【初心者向け】Webデザインの色選びで気をつけるべき4つのポイントとは?

こんにちは、とっしーです。
今回は、デザイナー初心者の方向けに、デザインの色選びで失敗を避けるために知っておきたいことを4つ解説していきます!
初心者時代につまづきやすい色選び。特にデザインへのこだわりが強い人や、いいデザインを一生懸命追求する人ほど悩んでしまいがちですよね。。



やっと色の組み合わせを思いついたと思ったら、なんかしっくりこなくてやり直し…といった経験はないでしょうか?
そこで、同じく色選びには長年苦労を重ねてきたWebデザイナーの僕が、最低限「これだけ気をつければうまくいく!」ポイントを4つに絞り込みました!果てしなく感じてしまう色選びですが、実は4つのコツを押さえてしまえば難しくありません。
それでは早速本編へ参りましょう!
【POINT1】原色を使わない
まず1つ目のポイントは「原色を使わない」です。初心者とプロのデザイナーを分ける、最もわかりやすい違いがこれかなと思います。プロデザイナーは、必要に迫られない限り、原色はつかわないケースがほとんど。
では、原色ってなんでしょうか?



僕も駆け出しデザイナーのときはわかりませんでした。なかなか定義が難しい言葉ですよね。
まずは原色とはなにか?について簡単に振り返りましょう。
原色とは自然界に存在しない色?
学術的に掘り下げるとどんどん話が難しくなってしまうので、ここでは、
と定義したいと思います。
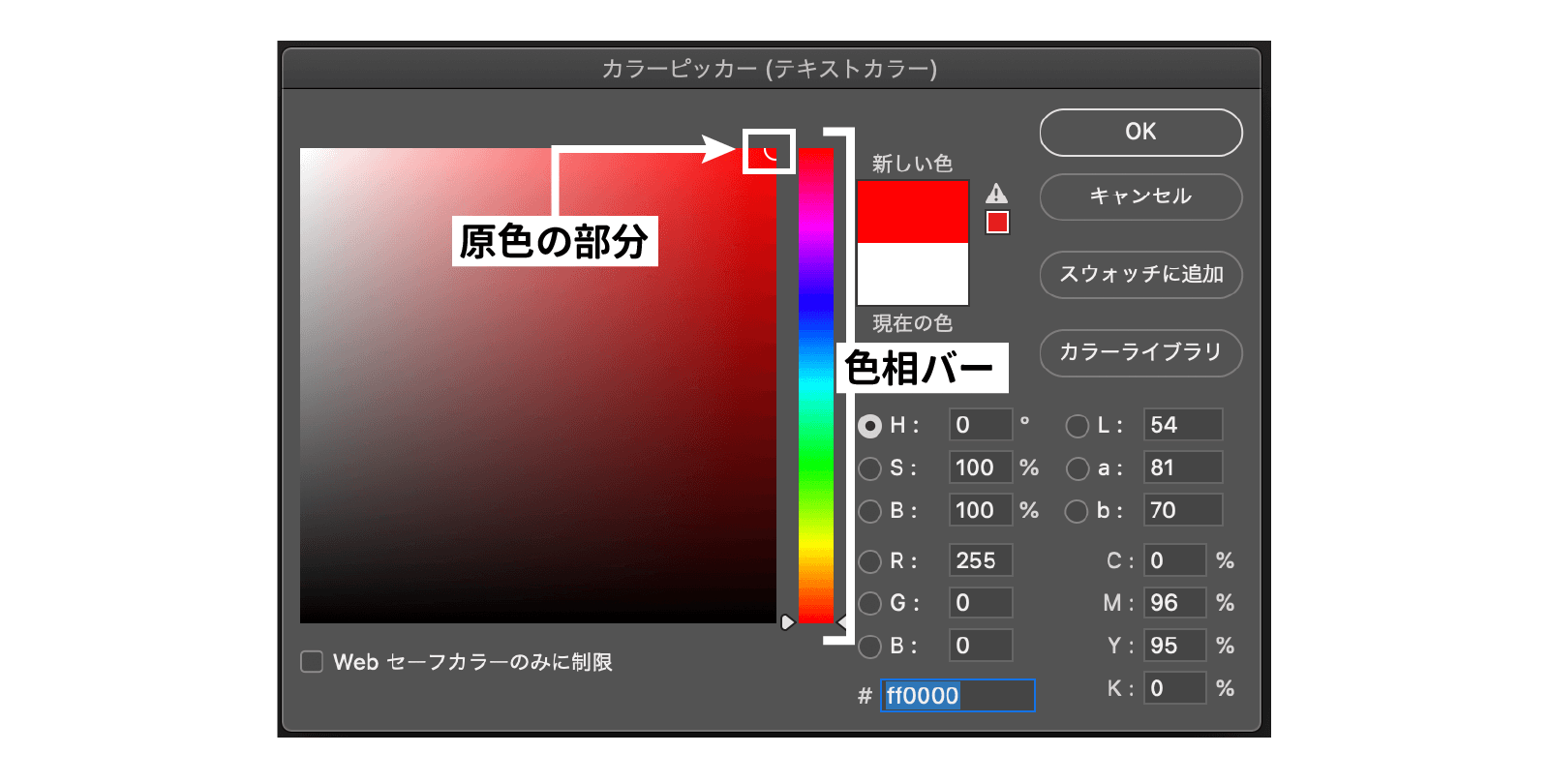
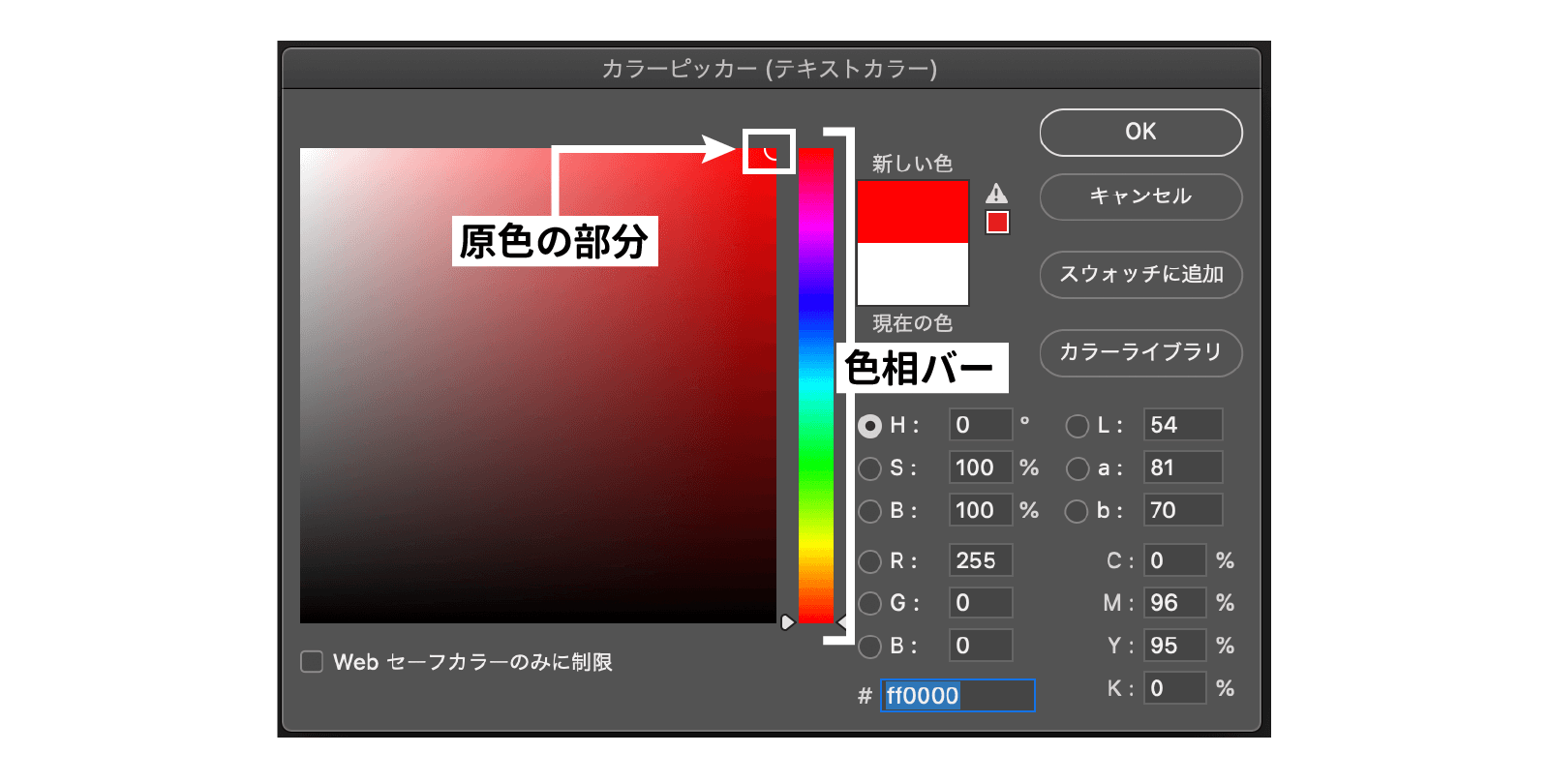
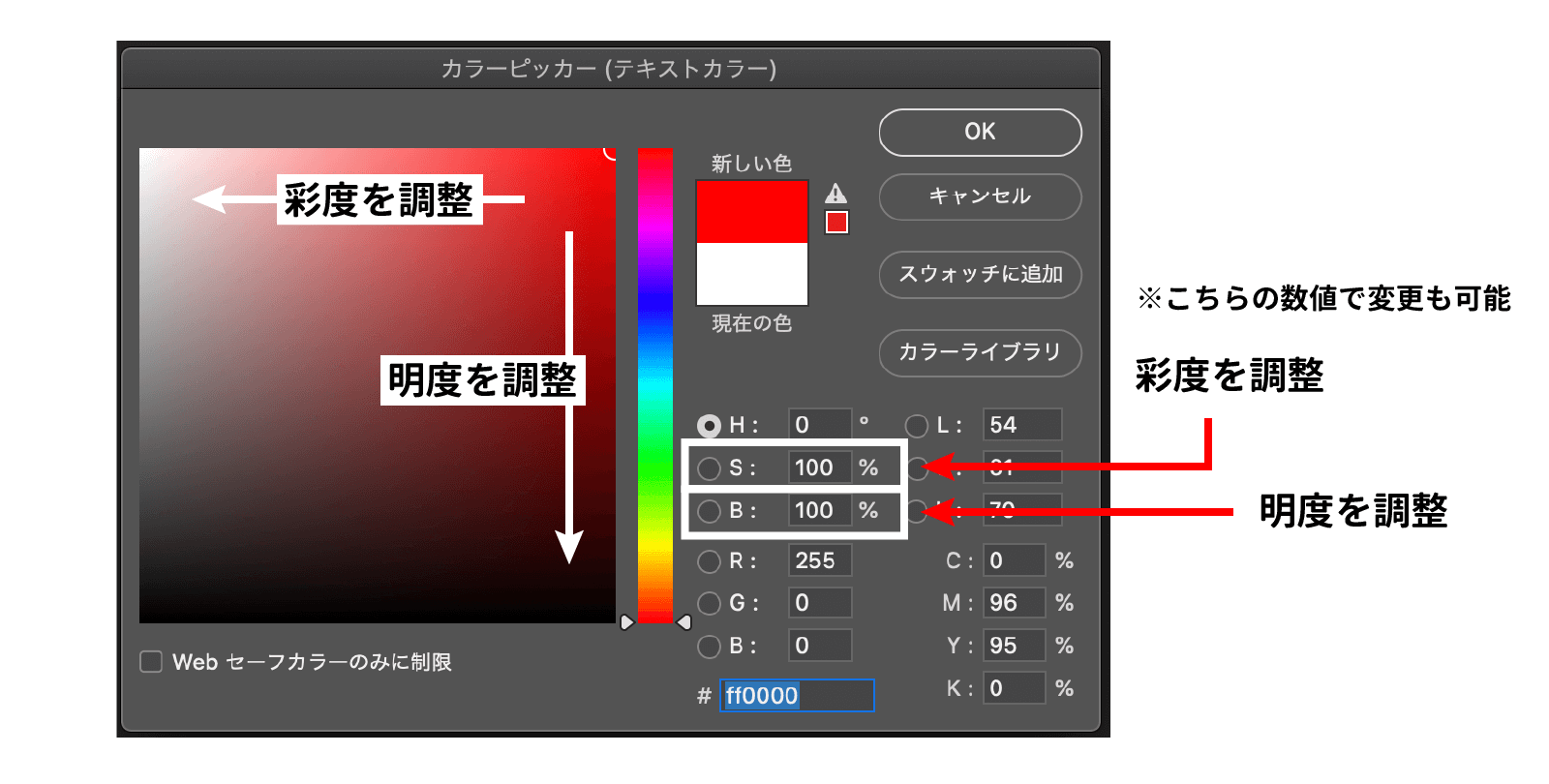
具体的にどんな色のことを指すのかというと、下記の図をご覧ください!


上記のカラーピッカーで示した部分が原色の部分で、色相の数だけ存在します(色相とは、図で示した色相バーで変更できる色のこと)
原色は人工的に作られる非常に強い色なので、人間の目が慣れていないため違和感を感じさせやすく、デザインで用いるのは適切ではありません。
また、単体で違和感を与えるだけではなく、ほかの色とも調和しにくいという欠点(使いにくさ)があります。組み合わせたときに原色が主張しすぎてしまうことが原因で、デザインにまとまりがなくなってしまいやすいです。
そのため、まずはこの原色を色の候補から外してデザインを考えるだけで、プロのカラー設計にググッと近づくことができます!
でも、原色を使わないようにしたとして、じゃあ具体的にどんな色の組み合わせならプロらしくなるの?
ここまで読んでいただいた方は上記の疑問が浮かんでいるかと思いますので、続いて色の組み合わせのポイントを具体的にみていきましょう!
【POINT2】オリジナルで組み合わせない
2番目のポイントは「オリジナルで組み合わせない」です!
色選びで最も迷ってしまう部分というのは、メインカラーを最初に決めることよりもむしろ、「そのメインカラーに合った色は何か?」と言うことではないでしょうか?



最初の色はクライアントから要望がある場合もあったりと、比較的すぐに決められることも多いですが、それに合う色をどう組み立てればよいかが悩みポイントですよね。
そんなとき、やる気のある人ほど独創的な色の組み合わせを考えてしまいがち。。



でも実は初心者ほど、他のサイトやツールを参考にして色の組み合わせ考えた方が、圧倒的にうまくいきやすいんです。
引き出しがない状態で、ベストマッチな色の組み合わせを発見するのはなかなか難しいもの。ましてや色というのは、組み合わせパターンが天文学的な数になるので、デザイナーとして引き出しをつくっていくのも、レイアウトやフォントに比べて時間がかかるのです。
とはいえ、「ほかのサイトを参考にって言われても・・・」と具体的なイメージがわかない方のために、
使い方はどれも簡単なのでご安心を!
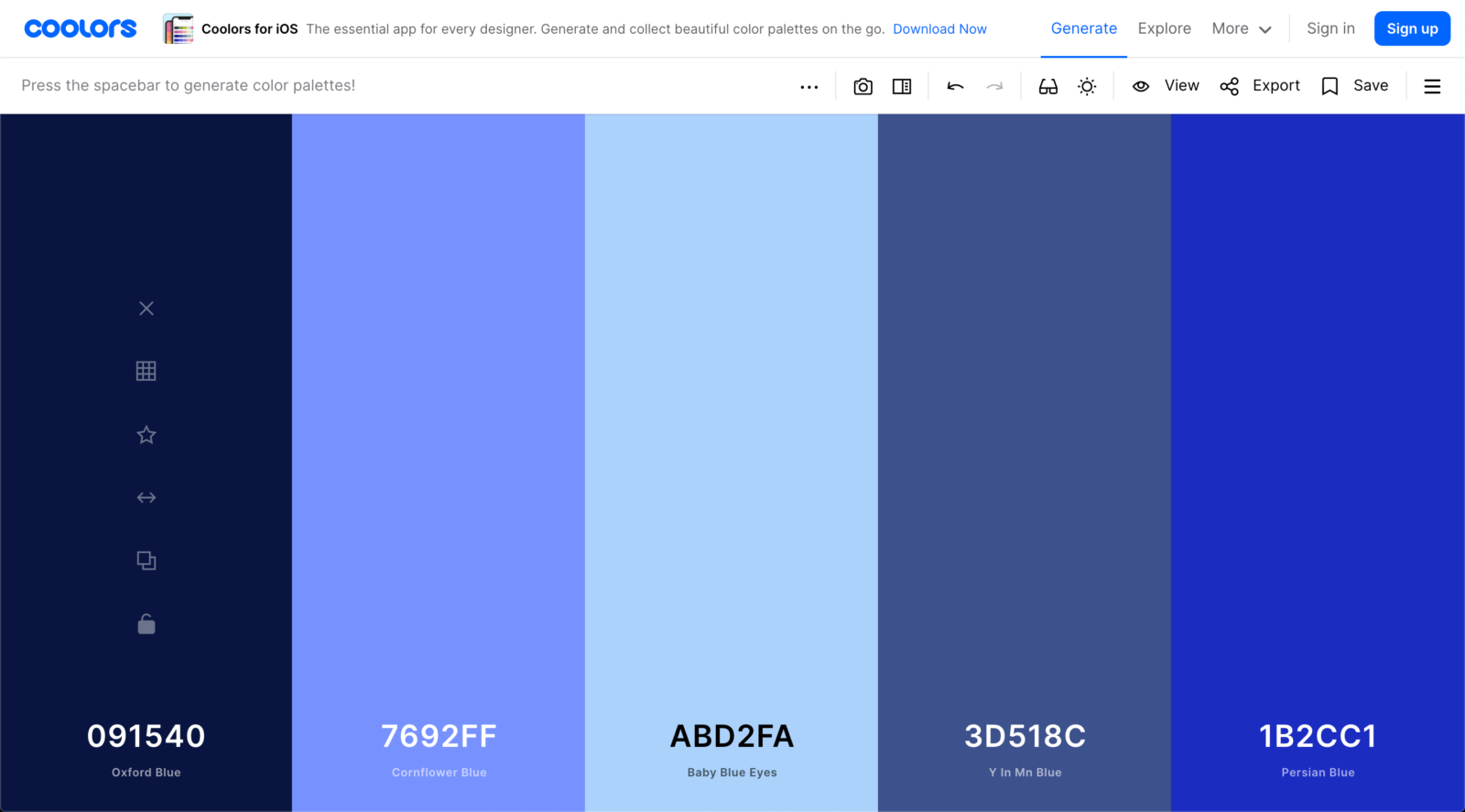
1. Coolors


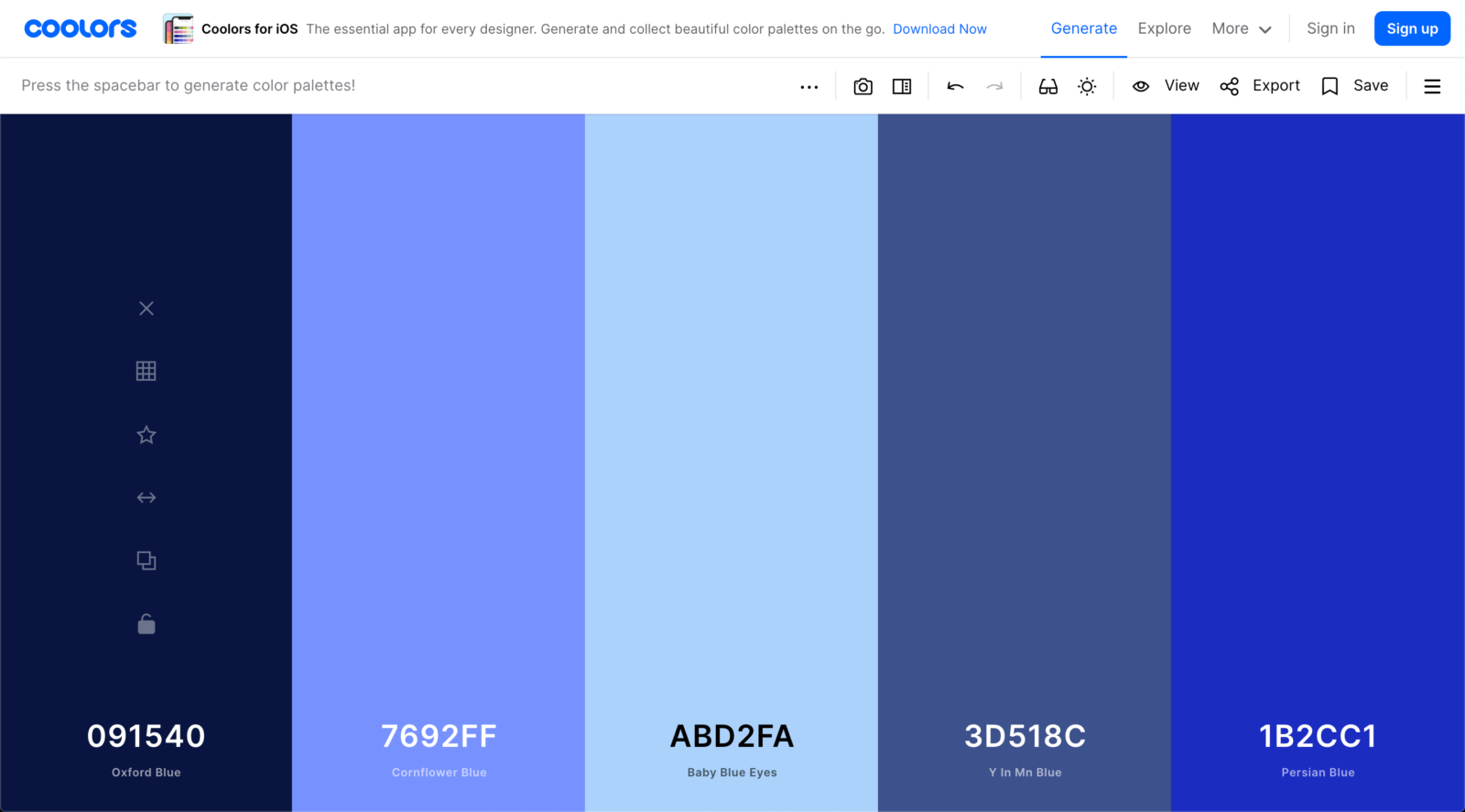
色の組み合わせを知りたいならこれ!スペースキーを押すたびに、5つの色が変わっていくというツールです。インスピレーションを得るのにももちろん使えますが、任意の色を固定できるところが嬉しいポイント。
例えば左端の色だけを、鍵アイコンでロックしてからスペースキーを押すと、その色を基準にマッチする4色を表示してくれます!


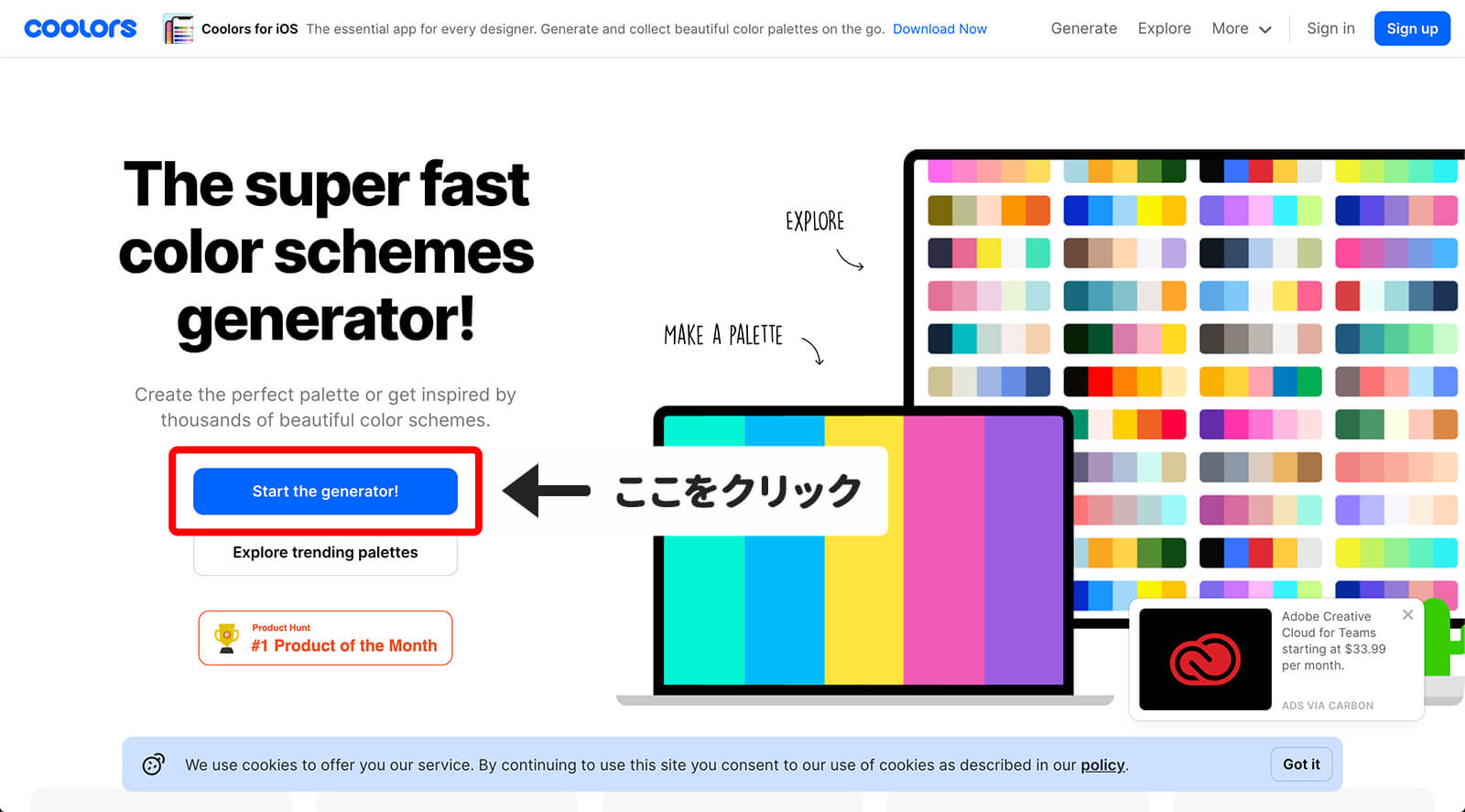
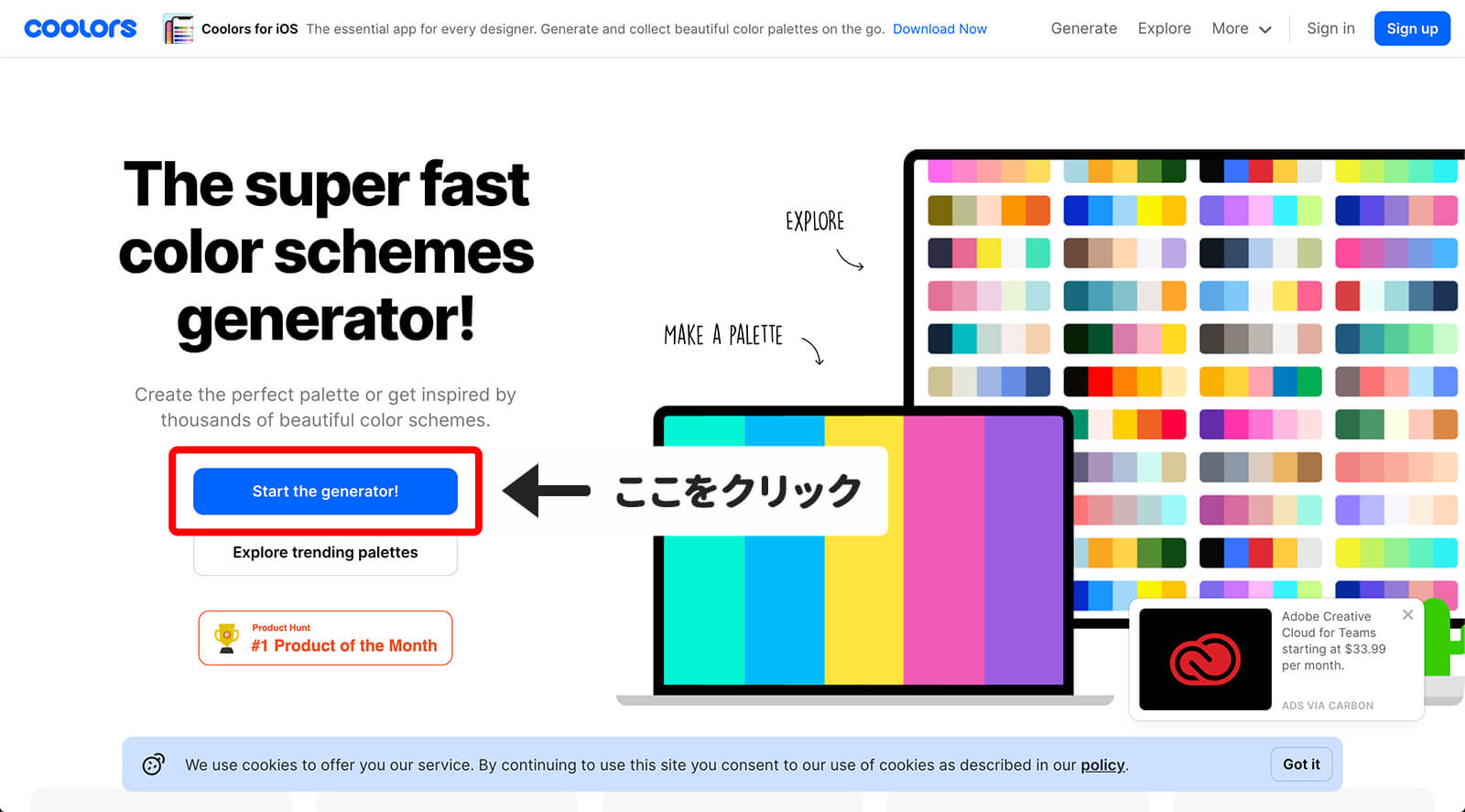
メインカラーは決まっているけど、どんな色が合うのか…?と悩んでいるときにうってつけのツールで、使い方も簡単。最初の画面で「Start the generator!」をクリックするだけで、カラーバーの並んだ画面にいくことができます。




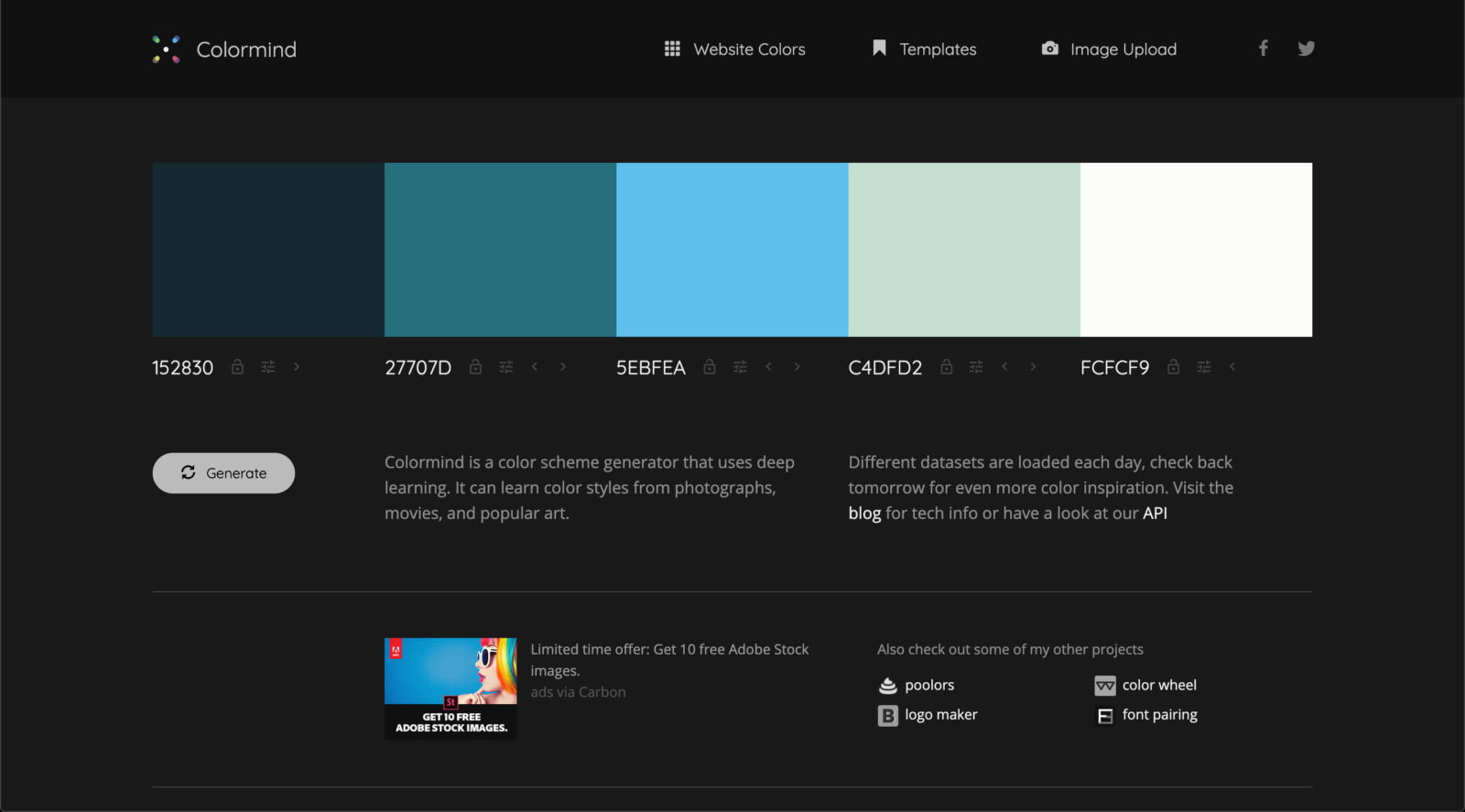
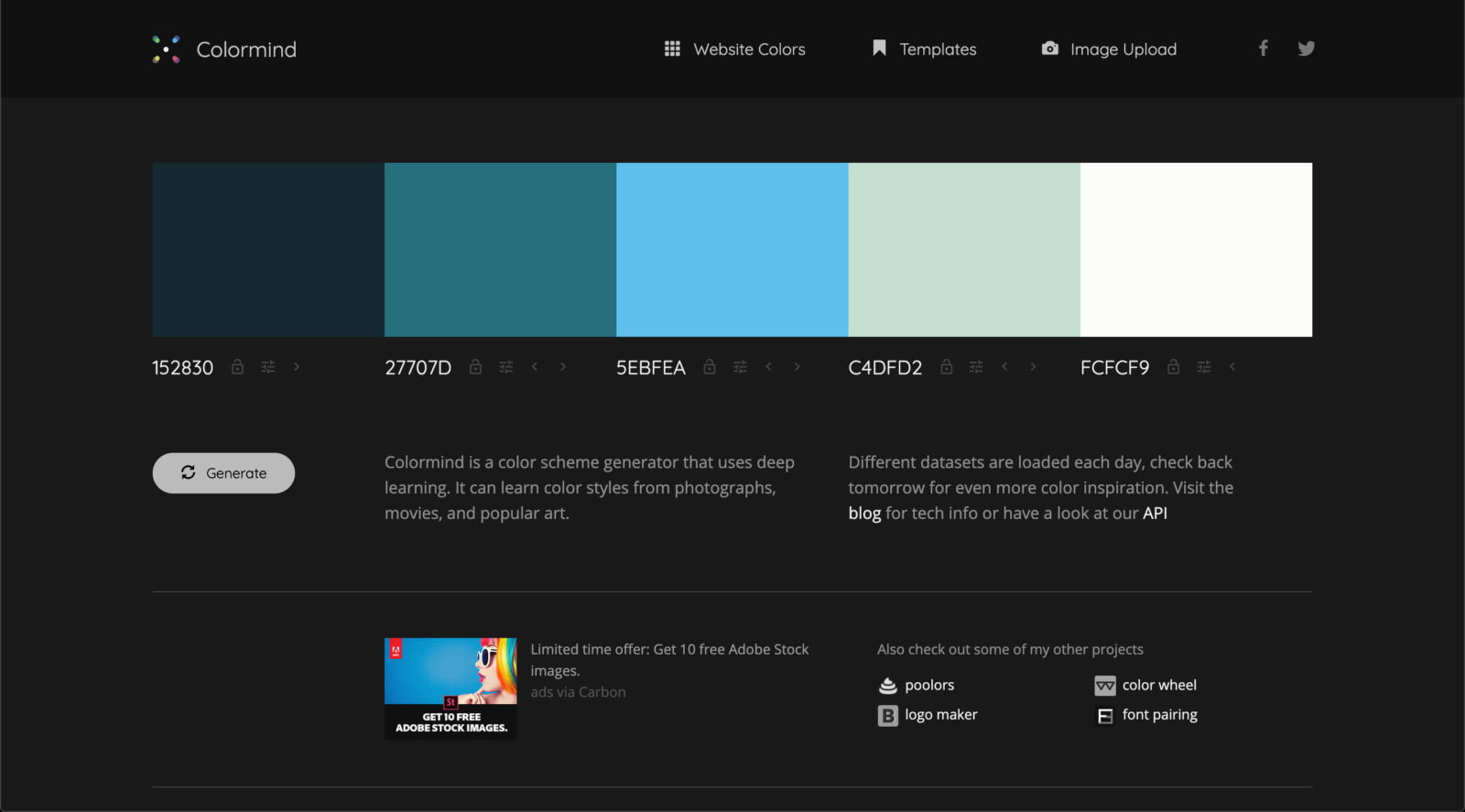
ちなみに類似ツールで、Colormindというツールもあります(以下の画面キャプチャです)。


色の表示面積がCoolorsよりも小さく、雰囲気は少し地味ですが、AIが色を提案してくれるサイト。個人的にはColormindの方が、色の提案精度は良さげな印象です!
使い方は、スペースキーの代わりに、左下の「Generate」ボタンを押すことで色が変わる仕組み。色のロックもできるので、お好みで使い分けてみてください。
それでは続いて2番目のツールにいきましょう!
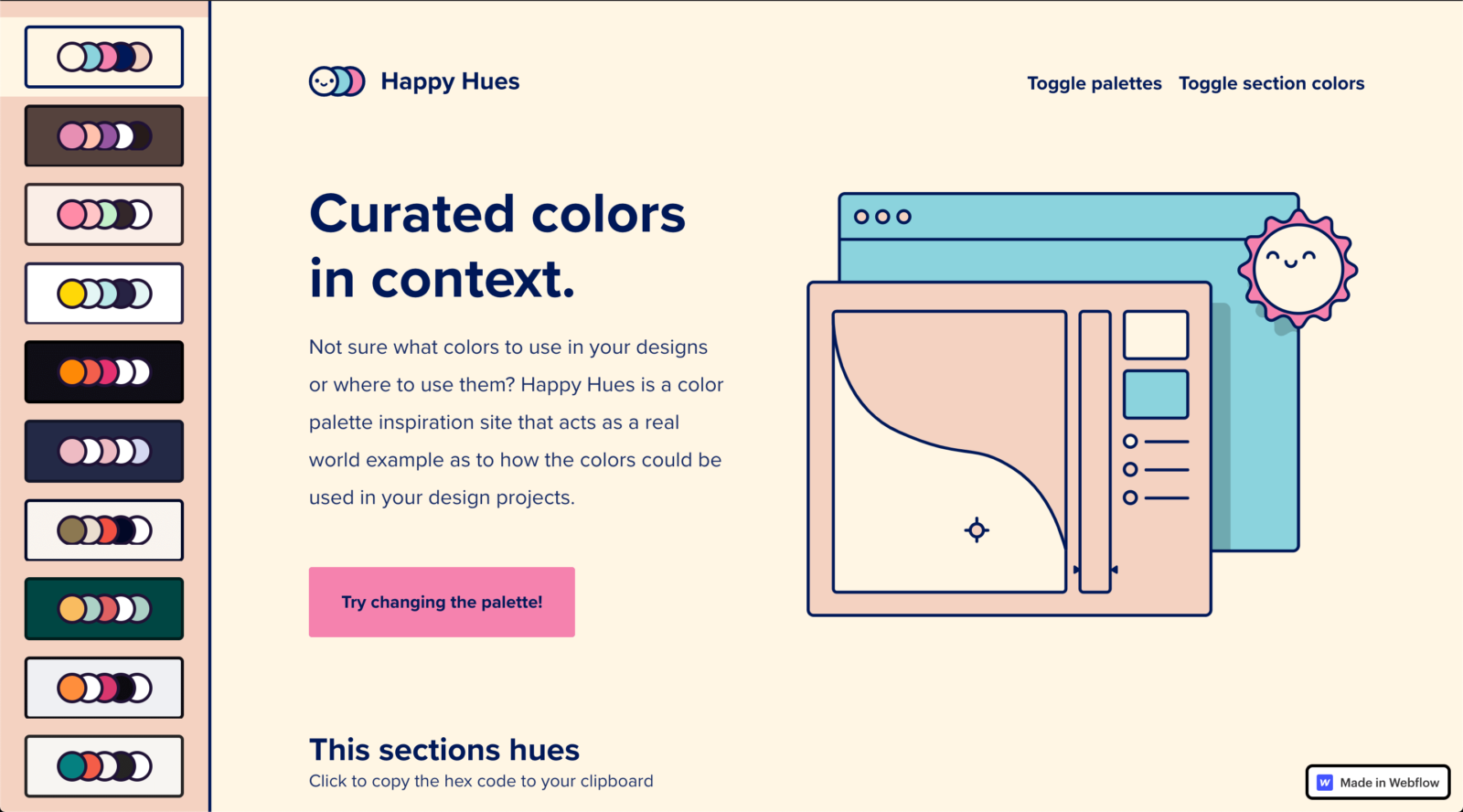
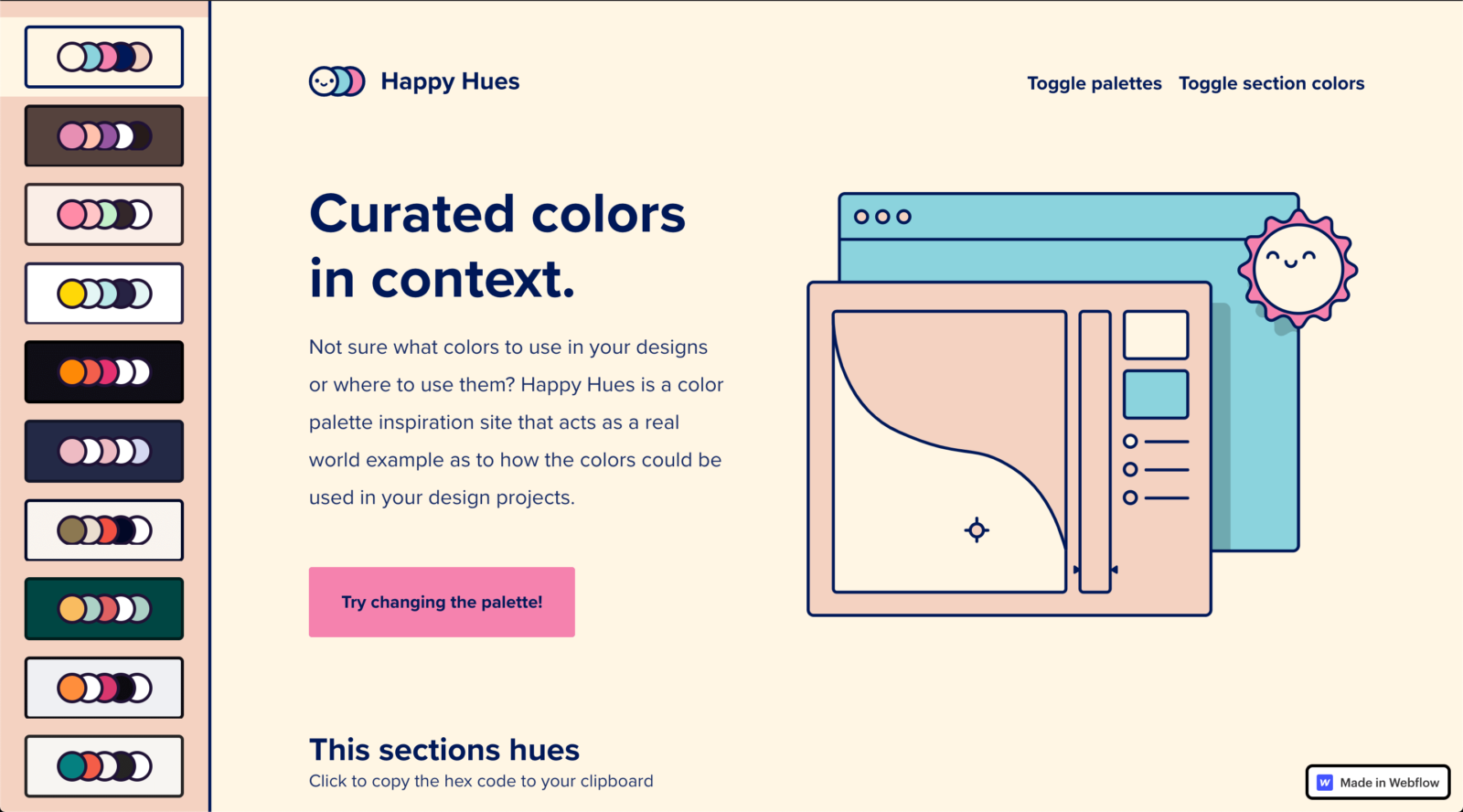
2. Happy Hues


色の組み合わせはカラーパレットでなんとなく掴めたけど、実際にこの色でWebサイト作ったらどうなるんだろう…?
そんなお悩みに答えてくれるのがこのツール!
カラーパレットは確かに便利なツールですが、見慣れてくるとどれもいい組み合わせに思えてきて、なかなか決められない、という事態になってしまうことも。。



そもそもカラーパレットだけでは、そこで表示された色を具体的にどう使っていけばいいのか、肝心の部分がわかりいくかったりしますよね。
Happy Huesは、さまざまな色の組み合わせを、「実際のWebサイトに当てはめて」見せてくれるので、具体的なイメージが持ちやすいのが嬉しいポイント!制作前に具体的に判断できるので、非常に助かるツールです!
使い方も簡単で、左側でカラーパレットを選ぶだけ。組み合わせの数自体はまだまだ少ないのが難点ですが、雰囲気を掴むのには重宝しています!


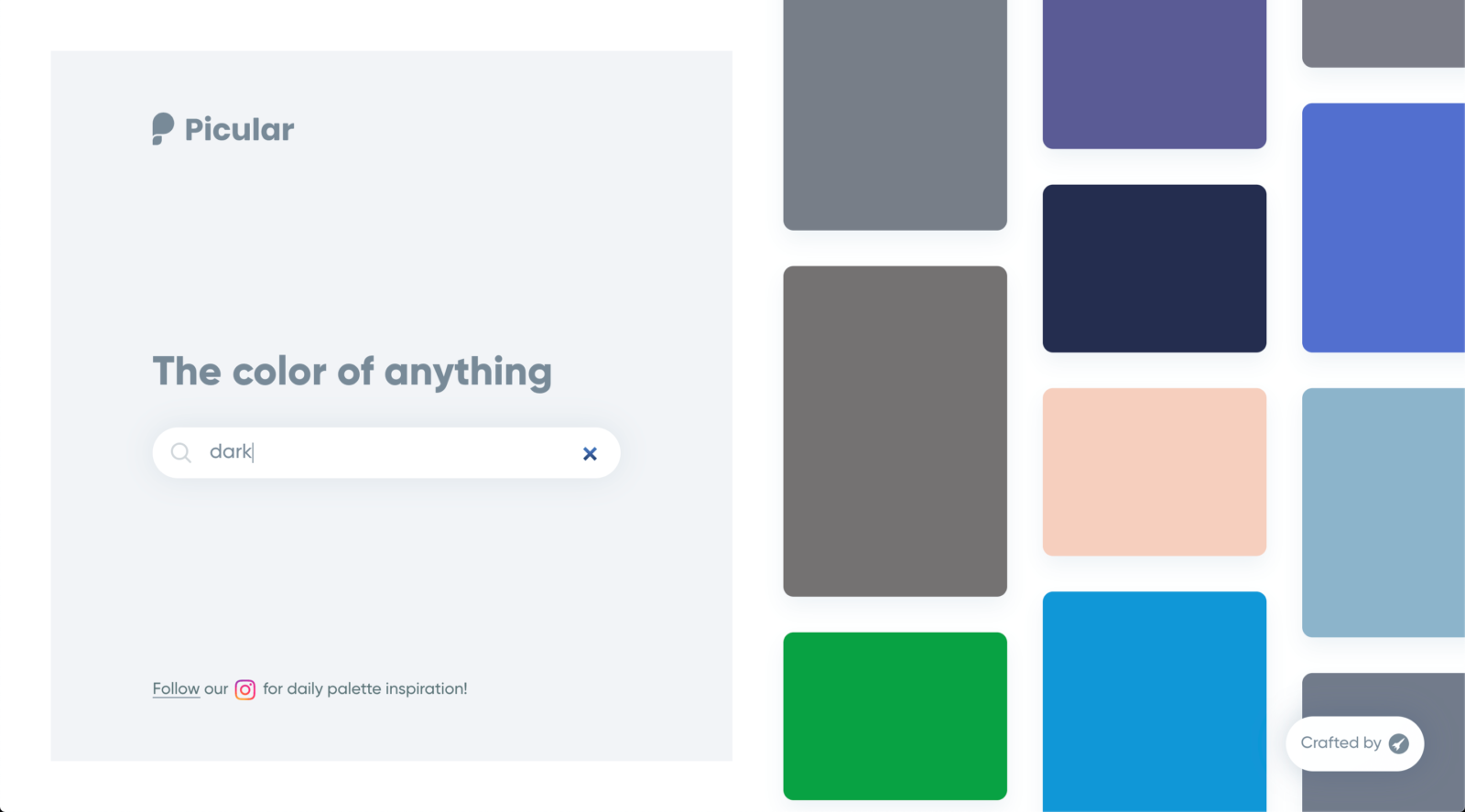
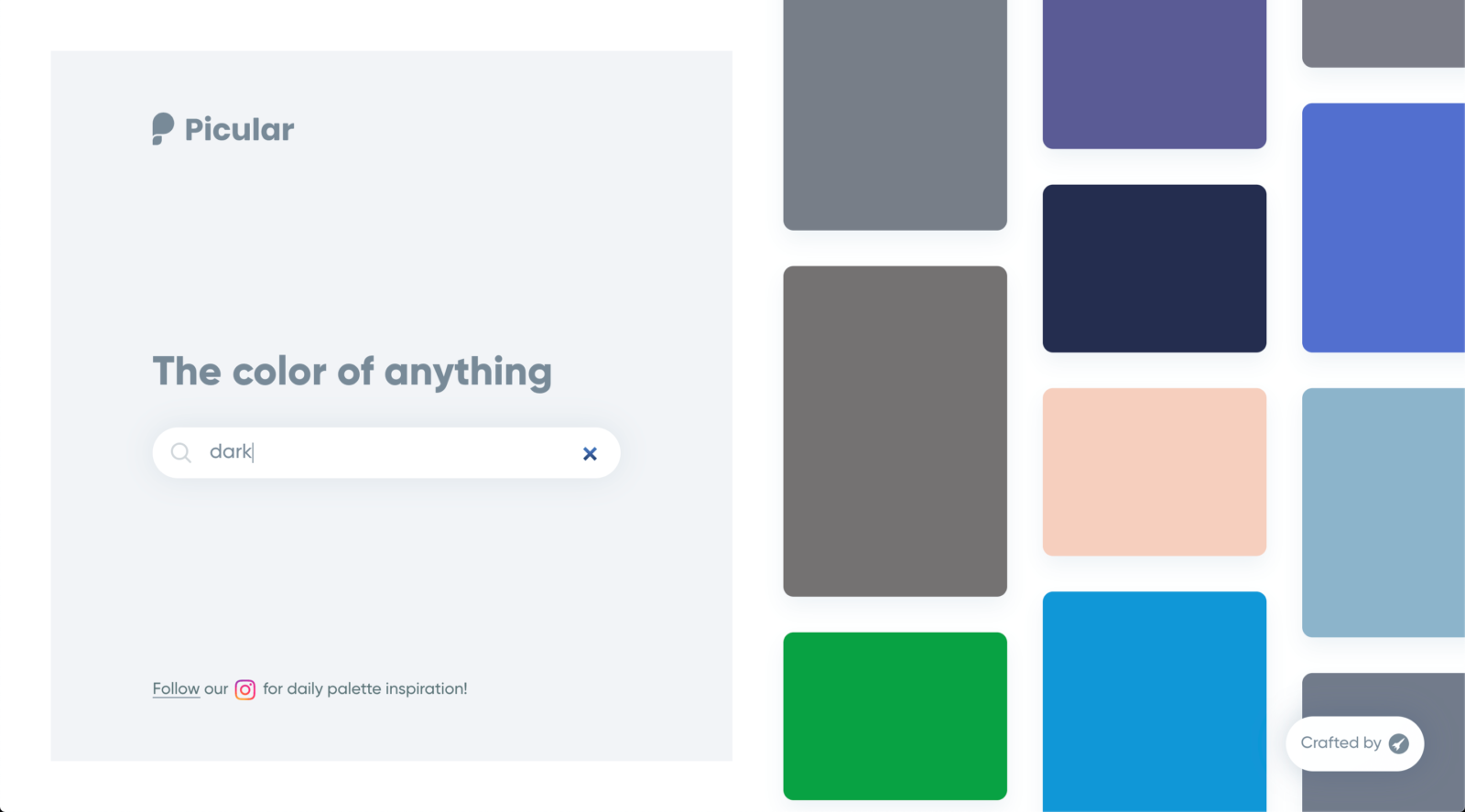
3. Picular


最後は、Webサイトのテーマは決まってるけど、メインカラーすら決めきれない!何かインスピレーションがほしい!というときに活躍するツール、Picularです!
Webサイトは最初のヒアリングの段階で、クライアントのビジネスや特徴などが明確になるため、そこから掘り下げたイメージ(季節、動植物、明るい、暗い、楽しい、クールなど)を検索していくと、ぴったりの色が見つかるかもしれません。
最初のとっかかりが欲しい!という場合にぜひご覧ください。


「色の組み合わせは難しい」「色はセンスで組み合わせるもの」という思い込みがあったかもしれませんが、実は多くのデザイナーは、ツールを参考にして色を導き出しているケースも多いんです!
色に関するツールは上記以外にも豊富にありますので、あなたのスキルレベルや案件の特徴に応じて、パートナーとなるツールを選んでみてください。
それでは続いて3番目の色選びのコツに参ります!
【POINT3】色数を増やしすぎない
3番目のポイントは「色数を増やしすぎない」です!



これも初心者デザイナーがつまづきやすいポイントで、僕もよく好きな色を手当たり次第に当てはめては消して、と繰り返していました。。笑
実は色数は増えれば増えるほど、「キマる色の組み合わせ」にするのは難しくなります。バランスが取りづらくなるためですね。
制作するデザインの内容(ターゲットや、色を使う面積、トーンなど)にもよりますが、慣れるまでは1色ないし2色で組み立てながら、色の感覚を身につけていくのがおすすめです!
それでは次で、1色&2色のパターンでどうすればプロのカラー設計に近づくのか解説していきます!
1色のパターン
まずは1色のパターンです!2色以上を選定しコントロールする場合に比べて、格段に色の設計が楽で、上手くいきやすいのが特徴!どんなWebサイトでも使えるわけではありませんが、最初のうちはここから慣れていくと色の感覚をつかみやすいです!
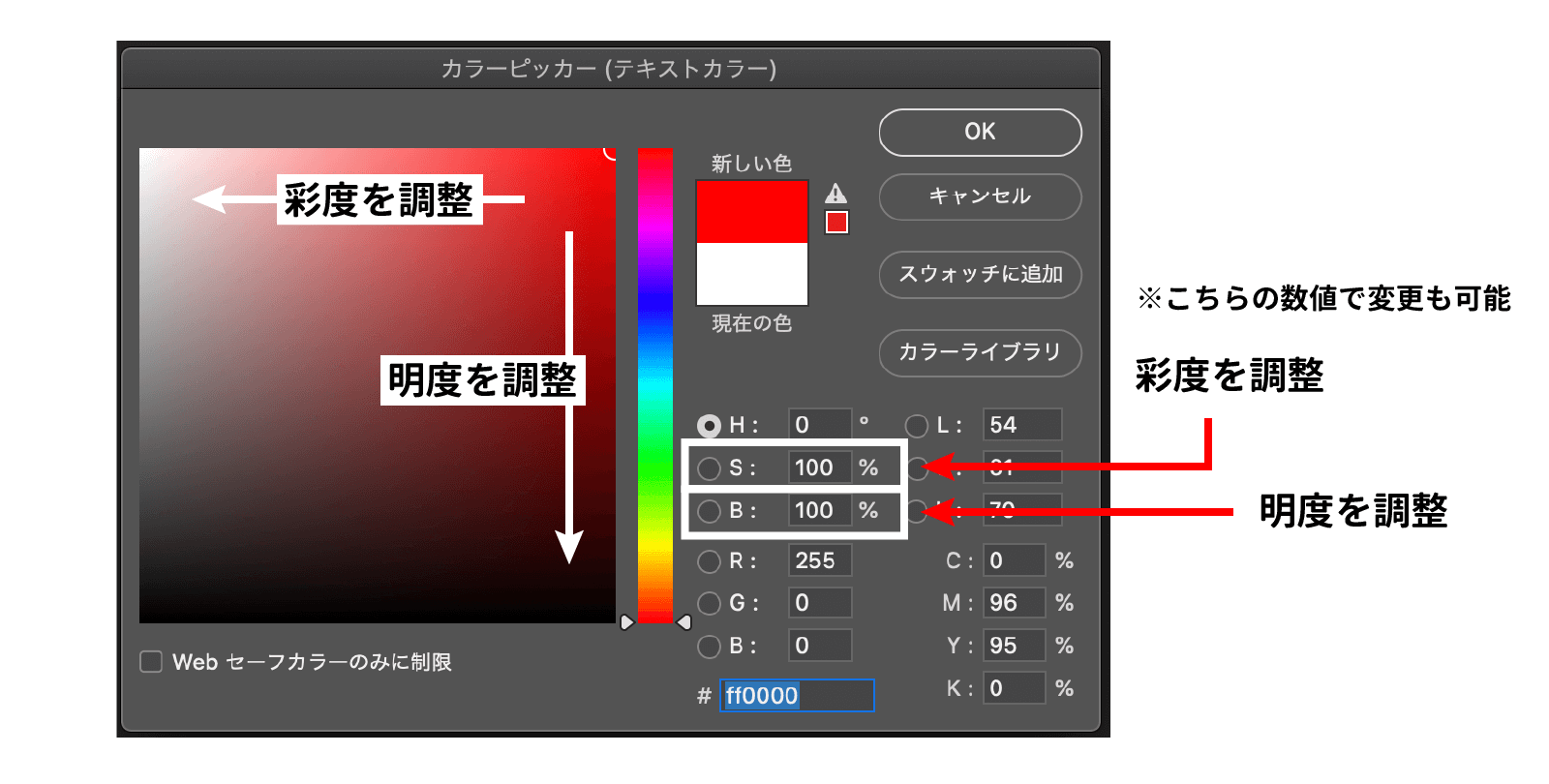
1つ色を決めたら、色相と呼ばれる「色み自体」は変えずに、彩度と明度を調整していきます。



例えばPhotoshopであれば、下記のようにカラーピッカーを調整することで、1色でも様々なバリエーションを作ることが可能です!


要は、色の明るさ暗さと、色の濃さ薄さを調整していくということですね。例として、1色をきれいに使っているWebデザインを集めてみました!バランスがとりやすい配色パターンなので、ぜひ参考にしてみてください!
続いては2色のパターンを解説していきます!
2色のパターン
2色のパターンは一見難易度が上がって大変そうですが、実は大きく分けると下記の2種類の組み合わせで成り立っているWebデザインが非常に多いです。
- 類似色
- 暖色系・寒色系など、同じ色味でまとめること。1色のパターンと似ていますが、先ほどは白黒を追加したり濃淡を調整したのに対して、2色以上の類似色は色相(色味)自体を微妙にずらし、違う色を組み合わせます。
- 補色
- 全く異なる色味同士を組み合わせること。例えばメインカラーに青を選んだら、赤やピンク、オレンジなどの同系色ではない色を組み合わせます。この場合、アクセントカラーなどと呼んだりもします。
ここで、
「たった2種類とはいえ、なかなかバランスが難しそう。。」
と思ってしまった方も大丈夫!この組み合わせに関しても、実は迷いようのない色設計ができるぴったりなツールがあるのでご紹介します!
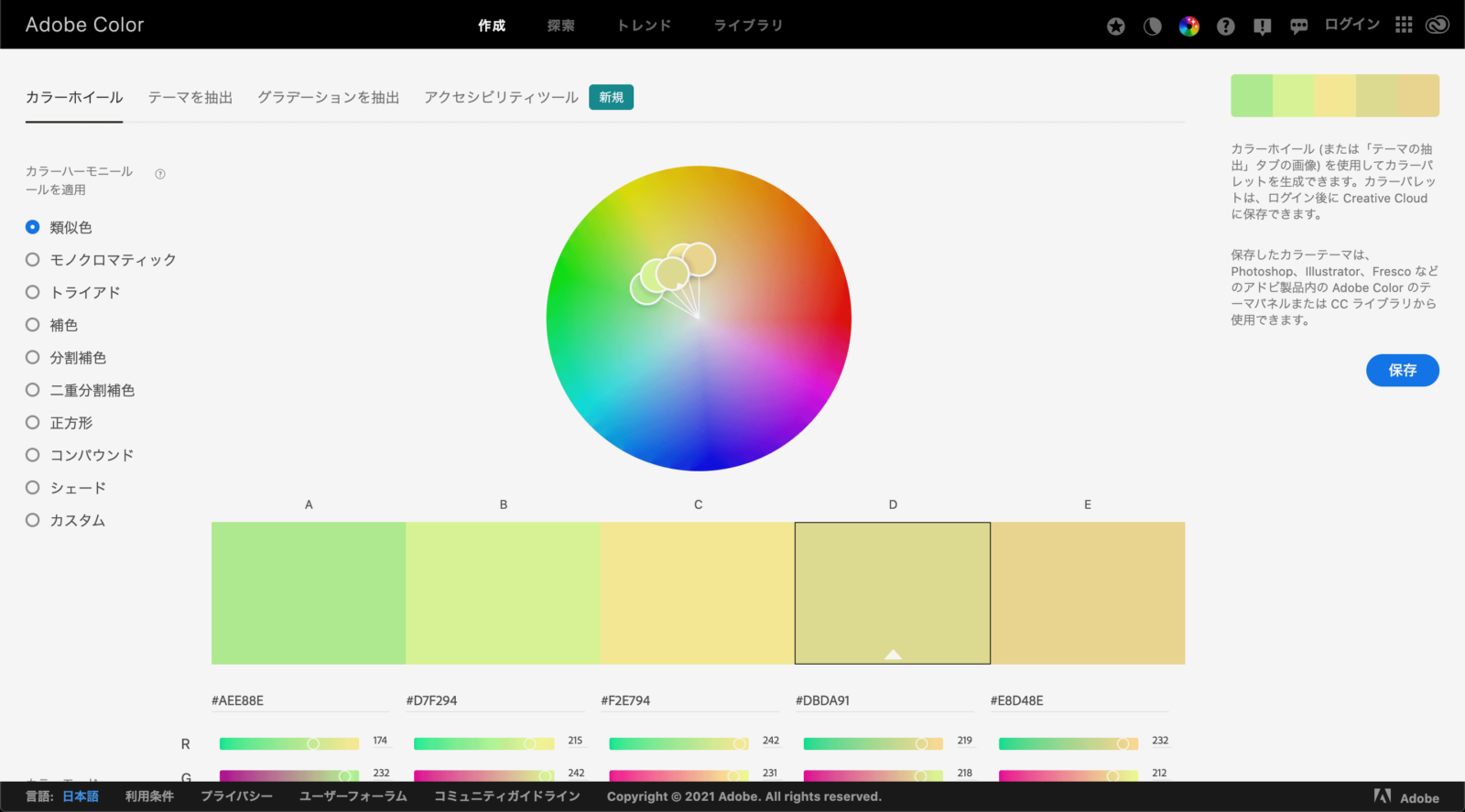
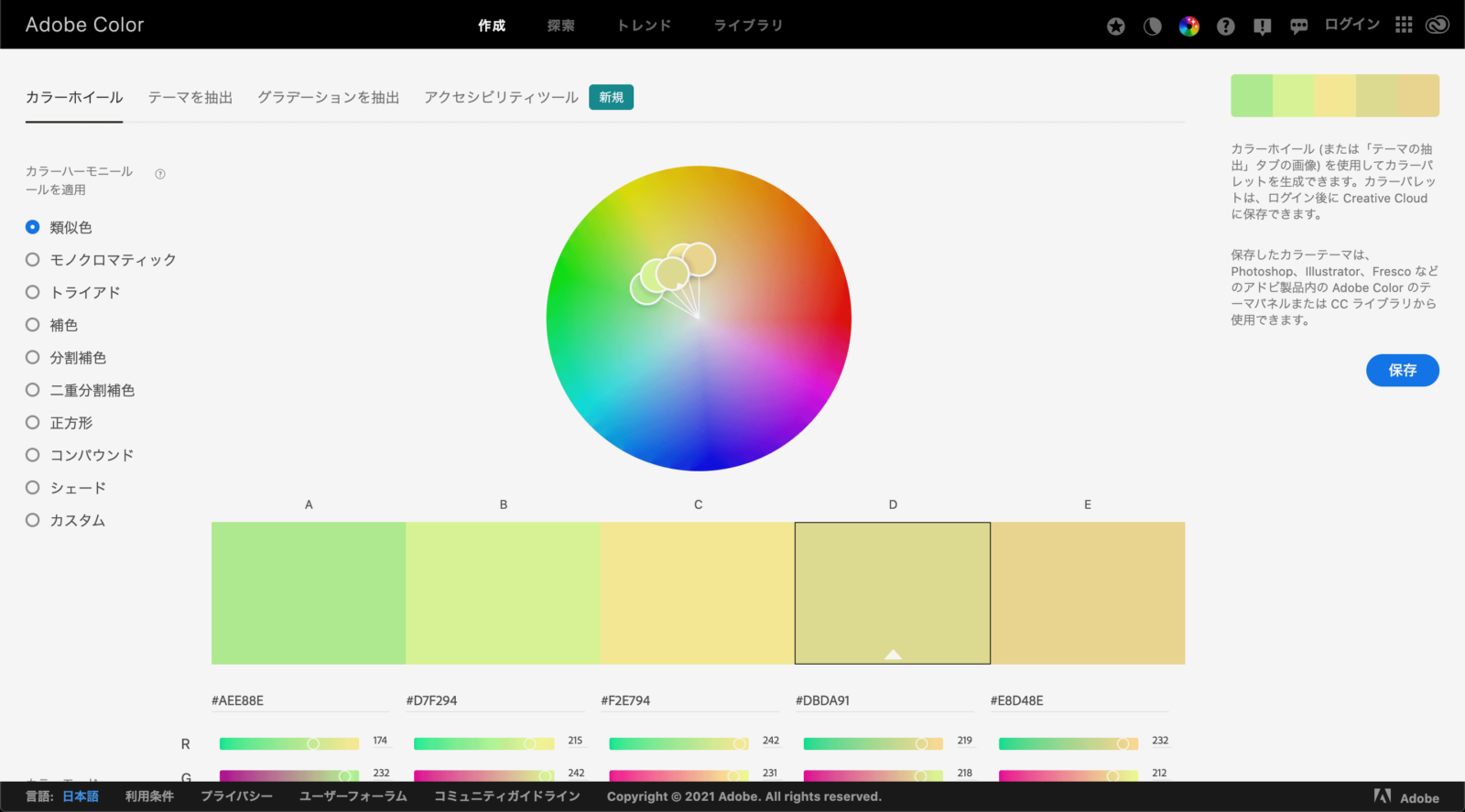
Adobe Color


AdobeColorは、画面左側の選択肢から色の組み合わせを選ぶと、その組み合わせの中で自由に色を選ぶことができます!
自由度もありながら最低限の組み合わせ方を指定できますし、5色の候補もツールでベストなものを常に表示してくれるという超優秀なツール!2色でいきたいときは、このツールをガイドラインとして組み立てていけばほとんどの失敗は避けられます。
画面左の組み合わせ選択では、「補色」「類似色」の先ほど解説した2パターンの組み合わせがわかりやすいので、ぜひ試してみてください!
それではいよいよ、最後のポイントを解説していきます!
【POINT4】グレーを有効活用する
最後のポイントは「グレーの有効活用」です!
初心者時代はかなり見落としがちなグレーの使い方。むしろグレーなんて、「色として認識していなかった!」という人も多いのではないでしょうか?



僕ももれなくその1人でした。。笑
しかし初心者を脱するには、センスのいいグレーの使い方を学び、グレーに意識を向けることが非常に大切!グレーの使い方1つで、ほかの色が一気に惹き立っていき、全体にまとまりが生まれるからです。
では具体的にどう使っていけばいいのでしょうか?ここでは超基礎編ということで、グレーの使い方パターンを3つ、カラーコードと使用例のセットでご紹介します!
それでは具体的にみていきましょう!
- 背景にグレーを使うパターン
- 線にグレーをつかうパターン
- 文字にグレーをつかうパターン
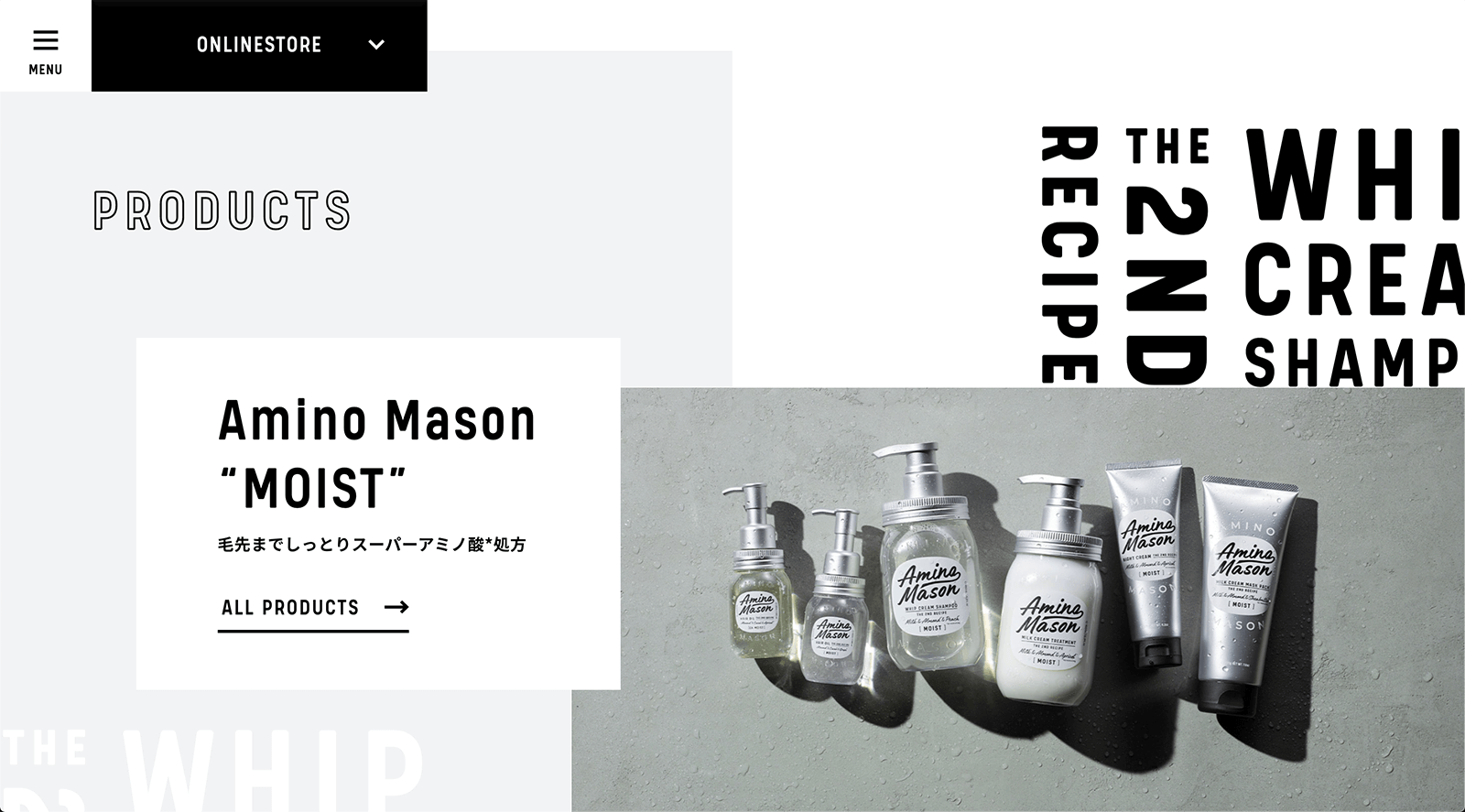
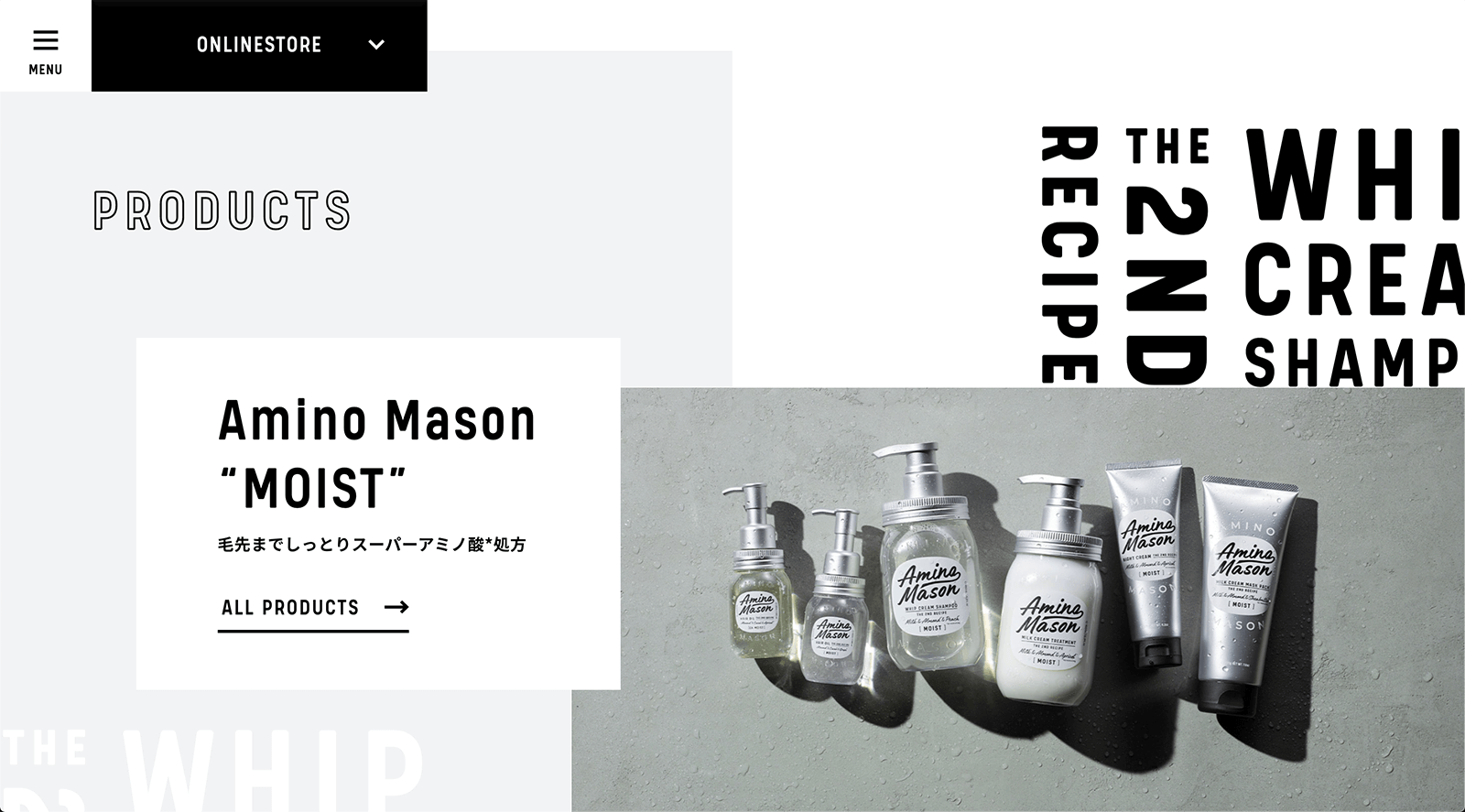
背景にグレーを使うパターン
背景が白ではなんか物足りない、余白のバランスが難しい、ほかの色とのコントラストが強すぎる、などの場合に、デザイン全体を引き締める役割に!
グレー背景の中に白で文字を入れたりすると、デザインの世界観を表現するのに役立つこともあります。
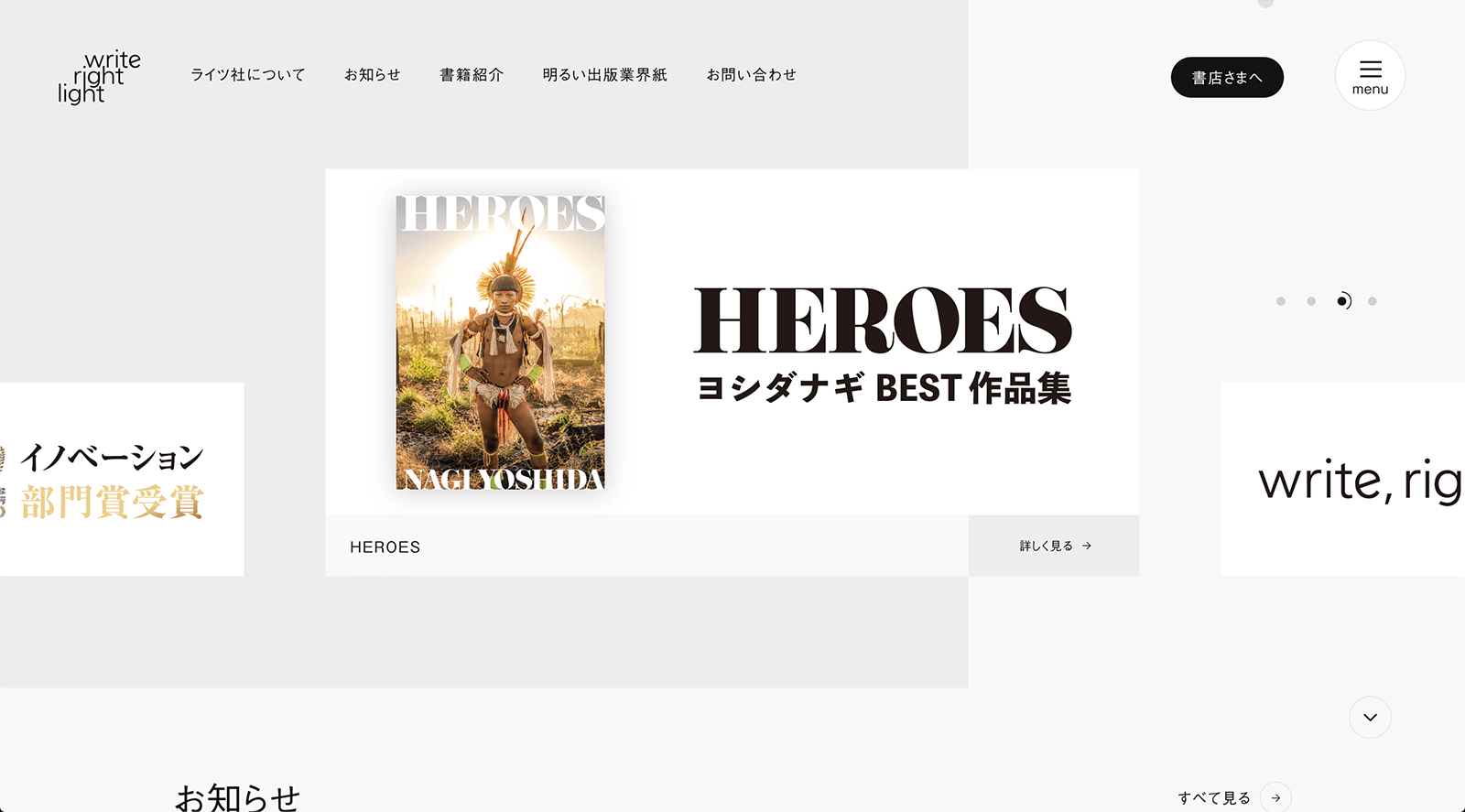
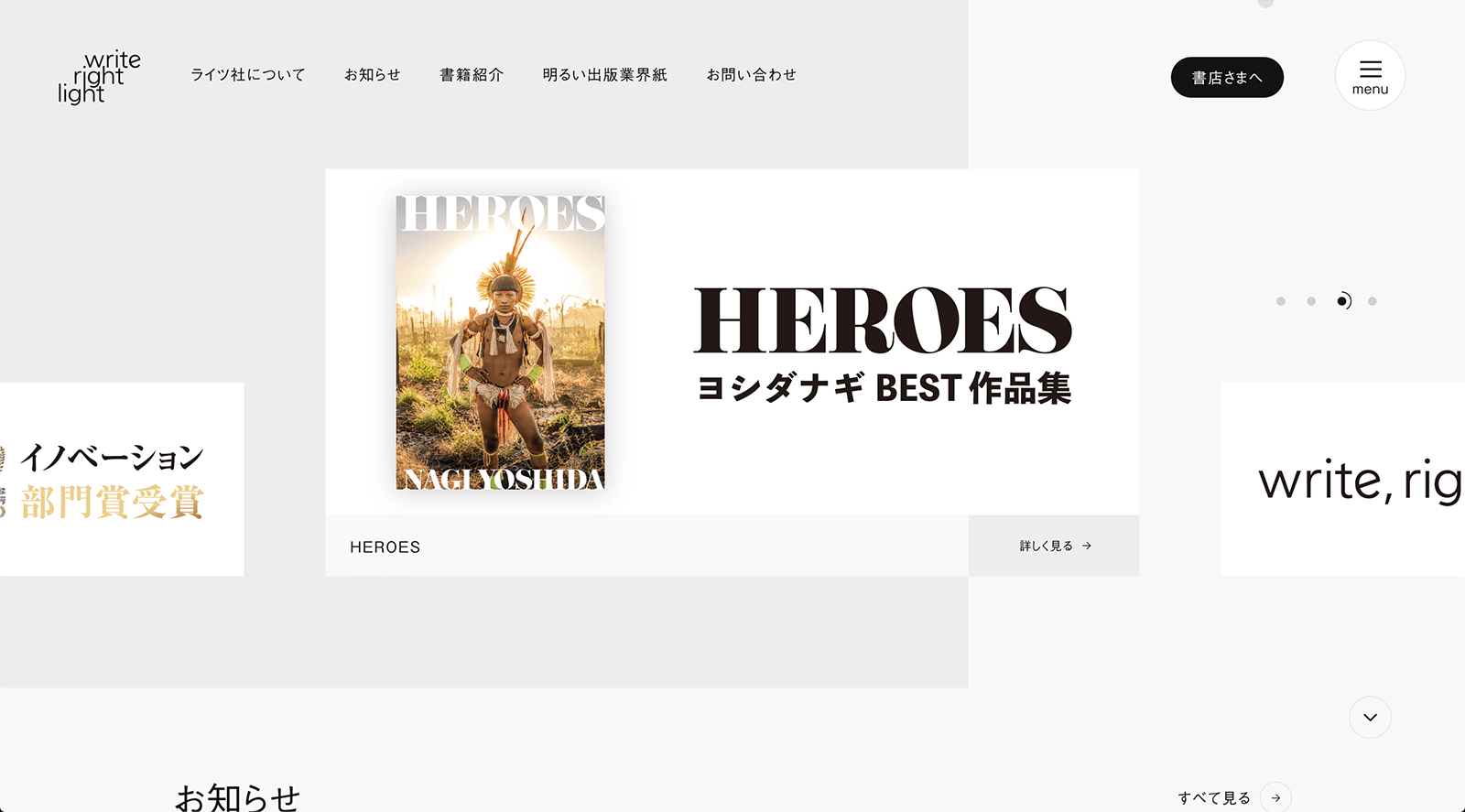
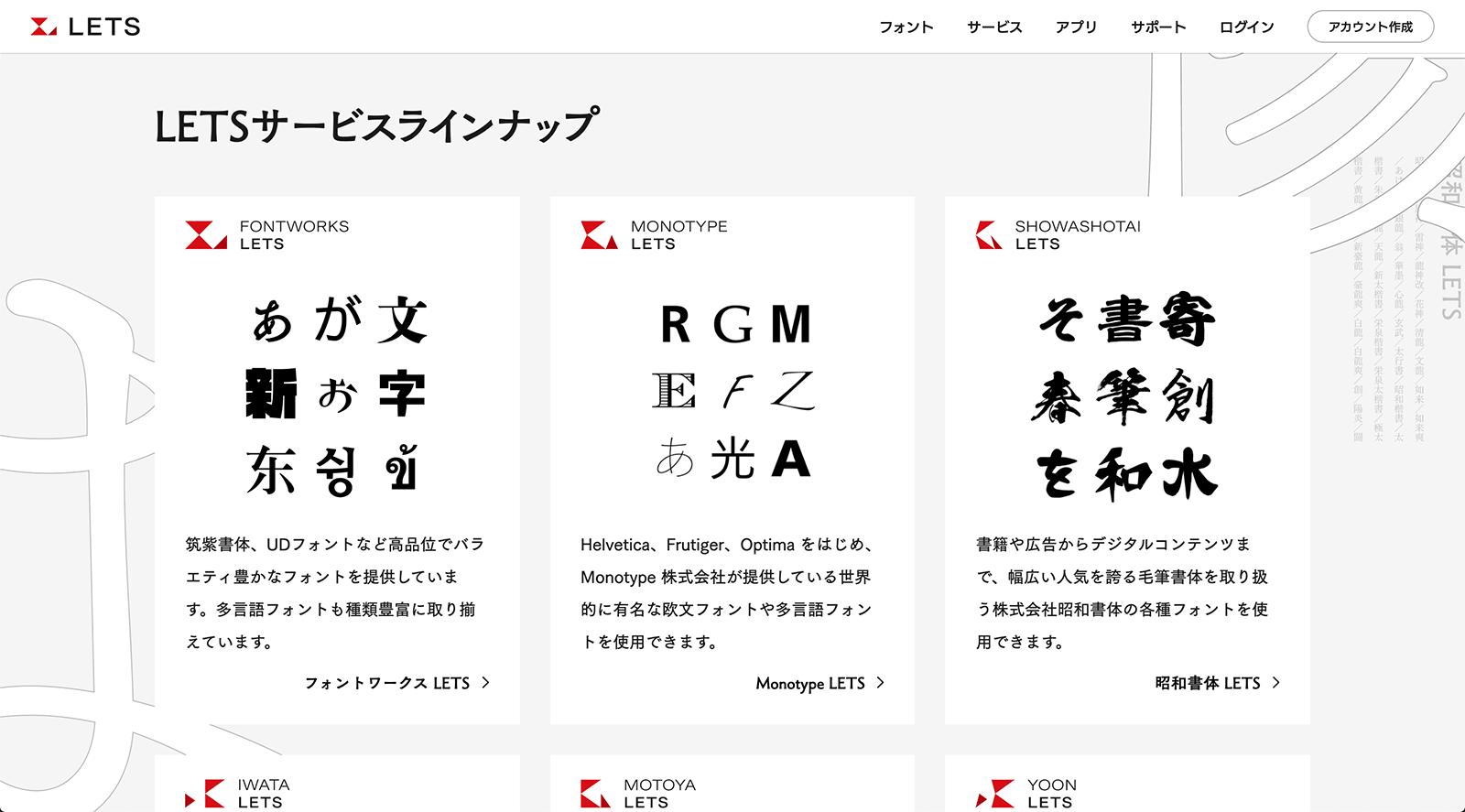
Webデザインの例








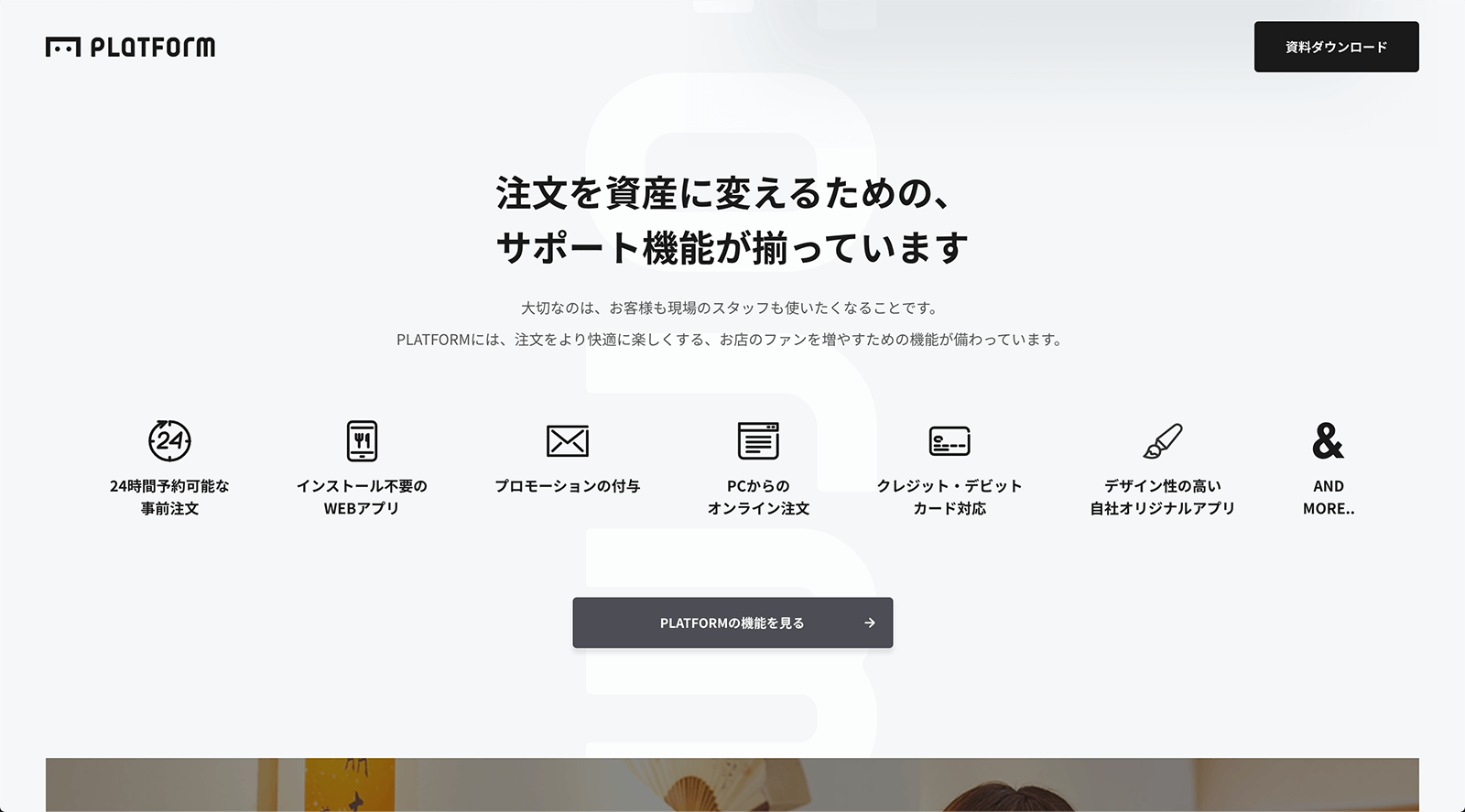
線にグレーを使うパターン
柔らかい印象、さりげない印象へ。主張しないデザイン、洗練されたイメージを持たせられる!
Webデザインの例








文字にグレーを使うパターン
魅せる文字をさりげなく背景につかったり、メインタイトルの下にグレーのサブタイトルを配置したり、主役を引き立たせることができる!
Webデザインの例






グレーというのは、基本的には彩度を持たず、白黒の濃淡(明暗)の調節で決まってきます。
そのためメインカラーなどほかの色と干渉しづらく、いい具合に引き立て役になってくれることが多いのです。グレーに注目してほかの Webサイトを見てみると、意外と数種類の(濃淡に変化を持たせた)グレーをつかっているサイトはたくさんあるので、ぜひ効果的なグレーの使い方を覚えてみてください!
まとめ
以上、デザイン初心者向けに色使いのポイントを解説してきました!いかがでしたか?
色はセンスと片付けてしまいがちですが、考え方のツボを押さえることで、スーッと成長できる瞬間がありますので、ぜひ記事内のコツやツールなどをご参考に、色使いのスキルアップをしてもらえたらうれしいです!















コメント