もうフォント選びで挫折しない!Webデザイン上達に役立つ文字の基本を解説

こんにちは、とっしーです!
フォント選びって難しいですよね?感覚を頼りにいろいろなフォントを試してみても、「なんか違うなぁ〜…」とデザインが止まってしまう経験をした方も多いのではないでしょうか?
そこで今回は、フォントのカテゴリ別に、特性やどのようなデザインに最適なのかをまとめました!
もちろんフォントは多種多様ですし、デザインによっても微妙に異なってはきますが、今まで感覚で選んで失敗してしまった方にとっては選び方の指針となってくれるはずです。



僕も最初のころは、フォントでデザインをダメにしてしまうことが度々ありましたが汗、フォントの理解が進むにつれて選ぶスピードがどんどん上がっていきました。
フォントで悩んでいる方は、ぜひこの記事をきっかけに、ワンランク上のフォント選びを目指していきましょう!
フォント選びのコツは、フォントの特性を知ること
フォントにはそれぞれ持って生まれた雰囲気(キャラクター)というものがあるので、まずはそれをインプットしていきましょう。フォントを自由自在に使いこなせるようになるためには、まずはこれがいちばん大事な要素かなと思います。
これを知ることで、どんなデザインに合うのか?、どんなデザインと一緒にしてあげるとそのフォントが引き立つのか?というのがわかってきます。
それでは早速フォントの基本的な特性を解説していきますので、みていきましょう!
フォントの種類を解説!大きく4つのカテゴリに分かれます!
セリフ(明朝体)


文字の先端に飾り(ひげ)がついているものを「セリフ体」と言います。日本語では「明朝体」ですね。
最も長い歴史のある書体で、500年ほど前から存在していたあらゆる手書き風文字を、組み合わせたりアレンジしてできた歴史があります。そのため、
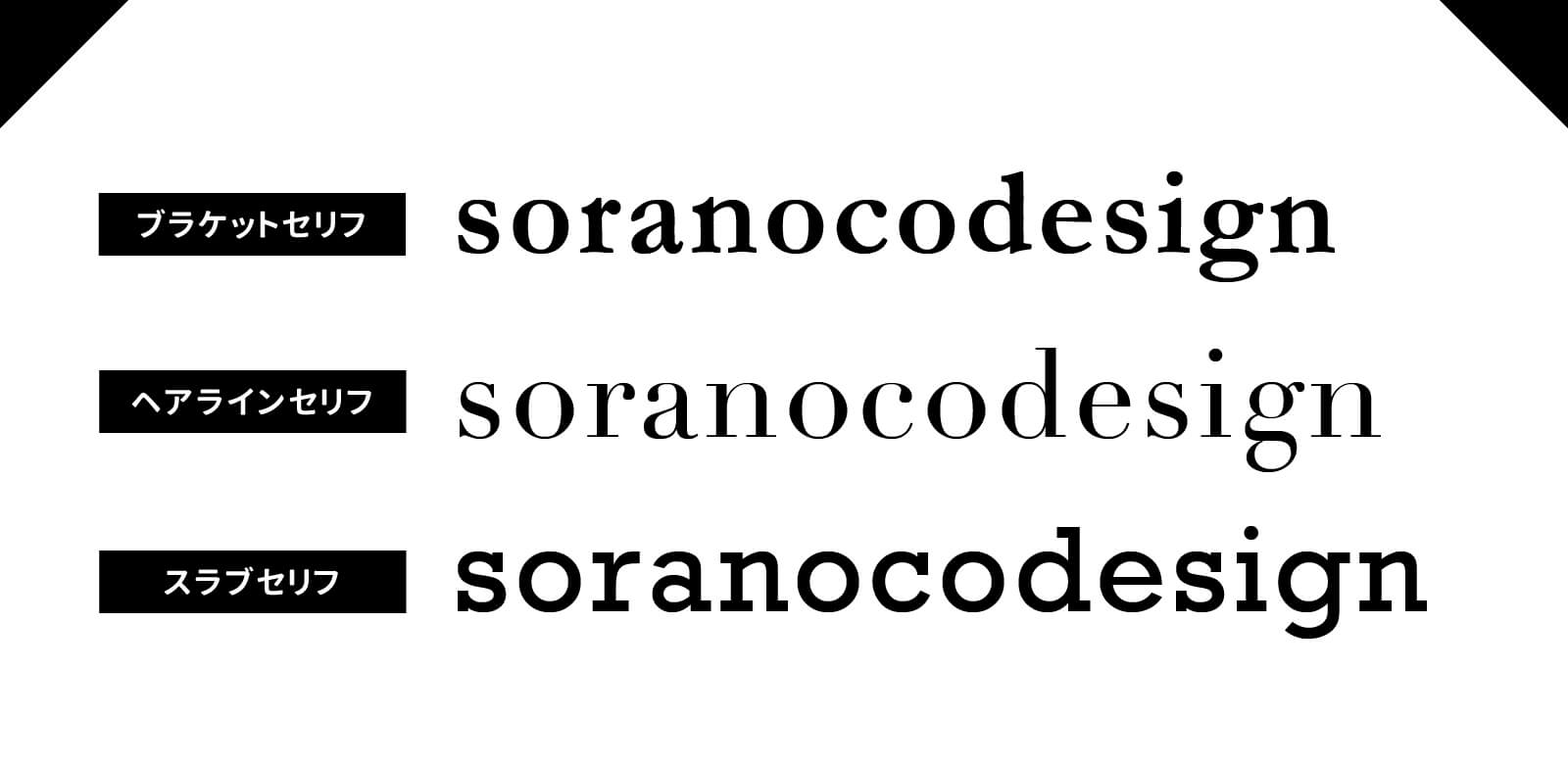
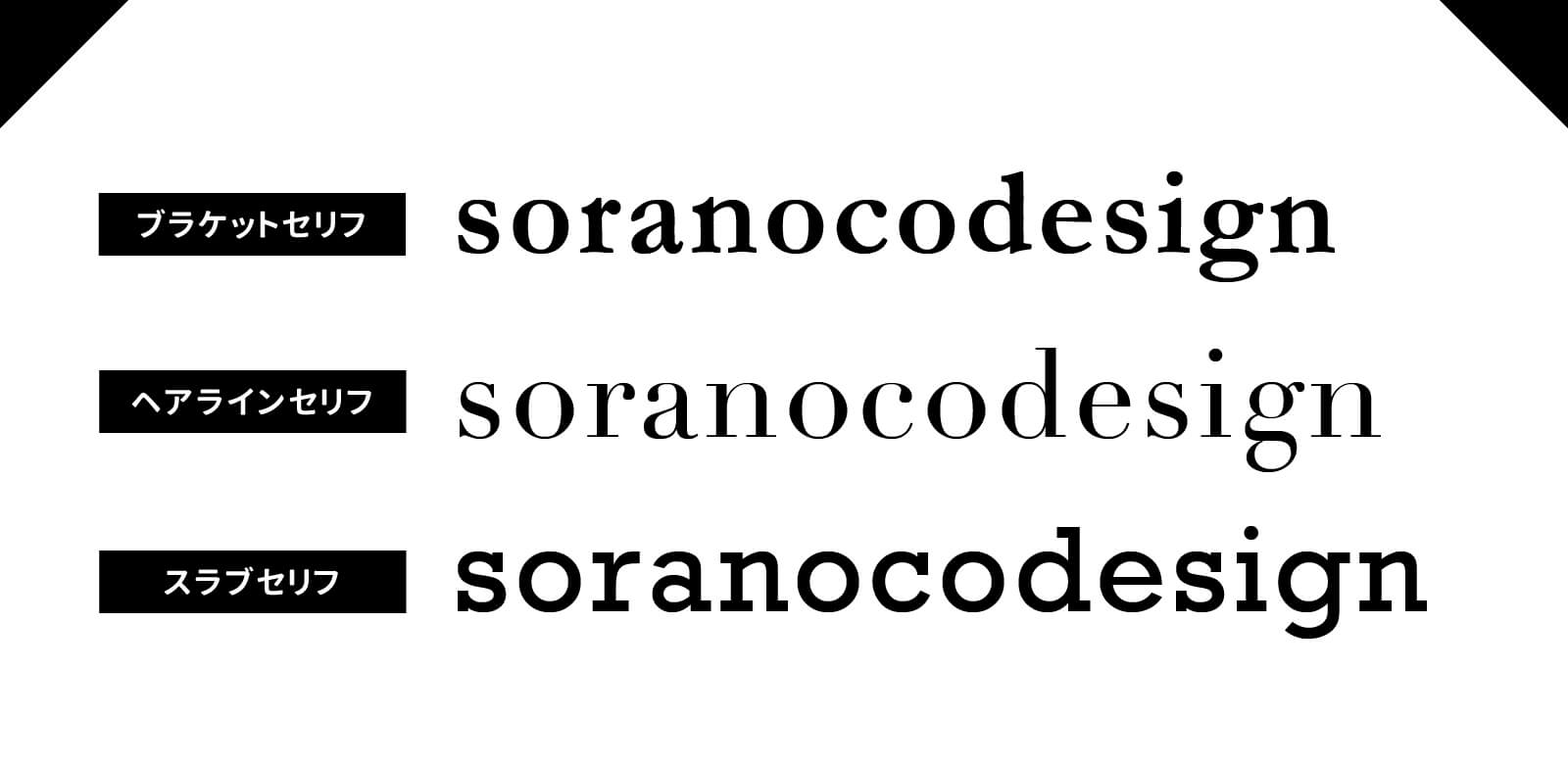
欧文においては、さらに「ブラケットセリフ(手書き)」「ヘアラインセリフ(細い)」「スラブセリフ(太い)」と3種類に分かれます。




通常セリフ体というと、ブラケットセリフが一般的にはよく使われ、王道感や信頼感を感じさせます。ヘアラインセリフでは、セリフが細くなるため女性的なデザインや、繊細、高級感などのキーワードとも相性が良くなります。対して、スラブセリフは比較的新しいセリフ書体で、少しポップな印象になるのが特徴でしょうか。
3つを並べてみました
同じセリフ体でも、印象が異なってきます。どんな印象を与えたいのかにより、使い分けも大きく変わってきますね。


サンセリフ(ゴシック体)


文字先端に飾りがある「セリフ体」に対して、飾りを取り払った書体を「サンセリフ体」と言います。「サン」とは「取り除く」という意味なのだとか。日本語では「ゴシック体」ですね。
サンセリフ体はまだ歴史が浅く、200年ほど。
また、可読性を高めるために研究が行われてきており、本文に用いても読みやすいフォントも数多く存在します。
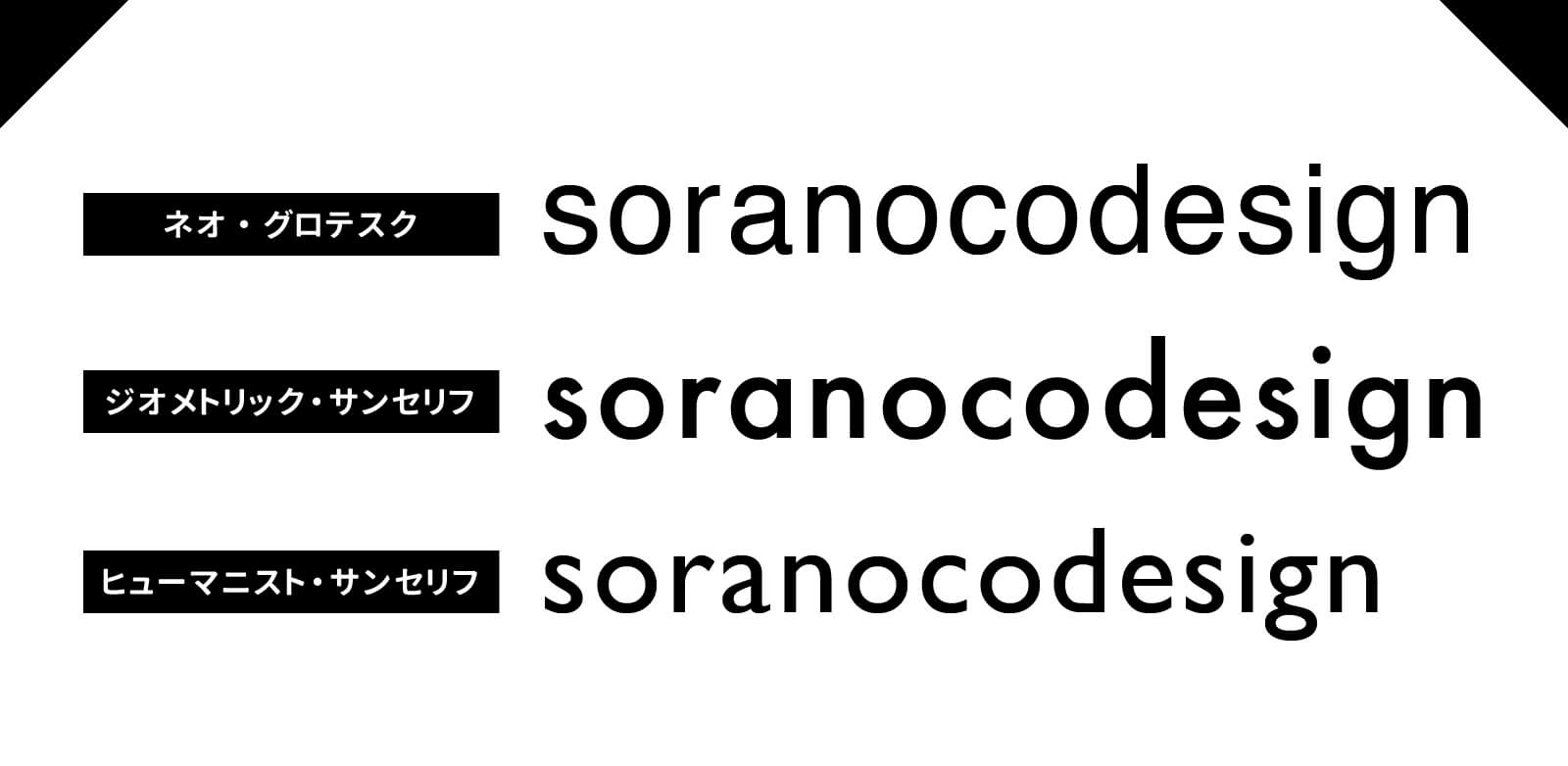
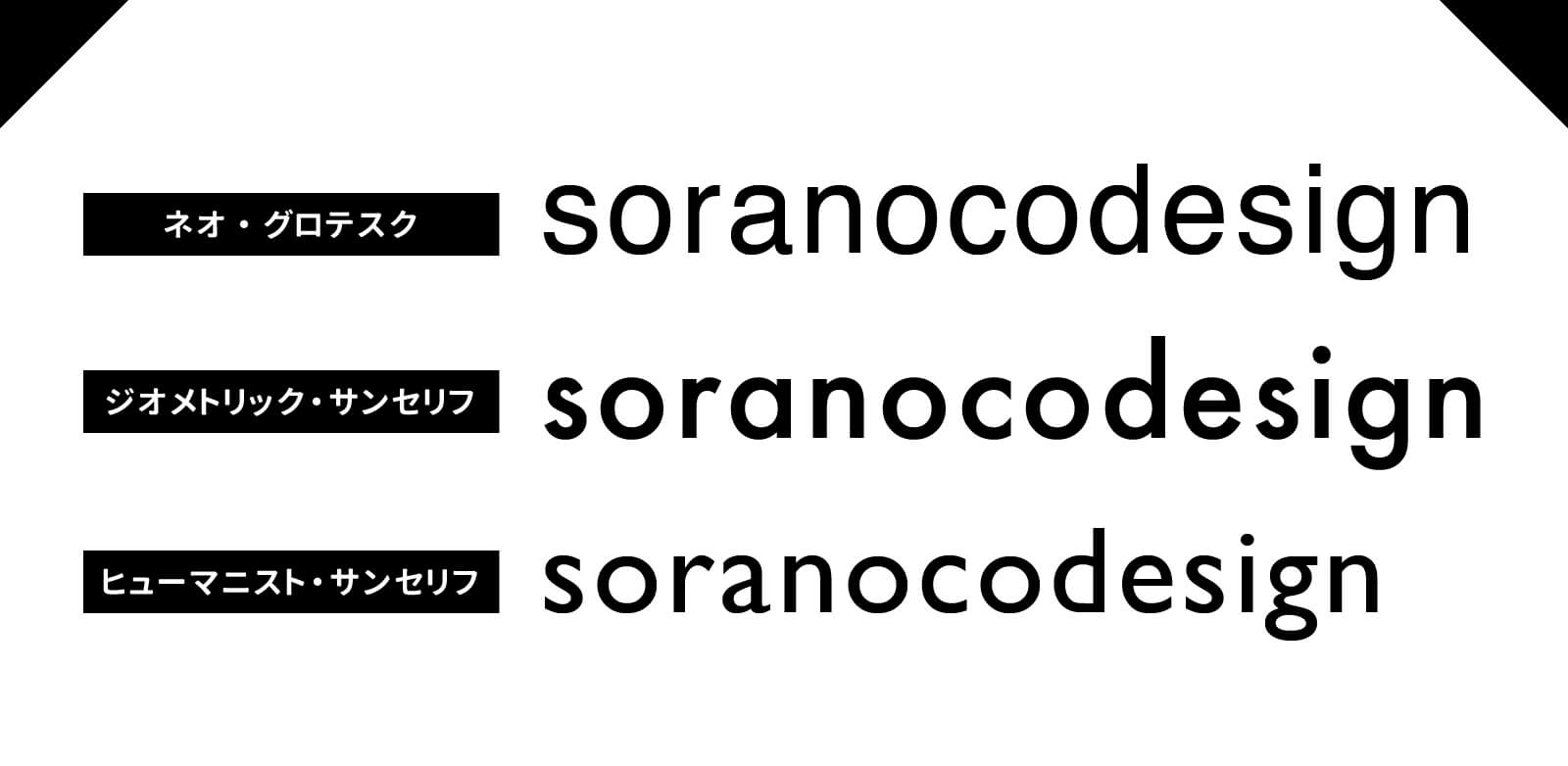
ゴシック体も、「ネオ・グロテスク体」「ジオメトリック・サンセリフ体」「ヒューマニスト・サンセリフ体」と3種類に分けることができます。
例えばサンセリフ体の代表的な欧文フォント「Helvetica」は、「スイスの」という意味ですが、世界中で使われている有名ななフォントです。「Panasonic」や「National」のロゴにも使われており、本文に使用しても非常に読みやすく僕も大好きなフォントです。




3つを並べてみました
セリフ体よりは似ているところが多いですが、それでもそれぞれにしっかりと個性が現れますね。サンセリフ体は可読性の高さもあるので、使い所も多くなりやすいです。


スクリプト体




続いて紹介するのは「スクリプト書体」。これは筆記体のこと。
読ませるより「魅せる」といったイメージが近いでしょうか。ポイントでデザインに使用し、らしさを出す。表現力を上げる。といった感覚で使うことが多いです。
注意点は、文字間(いわゆる文字の間隔:カーニングとトラッキング)をデフォルトから変えないこと。文字がつながっているのが特徴の書体で、その繋がりもフォントデザイナーがこだわりを持って試行錯誤を重ねて作られているものなので、調整してしまうとバランスが崩れ、不自然になっててしまうことが多いためです。


デザインフォント




少し特殊なフォントです。
カードやロゴなどでも使いやすいと思います。
あらゆる文字に対応しているケースは多くなく、日本語のみ、欧文のみ、だったりと制限があることが多いです。
使い方にはコツがいるので、多用するとデザインのバランスが崩れてしまうことも。慣れないうちは上で説明したスクリプト書体のように、アクセントで少しずつ使うとよいでしょう。
まとめ:あらゆるフォントの引き出しを増やしていくことが、次のステップ
ここまで、フォントの大きな枠組みである書体の種類について解説してきました。
しかしそれでも、基本的な背景や特徴は知っていた方がデザインしやすいくなると思ったので、今回まとめてみました。



僕は初心者時代はフォントに強い関心があり、ロゴ制作も好きだったので、いろいろな本でフォントをインプットしまくったのを覚えています。知識が増えるたびにフォント選びが上手くなっていったように感じます。
意外なフォントが意外な企業のロゴとして採用されていたり、公式な施設で使用されていたりと、知識が増えると面白い発見もあるので、ぜひインプットを続けてみてください!街中からヒントを得るのもおすすめですよ!








コメント