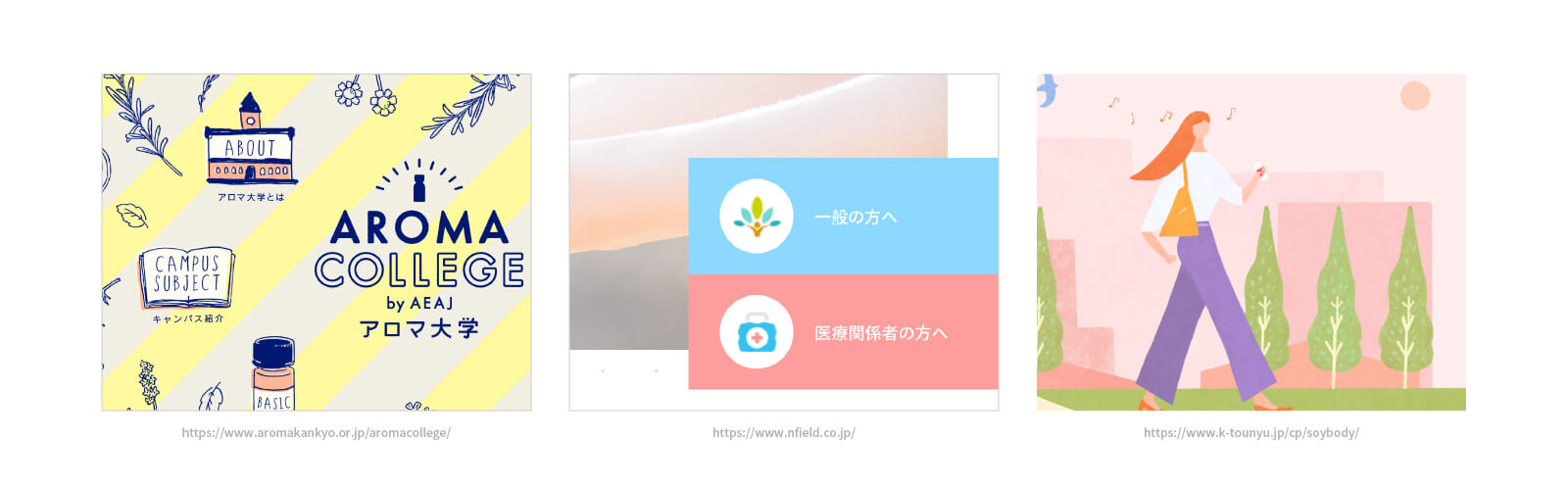
装飾と同様に、飾りのように入れるだけでもグッとかわいいサイトが作れます!イラスト中心のサイトになると、イラスト制作も必要になりますが、イラストが不得意な方は素材を利用することで簡単にイラストのあるかわいいサイトが出来ます!
イラストのトーンによって「やさしいかわいい」「元気なかわいい」といったデザインになります!またはイラストの代わりにアイコンを使ってもやわらかい雰囲気も出せます!
かわいい作りに!
パターンを使う


ストライプや、ドットなどを効果的に使うこともさらにかわいいがアップ!もちろん、使えばいいというわけではなく、ポイントで使ったり、背景で利用したりも!
ただし、背景に使う場合には色を淡い色等にして邪魔にならないように注意することが大切です。あくまでもパターンはサブ的なもの。決して目立ちすぎないようにしましょう!
かわいい作りに!
丸みを持たせる


Webサイトだと、コーディングのしやすさから写真の置き方やボタンも、直線や直角にしがちですがかわいいを作るために、細かい部分で丸みやゆるい線を使うことも効果的です!
ちょっとした角丸になるだけで、グッと丸みのあるかわいいが作れます!細かい部分を調整するだけで、かわいいに近づくのでぜひ使ってみてください!
かわいい作りに!
手書き風フォントを入れる


手書き風フォントをアクセントとして使うことも「かわいい」に!
ただし、注意したい点は、すべてのテキストを手書き風にしないということです。Webサイトは、読ませる必要がある文章エリアが発生します。
手書き風のフォントは、単文程度にすることでよりその箇所が強調されるので、全部ではなく一部(タイトル等)に使うことで、文章全体にコントラストが生まれ、デザインとしてもより完成度も高いものが仕上がります!
また手書き風と言っても、こちらも様々なトーンがあるので、ターゲットに見合ったフォントを選んで雰囲気を壊さないように注意しましょう!
かわいい作りに!
暖色系の色を取り入れる


色の使い方として、全面に大きく使うか、ちょっとしたアクセントに小さく使うかでも印象が変わってきますが、アクセント程度に暖色系をもってくるとかわいい雰囲気にグッと近づきます!
メインは青系や緑でも、アクセントカラーでピンクやオレンジを使うことで、クールや爽やか系の印象から「やさしいかわいい」の雰囲気も感じられます。
もちろん、暖色系と言っても幅広いので、うまくトーンが統一できるように調整してみてください!
もっとかわいいを学びたい!
もっとかわいいを探していたら、「かわいい」を学べる本を見つけました!ぜひこちらも参考にしてみください。
かわいいWebデザインの作り方!かわいいは作れる!
「かわいい」を追求すると、たくさんのかわいいが見つかりました!やっぱりかわいいはついつい眺めたくなってしまいますね!



わたしももっとかわいいをこれからもどんどん追求していこうかなと思いました!
主婦やママでも、女性目線での「かわいい」サイトを!ということでクライアントから求められる機会が多くなってくるかと思います!そんな時にぜひ参考にしてみてください!
Webデザイン学習のご相談、承っております!
- 近くにデザイナーがいない。。
- 自分1人だと上達が実感できない。
- 勉強法があっているか不安…
などのお悩みに応えたいと思い、個別にメンター活動を行っております。ご興味がございましたら、下記の記事からご覧ください!















コメント