写真素材レタッチでWebデザインの価値を高めよう!【人物編】

こんにちは!とっしーです。
今回は写真素材のレタッチ(補正)を行う上での基本的なやり方【人物編】と題して、人の写真補正を例にとってお送りします!
写真を補正するといっても、単純に好みの色合いにするのではなく、素材を引き立たせるようなレタッチをしなければデザインとうまく調和していきません。ではどうすれば、ポイントを押さえた補正をすることができるのか?本記事ではそのコツをお伝えしていきます!
また、記事の最初で、「そもそも、写真素材のレタッチってなんでやるの?」といった疑問にも簡単にお答えしていきますので、基礎知識を補う意味でご覧ください!



地味なようで意外と重要な写真素材のレタッチを覚えることで、同じWebデザインでも与える印象がグッと変わってきます。
ぜひこの記事でヒントをつかんでもらえれば嬉しいです!それでは早速みていきましょう!
そもそも写真素材レタッチはなぜ必要?
まずはじめに、「なぜ写真素材をわざわざレタッチしなければならないのか?」についてですが、以下の2つの観点で、レタッチが必要な場合があるのです!
- 素材の質も千差万別!完璧な素材ばかりではないから
- クオリティは良くても、デザイン全体のトーン(色味)に合わない場合もあるから
ではひとつずつ詳しくみていきます!
1. 素材の質も千差万別!完璧な素材ばかりではないから
どういうことかというと、写真素材は必ずしもプロの撮影機材で撮影している写真ばかりではないということ。
特にライティング(lighting)といって、照明機材の質や光の当て方によって写真のクオリティも変わってきたりします。ときにはスマホで撮影された写真素材を渡されることもあったり。。そういったときには、撮影時にできなかった明るさの調整やトリミングなどをする必要があります。
2. クオリティは良くても、デザイン全体のトーン(色味)に合わない場合もあるから
写真単体で魅力的だとしても、レタッチを行う場合もあります。それはどんなときかというと、「素材のままだと、サイトデザインに合わせにくいな〜」と思ったとき。
例えば、シックしたいモノトーンのサイトや、クールな寒色系のサイトなどで、オレンジの間接照明の写真が並んでしまうケースなど。サイト全体はカッコよくしたいのに、優しく暖かい雰囲気が滲み出てしまい、全体のバランスがとれなくなったりします。
ではいよいよ、本題の人物写真レタッチについて解説していきます!まずは最初に覚えておきたい3つのポイントを解説していきます!
人物レタッチの基本!3つのポイント
人物写真のレタッチで押さえておきたいポイントは、大きく分けて下記の3つ。
- 顔などの明るさ
顔が暗いと、デザイン全体も締まりのないものになってしまいます。雰囲気を整えるためにも必要な部分。 - 肌の色身(暖色系に)
人間の肌は赤味や黄色味を帯びている状態が自然なので、それに合わせて調整をします。 - 彩度(より魅力的に、臨場感アップ)
素材によっては不要になりますが、彩度を高めることで写真の存在感がアップ!魅力的なデザインになっていきます。
それでは、以下で各ポイントを詳しくみていきましょう!
【エフェクトその1】トーンカーブで明るさを整えよう!
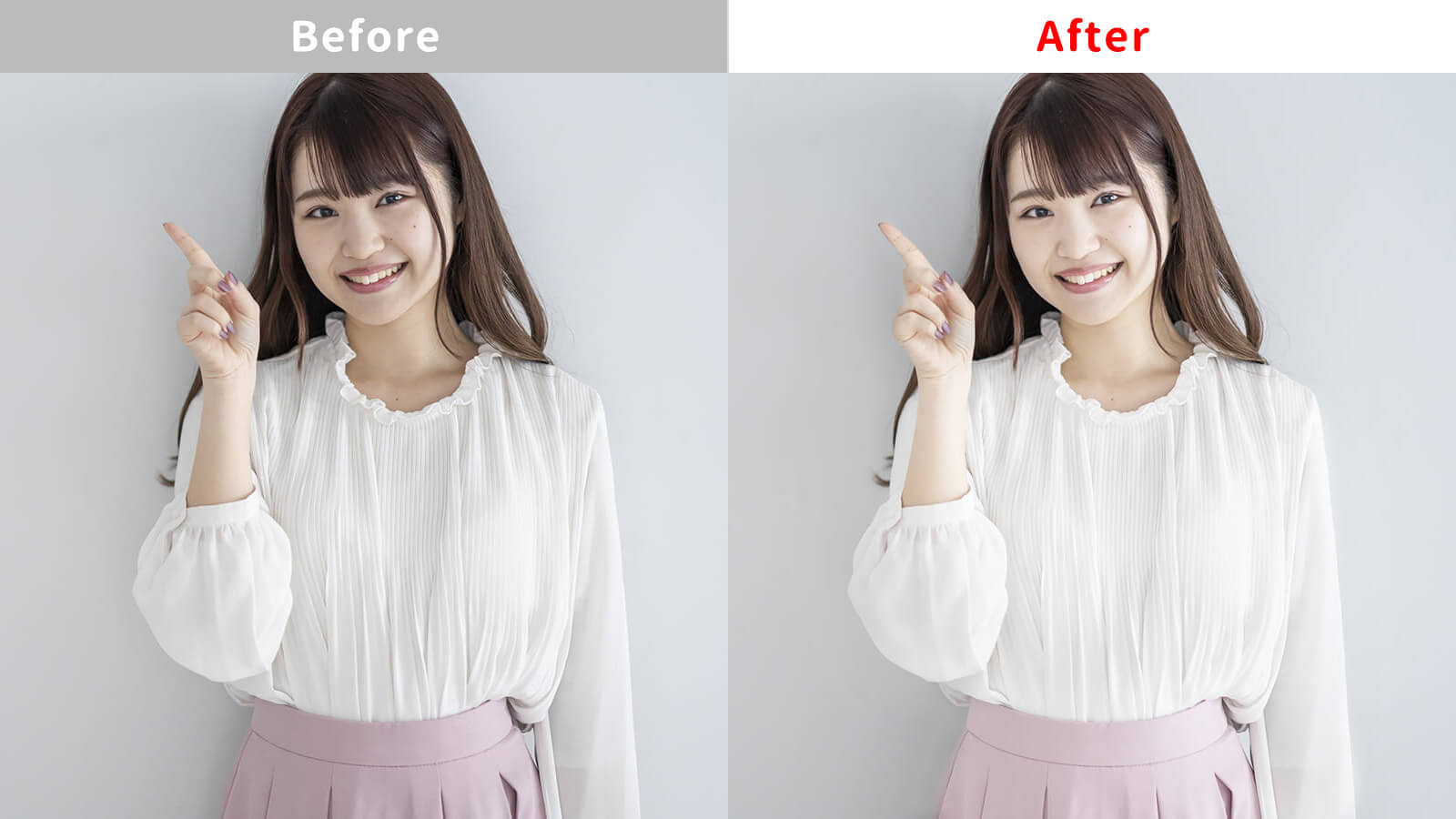
それではまずはじめに、トーンカーブを使って明るさを調整していきます。今回レタッチしていくのは以下の女性の写真。


では実際の操作方法をみていきましょう!
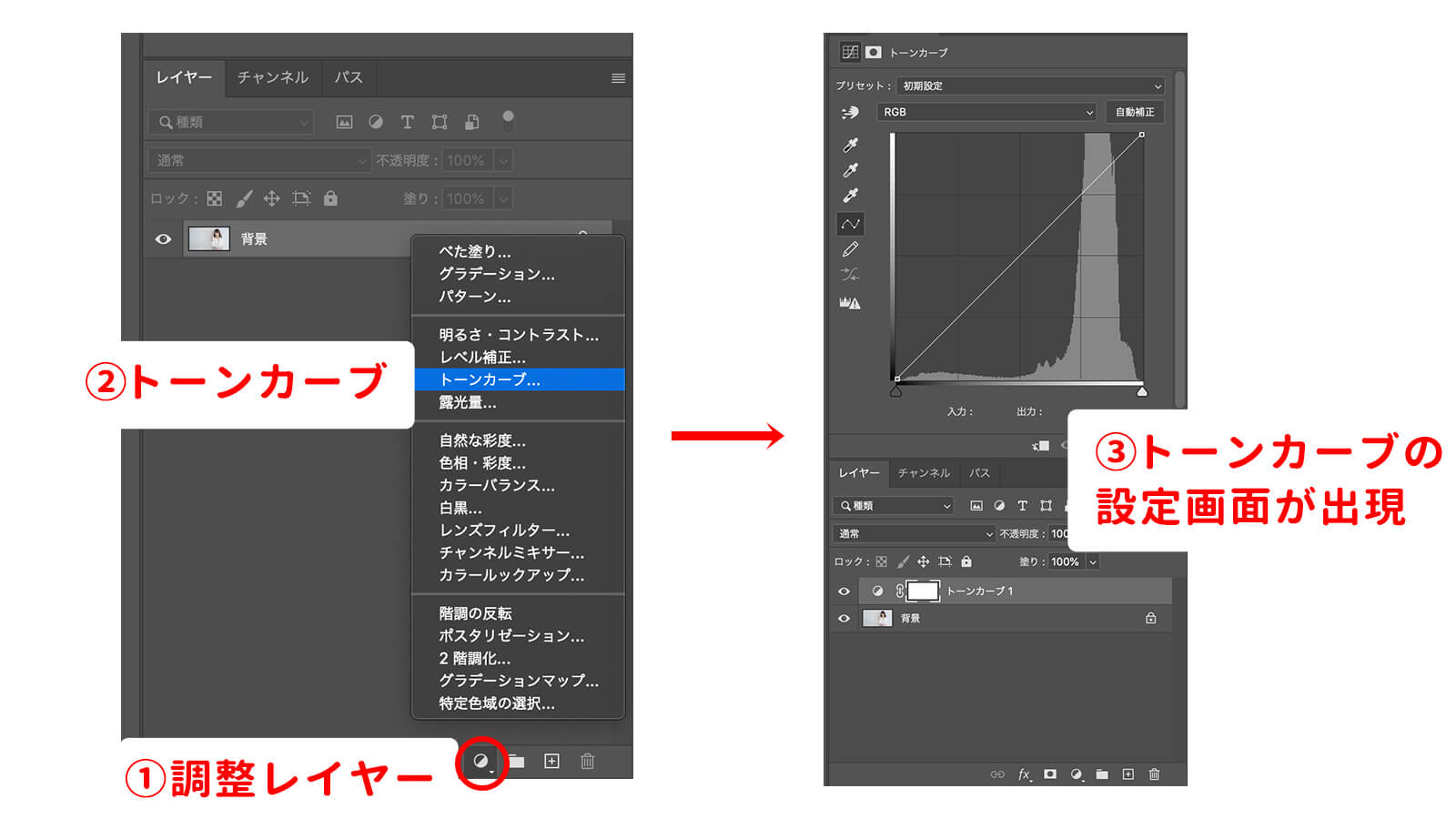
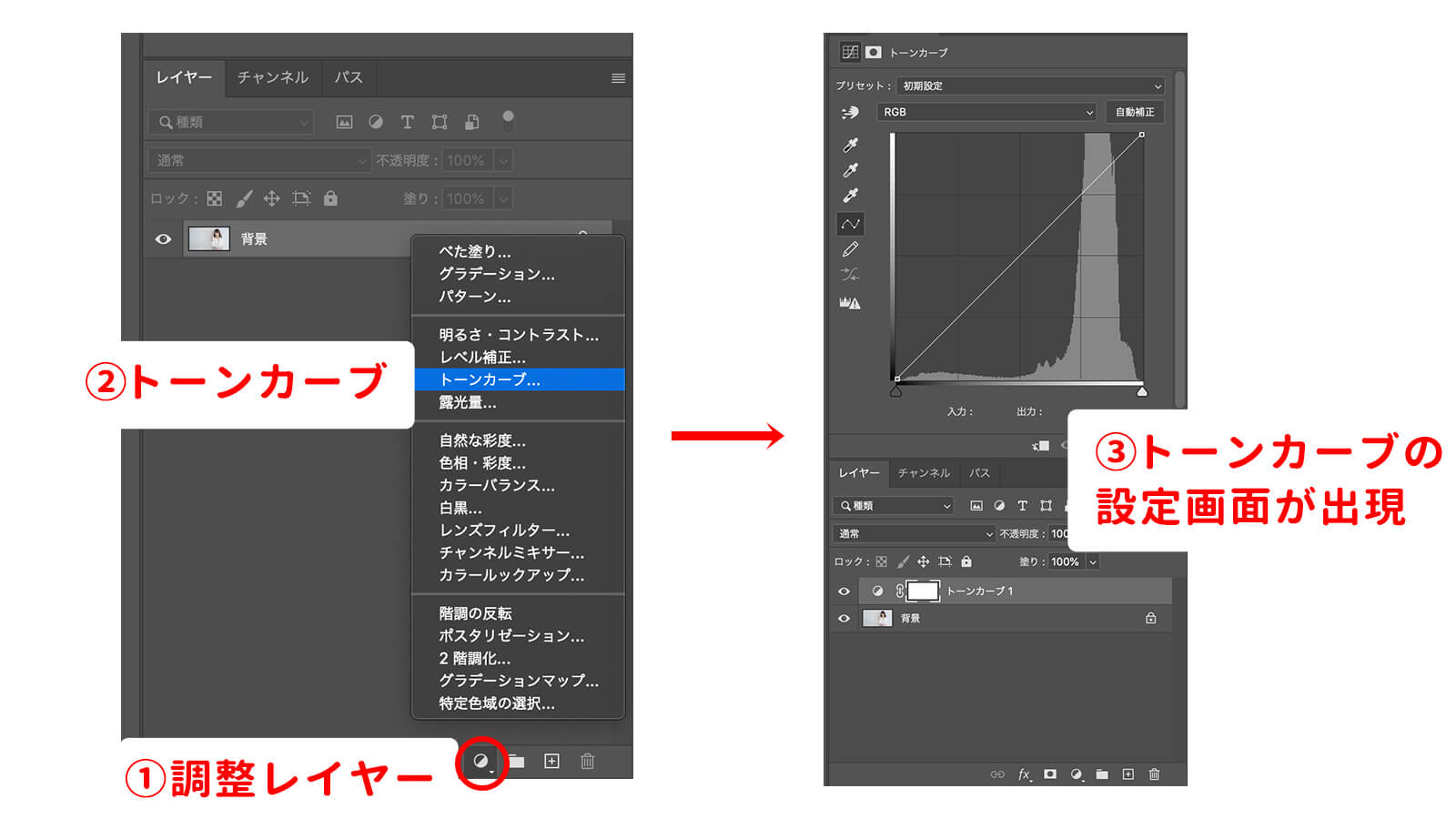
まずはPhotoshopで「トーンカーブ」の調整レイヤーを表示させます。


ちなみに「調整レイヤーってなに?」という方は、下記の記事で解説していますのでご参考ください!Photoshopでレタッチするならぜひ使いこなしたい便利機能です!


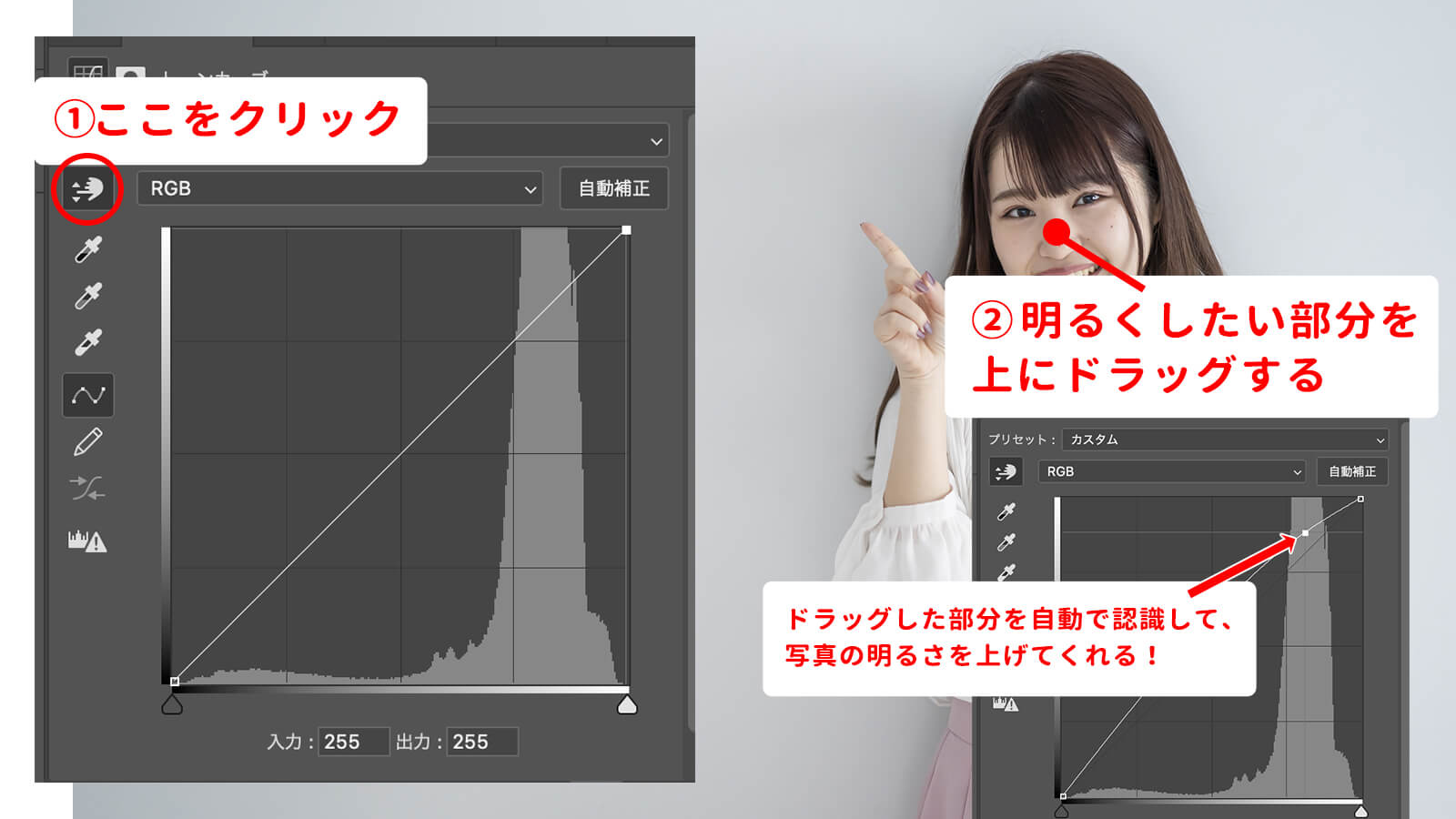
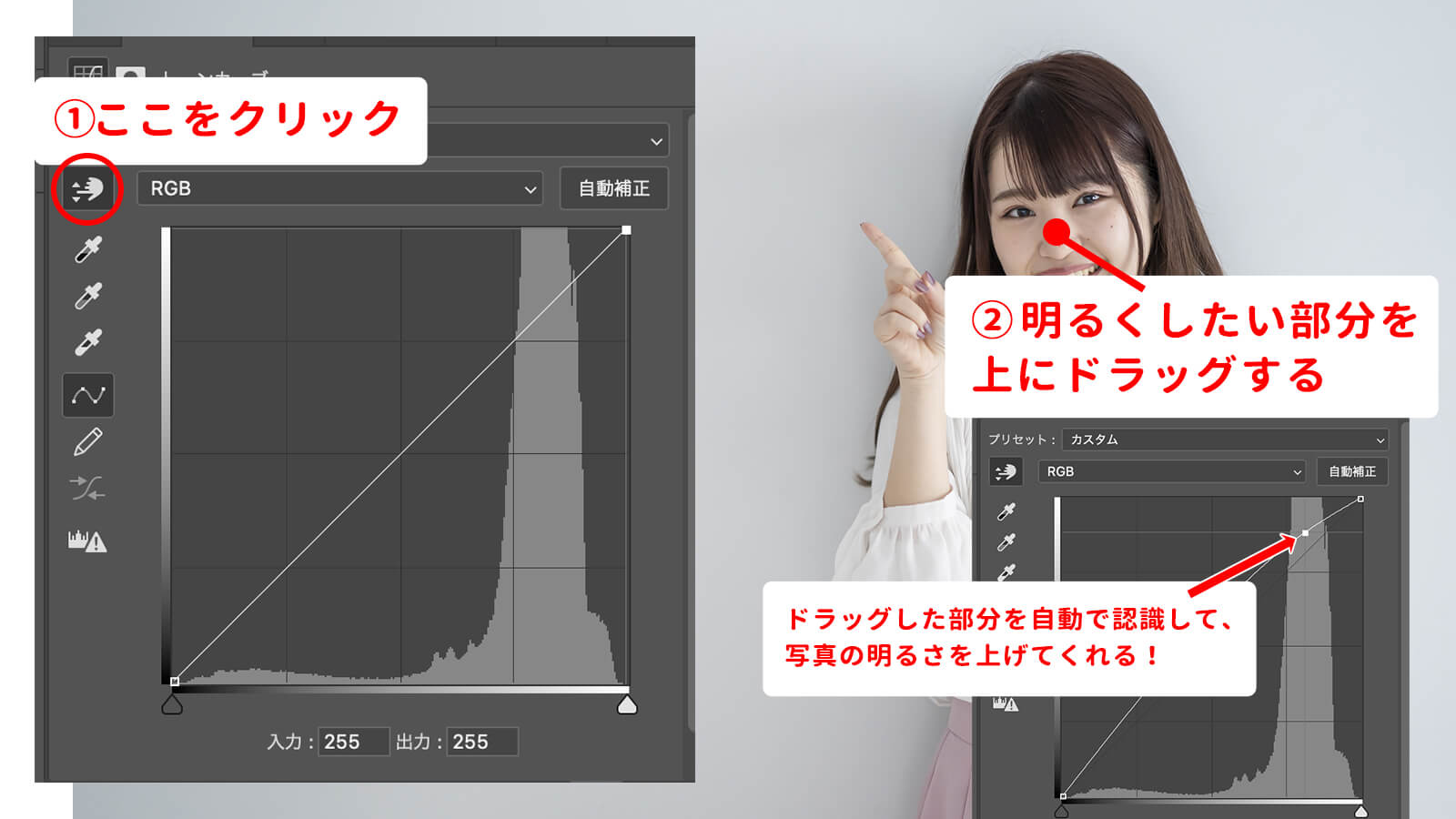
トーンカーブの調整レイヤーが表示されたら、左側にある「手のマーク」をクリックしましょう!そしてその状態で、写真中の明るさを変更したい部分を上にドラッグします。


この作業、なにをやっているのかというと、写真とトーンカーブの対応する部分が自動でわかる!、ということ。
つまり!
一体グラフのどこをいじれば、写真の明るさをうまく調整できるの?
という答えを一瞬で示してくれる、というわけです!



素晴らしく便利ですね!
すると、下記のように明るさが変わったのがおわかりいただけるでしょうか?


エフェクト適用前と比較するとこんな感じです。光の当たる部分が多くなり、魅力的になりましたね!


今回は女性の顔の部分を中心に明るくしたかったので、顔の部分をドラッグしています。トーンカーブのグラフもそれに応えるように変化し、結果として写真の明るさが上がりました!
今回は実践編の記事ということで、この詳しいトーンカーブの仕組みについては割愛しますが、また別の記事で詳しく解説したいと思います!
1点注意点として、ドラッグ操作をやりすぎてグラフの上に線がくっついてしまうのはNG!下記のように画像が白飛びしてしまいますので、写真をみながらちょうどよい塩梅を探してみてください!


ちなみに、トーンカーブと同じような調整レイヤー(補正効果)で、「明るさ・コントラスト」というエフェクトもあります。トーンカーブよりも仕組みが単純で、簡単な操作で明るさをあげることができますが、できれば最初からトーンカーブに慣れておくことをおすすめしたいです!
なぜなら、
から。
具体的には下記のようなメリットがあるので、ぜひトーンカーブをいろいろな操作して、機能を体感してみてください!
- 画像の中の明るさを取得し、その部分に最適な変化をさせることができる
- これは今回やりましたね!
- グラフ上の点を増やしてカーブを自在に変えることで、コントラストも柔軟に変えられる
- 赤系、青系、緑系の3色ごとにカーブの形状を変えられるので、カラーバランスも変更できる
それでは明るさが整ってきたところで、続いては肌の色を調整していきます!早速みていきましょう!
【エフェクトその2】特定色域の設定を駆使して、人肌の色に近づけよう!
次にやるべきことは、人肌の色味を調整することです。
先ほど「トーンカーブ」で明るさを上げましたが、これだけだとまだ足りません。本来人の肌というのは、赤味や黄色味を帯びているのが自然な見え方なので、Photoshopの機能を使って、より人肌に近い色に仕上げていきます。
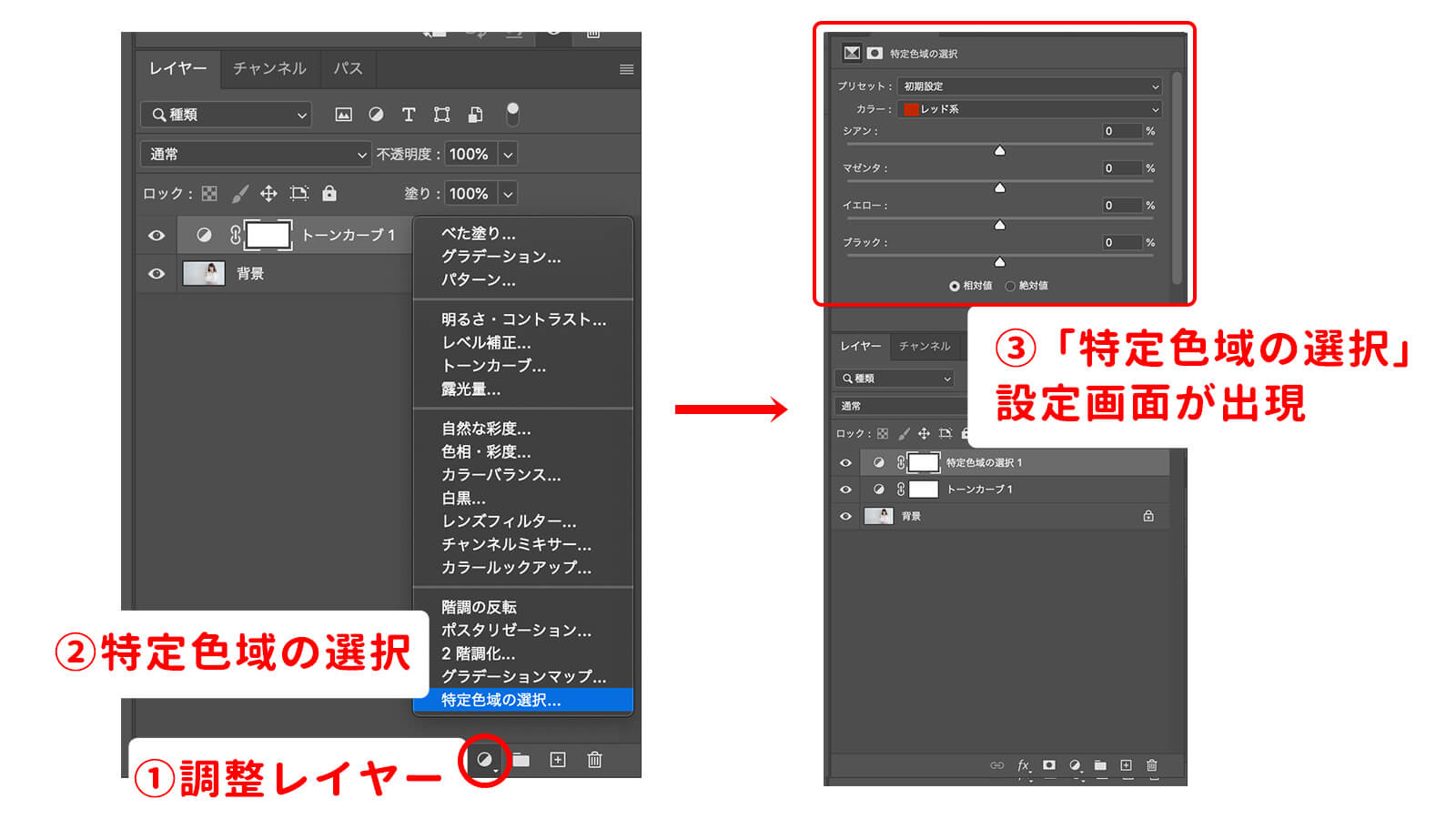
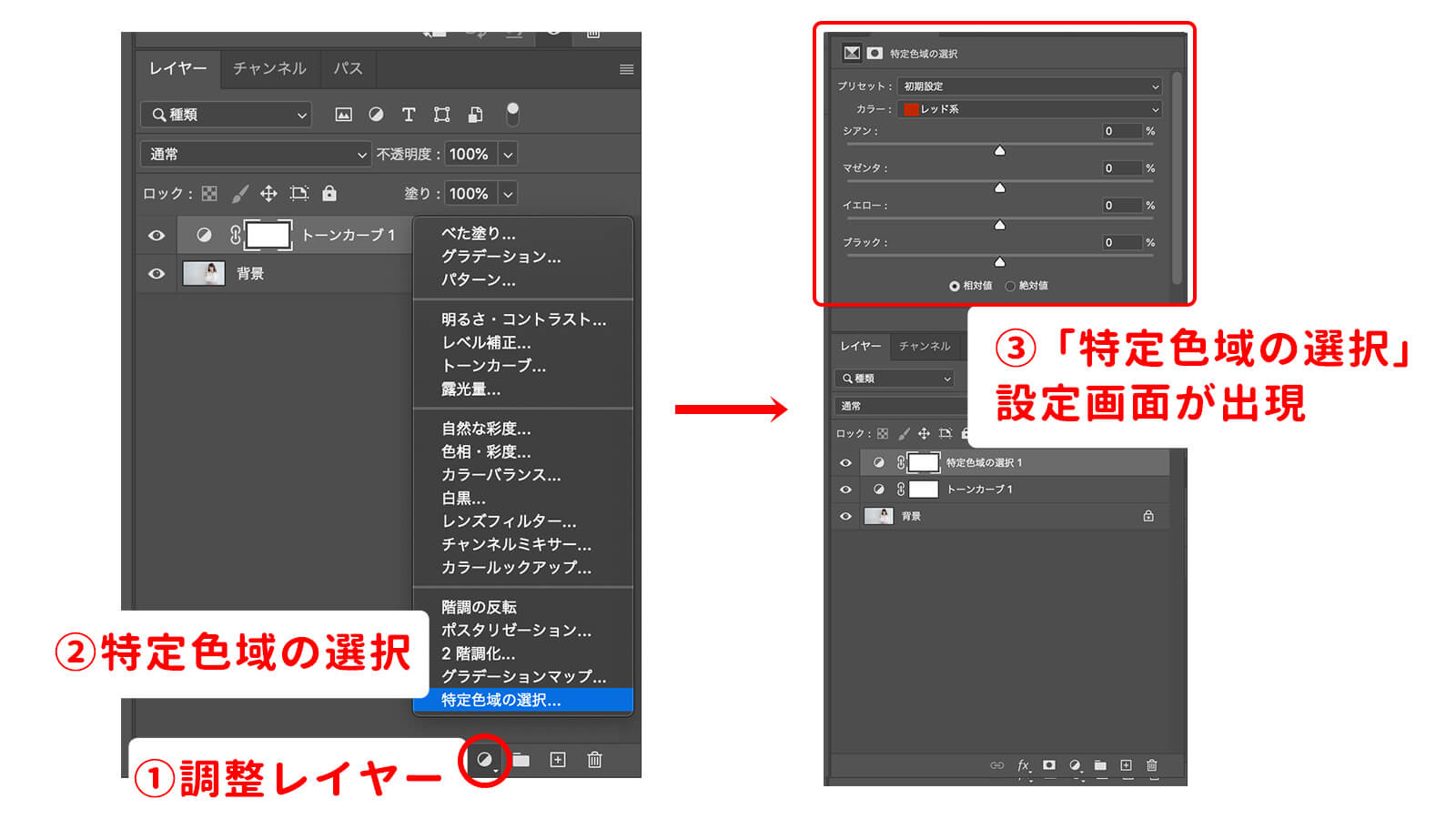
それでは実際に、「特定色域の選択」という調整レイヤーを表示させ、パラメータを操作していきましょう!


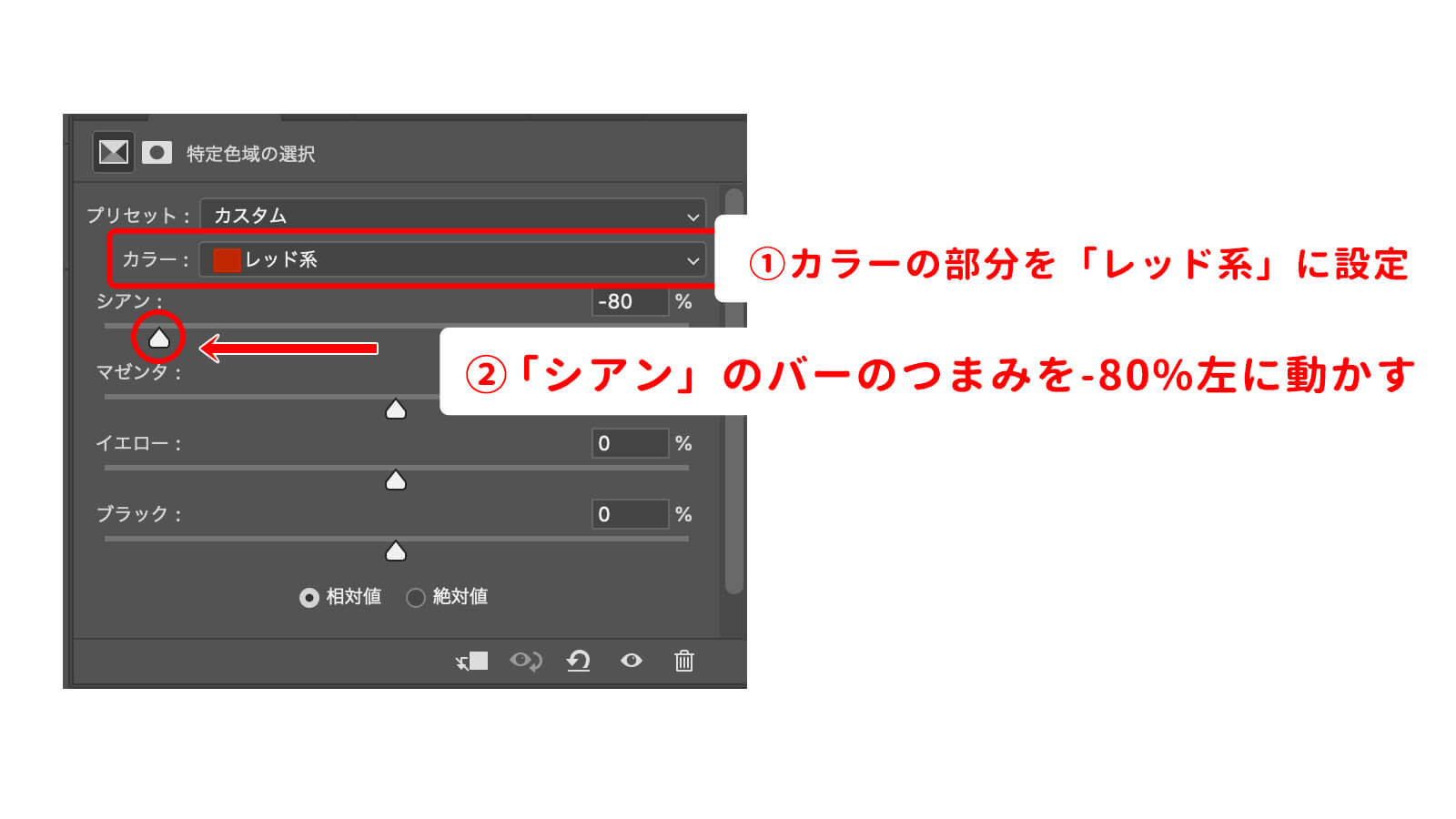
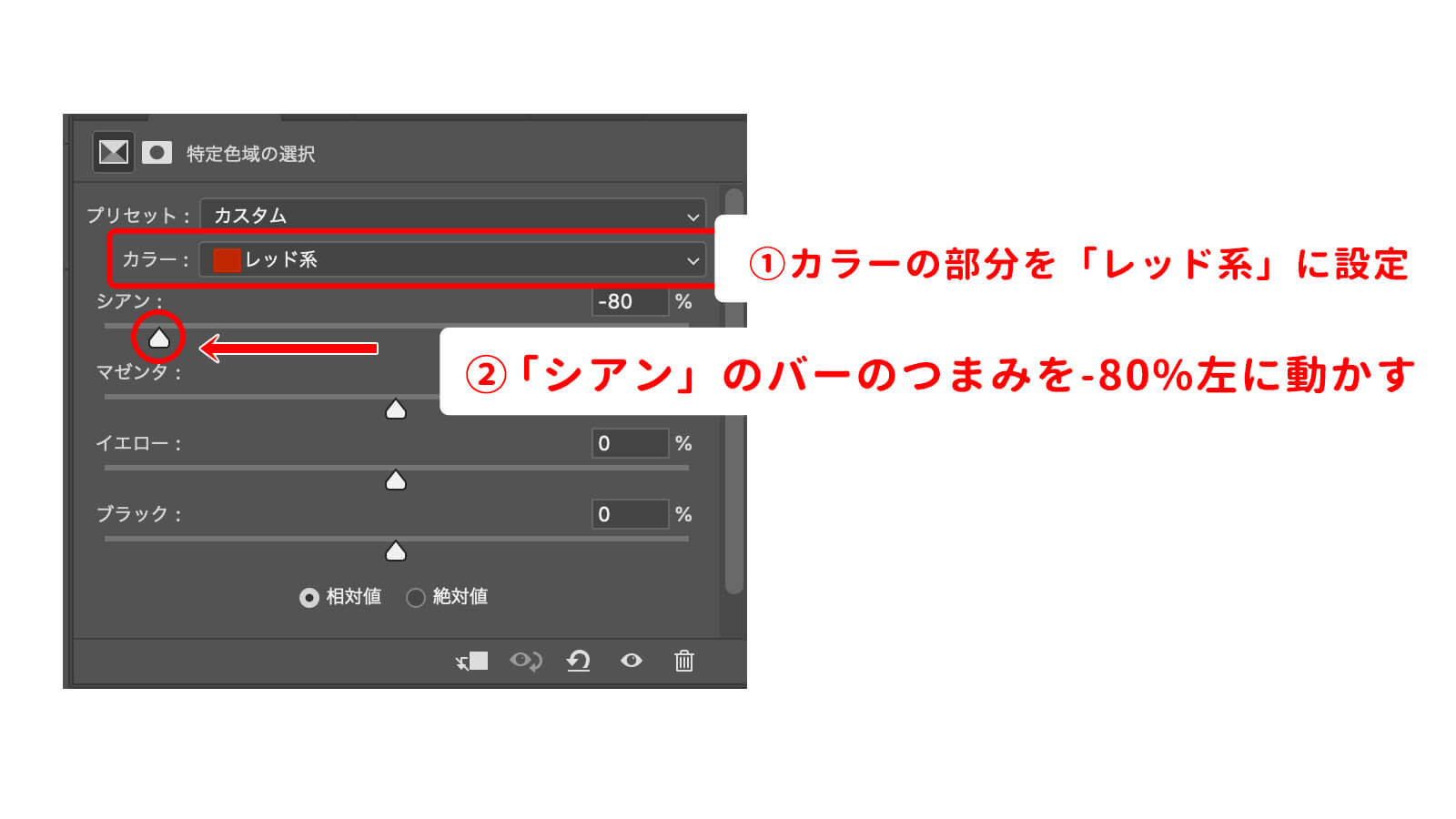
「特定色域の選択」調整レイヤーが表示されたら、まず「カラー」の部分を「レッド系」に設定します。その後、すぐ下にある「シアン:」と書かれているバーのつまみを、左に動かしてみてください。


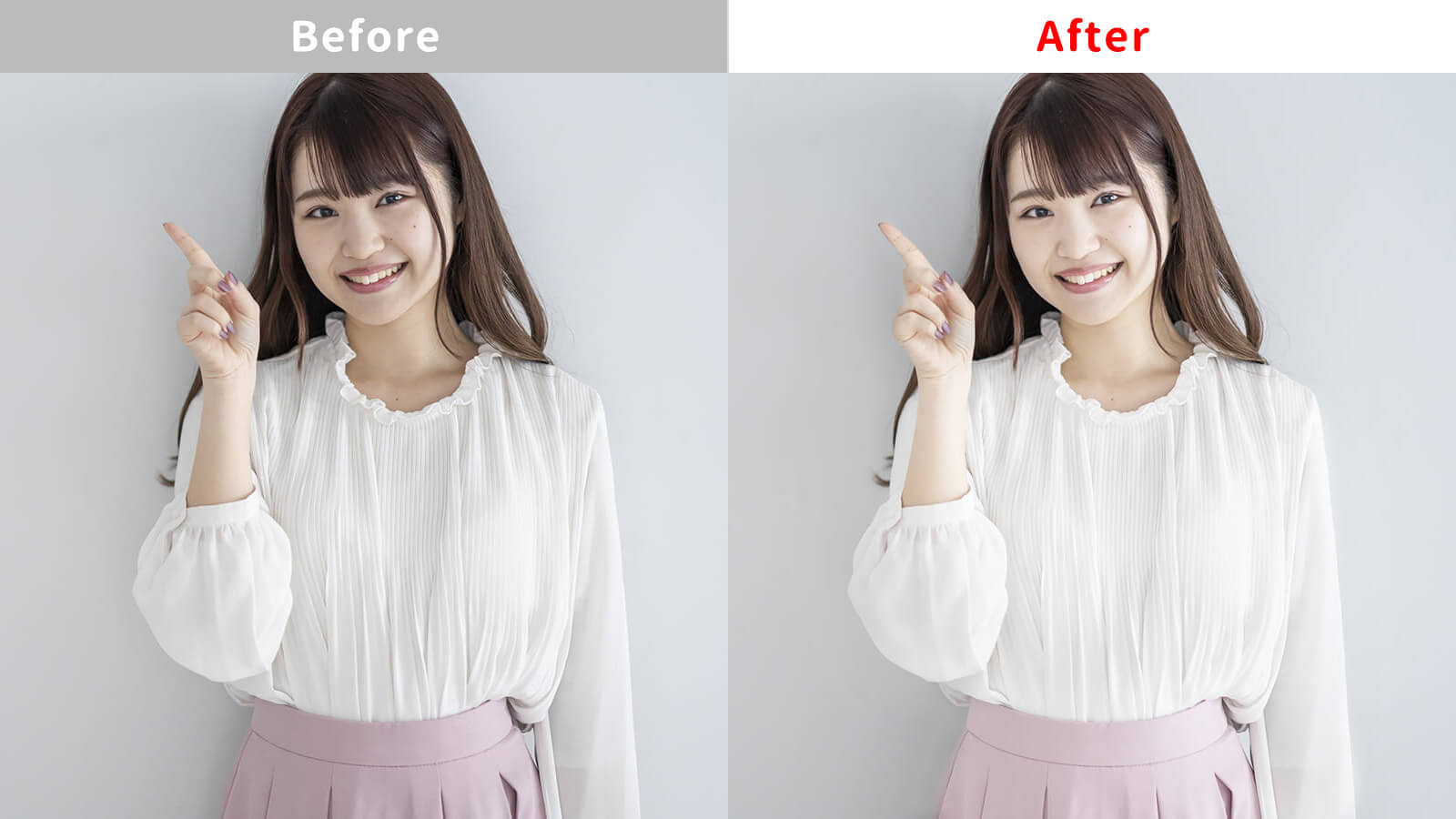
今回は、-80%まで動かしてみました。そうすると、写真全体の色味がなんとなく赤味を帯びてきたのが感じられたでしょうか?


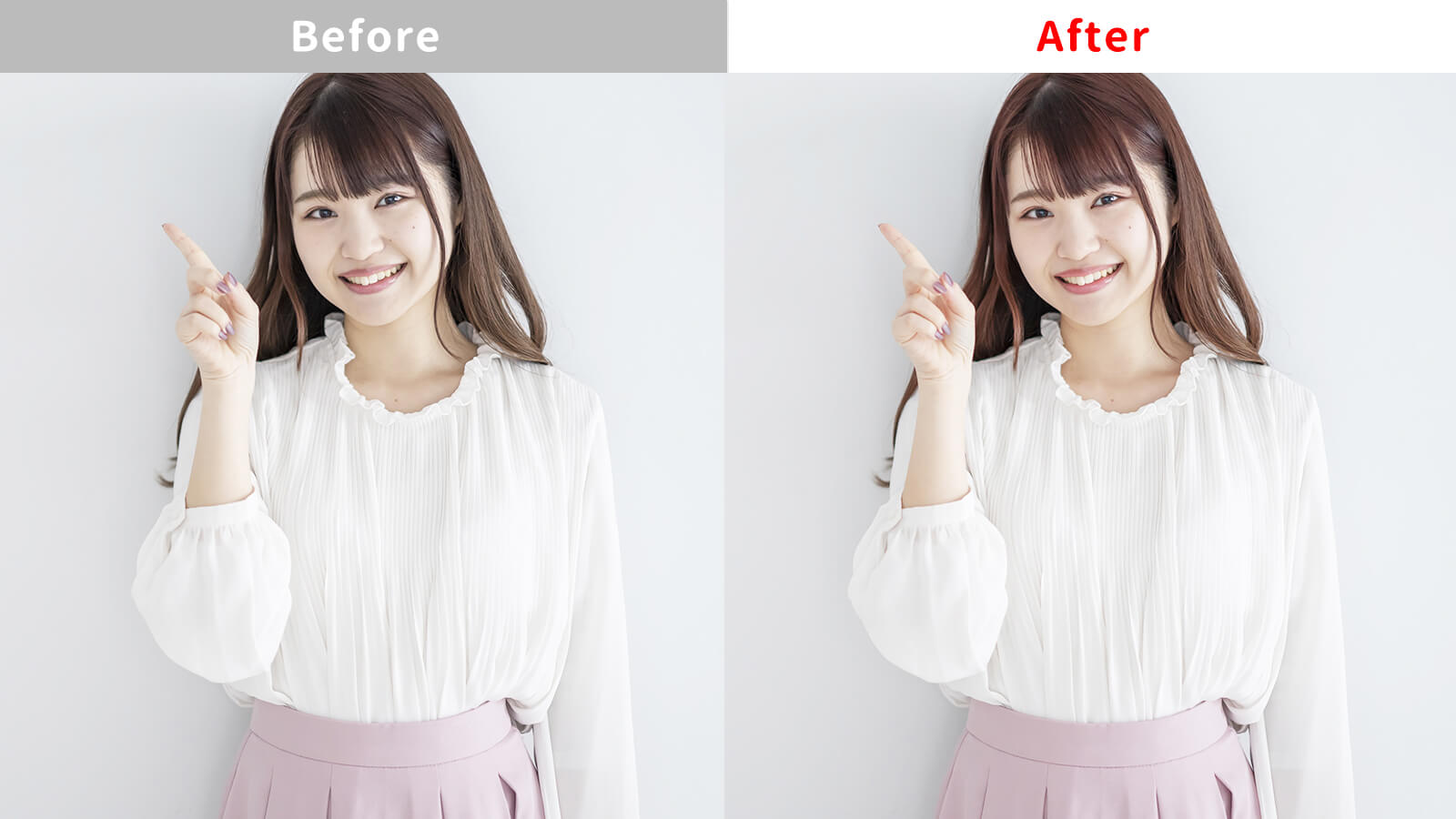
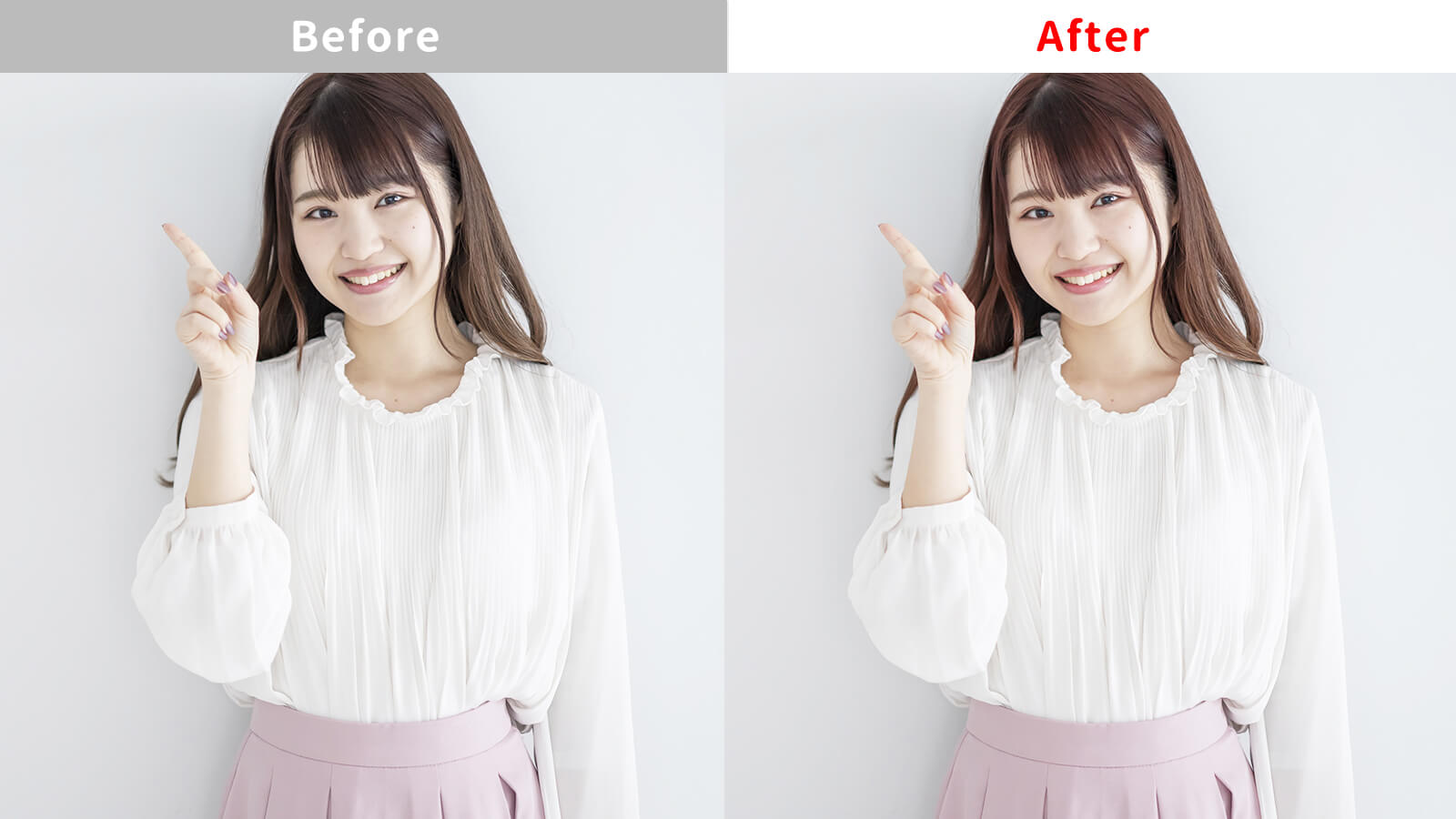
エフェクト適用前との比較は下記。(髪の色も少し変わってしまいましたので、あとでマスクをつかって調整していきます)


今回使った「特定色域の選択」というエフェクトは、文字通り特定の色だけを変化させる機能です。
変化させる手順は以下の2ステップ。
「レッド系」「イエロー系」などの、調整したい色のグループを選択します。
選んだ色のグループで増減させたい色味を、「シアン」「マゼンタ」「イエロー」「ブラック」の4種類から選んで調整します。
という流れです。
このあとイエロー系についても調整を行うことで、より自然な色味に近づく可能性もありますし、増減させる色味もシアンだけでなく、場合によってはブラックなども調整することもあります。
色のグループと増減させたい色の組み合わせ次第で、かなり自由度の高い設定が可能なので、実際に機能を操作しながらぜひ試してみていただければ幸いです!
それではそれでは最後の仕上げとして、彩度の調整に参りましょう!
【エフェクトその3】彩度を調整して、魅力づけを!
ここまでで、
- 明るさの調整
- 人肌の色味の調整
までが完了したので、最後に彩度を調整して写真をより魅力的にしていきましょう!
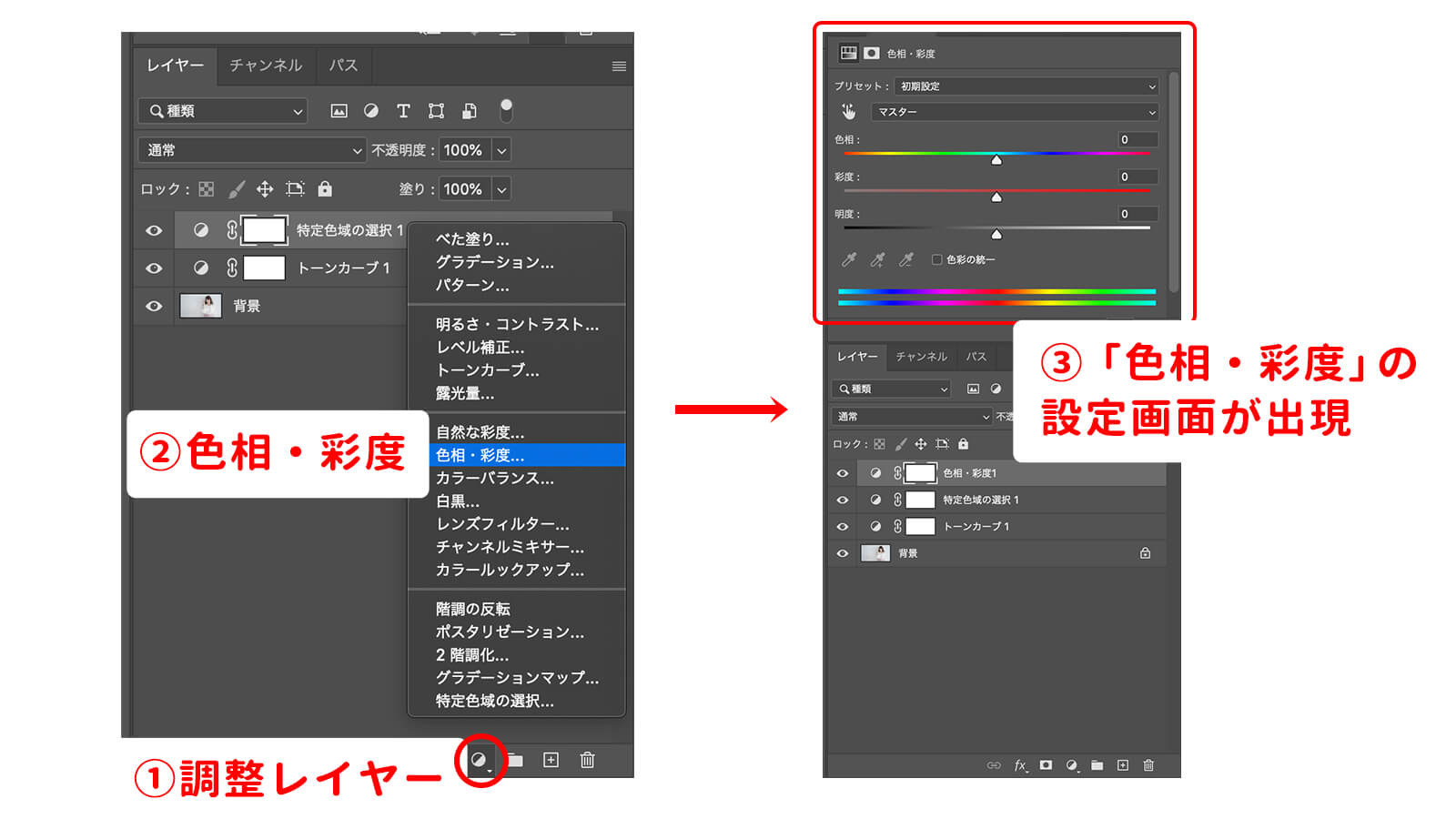
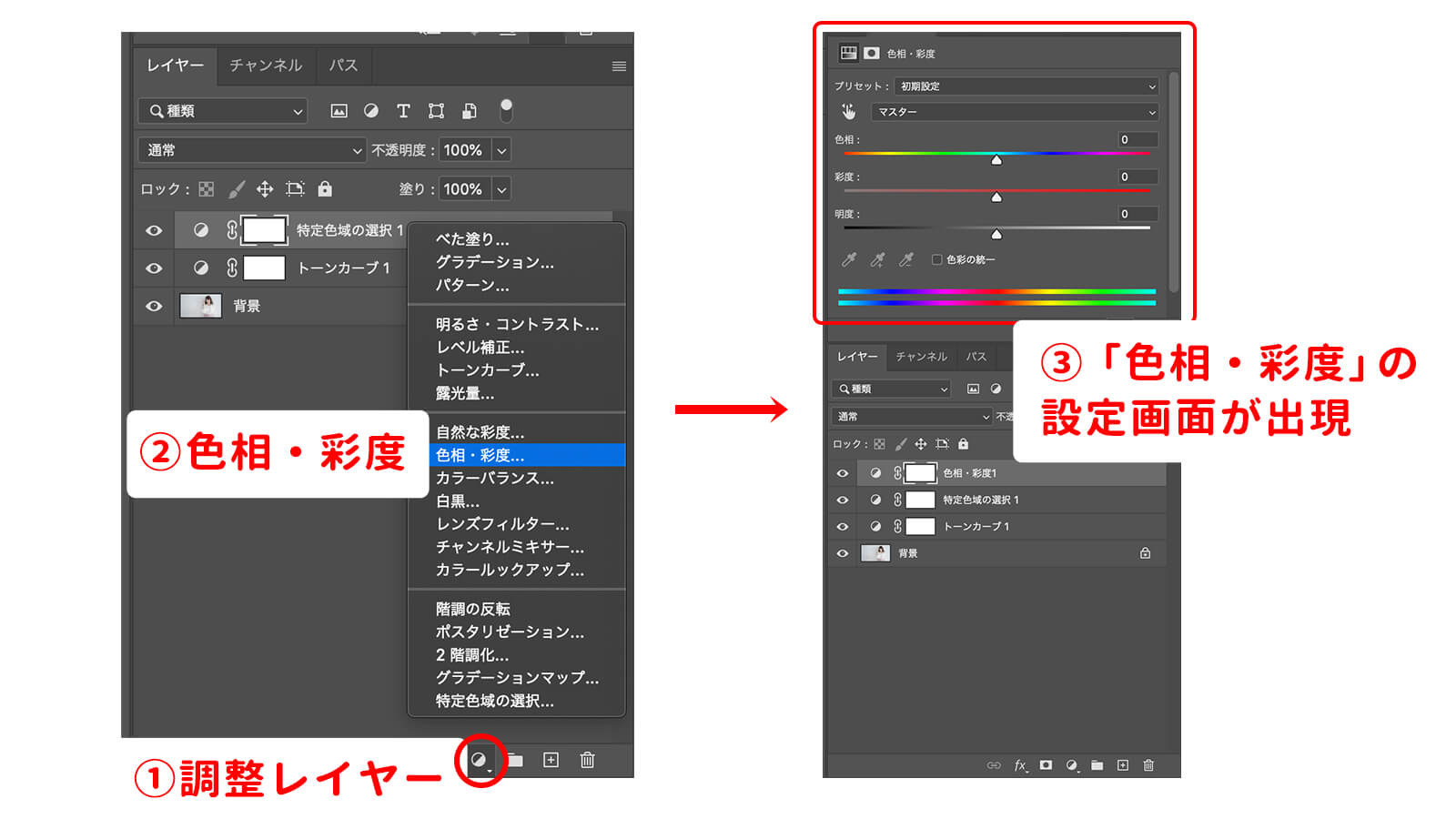
彩度を調整するには、Photoshopで「色相・彩度」の調整レイヤーを表示させます。


彩度の調整は非常にかんたんで、真ん中の「彩度」のバーのつまみを動かすだけ。左に動かすと逆に再度が下がってしまうため、右に動かして彩度を上げて行きましょう!今回は+20程度のところまで動かしてみました!
最後の仕上げとして使うとレタッチの完成度を手軽に高めることができるのでおすすめ!


ただし彩度に関しては注意点もあり、デザインによってはむしろ使わない方がいいケースも。例えばモノトーン調のデザインなど、写真の存在感が出すぎない方が全体のデザイントーンがまとまりやすい、といった場合もあるので、デザインに応じてバランスをみながら数値を調整することが大切です!
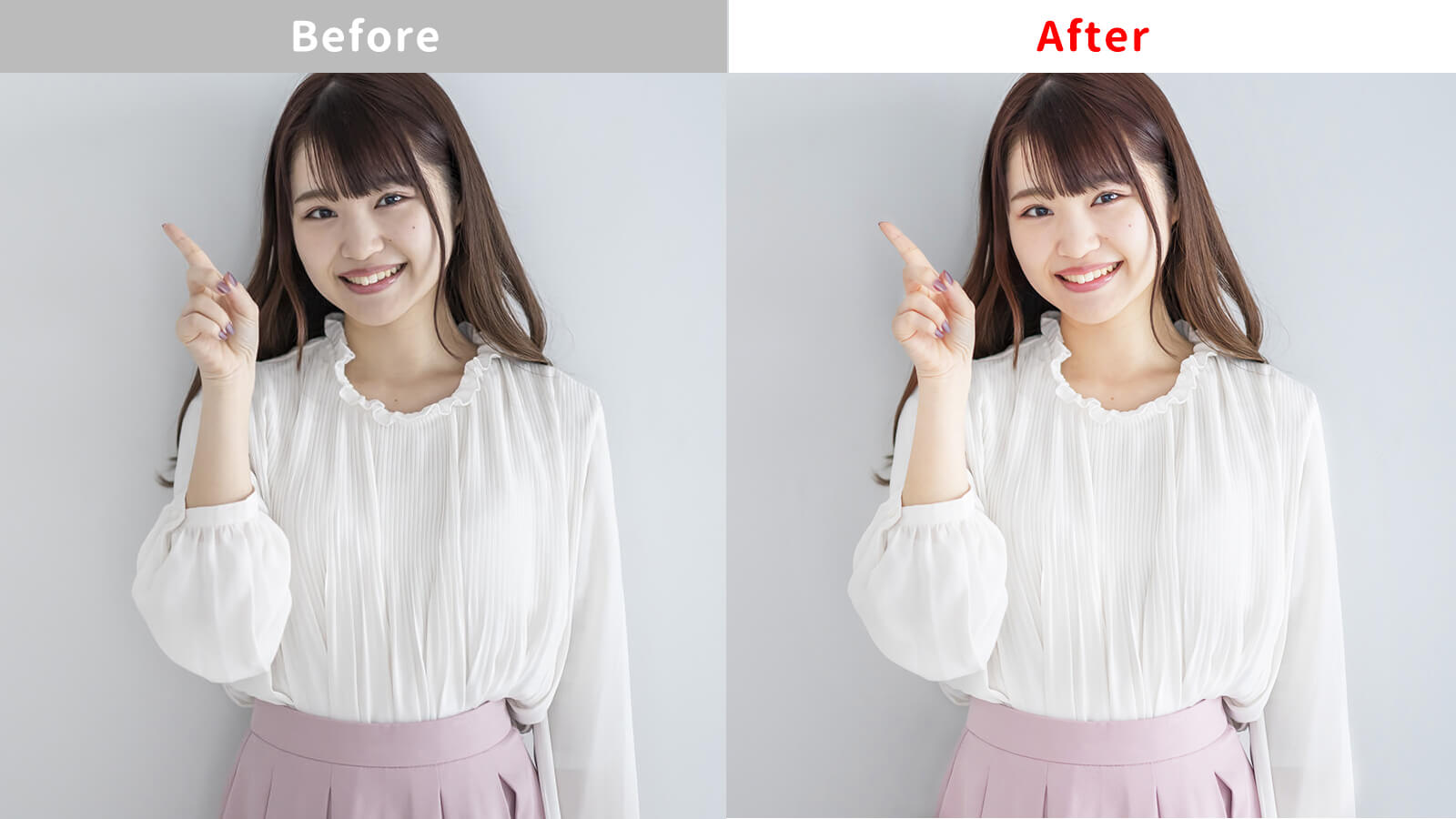
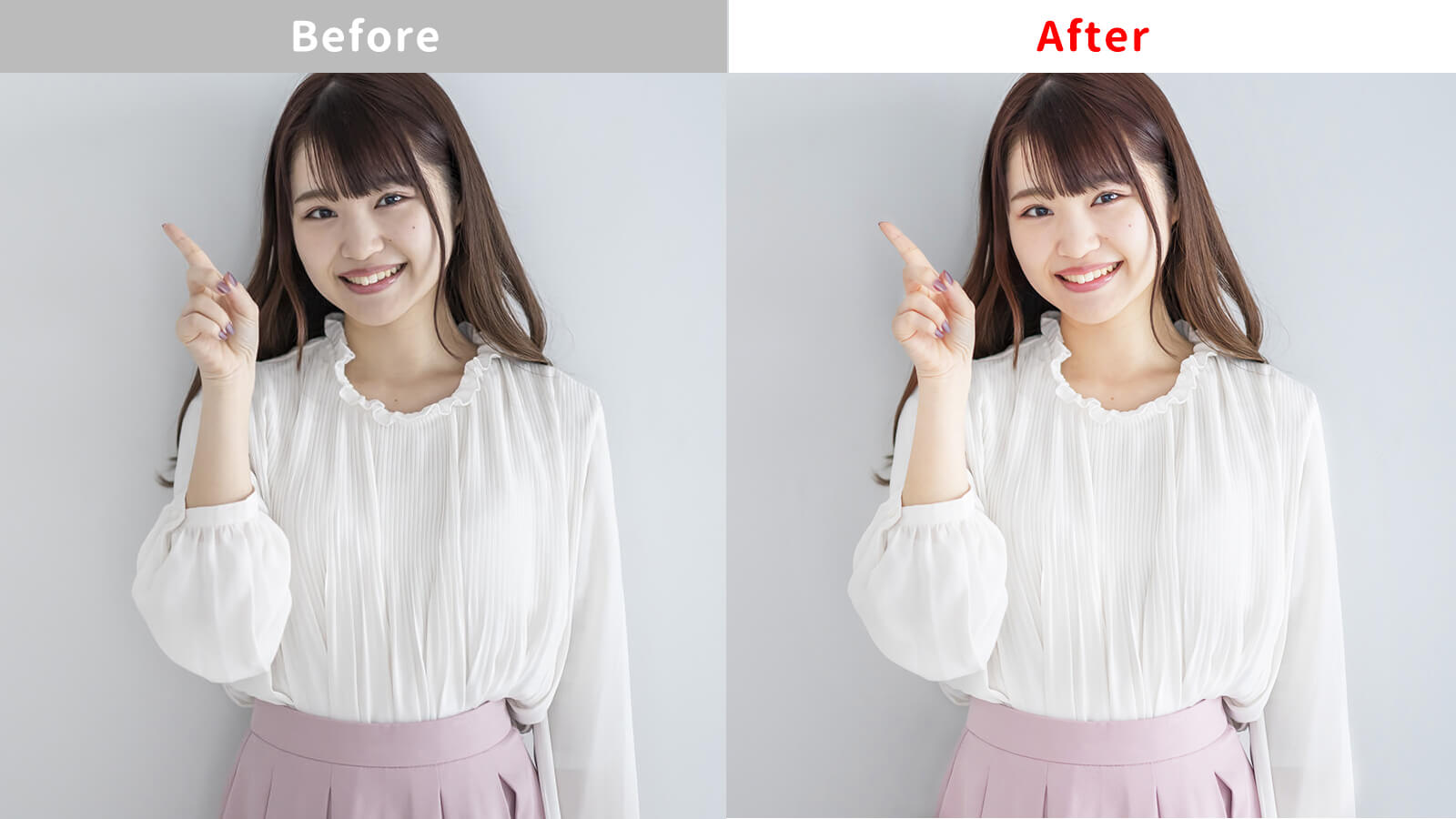
ここで、1番最初の画像と、「トーンカーブ」「特定色域の選択」「彩度」の調整を加えた写真を、改めて見比べてみます。


3つのエフェクトを使い、写真素材を魅力的に仕上げることができました!
以上、ここまでが写真素材のレタッチの基本的な流れでした。もちろんこの方法だけが正解というわけではないので、あくまでデザインと写真素材をみながら都度最適なレタッチをしていくことが大切ではありますが、少しでも参考にしていただけたら嬉しいです。








コメント