1年目デザイナーに意識してほしい10のこと

こんにちは、まきすずです。
デザイナー歴8年目になると、いわゆる中堅?になっている立場のおかげで、入社1年目の新人デザイナーの教育をすることもしばしば。1年目の時は、わたしもこんなだったなと振り返りながら教えています。



1年目デザイナーは、誰もが通る道だね。
1年目デザイナーは、経験不足ということもあり、デザインをやりながらどの方向に進んでいけばいいのかわからなくなり、途中で混乱してしまっている姿もしばしば。
しかしデザインは、基本があってこそ良いデザインが作れるもの!オリジナルをだせば良いデザインができるとは限りません。デザインの基本を忘れ、オリジナルを追求するだけになってしまっては、いつまでたっても良いデザイナーになれないのも事実。



この記事では、ほかの1年目デザイナーよりも一歩抜きん出るために、「神は細部に宿る」がごとし、気をつけるだけでグンっとデザインがよくなるTipsを紹介していきたいと思います!
それでは早速みていきましょう!
ジャンプ率を意識する


デザインには、必ず「目的」が存在します。誰に、何を伝えるためのデザインか。そして伝える情報には、その目的に合った「優先度」をつけ、デザインしていきます。ジャンプ率とは、優先度の高い情報を視覚的に伝えるためのTips。
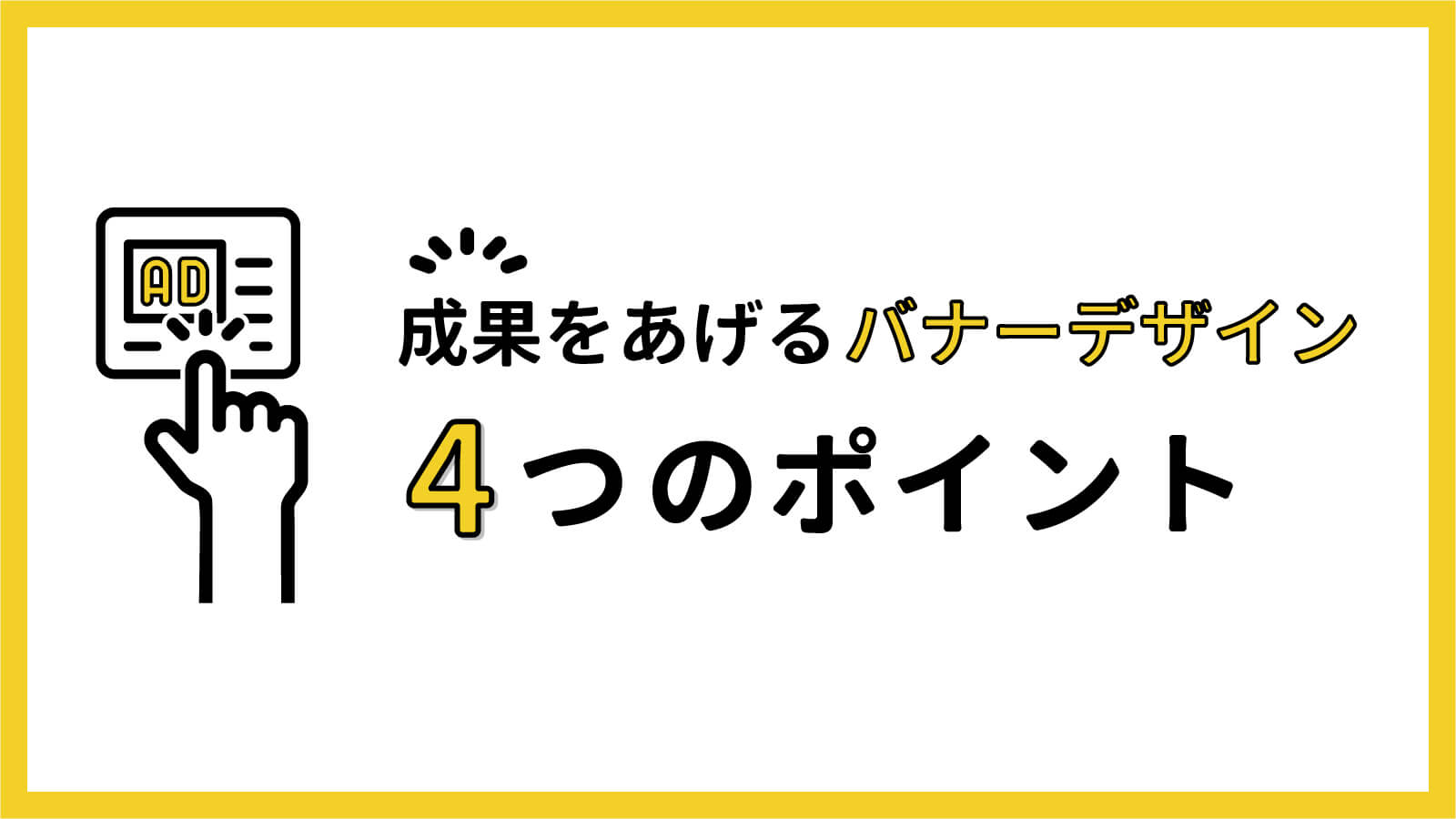
このバナーが1番伝えたいことは、「70%OFF」という部分。セールの情報でみんなが興味を引く部分は、「どれくらい割引されているのか」(=70%OFF)ということだと定義して、優先度を決めデザインしています。
ちゃんと頭にあるつもりでも、意外と新人デザイナーは忘れがちのキホンのキです。



バランスや色が気になってしまい、本当に伝えたいことがみえなくなってしまうというのは気をつけたいところ!
またジャンプ率をつけているつもりでも、大胆さに欠け、コントラスト(強弱)が中途半端な状態のデザインになってしまうこともあります。もうちょっとはっきりとつけてもいいかもという時も多いです。
1年目の時は繊細さは捨て、まずは大胆な、少しオーバーなくらいのジャンプ率をつけるデザインを心がけましょう。
フォント選びを意識する


右の写真と左の写真のフォントを見比べてください。結婚式の招待状ですが、どちらがより結婚式に合うフォントになっているでしょうか。
左の写真のフォントは、ハロウィンパーティーにはぴったり合いそうなユーモアのあるフォントですが、ウェディングとはちょっと異なったイメージです。
イメージを崩さないようなフォント選びが大切です。しかし、1年目デザイナーでありがちなのは、オリジナルを出しすぎること。



もちろん、オリジナルな感覚はとっても大切ですが、ただオリジナル感を出しすぎて、逆にイメージとかけ離れてしまうこともあるので注意!
「フォントは自由だ!」ではなく、イメージを作り出してしまうからこそ、いろんなフォントを当ててみて最後の最後まで妥協しないことが大切です。デザイントーンへの注意を払いながら、いろんなフォントを置いてみて、そのデザインに合うフォントを見比べてみましょう。
文字詰め(カーニング)を意識する


フォントが決まったら忘れがちな文字詰め。フォント選びに引き続き、忘れずに調整しましょう。



文字詰めを怠っているデザインは、新人(もしくは素人)だなとすぐにバレます。。笑
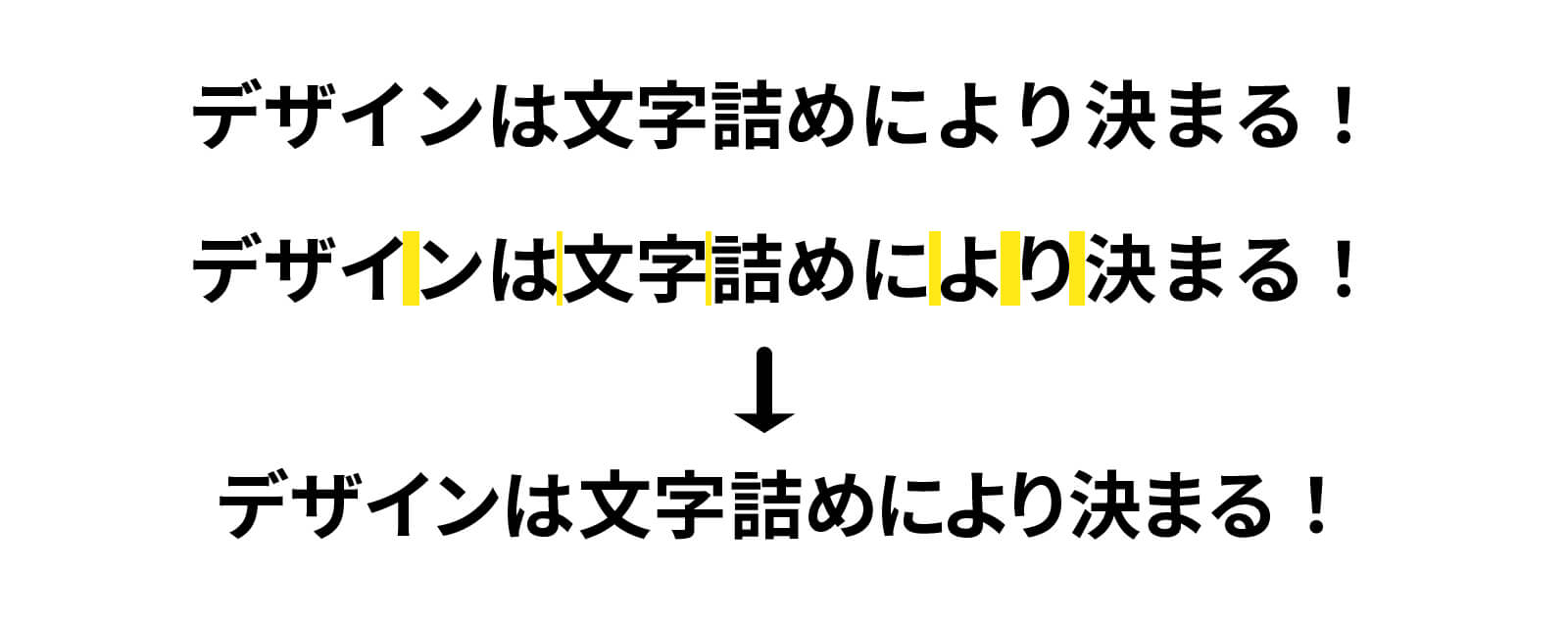
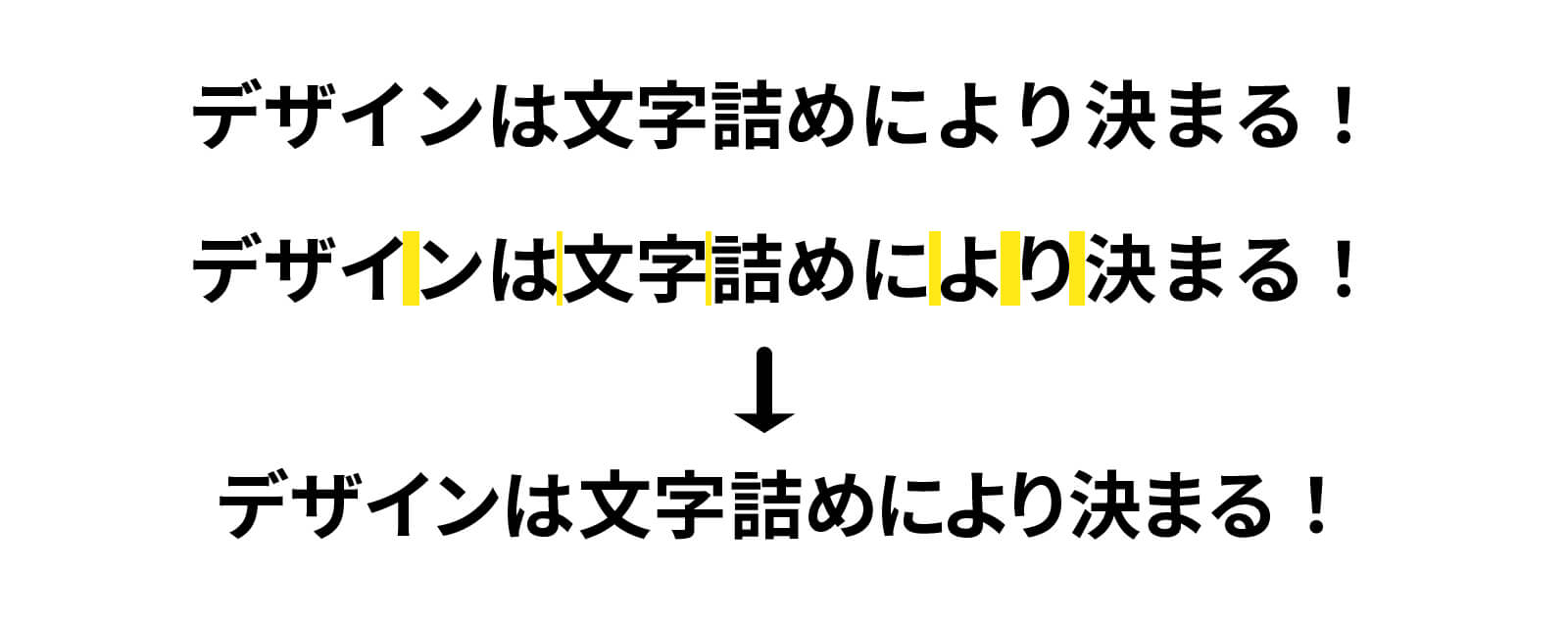
図のように、ひらがな・カタカナ・漢字、日本語だけでもそれぞれでフォント同士の隙間が異なっています。これを調整することで、デザインにしまりがでて、より情報が伝わりやすいデザインになります。
逆に言えば、文字詰めをして細部にこだわるだけで、プロデザイナーに大きく近づきます。
余白の取り方を意識する


余白といっても、適当につければいいというものではありません。
デザインの4大原則「近接」に則り、要素の関係性や、外側と内側の関係性を意識して、余白のとり方を意識してみてください。関係性によって余白を作ることで、より適切な情報を伝えられる他、余計な情報削減にもなります。
特に「近接」は、要素同士が近いものを「関係があるもの」と認識する考え方です。つまり、同じグループのものは近く、異なったグループのものは遠く距離をあけることで、関係性がパッとわかりやすくなります。





この考えを利用して余白をつくっていくと、バランスのとれたきれいな余白を生み出し、視覚的に伝わりやすいデザインをつくることができます。
余白を考える際にはこの意識をもち、よりレベルアップしたデザインを目指しましょう!
色の使い方を意識する


色はデザイントーンを表すためにはとても重要な要素。また与える印象にも大きく影響されます。
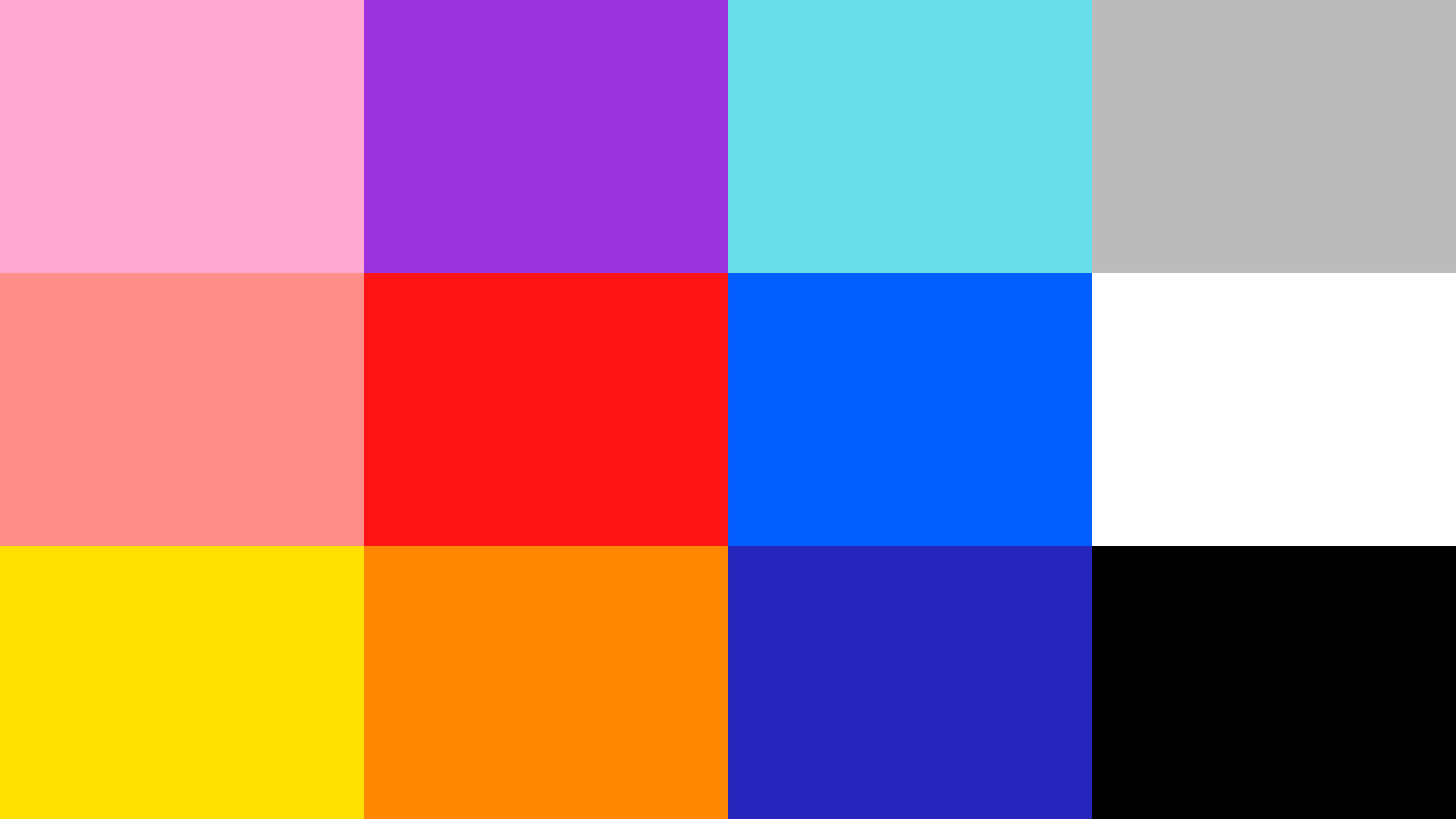
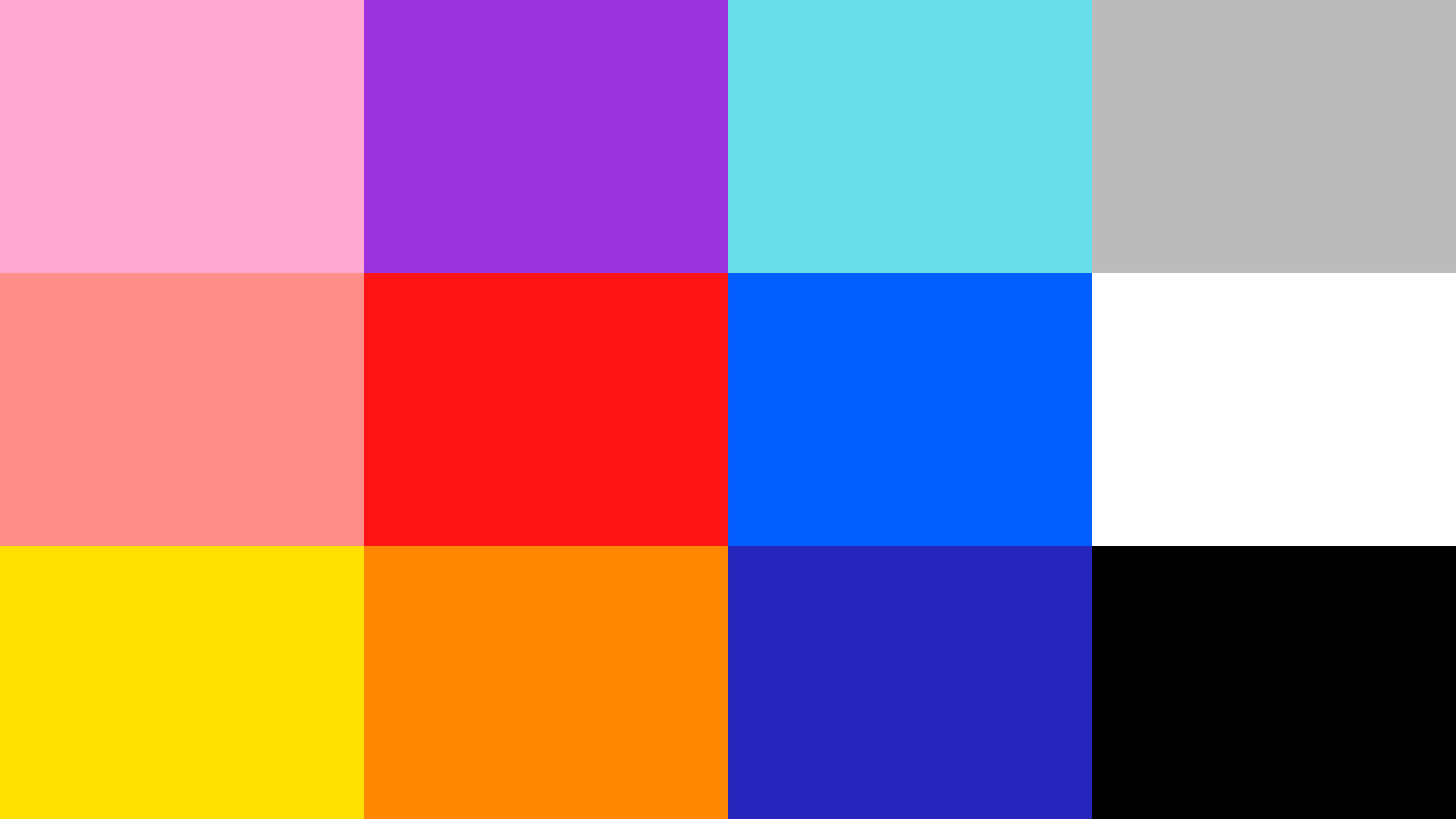
色のもつ印象や意味をまずはイメージして、それらから離れないようにしてみてください。色のもつ印象や意味とは、例えば下記のようなもの。
- 青などの寒色系
-
「専門的」「信頼」「知的」な意味を伝えると言われています。そのため、信頼性や専門性を伝えたい企業には青を取り入れることでグッと、会社として信頼感や専門性を伝えやすくなります。
- 赤やオレンジなどの暖色系
-
「暖かさ」「健康さ」「情熱」を伝えやすい色です。スポーツ関係や、健康系でも取り入れやすいですが、原色のままの赤では強さが際立ってしまうので、使い方には注意が必要です。
配色はとても奥が深いので難しいところですが、下記の記事で色選びのポイントを解説しています!ご参考ください!


グリッドを意識する




デザインで要素を配置する前に、グリッド作りをしておくことで、スムーズにバランスを整えられるようになります。
文字と写真の(またはイラストなど)の間隔や、端との間隔なども適切に管理でき、デザインの4大原則である「整列」が自然にできるようになります。



整列を行うことで、より直感的に、わかりやすく情報が伝わるデザインとなりますね!
ただし、ときにはグリッドを外して、自分の目でも確かめてみてください!
- グリッドや数値の上では中央だけど、なんか左に寄っている…
- 右に揃えたつもりだけど、全体のバランスが悪い…
なんてことも、目の錯覚でよく起こること。
統一感を意識する


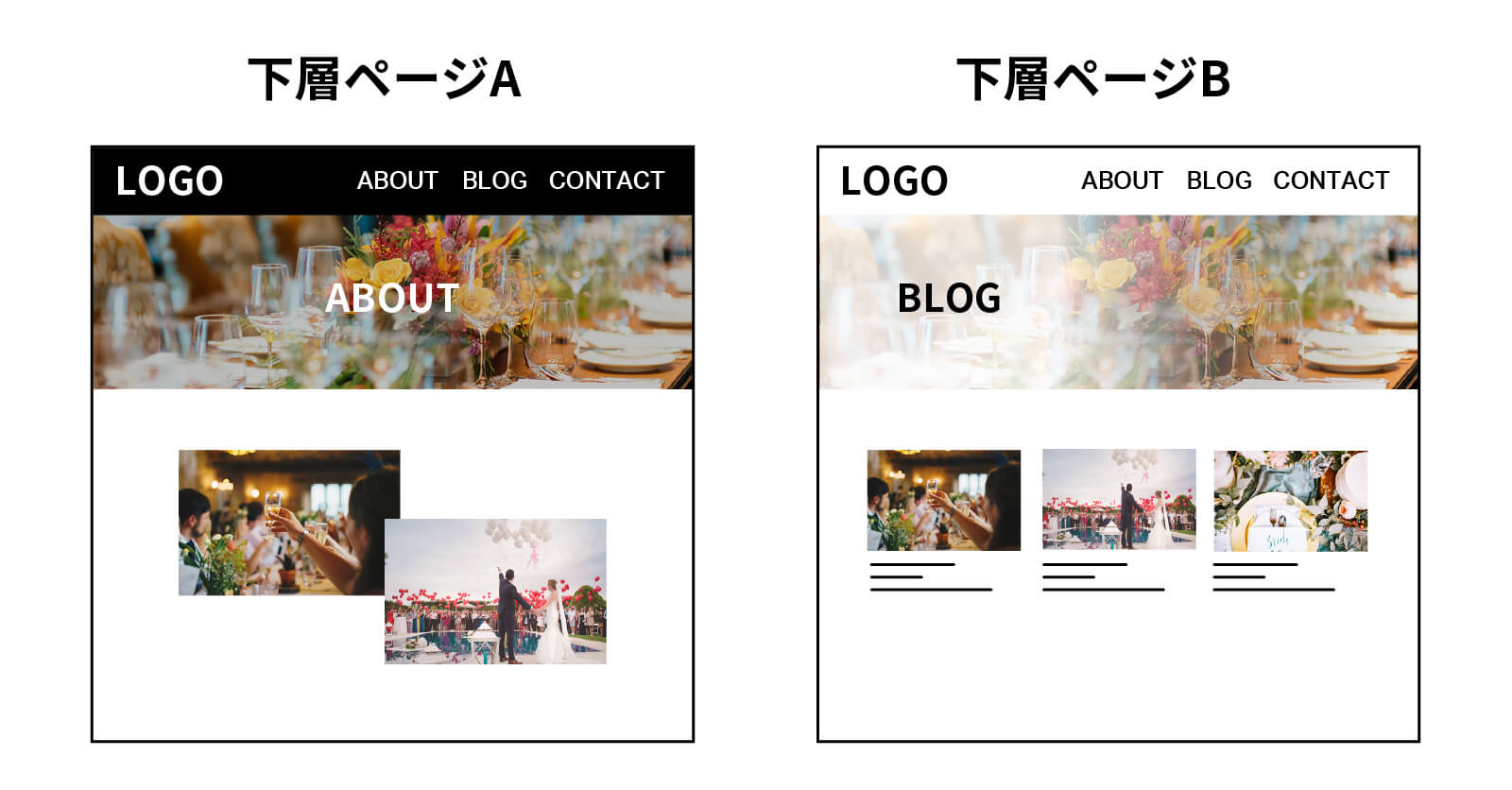
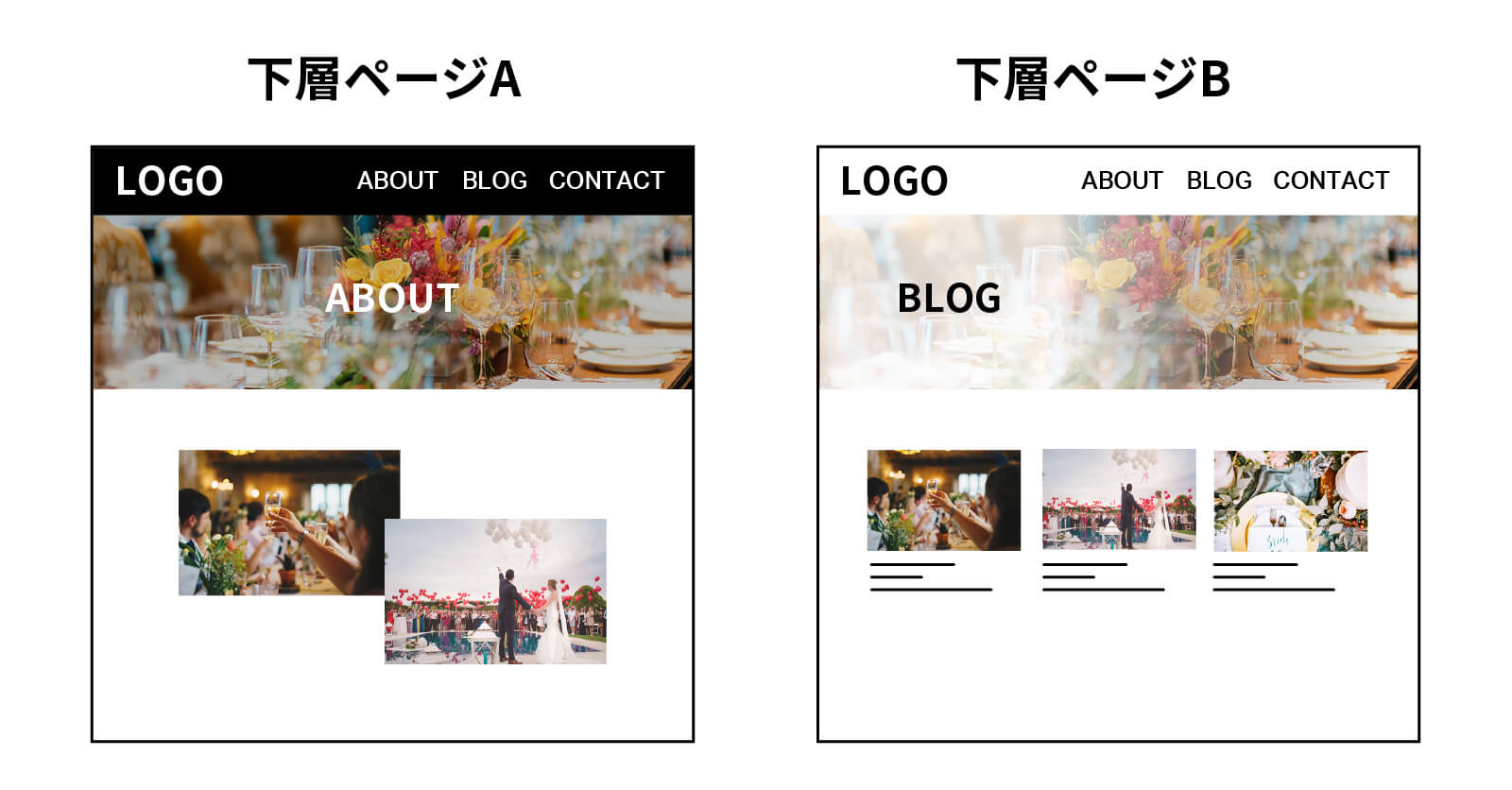
例えばWebデザインなら、同じ要素なのにページごとで異なるデザインをしていたら、ユーザーを混乱させるもとになります。「サイト全体の統一性に違和感がないか」これを常にチェックしましょう。



もちろんLPページのような1ページの中でも、最初から最後までデザイン要素に統一感があるかをみていくことが大切です!
マクロ視点とミクロ視点を持ち、全体感をみつつ、さらにボタンなど小さいコンテンツの細部に関しても、「同じ要素なのに異なったデザイン」になっていないかを確認することが大切です。
例えば、TOPページのボタンが、
- 角丸なし
- 2pxの線あり
- 線の色は黒
というスタイルなのに、下層ページでは、
- 角丸あり
- 線なし
- 赤のベタ塗り
なんてことのないように注意が必要です(もちろんこれは、おおげさな例えですが・・・)。
もちろんサイトによっては、全体を通してボタンのデザインを複数用意する必要がある時もあります。しかし、複数のボタンを並べても、サイト全体をみた時にデザイントーンが揃っているボタンを用意しましょう。
レイヤー整理を意識する
特に複数人でデザインするときに重要になってくるのが、デザインツールの「レイヤー」機能。レイヤーが整っていないまま、同じデータを複数のデザイナーが作業すると、作った人以外はデータの把握に時間がかかって効率が落ちてしまうため、レイヤー整理は地味に重要な作業です。



意外に自分1人でデザインをする場合でも、レイヤー整理ができないと効率(スピード)もなかなか上がらなかったりします!
情報整理という考え方の訓練のためにも、レイヤーの中身を整理し、情報として整えるという考え方を養っていきましょう。
「誰のために、なぜ作るか」を意識する
良いデザインとは、情報を的確に受け手に伝えることが最大の目的であり、課題です。



間違った情報を与えてしまっては、決して良いデザインとは言えないですね!
では、なにをもって的確な情報なのかというと、それは受け手次第です。つまり、
その人(ターゲット)がみたらこのデザインはわかりやすいのか、その人の目的が達成できるのか、を考えながらデザインすることが最大のルール。
それを軸にして、色やフォントを組み立て、誤った情報整理にならないようにデザインしていきましょう!
「デザインは1人でやっているんじゃない」を意識する
デザイン作業のとき、PCの前に向かっているのは確かに自分1人の場面が多いです。
しかし、そのデザインをあなたに依頼してくれた人がいます。そのデザインがポスターなら印刷する人もいます。さらにポスターを壁にはってくれる人がいます。そして、最後にみてくれるユーザーさん。
それら全ての人をイメージしながら、自分の役割を考えてデザインをしていくことができると、最初は小さい案件でもそこからいろいろな出会いが拡がることがあります!



そのチームの一員であり、自分はそのチームに加わっているんだという意識で自分の力を最大限に発揮して、大きなパワーになってください!
以上、1年目だからこそ、キホンのキとなる部分をまとめました!
もちろん1年目ではなくても何年たっても、忘れてはいけないのが初心の心!いつでも基本な考え方が大切です!まずは、この10個を頭にいれてもらえるだけでも、あなたのデザインはずっと良くなります。
デザイン添削、承っております!
- 近くにデザイナーがいない。。
- 自分1人だと上達が実感できない。
- 勉強法があっているか不安…
などのお悩みに応えたいと思い、個別にメンター活動を行っております。ご興味がございましたら、下記の記事からご覧ください!










コメント